Мы/они/дизайнеры/люди часто генерируют и оценивают идеи, основываясь на том, что знают, к чему привыкли. Но если за основу брать только наши собственные способности — получаются вещи, которые легко использовать только некоторым людям. Цель хорошего дизайна состоит в том, чтобы создавать продукты, которые физически, когнитивно и эмоционально подходят для любого и каждого человека на планете.
Инклюзивный дизайн не означает создание чего-то одного для всех людей. Это дизайн множества способов, помогающий разным, любым, всем людям участвовать в физических или цифровых аспектах жизни с чувством принадлежности.
В списке собраны мнения, гиды и инструменты для практики, лучшие книги по теме инклюзии в дизайне, выступления людей, развивающих направление инклюзивного дизайна в крупных компаниях, споры, беседы и, конечно же, примеры очень крутых проектов, которые помогают верить в доброе будущее.
Статьи
«Что такое инклюзивный дизайн — и кто им занимается в России» — подробный материал Meduza* (СМИ признано Минюстом иноагентом).
«Как создать интерфейс для всех: инклюзивный и доступный дизайн» — перевод статьи о тестировании доступности и инклюзивных принципах проектирования.
«Принципы универсального дизайна пользовательского интерфейса» — статья с практическими советами по дизайну.
Designing for Diversity — статья Арина Баумика, главного дизайнера IBM, о том, какую роль разнообразие и инклюзивность играют сегодня в дизайне и почему это важно (eng).
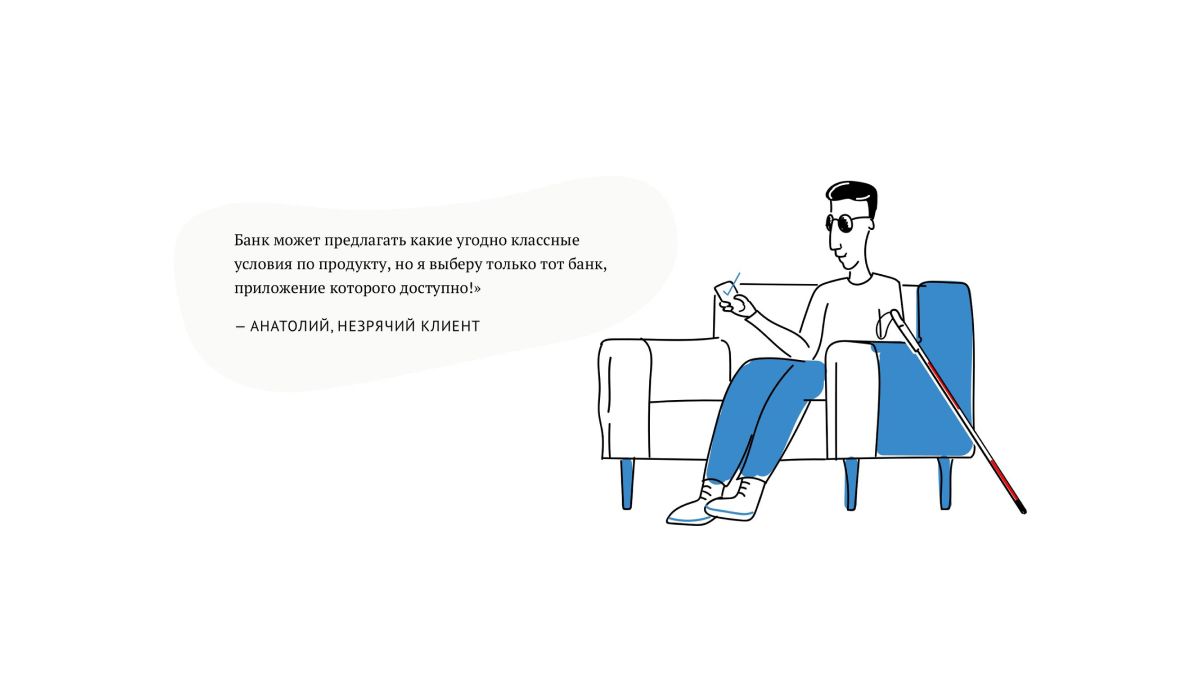
«Мир и интерфейс в восприятии незрячих» — статья о том, как слабовидящие и незрячие пользуются компьютером и смартфоном и как им живется в современной цифровой действительности.

Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Практика на реальных задачах и кейсах компаний. После окончания курса сможете зарабатывать от 70 000 рублей на позиции Junior.
Пособия и гайды
IBM Accesability — пособие компании IBM для всех участников команды о проектировании инклюзивного опыта (eng).

Руководство по обеспечению доступности веб-контента Консорциума Всемирной паутины — гайды World Wide Web Consortium, W3C (eng). Русскоязычная версия.
Справочник компании Barclays — старое, но по-прежнему полезное пособие для дизайнеров и разработчиков, в котором описаны нестандартные типы пользователей (персоны) и их потребности (eng).


