Содержание
- Что такое инфографика
- Применение инфографики
- Виды инфографики
- Этапы разработки инфографики
- Сервисы для разработки инфографики
- На что стоит обратить внимание при создании инфографики
- Где научиться создавать инфографику
Что такое инфографика
Инфографика — направление в графическом дизайне, которое используется для наглядного систематизирования данных и может включать в себя диаграммы, схемы, таблицы, изображения.
Этот инструмент используется в маркетинге, рекламе, образовании, науке, статистике и других сферах. Представить данные клиенту, сделать акцент на важных этапах исследования, оформить годовой отчет, познакомить учащихся со сложной темой по предмету: создание инфографики помогает сформировать визуально приятный и понятный для восприятия материал из огромного количества сложной информации.
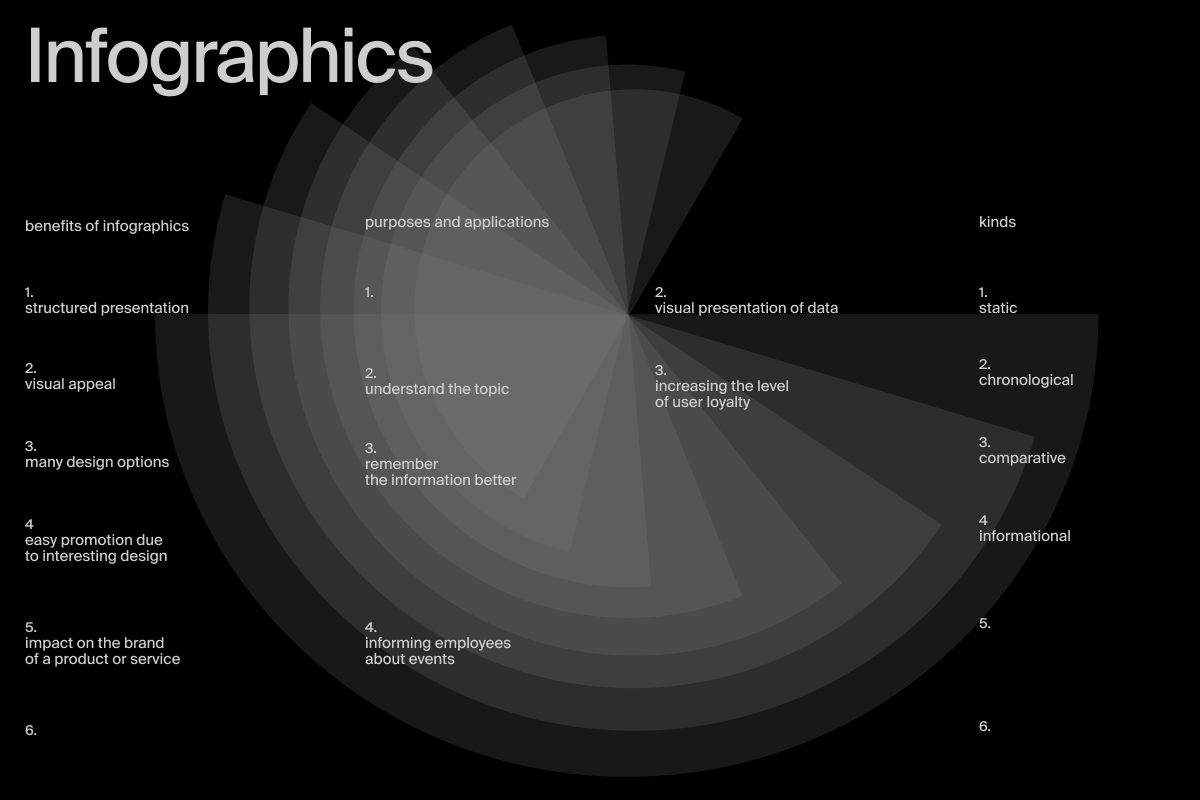
Преимущества инфографики
- Структурированная и понятная подача информации.
- Визуальная привлекательность: легко считать и запомнить информацию, а зрительные образы облегчают восприятие большого объема данных.
- Множество вариантов оформления: можно выбрать подходящий под конкретную задачу формат, а также цифровые или физические носители.
Цели и применение инфографики
Инфографика помогает разобраться в теме и лучше запомнить информацию, а области ее применения практически не ограничены.
Одна из сфер, где постоянно встречается этот вид контента, — маркетинг. Отличный способ познакомить пользователя с продуктом через яркие визуальные образы и понятные схемы: сравнение характеристик любых объектов, таймлайн этапов создания продукта, графика с отличительными характеристиками или компонентами, плакаты с информацией о продукте — примеры использования в рекламных целях.
Инфографика нужна для наглядного представления информации, поэтому она используется при разработке полезного или образовательного медиаматериала. Развлекательная инфографика помогает налаживать связи с клиентами, повышать уровень лояльности пользователей, продвигать продукт.
Также инфографику применяют для навигации в общественных пространствах и информирования потребителей или сотрудников о событиях, изменениях, услугах и продуктах.
Какая бывает инфографика
В зависимости от назначения инфографика делится на разные типы. Определите цель, для достижения которой создаете контент, и конечного потребителя. Исходя из этого, решите, какой вид нужен.
