В Bang Bang Education запустился открытый курс по цифровой доступности интерфейсов, разработанный совместно с МТС. В создании программы помогал дизайнер и продакт-оунер МТС, бывший студент годовой программы BBE по UX/UI и друг школы Илья Ковалев.
Спросили Илью, как убедить бизнес реализовать бесплатный образовательный продукт и почему развивать цифровую доступность — выгодно для компании.
Дисклеймер: в конце статьи вас ждет интересный и полезный факт.

Первый шаг — основать направление цифровой доступности
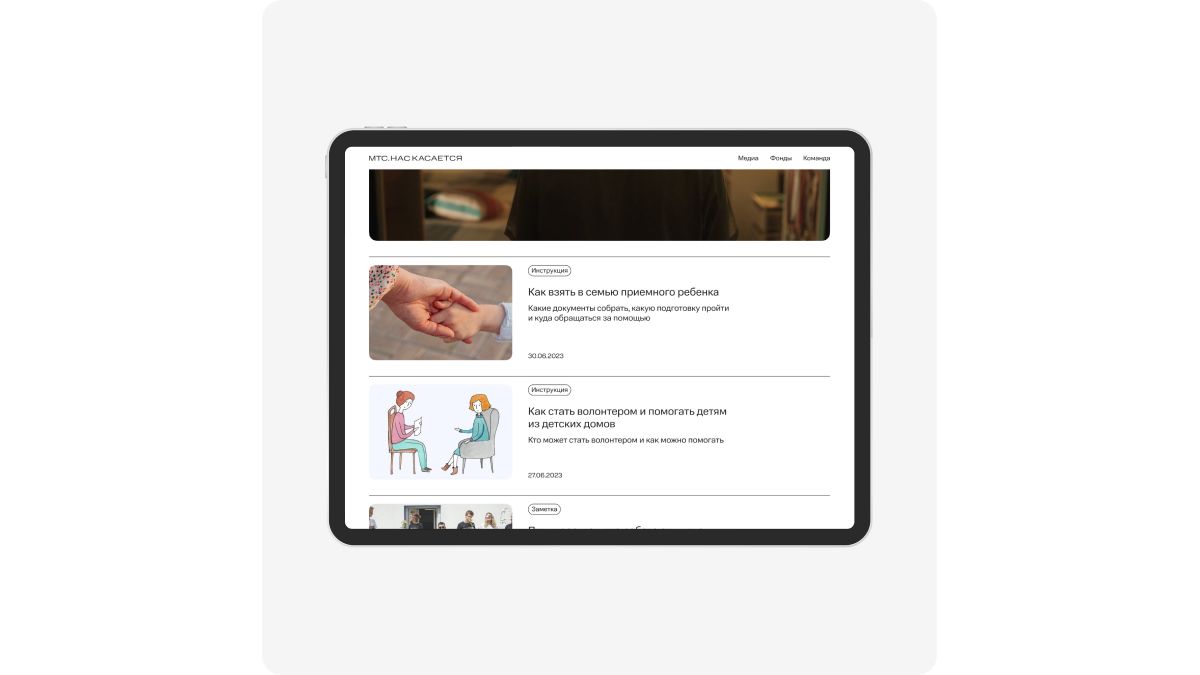
В МТС существует проект «МТС. Нас касается», который развивает благотворительность, внедряя инструменты фандрайзинга в экосистему МТС. У проекта есть и медийная составляющая. Мы рассказываем о различных социальных проблемах: сиротстве, паллиативной медицине, одинокой старости. Одна из тем, про которую мы говорим, — инвалидность.
Мы начали думать про контент для этой главы и поняли, что, когда речь идет об инвалидности, сразу всплывает: устанавливать пандусы, делать доски с текстом на языке Брайля — оборудовать офлайн-среду. При этом все забывают про онлайн-среду, которая даже более важна для современного человека.

Инвалидность — это опыт. Люди, которые являются носителями этого опыта, должны быть включены в общество и в пользование сервисами. Сейчас они находятся в неравном положении по отношению к тем, у кого нет особенностей здоровья. Цифровая доступность предоставляет всем людям одинаковый доступ к информации, вне зависимости от их жизненного опыта.
В российском IT-сегменте актуальна проблема адаптации цифровых продуктов для пользователей с различным жизненным опытом. Мы подумали, что было бы здорово приспособить наши сервисы для людей с инвалидностью и помочь другим специалистам сделать то же самое. Так мы захотели рассказать о цифровой доступности: написать несколько статей и добавить к ним чек-лист — что нужно выполнить дизайнеру, чтобы его продуктом могли пользоваться люди с разными особенностями здоровья.