Универсальный доступ — гид по встроенным инклюзивным функциям устройств Apple.
«Веблайнд» — рекомендации по разработке сайтов для людей с нарушениями зрения.
Интервью, выступления и лекции
Интервью с Лорой Колбэг — беседа с авторкой книги Accessibility for Everyone (eng).
Интервью Наташи Климчук — беседа о том, как совмещать руководство бизнесом и воспитание ребенка с аутизмом.
История Дмитрия Каневского — рассказ ученого, который в детстве потерял слух, а теперь разрабатывает в IBM и Google технологии, которые помогают общаться всем, кому это трудно дается. Ссылка ведет на ресурс, признанный Минюстом иноагентом.
Designing for disability — серия TED-выступлений о проектировании для людей с ограниченными возможностями (eng, русские субтитры).
«Инклюзивный дизайн: что это такое и почему его так остро не хватает» — подкаст Britanka Talks.
Интервью с Валерией Курмак — беседа с директором практики human experience в AIC, автором канала об инклюзивном дизайне.
«Антропология чувств» — различные аудиолекции: «Почему чувств на самом деле не пять», «Зрение и слух: что важнее», «Обоняние: запах между естественным и безобразным», «Осязание: что можно трогать, а что нельзя».

Книги и курсы
«Универсальные принципы дизайна» — книга и 125 способов улучшить юзабилити продукта, повлиять на его восприятие потребителем, выбрать верное дизайнерское решение и повысить эффективность.

Бесплатный курс Web Accessibility от Google — разработчики учатся делать инклюзивные продукты с учетом потребностей пожилых пользователей, людей с нарушениями зрения, слуха и физической активности.
Проекты
«Не исключение» рассказывает, как заложить принципы инклюзивности в дизайн-систему, какие сложности и решения могут быть на пути внедрения.
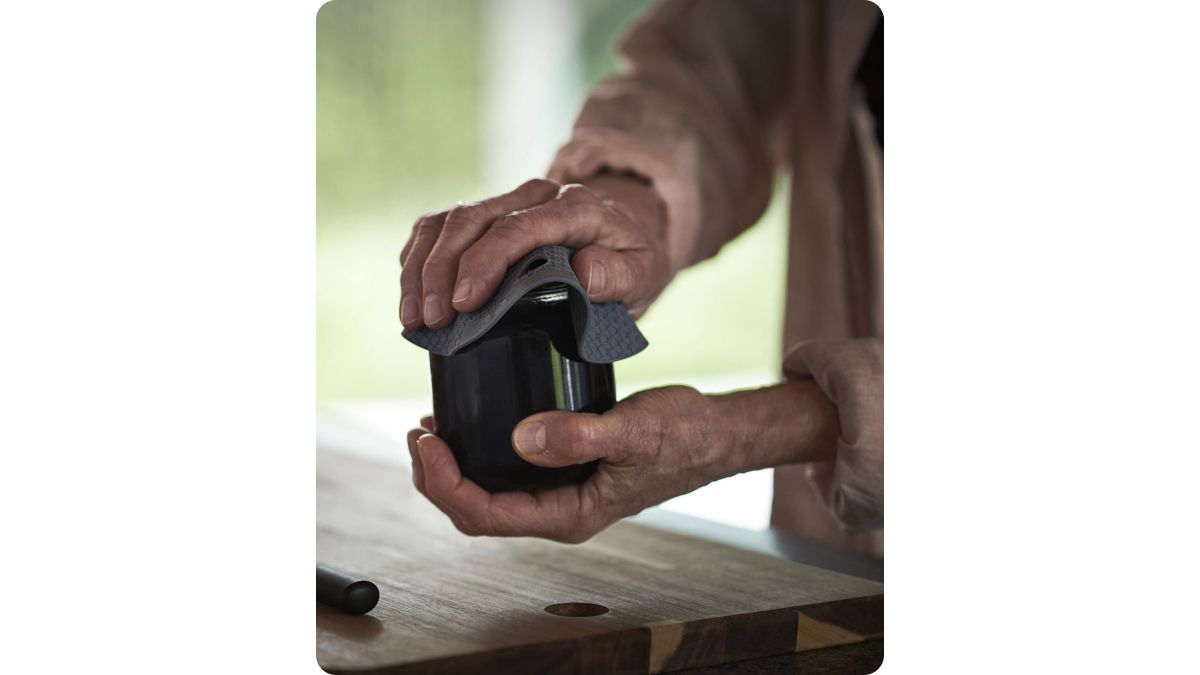
Примеры объектов инклюзивного дизайна — от интуитивно понятных планшетов для письма шрифтом Брайля до доступных костюмов для сексуальной помощи.
Barclays Mobile Banking — приложение мобильного банка, которое получило награду Kitemark — особый знак качества — за доступность для пользователей с повышенными потребностями. В этой статье можно найти и изучить примеры других инклюзивных программ некоторых банков.