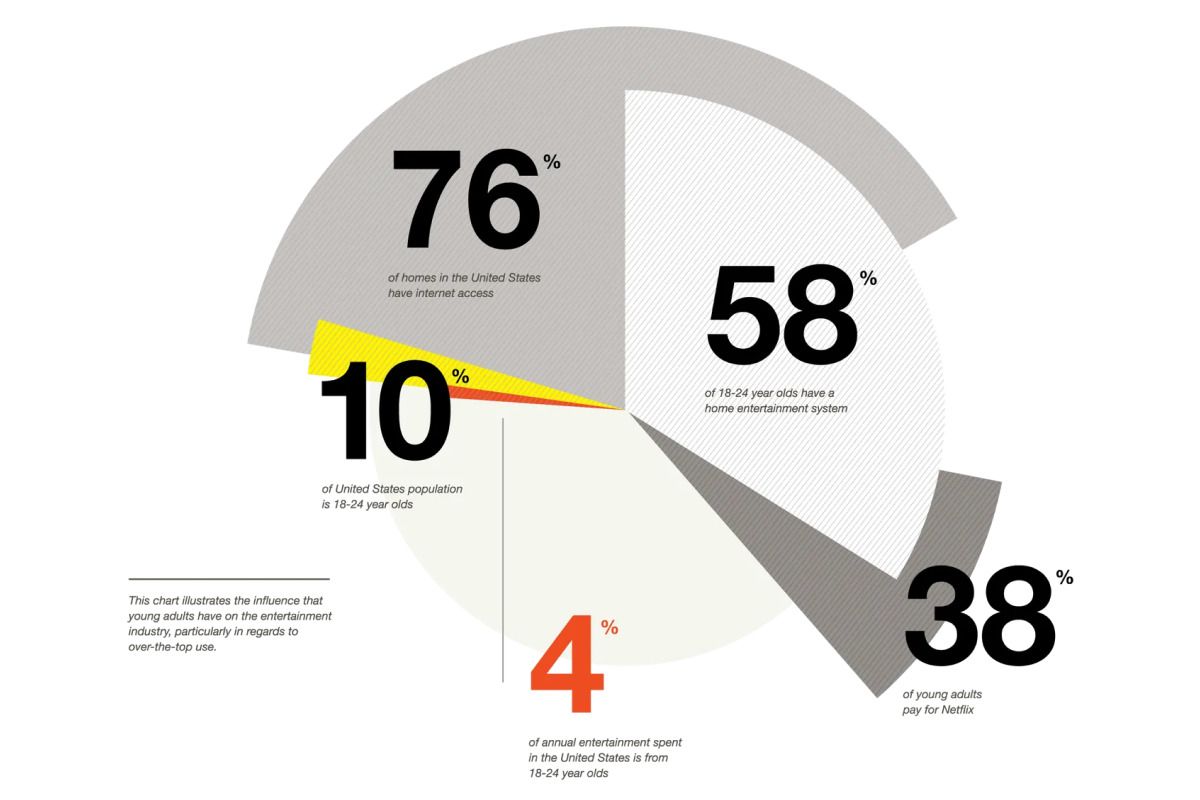
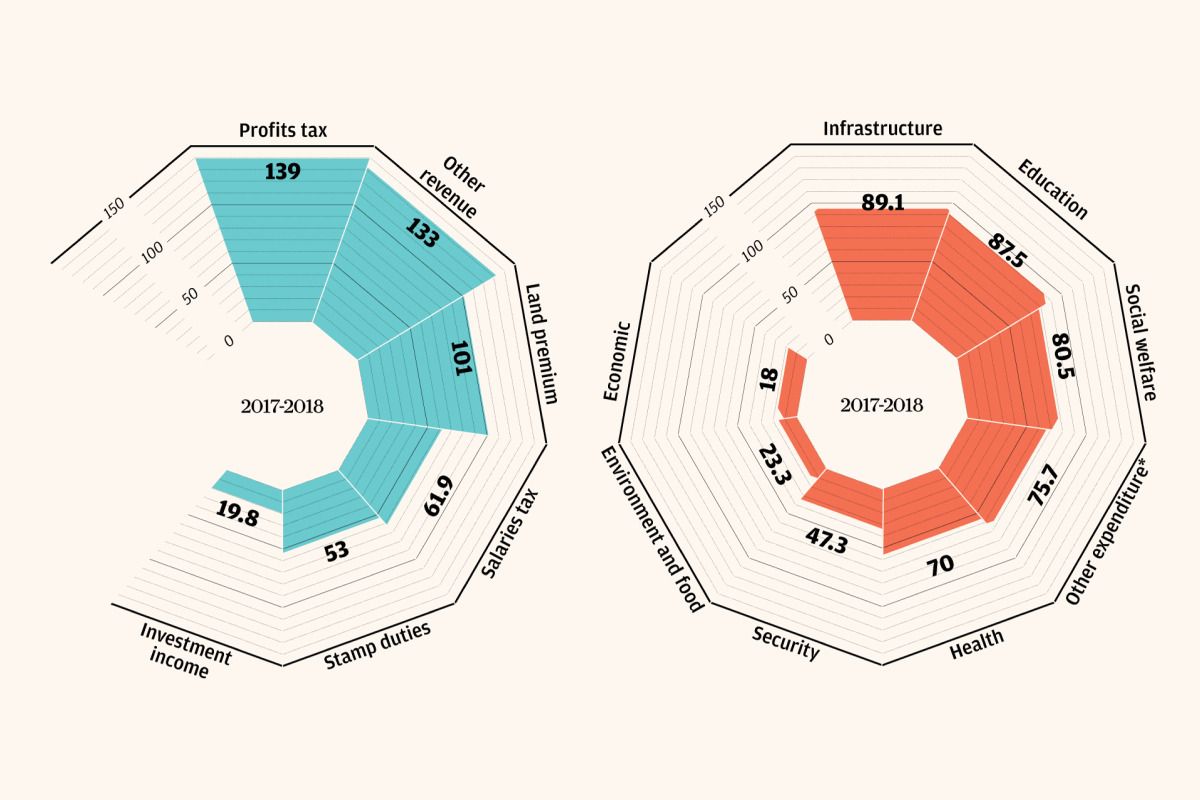
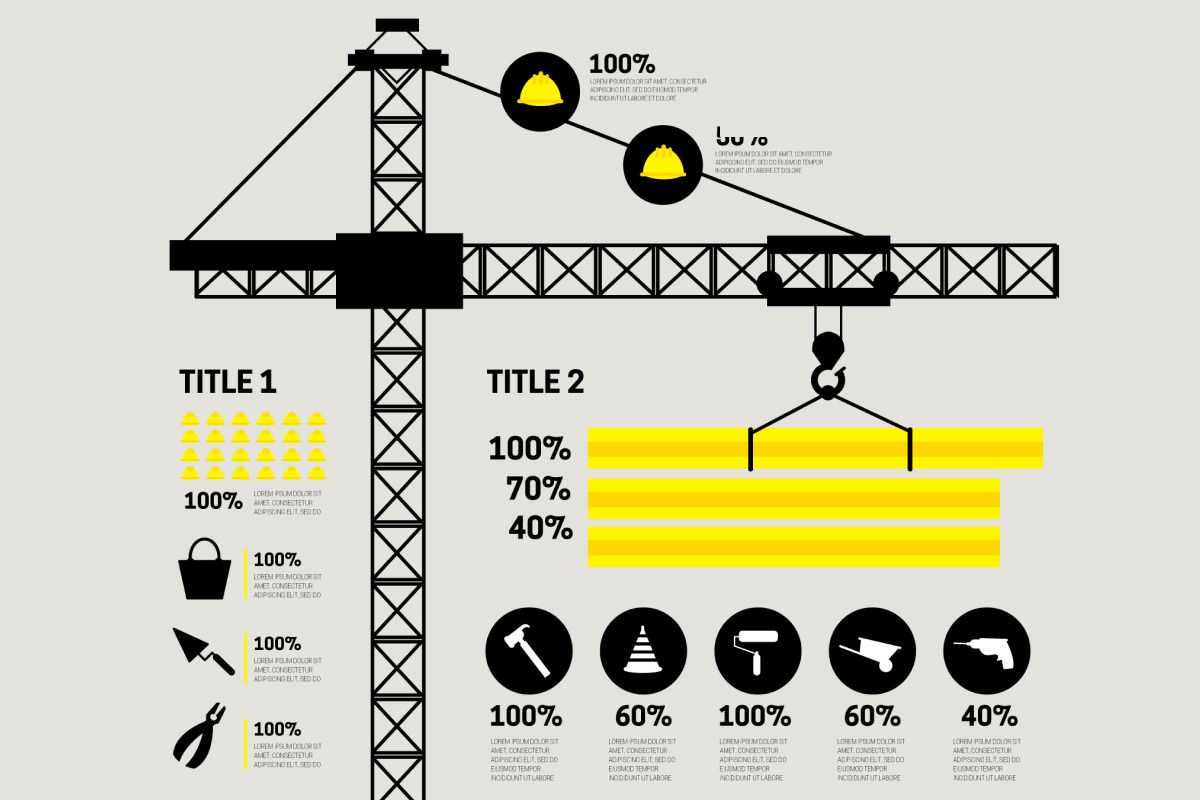
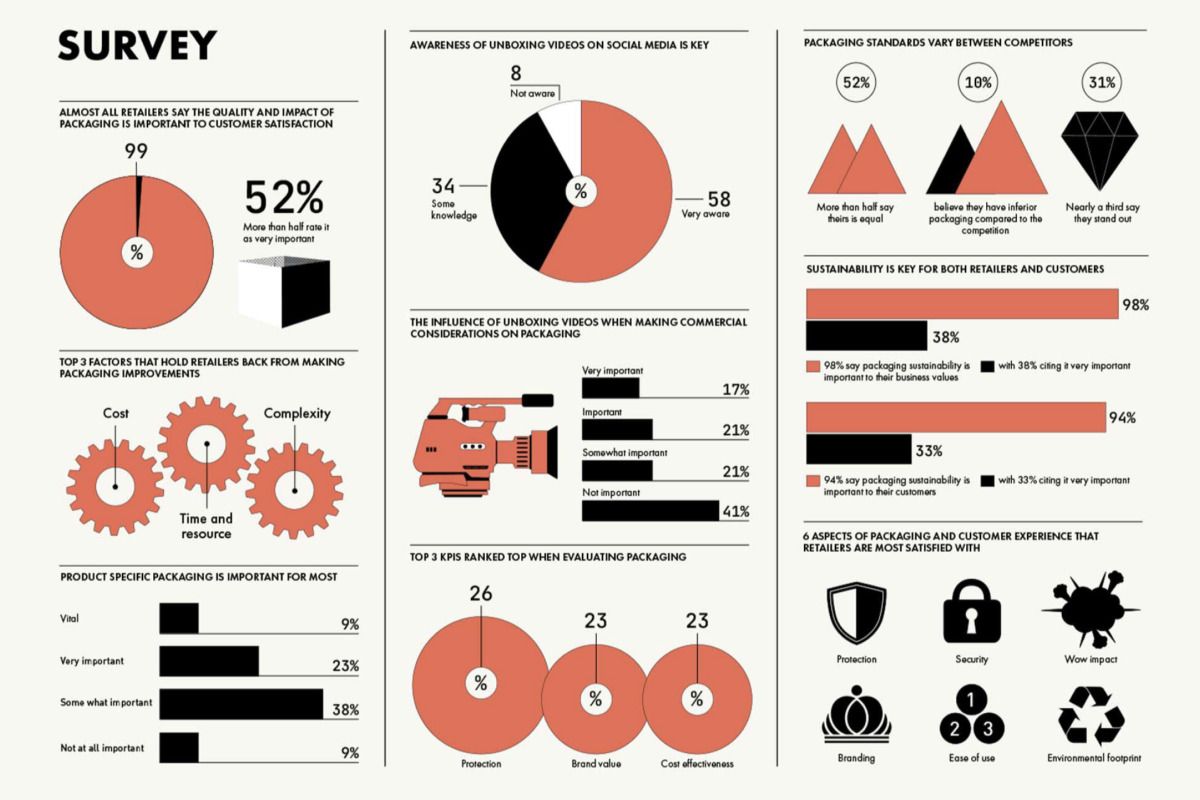
Статистическая. Применяется для презентации результатов исследований, опросов, сбора данных. Включает в себя диаграммы, графики, проценты и цифры. Чтобы не перегрузить, рекомендуется тщательно структурировать информацию, добавлять иконки, значки, выделение цветами для управления вниманием читателя.