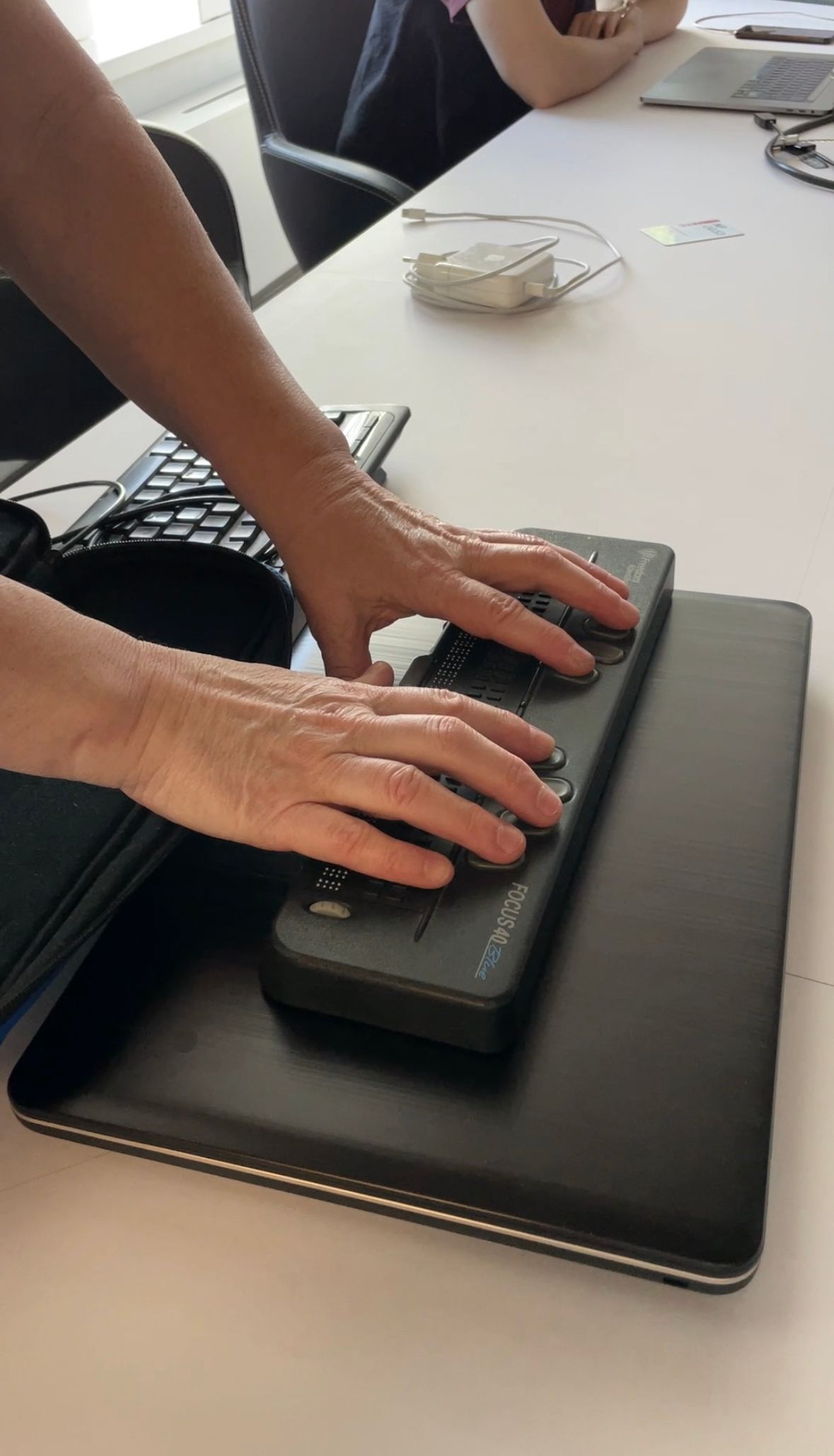
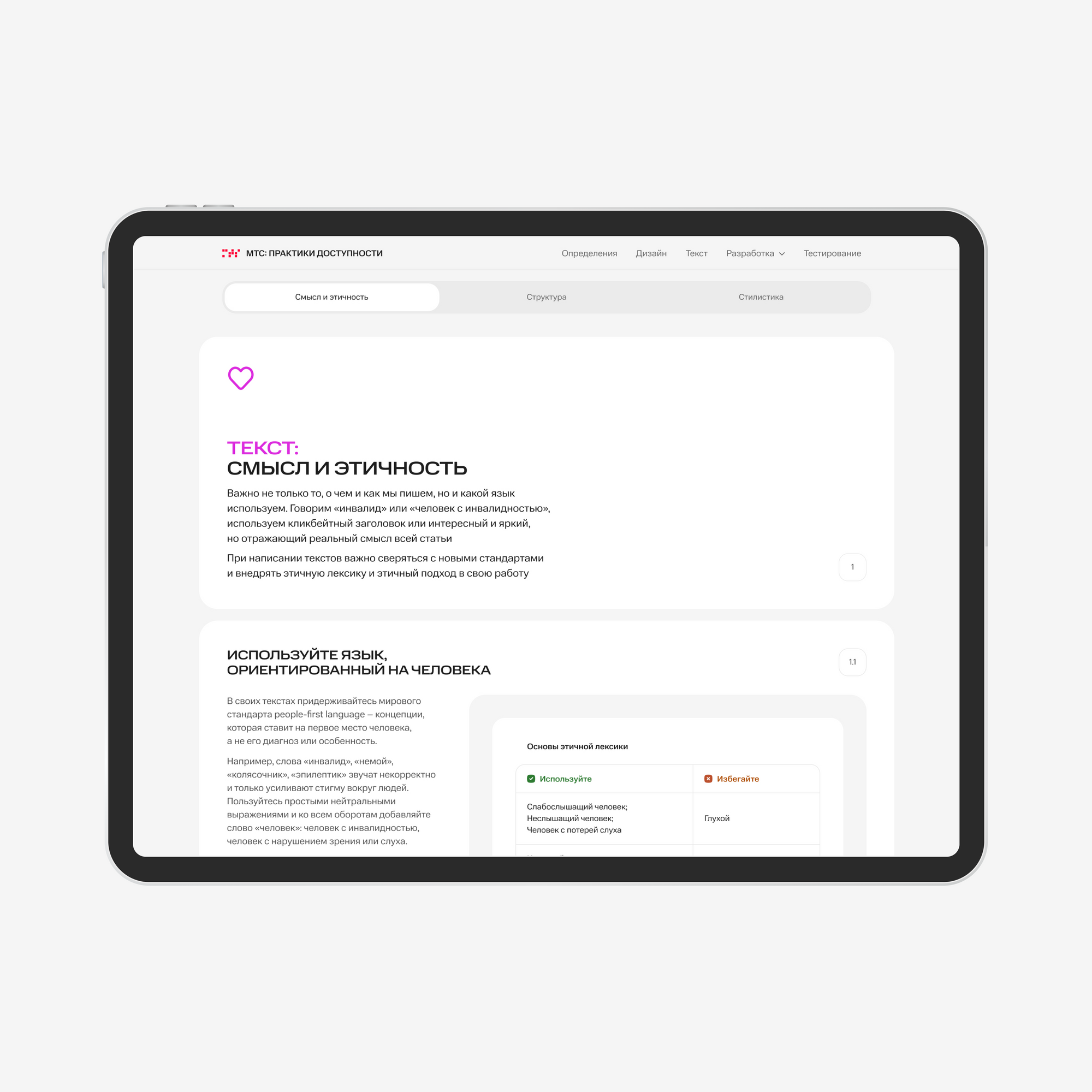
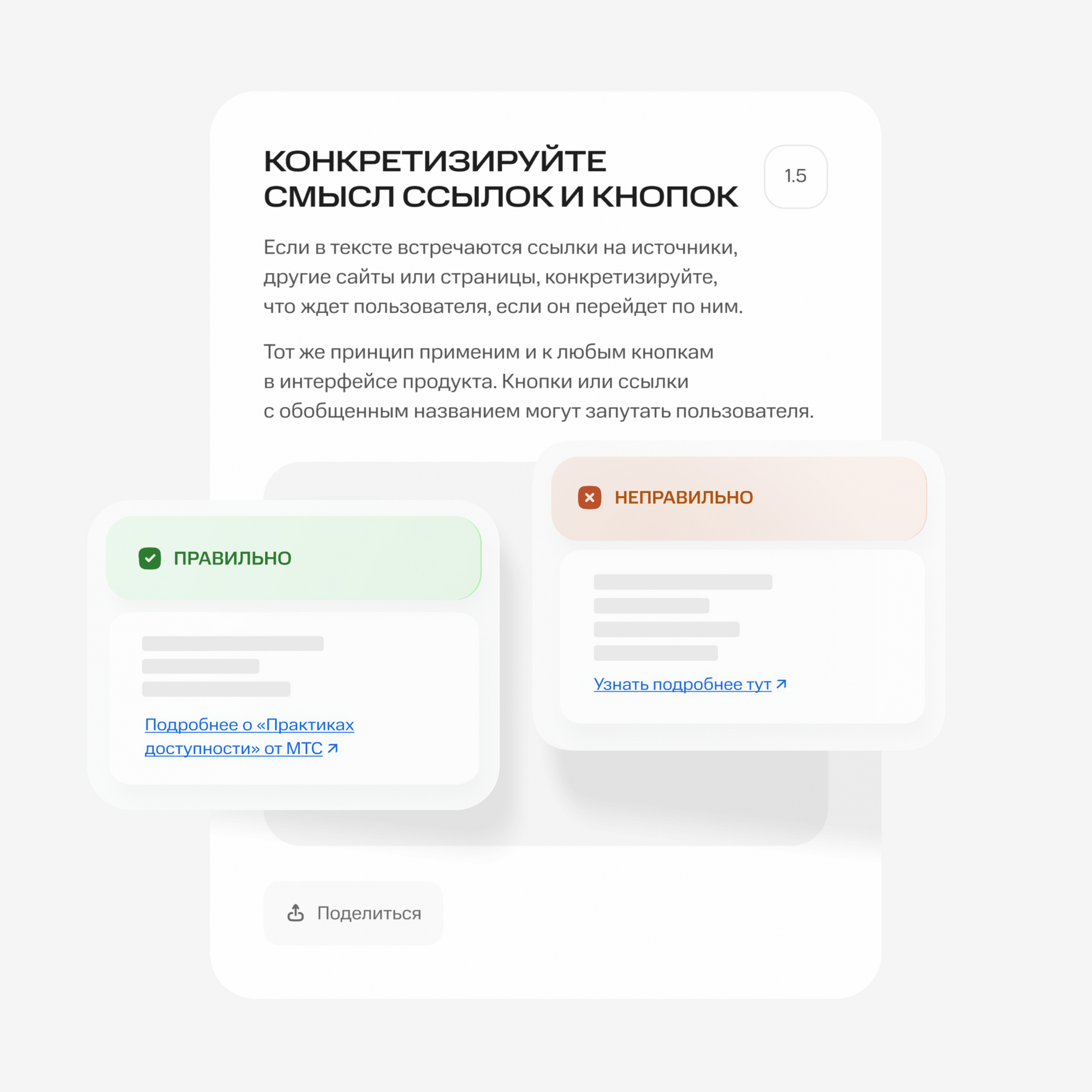
Черновики статей выросли в отдельную платформу, где разбираются базовые и глубинные принципы цифровой доступности. Чтобы реализовать проект, мы брали интервью у людей с инвалидностью: обсуждали их пользовательские паттерны, боли, желания и просто жизнь. Кроме того, мы устраивали быстрые коридорные опросы и тестирования в офисах у