В прошлом году вебу исполнилось 30 лет. За это время он из vague but exciting эксперимента, призванного решить проблему доступа к документам внутри CERN, превратился в монструозную машину, поделенную между гигантскими корпорациями, соцсетями, стриминговыми и e-commerce платформами, главные задачи которой — отнимать ваше внимание и время, присваивать себе интеллектуальный труд, шпионить за вами и продавать ваши данные рекламодателям.
Но не все так плохо. Хотя коммерциализация и деградация веба, спрятанная за растиражированным «дружелюбным» дизайном больших сайтов, вместе со злоупотреблением шаблонными конструкторами привели к тому, что почти весь веб выглядит и работает одинаково (одинаково плохо), на уютных задворках интернета пока еще ведется тихая борьба, участники которой не всегда знают о существовании друг друга. Это борьба с чувством подавляющего одиночества, скуки от избытка ненужной информации и даже с самой основой веба — клиент-серверным взаимодействием. Под удар попадает и документное прошлое веба, и его плоскостность, и заезженные дизайн-решения. И эта борьба дает результаты! Все не так плохо еще и потому, что, несмотря на все злоключения, веб сохранил два главных положительных качества — доступность и интерактивность. Освоить базовые навыки веб-программирования, сделать свой веб-проект и поделиться им с другими людьми сейчас проще, чем когда-либо. В то же время веб, не стиснутый задачей что-то продать, дает пользователям уникальную возможность взаимодействовать с веб-страницей (а через нее и с другими людьми) самыми разными способами и получать от этого какие-то новые, ценные чувства.Веб исторически имеет плоский вид. Основная единица веб-контента — страница, то есть документ, долго сохраняла свой доцифровой двухмерный форм-фактор. Это серьезное ограничение, которое, особенно в последние годы, подверглось радикальному пересмотру.
За счет развития [3D-графики в браузере](https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API) веб получает новое измерение, а вместе с ним пространственность, физичность, и, в конечном счете, кинематографичность. У авторов веб-проектов появляется больше свободы и новые задачи: как расположить объекты в трехмерном пространстве, куда поставить камеру, из каких материалов должны быть сделаны объекты, чтобы они правильно отражали свет и окружающую среду. Нужно решить, как объекты взаимодействуют со средой и друг с другом, и самое главное — как люди будут взаимодействовать с объектами и пространством.
3D используется в вебе по-разному. Иногда это просто [красивая модель](https://electricred.design/) на главной, которую можно крутить мышкой или свайпом. Где-то это сразу несколько объектов (как реальных, так и спекулятивных — [1](https://revision.io/), [2](https://2019.wholefestival.com/)), иногда обладающих физическими свойствами (весом, объемом, притяжением), [сталкивающихся](https://twomuch.studio/) друг с другом и со стенками экрана. Иногда — целые инсталляции и пространства: фантастичные ([zooaszoo](https://zooaszoo.com/), или более [привычные](https://cineshader.com/). С помощью 3D в вебе [рассказывают истории](https://www.bloomberg.com/features/2016-trump-tower/), [показывают произведения искусства](https://shutdown.gallery/) или [процесс их созданиия](https://performance.bangbangeducation.ru/), [альбомы](http://differentrecordings.com/), аксессуары ([1](https://seymoure.com/), [2](https://1955horsebit.gucci.com/#/handbags)), книги ([1](https://www.sternberg-press.com/), [2](https://ideology.press/)), [кроссовки](https://hypebeast.com/2019/8/ozweego) и даже [архивы](http://act.mit.edu/cavs/).
Веб обретает новые измерения не только в геометрическом смысле, но и становится общественным пространством, где люди могут делать что-то вместе. Соцсети, изначально созданные для объединения людей, в ходе неудержимого роста превратились в своих злых двойников. Закрытый алгоритм решает, из чего состоит твоя лента. А ты выступаешь в роли бесплатного поставщика информации, помечая лайками данные для нейросети, чтобы она стала умнее и заставила вас проводить в соцсетях больше времени. Такое место не может дать ничего, кроме чувства тотального одиночества.
Конечно, совместная деятельность в вебе не должна сводиться к полностью регулируемому, сведенному к трем-четырем примитивам (лайк, коммент, репост) взаимодействию. В вебе можно вместе [работать над книгой](http://boook.land/), [рисовать абстрактные картинки](https://colorpush.wetransfer.com/), [заполнять](https://en.wikipedia.org/wiki/Place_(Reddit)) [пространство](http://www.milliondollarhomepage.com/) или обустраивать целые [спекулятивные миры](https://neuhaus.world/).