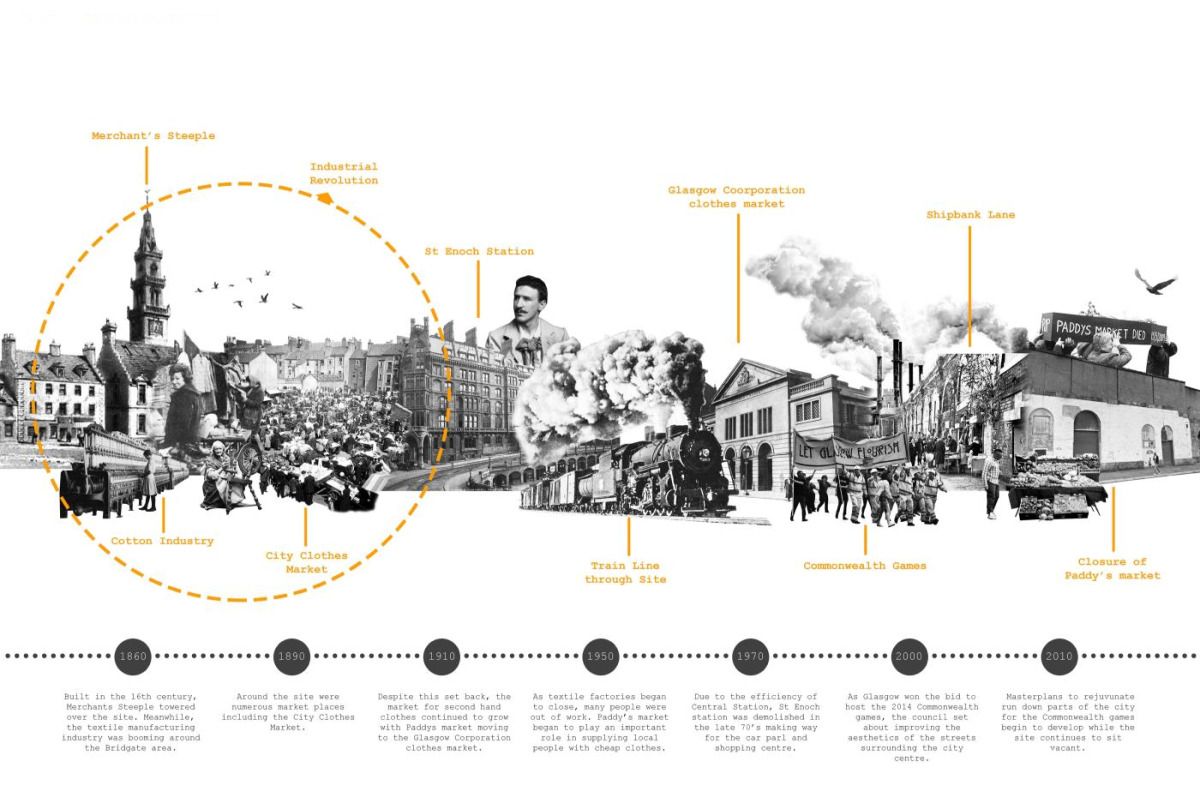
Хронологическая. Демонстрирует последовательность событий и важных исторических дат. Если нужно осветить более 10 дат, то таймлайн лучше использовать в форме изогнутой линии для компактности. Чтобы сделать оформление инфографики еще нагляднее, часто в заливку шкалы добавляют градиент.