наших сотрудников. Мы также спрашивали диджитал-специалистов и коллег с особенностями здоровья, как устроен их процесс работы над продуктами и знают ли они о цифровой доступности. Наконец, наша команда провела исследование лучших инклюзивных практик.


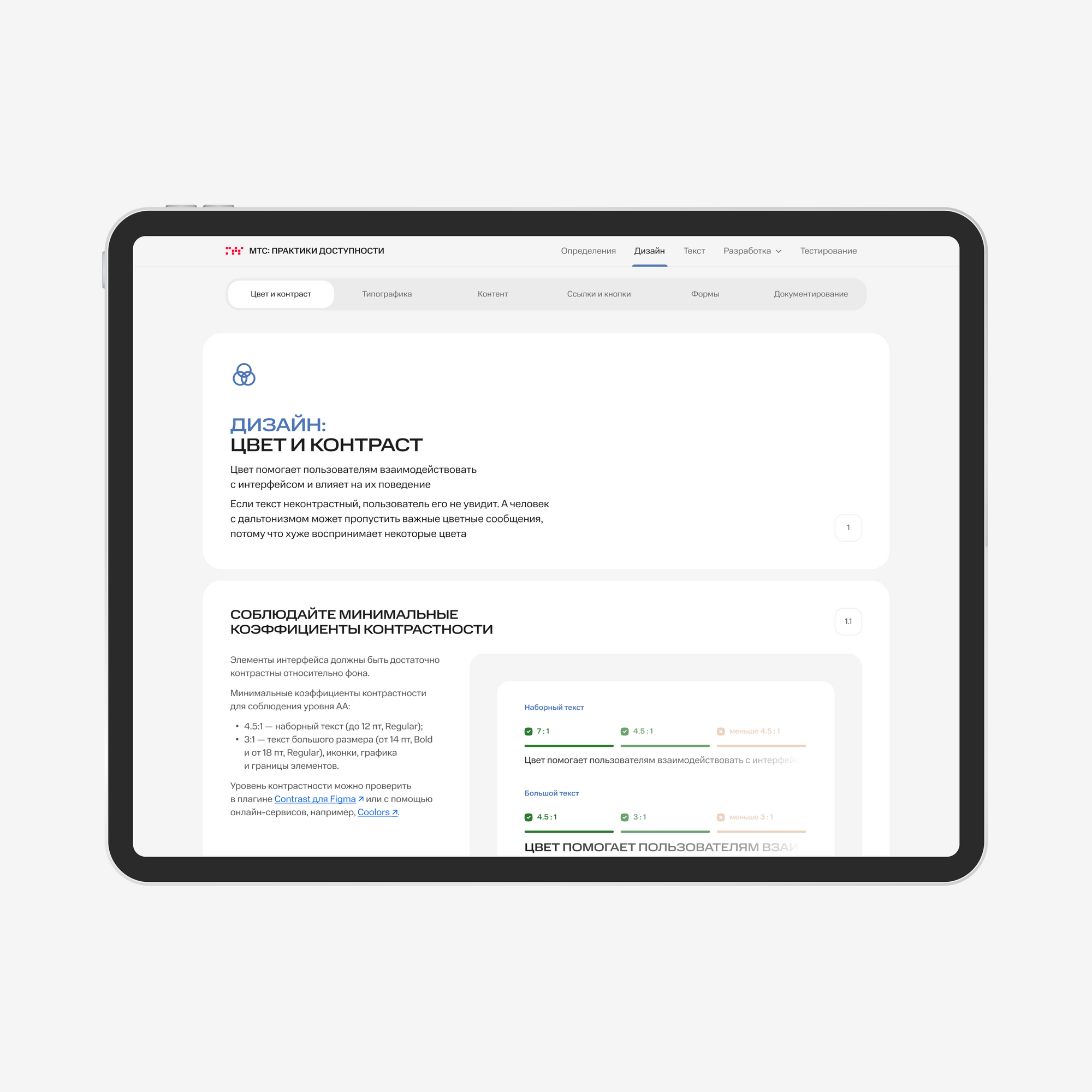
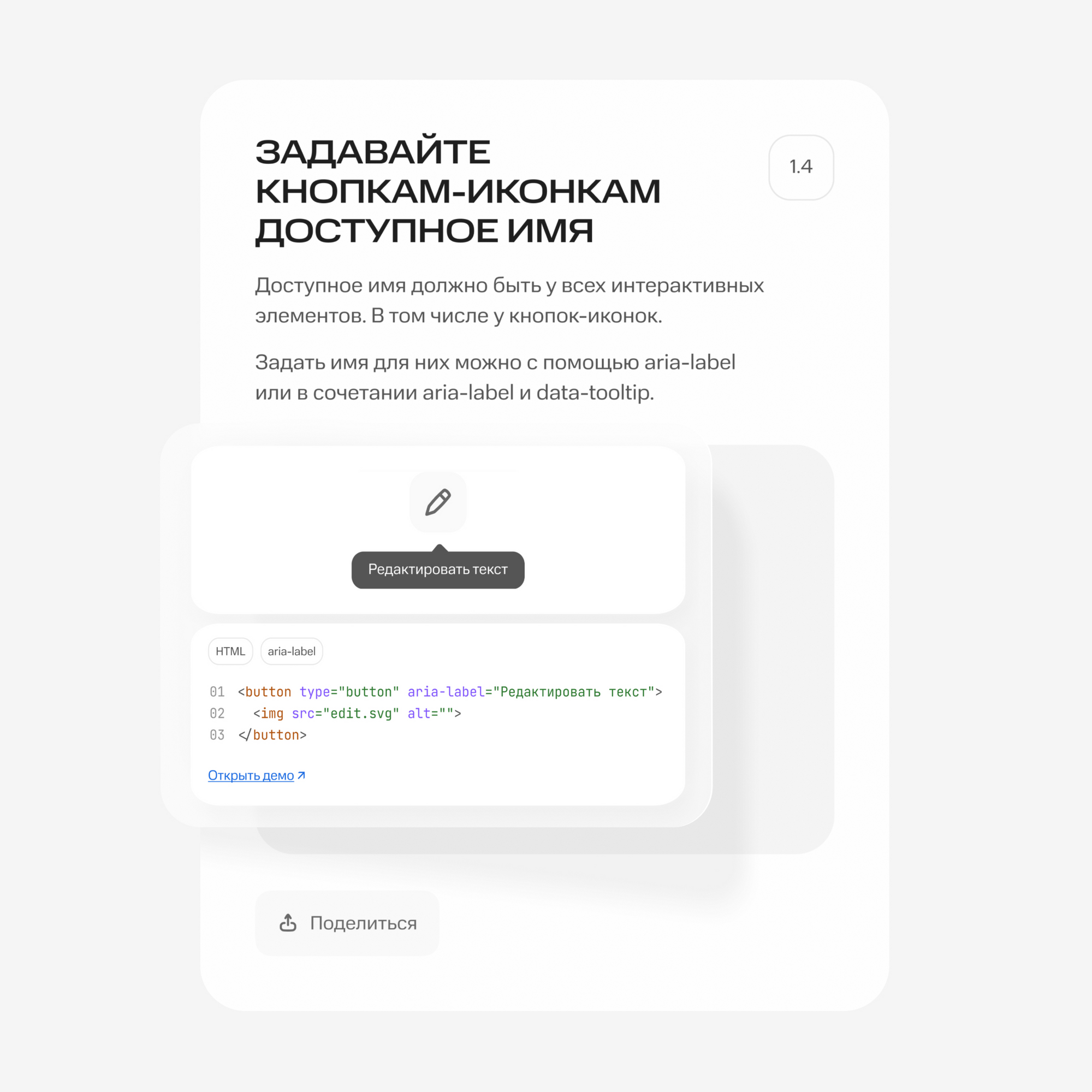
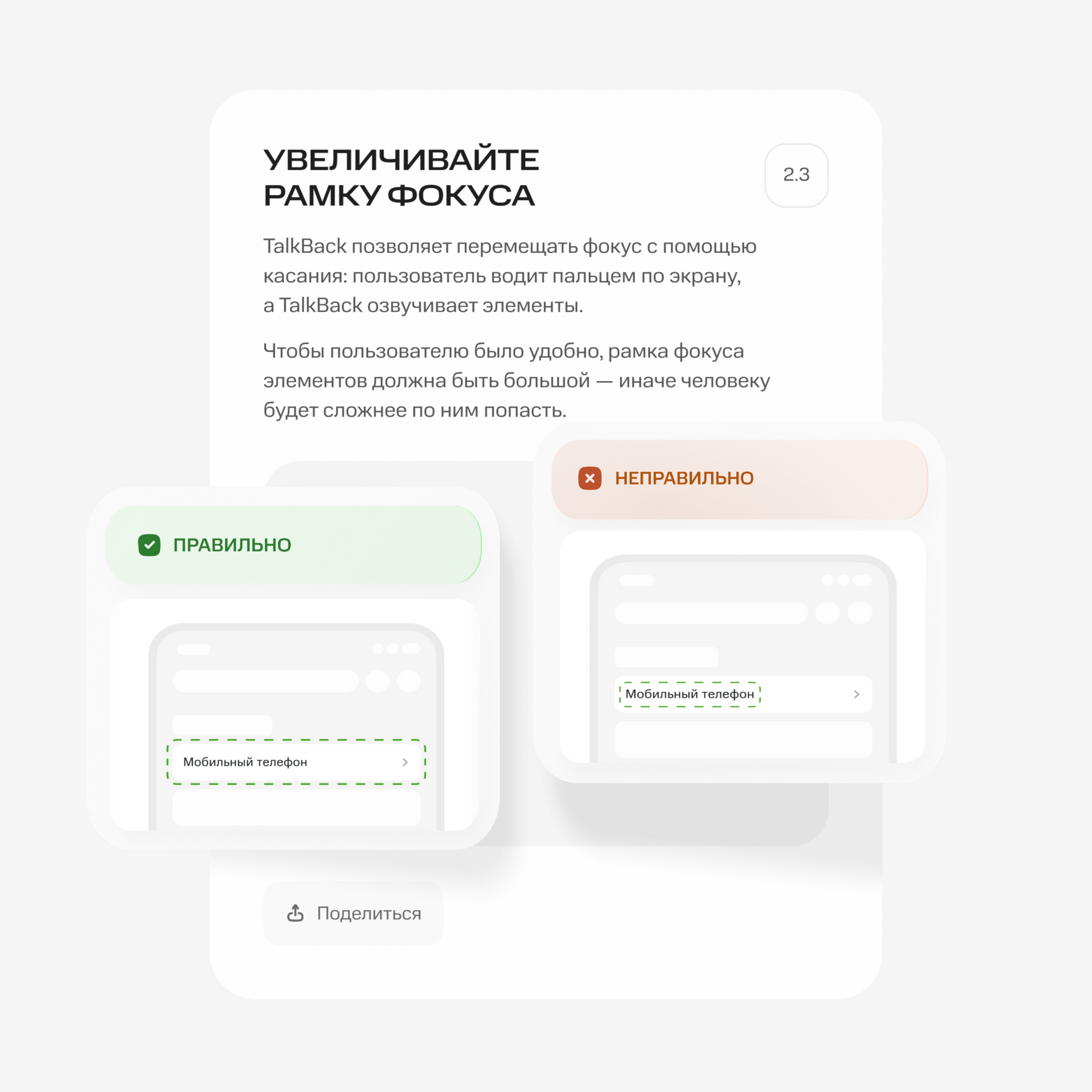
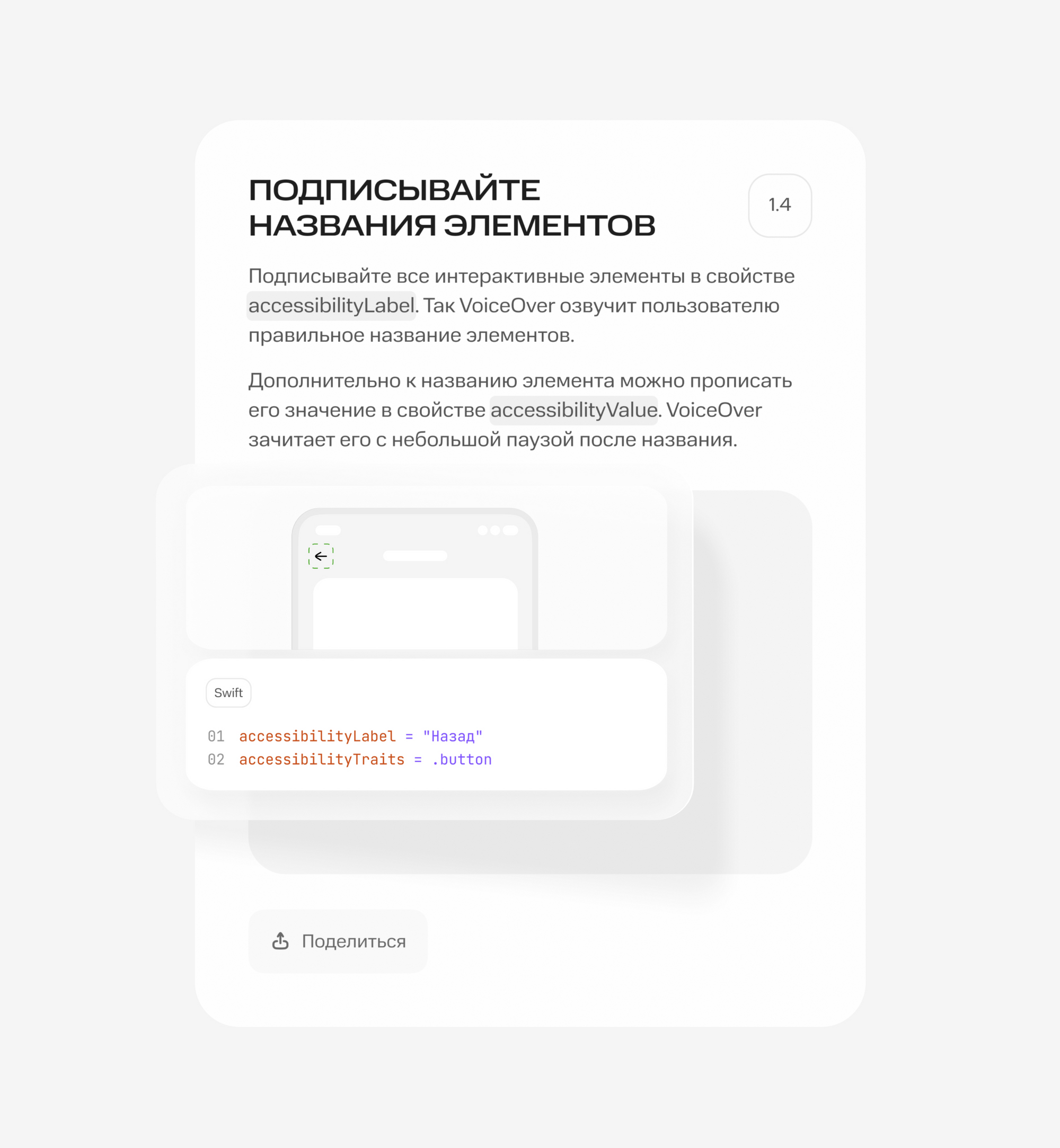
