Содержание
- Кейс 1. Как мы научили специалистов говорить «нет»
- Кейс 2. Как с помощью нейминга услуги увеличить конверсию
- Кейс 3. Как быстро, дешево и надежно исправлять ошибки с помощью текстов
- Как заставить тексты работать на продукт, а не просто украшать его
Хороший текст может решать не только пользовательские, но и продуктовые задачи.
Мы попросили Маргариту Хохлову, директора по контенту в компании «Профи», спикера конференции ProductSense и автора телеграм-канала «Кнопочка», рассказать, как грамотный UX-текст помогает растить продуктовые метрики.

UX-редактура стала популярной — наверняка в телеграм-каналах вы видели примеры смешных и изобретательных кнопок или пушей в интерфейсе. Может сложиться впечатление, что работа UX-редактора — это придумывание таких смешных кнопок. На самом деле продукт в основном состоит из скучных и не самых заметных текстов.
В этой статье я приведу несколько примеров из моей практики в «Профи» — маркетплейса услуг, который помогает клиентам находить специалистов для самых разных задач. В продукте я отвечаю за тексты и помогаю с их помощью делать сервис лучше, поэтому точно знаю, что именно такая «скучная» работа может сильно повлиять на продуктовые метрики.
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Практика на реальных задачах и кейсах компаний. После окончания курса сможете зарабатывать от 70 000 рублей на позиции Junior.
Кейс 1. Как мы научили специалистов говорить «нет»
Проблема
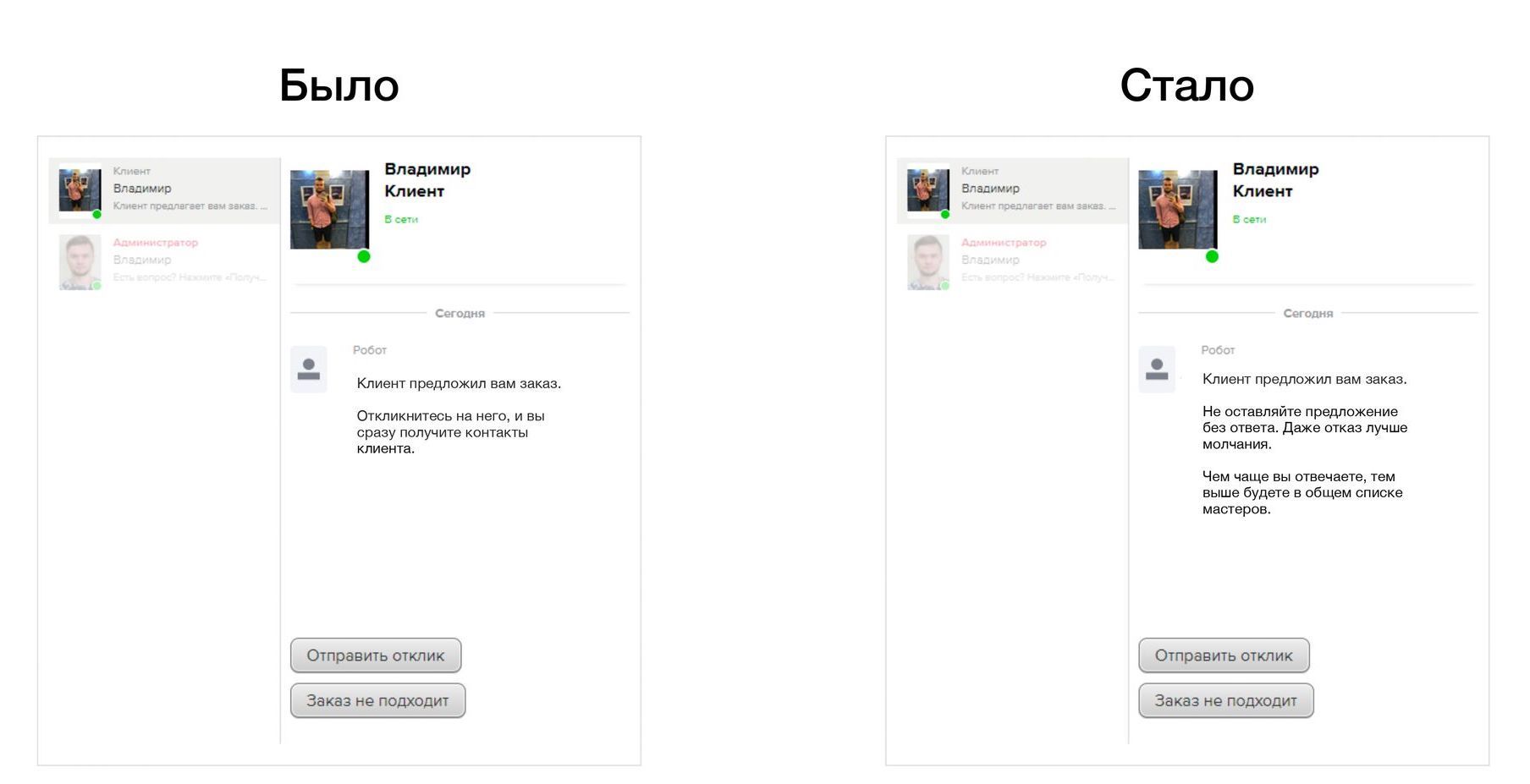
Зарегистрированные на Профи специалисты не хотели отвечать на предложения клиентов, которые им не подходили. Например, ехать слишком далеко или прямо сейчас есть работа на другом заказе. В итоге клиент мог предлагать заказ нескольким специалистам подряд, а они ему просто не отвечали. Клиенту казалось, что на сервисе нет живых специалистов, и он мог разочароваться и уйти.
Решение
Сначала мы хотели ввести элемент геймификации и связать ответы с рейтингом, чтобы у специалистов была мотивация не отмалчиваться. Но в итоге решили просто рассказать специалистам, что отвечать «нет» — нормально. Специалистам мы прислали примерно такое сообщение: «Не оставляйте предложение без ответа. Даже отказ лучше молчания». Потом рассказали, что отсутствие ответов влияет на место специалиста в поисковой выдаче.