С развитием AR/VR-технологий веб становится становится площадкой для real-time коллаборации с эффектом присутствия, площадкой для проведения [выставок](https://hubs.mozilla.com/HqE4iCp/eshprint-party/) и концертов. Когда-то в вебе можно было вместе [лопать воздушные шарики](https://studiomoniker.com/projects/puff-up-club).
Творческий потенциал веба — [не открытие последних лет](https://anthology.rhizome.org/). Но впервые стало так просто сделать свой веб-проект и поделиться им. Появилось много новых технологических возможностей, о которых узнают все больше людей. И веб становится более привлекательным медиумом для творчества.
В основе большинства творческих экспериментов в вебе лежит его главный козырь — интерактивность. Через браузер авторы могут взаимодействовать с аудиторией новыми способами. Например, рассказывать истории, вовлекая читателей в процесс, давая им [больше](http://www.teleportacia.org/war/wara.htm) или [меньше](http://variants.artbase.rhizome.org/Q1683/Click_Thoughts/02/00/00.htm) свободы, или отлавливать [положение лиц и других частей тела](https://princess-parts.glitch.me/), [черты лиц](https://isolation.glitch.me/), [эмоции](https://mood-ai-design.glitch.me/) и даже [направление взгляда](https://follow-butterfly.glitch.me/).
Предметом творческих экспериментов в вебе становится процесс взаимодействия пользователя с [веб-страницей](https://clickclickclick.click/#8503b91c45d95ab37835a66a9601489a) и [информацией](https://lostcode.info/) на ней, [публикации текстов](http://www.post-prism.net/h0110w/#/DwUwtgfALgTghgOwM4EsQKsA9OCACABwFcAjAGxSQAsUEBzAOiA=) или даже то, из чего сделан веб: [окна браузера](https://matthewrayfield.com/goodies/popup-split.html), [HTML-элементы](https://d0n.xyz/remember-me/), [ссылочная навигация](https://wwwwwwwww.jodi.org/), [редиректы](https://permanent-redirect.xyz/) и [формы](http://www.c3.hu/collection/form/).
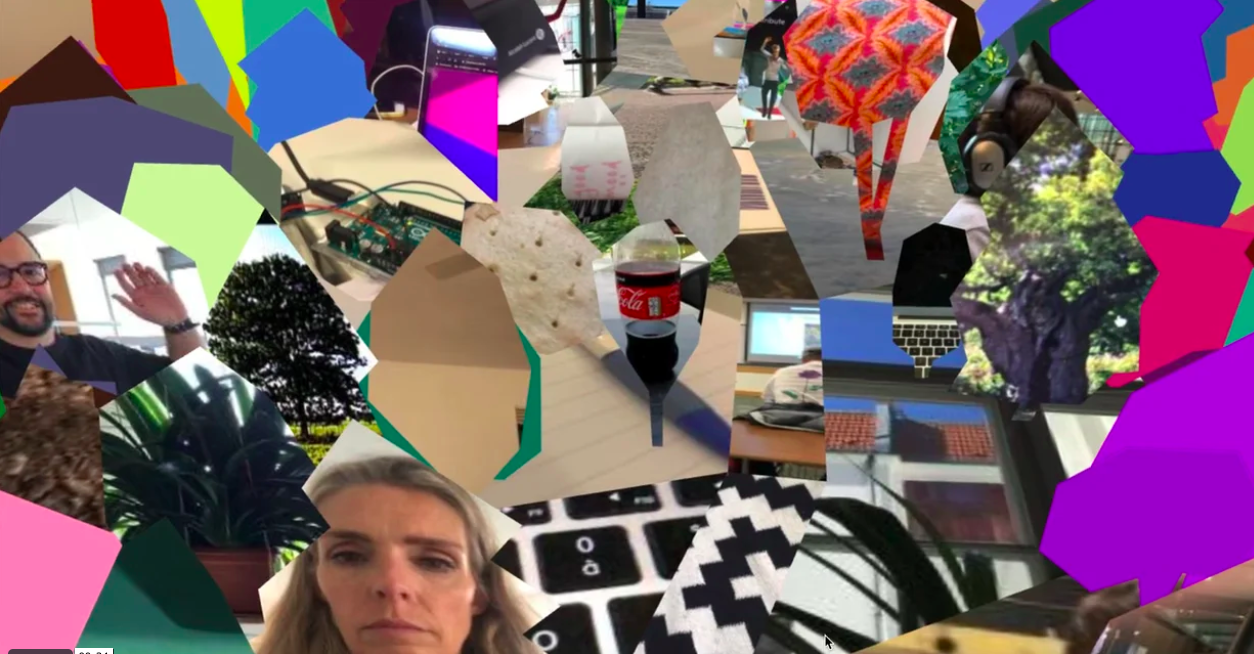
В вебе собирают [коллажи](https://indirect.flights/), строят [ASCII-города](http://ascii.designforthe.net/), открывают [галереи генеративной графики](https://newart.city/show/frag) и [кружки интерактивной поэзии](https://tdingsun.github.io/reading-machines/). В основе веба — клиент-серверное взаимодействие. Человек указывает адрес страницы, клиент (браузер) забирает страницу с сервера и показывает ее человеку. Хозяин сервера имеет полный контроль над сайтом и его данными. И если однажды он решит от него избавиться, сайт останется только пыльным полурабочим призраком в недрах [архивов](https://web.archive.org/). Очень и очень часто эти сервера принадлежат не одному зловредному индивиду, а гигантской корпорации вроде Amazon. Учитывая, что Amazon в 2019 году принадлежало около [половины](https://www.forbes.com/sites/jeanbaptiste/2019/08/02/amazon-owns-nearly-half-of-the-public-cloud-infrastructure-market-worth-over-32-billion-report/#65d8ce9829e0) всей облачной инфрастуктуры в мире, встают закономерные вопросы: кому принадлежит веб, кто его контролирует, и могут ли пользователи взять контроль над инфраструктурой в свои руки.