С помощью всего этого мы создали сайт, где рассказали о базовых принципах цифровой доступности, а также в виде карточек расположили примеры инклюзивных сервисов и рекомендации по разработке подобных продуктов.


Мы стремились охватить не только дизайнеров, но и веб-, iOS-, Android-разработчиков, тестировщиков, продакт-менеджеров — чтобы цифровая доступность работала, в применении ее принципов должна быть задействована вся команда, работающая над цифровым продуктом. Все советы написаны простым языком, чтобы даже люди, не разбирающиеся, к примеру в глубинах iOS-разработки, поняли, о чем идет речь. Это важно, чтобы руководители продукта, изучив эти материалы, смогли донести их до своих сотрудников, а дизайнеры поняли, что нужно сделать разработчику и помогли ему.


И сайт, и гайды, и курс помогают публично продвигать и развивать цифровую доступность. Все эти принципы мы применяем и внутри МТС: стараемся улучшать опыт взаимодействия пользователей с экосистемой МТС, дополнительно учим наших специалистов, внедряем принципы доступности в дизайн-систему, точечно общаемся с командами, чтобы запустить в продуктовые бэклоги процессы по включению доступности. Это не просто публичный проект — это новая область внутри компании.


Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Практика на реальных задачах и кейсах компаний. После окончания курса сможете зарабатывать от 70 000 рублей на позиции Junior.
Второй шаг — образовательный курс
Следующим шагом стала разработка курса по цифровой доступности. Мы сразу решили, что курс должен быть бесплатным и полностью доступным всем, потому что это социальный проект: наша главная цель — сделать так, чтобы как можно больше людей применяли практики доступности в своей работе. Наша команда сразу подумала о партнерстве с Bang Bang Education — хотелось совместить опыт и возможности МТС с атмосферой и комьюнити BBE.