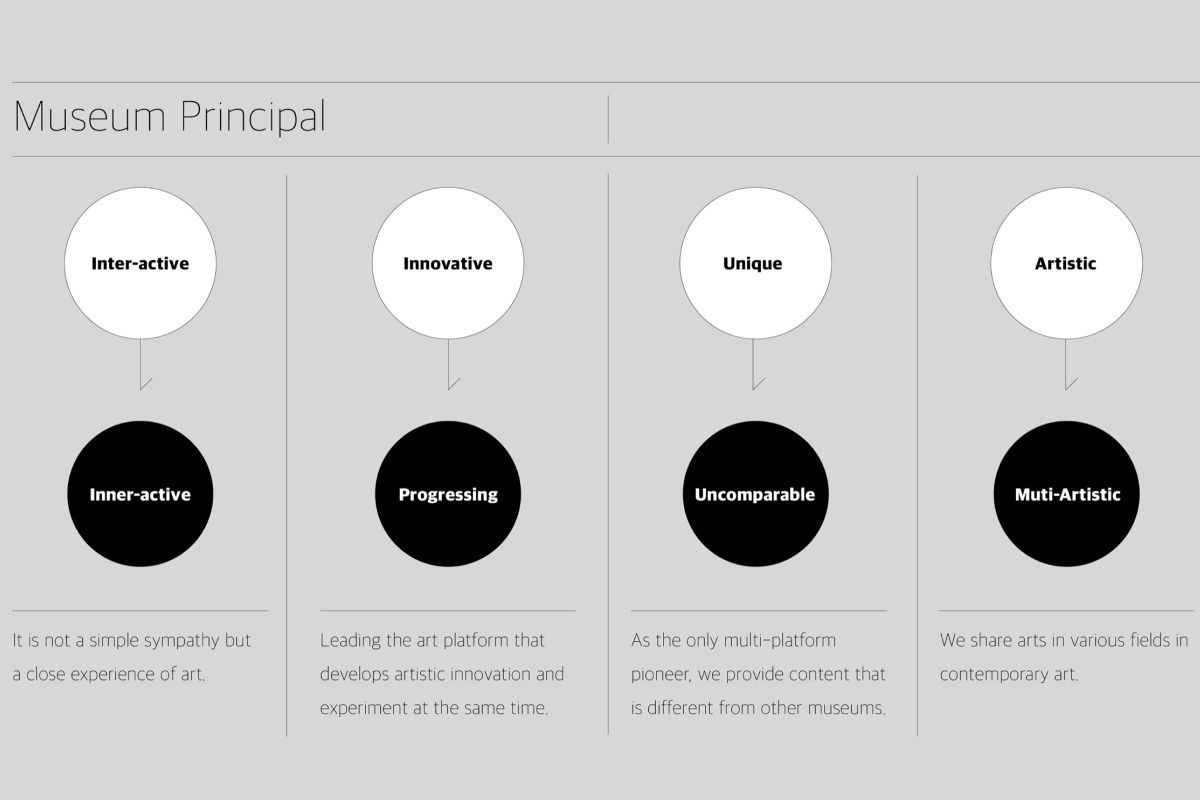
Сравнительная. Нужна для наглядного оформления сходств и различий идей, продуктов, услуг. Элементами дизайна могут быть диаграммы, таблицы, а также выделение данных цветами, чтобы сделать акцент на варианте, который должны выбрать читатели.

Конструкционная. Демонстрирует устройство механизма или оборудования. Среди часто используемых визуальных деталей — стрелки, блоки, нумерация, заголовки, сноски.

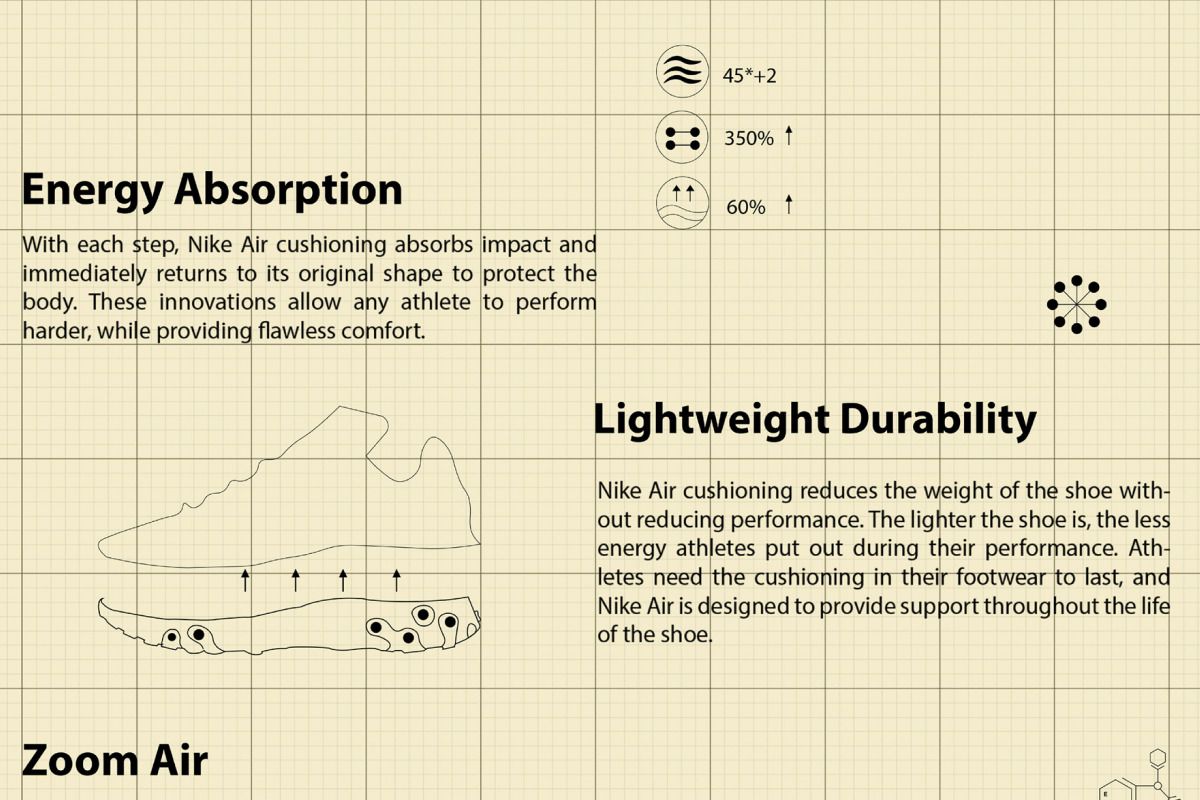
Рекламная. Нужна для продвижения продукта. Ей свойственно использование ярких цветов и фотографий, акценты на преимуществах объекта, описание выгод от приобретения.