Результат
Отклик вырос на 17% — в основном за счет ответов «нет», но нашу команду это устраивало.
Вывод
- Пользователи читают тексты в интерфейсе и даже принимают на их основе решения.
- Иногда простое решение — самое лучшее. Можно долго думать над тем, как упаковать в сервис какую-нибудь сложную механику, но в конечном итоге работает просто текст, который отправляется в чат. Технически это реализуется простым скриптом, который пишется за пару минут, — то есть стоимость решения практически нулевая.
- Нужно писать о том, что важно для пользователя. Конечно, это не новость, но в продуктовой работе часто забывают об этом моменте и начинают рассказывать про алгоритмы и сложные механики, а не про то, что беспокоит пользователей.

Кейс 2. Как с помощью нейминга услуги увеличить конверсию
Профи — это маркетплейс, который помогает клиенту выбрать наиболее подходящего специалиста. Так как мы работаем с частными мастерами, они сами устанавливают цены на свои услуги и отвечают за конечный результат.
Как-то раз мы решили запустить сервис, в котором клиент мог бы покупать услугу как товар в магазине. То есть ему не нужно выбирать специалиста, просматривать анкеты, рейтинги, изучать отзывы, переписываться со специалистом, торговаться — он просто добавляет услугу в корзину, а наша команда сама договаривается с партнерами (теми самыми специалистами) и гарантирует качество.
Около месяца мы искали удачное название для новой функции. Хотелось найти что-то емкое и понятное без лишних слов. В итоге у нас даже появился файл, где было около 50 вариантов нейминга. Среди них был вариант «Услуга под ключ». Почему-то он больше других понравился команде, и именно с этой формулировкой мы вышли в продакшн, но почти сразу выяснилось, что с некоторыми услугами формулировка звучала странно. Например, «Устранение засора под ключ». Так обычно не говорят.
Во втором подходе мы решили менять нейминг и в этот раз пойти от боли пользователя. Так как основным преимуществом фичи было то, что клиенту не надо самому договариваться с отдельными специалистами, родился такой вариант: «Не хотите ждать и договариваться? Мы бесплатно подберем для вас надежного мастера, который <тут подставлялась необходимая услуга>».

Но, когда заменили словосочетание «под ключ», конверсия резко упала. Мы протестировали еще ряд вариантов, но «услуга под ключ» всегда давала самую высокую конверсию.