Ключевых причин, по которым стейкхолдеры согласились на бесплатный курс, было две. Прежде всего, мы понимали, что это хорошо повлияет на бренд МТС и BBE. Кроме того, было ясно, что программа по обучению инклюзивным практикам станет для обеих команд конкурентным преимуществом, потому что на рынке есть всего несколько курсов по цифровой доступности, и все они либо платные и довольно дорогие, либо имеют другие формат и содержание.
Наш курс состоит из предзаписанных уроков, которые можно загрузить и посмотреть без интернета. Он устроен как сериал: в нем несколько сезонов по несколько серий. Каждая серия длится примерно 10 минут, а некоторые даже меньше. Нам было важно, чтобы не нужно было ждать расписаний уроков, спикеров, прямых эфиров. Мы хотели, чтобы слушатели могли в любой момент быстро посмотреть нужный им урок и сразу применить полученные знания на практике.

Я думаю, что без методистов и методисток Bang Bang Education мы бы вряд ли справились с разработкой образовательного продукта. Очень помогли социальные связи — благодаря команде и комьюнити Bang Bang Education я знаком с людьми, которые могут реализовать такой продукт.
Итог — сделать цифровую доступность реальностью
Нельзя просто сделать сайты, гайды, курсы и ожидать, что по щелчку пальцев все продукты в компании станут инклюзивными — особенно в корпорации. Скорее всего тебе скажут: «Вы делаете классные и нужные штуки. Но, чувак, у нас большой бэклог, у нас ограниченные ресурсы. Извини, давай синканемся когда-нибудь в другой раз?» Поэтому сейчас мы работаем пулами.
Мы берем маленький набор самых массовых продуктов экосистемы, которыми пользуются десятки миллионов людей, и пошагово работаем с их командами. Сначала рассказываем сотрудникам о принципах инклюзии и нашем сайте с гайдами, а после этого постепенно реализуем доступность: где-то добавляем в CJM пользователей с особенностями здоровья, где-то правим дизайн, а где-то обновляем синтаксис в верстке.
Мы развиваем нашу платформу. У нас вышел новый гайд — для редакторов. В нем мы рассказываем, как этично говорить о людях с инвалидностью и обращаться к ним, как писать текст, чтобы его могло воспринимать большинство аудитории. В дальнейшем мы планируем создать гайды для еще большего количества областей, например рассказать о доступности и инклюзии в менеджменте и исследованиях.


Неприемлемо реализовывать подобный продукт без людей, для которых он делается. В большинстве случаев мы не являемся носителями опыта инвалидности или особенностей здоровья. Поэтому мы расширили команду, и сейчас с нами работают незрячие и неслышащие коллеги, ребята с особенностями работы опорно-двигательной системы. Они не только занимаются развитием нашей экосистемы, но и помогают подтверждать или опровергать наши гипотезы, предлагать новые решения и тестировать существующие.

Убедить индустрию
Цель курса — рассказать о цифровой доступности сообществу и вдохновить диджитал-специалистов на реализацию инклюзивных решений.
Наша команда постоянно сталкивается с мнением, что доступность — это круто и интересно, но она нужна очень малому количеству пользователей и поэтому не актуальна. Но это не так. Большинство из нас сталкивались с тем, что не могли пользоваться телефоном из-за слепящего солнечного света. Или пропускали свою станцию, потому что не слышали ее название из-за шума поездов. Большинство людей не понимают, насколько цифровая доступность облегчит их быт.


Для компаний развитие цифровой доступности выгодно, потому что таким образом расширяется аудитория продуктов, благодаря чему у компаний повышается выручка. Люди с инвалидностью делают выбор немного по-другому. Представим, что мы хотим открыть банковскую карту. Скорее всего мы предпочтем ту, что нам лучше подойдет по условиям и будет вызывать симпатию к бренду. А пользователи с особенностями здоровья скорее выберут банк с куда менее комфортными условиями счета, но с адаптированным под доступность приложением.

Если людям удается найти решение в цифровой сфере, которое доступно для них, они будут пользоваться им годами, и мало что спровоцирует их на переход к другому продукту. А это значит, что компания получит очень лояльного и преданного клиента.
Все думают, что цифровая доступность — это дорого и сложно. На самом деле реализация цифровой доступности занимает ноль времени. Если держать в голове эти принципы при проектировании интерфейса, если помнить, что бывает удобная и неудобная область нажатия, что пользователи могут в разных условиях потреблять контент, то инклюзивные решения будут интегрированы в интерфейс автоматически.
Тот самый факт, который мы обещали в начале
В сленге диджитал-специалистов цифровая доступность часто обозначается нумеронимом a11y. Это — сокращение слова Accessibility (англ. «доступность»). 11 же обозначает количество символов, которые стоят между первой и последней буквой этого слова.
В благодарность за то, что вы дошли до самого конца, дарим промокод A11Y — он даст вам скидку 11% на все программы школы. Осваивайте дизайн и технологии и реализуйте цифровую доступность — а Bang Bang Education поможет.