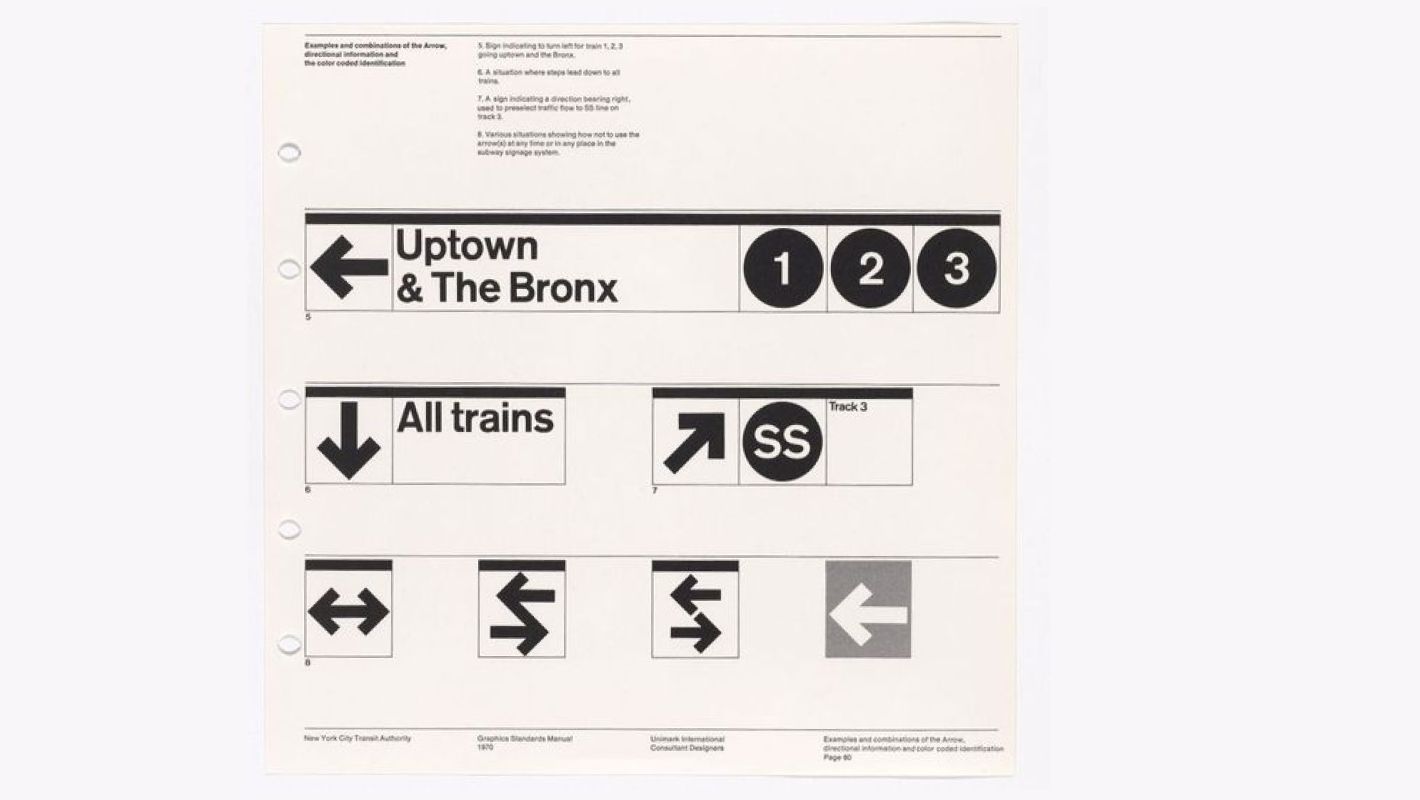
Навигационная. В визуально понятной форме показывает местоположение различных объектов.