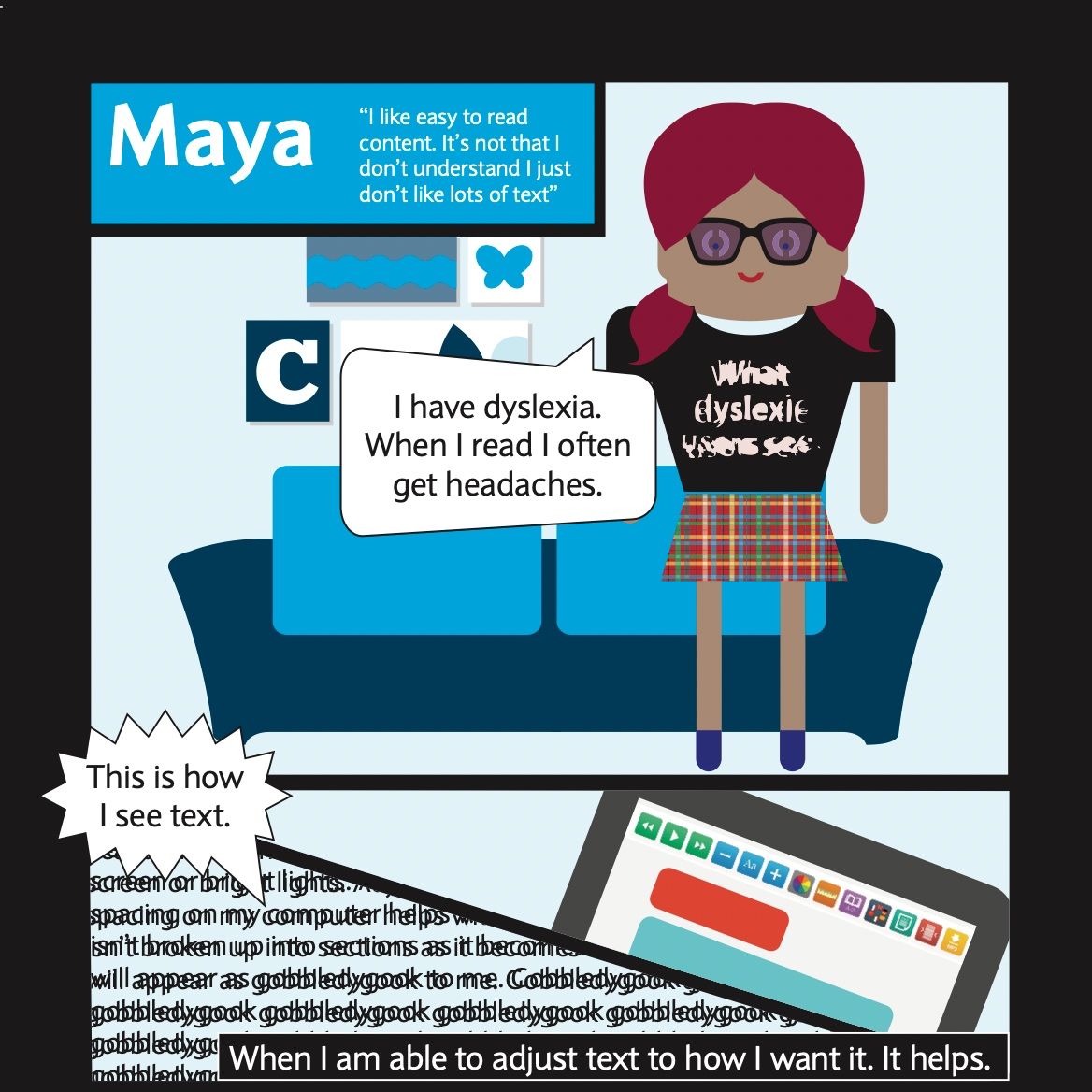
Шрифт и расширение браузера для людей с СДВГ — проект венгерского дизайнера Ватани Сабольча, созданный для того, чтобы людям с синдромом дефицита внимания и гиперактивности было легче сосредоточиться при чтении онлайн-контента.
Регулируемая раковина — может адаптироваться к разной высоте, наклоняется в соответствии с ростом пользователя.

See-eat-through — набор посуды для ежедневного использования, который позволяет людям с ослабленным зрением более четко воспринимать предметы стола и их функции.


Конвертер Брайля — вы легко и просто можете конвертировать текст в азбуку Брайля. Поддерживаются несколько языков (включая числа и знаки препинания).
«Яндекс Разговор» — мобильный помощник в общении между неслышащими, слабослышащими и слышащими людьми. Приложение переводит сказанное собеседником в текст на экране и озвучивает набранные вручную сообщения.