Решение
Мы вернули формулировку «услуга под ключ». Почему так получилось и почему пользователи предпочитают этот вариант всем другим формулировкам, мы объяснить не можем — просто так работает.
Вывод
- Текст может нравиться всей команде, и будет казаться, что это точно успех, однако на практике он не сработает.
- Когда команда много инвестирует в работу с текстами и эта работа приносит результат, UX-редакторам начинает казаться, что теперь они все знают о пользователях и механиках текста в интерфейсе. Но это иллюзия — даже сами пользователи толком не знают, от чего зависит их решение. Поэтому надо тестировать гипотезы и смотреть реальные данные.
- Идеального текста не существует, поэтому надо быстро запускать разные варианты в продакшн. Текущий текст работает неплохо — он не идеален, но команду более-менее устраивают метрики.
Кейс 3. Как быстро, дешево и надежно исправлять ошибки с помощью текстов
В 2021 году мы решили в качестве теста зайти на международный рынок и предлагать дистанционные услуги. Например, консультации с русскоговорящими психологами или репетиторами за рубежом.
Проблема
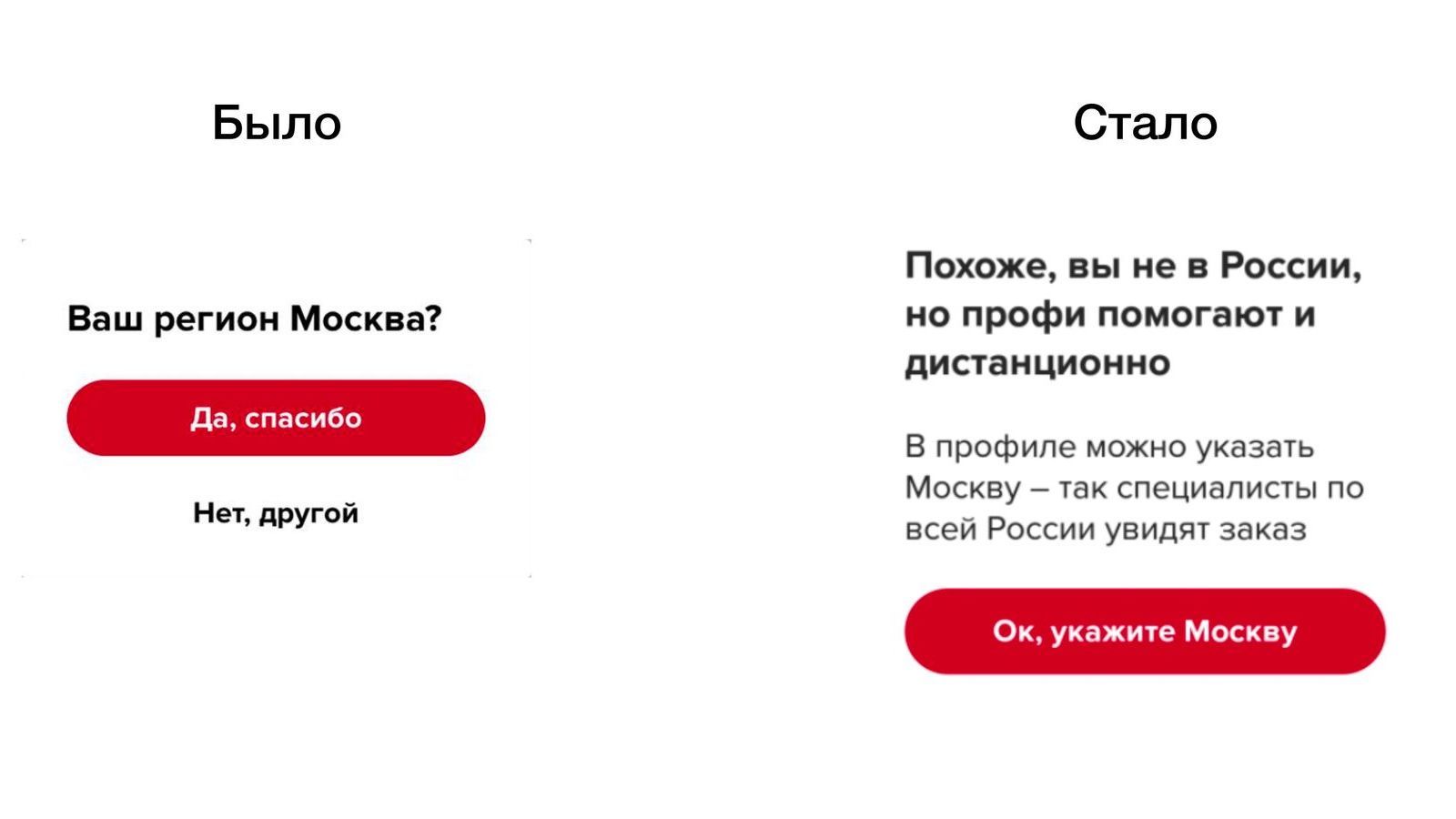
Мы в тестовом режиме запустили рекламу на Берлин: пошли скачивания приложения, но конверсии в заказ не было. Выяснилось, что команда забыла добавить Берлин в список городов и люди в итоге просто не могли найти свой город. Пообщавшись с разработчиками, мы поняли, что быстро добавить Берлин в список не получится. То есть с точки зрения продукта исправить ошибку не вышло — пришлось исправлять ее с помощью текста, ведь реклама крутилась, деньги тратились и скачивания шли.
Решение
Мы написали: «Вы не из России, но профессионалы вам помогут — просто выберите в списке городов Москву». И добавили кнопку «Указать Москву». Этот прием сработал — конверсия в заказ быстро выросла с 0 до 15%.