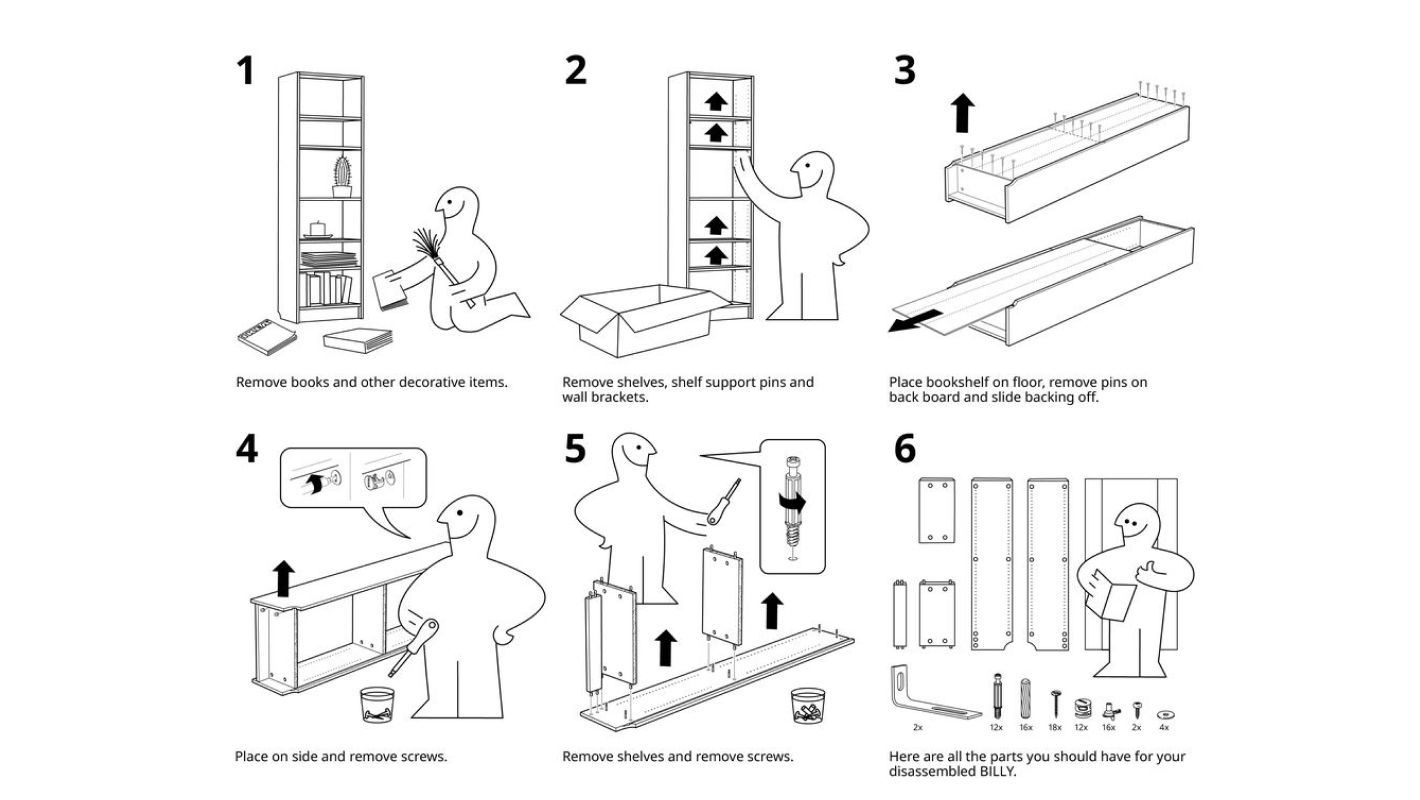
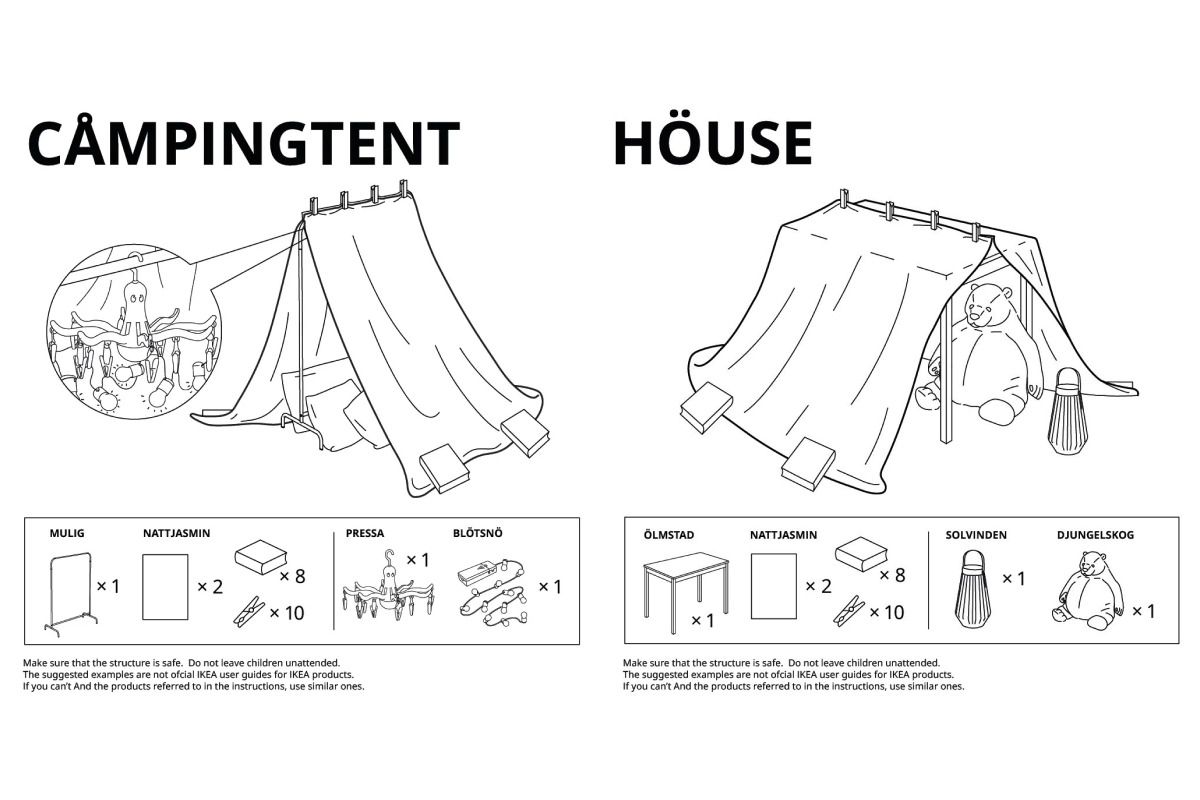
Инструкция. Понятные иллюстрации, которые объясняют пользователю, как что-то сделать. Часто состоят из описания последовательных действий, необходимых для достижения цели. Также в инструкциях встречаются картинки, иллюстрирующие примеры нежелательных действий для привлечения внимания.