Потенциальным решением может стать [децентрализация](https://www.technologyreview.com/2020/07/01/1004725/redesign-internet-apps-no-one-controls-data-privacy-innovation-cloud/?truid=bb102741db59d00b39643f2c098f31a4&utm_source=the_download&utm_medium=email&utm_campaign=the_download.unpaid.engagement&utm_term=non-subs&utm_content=07-02-2020). Главная идея децентрализации веба — в отсутствии одной компании или человека, владеющего серверами, которые обеспечивают работу сайта. Существует множество разных, более или менее экспериментальных технологических решений для децентрализации. Например, [соцсети с открытым исходным кодом](https://joinmastodon.org/), версию которой на своем сервере может запустить любой желающий. Или [peer-to-peer протоколы](https://dat.foundation/) [обмена данными](https://ipfs.io/) в вебе. Peer-to-peer или p2p-веб работает схожим образом со всем известными торрентами. Компьютер создателя сайта выступает одновременно и сервером, на котором этот сайт живет. Когда другие люди заходят на сайт, их компьютеры тоже могут стать серверами и отдавать его следующим посетителям. Так сайт распространяется по сети из множества посетителей-серверов и остается доступен до тех пор, пока хотя бы кто-то (необязательно автор) продолжает его раздавать. Компьютеры пользователей служат инфраструктурой, обеспечивающей доступ к сайтам без единого сервера-центра, — децентрализованной инфраструктурой. [Некоторые проекты](https://scuttlebutt.nz/) совмещают идею децентрализованных соцсетей с peer-to-peer подходом. Веб может быть средой для создания уникального интерактивного опыта, местом для совместного творчества и поиска вдохновения, площадкой для экспериментов. Развитие веба не должно подчиняться корпоративным интересам. Это зависит от нас самих — от нашего понимания того, как веб устроен, как он работает и меняется, и от желания помогать ему развиваться и расширять возможности — как технологические, так и концептуальные.
Веб определяется тем, что делают в нем люди. Ваш собственный сайт может быть таким, каким хотите именно вы. Он может быть способом самовыражения, заявлением, манифестом — чем угодно. Сделайте свой сайт, наполните его ошеломительной красотой или пустотой и не подключайте к нему гугл-аналитику.

Сережа Захаров — веб-разработчик, работал в институте «Стрелка» и агентстве ONY. Делал сайты для дизайн-студии Electric Red, арт-директора Инджилы Самад Али, курса Future London Academy, шрифтовой студии Black Foundry, конференции In the City. Сейчас вместе с дизайнером Таней Ермолаевой занимается совместной независимой практикой по веб-дизайну и разработке.