Вывод
- Если нет ресурсов разработки или продуктовых решений, всегда выручит текст. Это очень дешево и практично.
- Костыльные, временные решения в тексте — это нормально, хотя редакторский перфекционизм иногда тяжело подавить. Например, в учебниках по UX-редактуре обычно пишут: если сценарий кривой, не надо писать под него текст — необходимо вернуть его на доработку. В жизни все немного иначе, и с помощью текста можно сооружать полезные «костыли» в продукте.

Как заставить тексты работать на продукт, а не просто украшать его
Я хочу поделиться общими советами о работе с текстами в интерфейсе, которые принесут продуктам максимальную ценность.
- Настройте процессы. Пока тексты не станут неотъемлемой частью работы над продуктом и отдельными фичами, вряд ли получится достоверно отслеживать изменение метрик и добиваться результата.
- Начните поиск решения любой продуктовой задачи с вопроса «Можно ли эту проблему решить текстом?» Как правило, можно. Этим вопросом должны задаваться и редактор, и менеджер продуктов, и дизайнеры. Правда, такой сценарий работает, только если вы уже внедрили пункт №1: у вас есть привычка работать с текстом в продукте и понимание, что текст может влиять на продукт.
- Вначале рассмотрите самые простые и очевидные решения. Мы любим придумывать сложные механики и алгоритмы, потому что привыкли делать крутые и умные продукты. Однако часто решение оказывается самым простым. Когда придумываете текст, просто представьте, что пользователь — это ваш собеседник. Что бы вы ему сказали? Как бы побудили сделать то, чего вы хотите? Например: «Не бойся говорить «нет» — это нормально».
- Смиритесь с собственным незнанием и тестируйте все варианты. Даже если вы 20 лет работаете над продуктом, то все равно не знаете, как устроена голова пользователя, — поэтому не стоит полагаться только на свое экспертное мнение. Безусловно, не стоит тестировать каждую кнопочку, каждый текст и каждую подсказку, но все важные моменты, которые могут сильно сказаться на конверсии и продуктовых метриках, нужно тестировать.
- Найдите «крайнего». Культуру работы с текстом невозможно построить, пока в команде не появится человек, который отвечает за тексты. Это необязательно должен быть UX-редактор — поддерживать и внедрять культуру может и UX-дизайнер. Хотя на старте нужен человек, для которого тексты — главный фокус.
В интернете много вакансий, связанных с интерфейсными текстами: UX-редактор, продуктовый редактор, UX-писатель, UX-копирайтер и контент-стратег. На самом деле можно нанять любого из таких специалистов: в его обязанности будут входить построение и развитие культуры работы с текстами в компании, создание редполитики, гайдов и поддержание всех текстовых компонентов в интерфейсе. Если в компании появляется такой человек, то рано или поздно привычка решать продуктовые задачи текстом и минимальными затратами становится стандартом.