Этапы разработки инфографики
Чтобы создать полезную инфографику, выполните следующие шаги:
- Определитесь, для чего вам необходима инфографика и какое сообщение она должна донести до пользователя.
- Проанализируйте информацию, которая у вас есть. Определите ключевые данные.
- Выстройте логику, чтобы пользователь читал инфографику в нужной вам последовательности.
- Продумайте оформление и текст, чтобы инфографика получилась красивой и читаемой.
Выбор темы и проведение исследования
Определите тему для разработки инфографики, проведите ресерч и соберите проверенные данные, которые лягут в основу. Чтобы контент получился структурированным и емким, добавьте интересные факты, статистику, сделайте акцент на причинах и следствиях.

Этот процесс может занять много времени, поэтому следует заранее его запланировать на проведение исследования.
Выбор стилистики и создание прототипа
Если перед вами стоит задача создать инфографику на основе стиля компании, необходимо использовать фирменные цвета, шрифты, паттерны этого стиля. В ином случае при разработке дизайна инфографики нужно опираться на задачу и запрос заказчика.

Чтобы дизайн выглядел стильно и привлекательно, не используйте слишком много элементов. Если переборщить, фигуры, блоки, стрелки и градиенты отвлекут внимание пользователя от данных. Проанализируйте, что получилось: отвечает ли результат поставленной задаче, как считываются цвета и акценты, выглядит ли изображение цельным.

Добавление ссылок и призывов к действию (CTA)
Финальный шаг — добавить в проект необходимые ссылки на источники, а также призыв к действию. Если нужно, чтобы пользователь после изучения иллюстрации выполнил какое-то целевое действие, мы должны объяснить ему это.
Инструменты и программы для разработки инфографики
Инфографику можно разработать самостоятельно с помощью графических редакторов и платных инструментов. Figma, Adobe Photoshop, Adobe Illustrator обладают всем необходимым функционалом для этого. Также существуют различные онлайн-сервисы, где можно найти шаблоны, с которыми проще работать на старте.
Онлайн-сервисы
Easelly — сервис для бесплатного создания разных видов инфографики. Располагает большим количеством шрифтов, значков, иллюстраций, шаблонов.
infogram — обширная библиотека бесплатных макетов с интерактивными диаграммами и картами. Есть бесплатная версия с ограничениями в функционале.
Genially — анимированные шаблоны с возможностью редактирования. Есть интерактивные объекты — кнопки, стрелки, иконки.
Snappa — большая бесплатная библиотека шаблонов, иконок, паттернов и элементов дизайна.
Visme — сайт для работы с инфографикой с готовыми макетами и возможностью загрузки бесплатных мокапов, разных типов диаграмм, таблиц и видео. Можно добавлять элементы через Google Drive, YouTube.
Десктопные и мобильные приложения
Элементы иллюстраций или отдельные части можно делать с помощью приложений.
Desygner — бесплатное приложение с огромной библиотекой самых разных макетов. Есть версии для Android и iOS.
Icongraph — ресурс с обширной базой шаблонов и разных видов инфографики. Доступен только на iOS.
Canva — ресурс с интуитивно понятным интерфейсом, множеством шаблонов, элементов и макетов разных форматов. Широкий бесплатный функционал. Доступен только с VPN.
На что стоит обратить внимание
- Перед началом работы определите, зачем и для кого вы создаете материал.
- Опираясь на анализ целевой аудитории, тщательно подходите к выбору дизайна и элементов инфографики.
- Не перегружайте дизайн элементами оформления. Слишком большое количество деталей, цветов и картинок отвлечет внимание от темы.
- Проводите исследование темы перед стартом работы над инфографикой. Выбирайте проверенные источники, рассматривайте факты с разных точек зрения.
- Рассказывайте пользователю историю, а не просто делитесь сухими фактами.
- Помните о том, что для простоты элементы часто рисуют схематично, опускают детали.
- Не забывайте, что инфографику легко испортить большим количеством информации, данными и деталями.
- Помните, что составить список рекомендаций или вовлекающий текст проще и дешевле, чем разработать качественную и красивую инфографику.
- Используйте в качестве помощников онлайн-ресурсы с шаблонами, которые могут быть подспорьем в процессе разработки инфографики, но не смогут заменить качественный дизайн.
Как оценить качество инфографики
Лучшие примеры инфографики рассказывают читателю целостную историю. Продуманное оформление и текст ведут за собой в той последовательности, которая задумывалась автором. Выбранный дизайн помогает передать информацию и приводит пользователя к цели.
Дополнительный вариант — разработанный материал можно показать фокус-группе, коллегам, друзьям, опубликовать в тематических группах дизайнеров и попросить обратную связь. Так вы сможете посмотреть на дизайн со стороны и заметить детали, на которые изначально не обращали внимание.
Где научиться создавать инфографику
У бесплатных сервисов для создания иллюстраций есть быстрые обучающие видео, которые показывают, как работать с макетами и дизайном. Можно читать экспертные статьи и изучать материалы в открытом доступе.
Если хочется делать качественную инфографику без использования готовых макетов и развиваться в сфере дизайна, то на курсе «Графический дизайнер» за 13 месяцев вы научитесь работать с композицией, колористикой, типографикой, инструментами. Разработаете плакат, оформите гайдбук, придумаете визуальный язык. Примените полученные знания и через 6 месяцев возьмете первые заказы.
Чтобы оценить подачу материала и подход школы, вы можете пройти бесплатный демокурс «Дизайнер: старт в профессии», а потом принять решение.