Содержание
- Как дизайн стал плоским
- Принципы плоского дизайна
- Где используется флэт-дизайн
- Флэт-дизайн в иллюстрации
- Преимущества плоского дизайна
- Тренды в плоском дизайне
Плоский дизайн, или flat design, — это стиль, для которого характерны минимализм, отсутствие объемных элементов и использование чистых линий. Флэт-дизайн не просто эстетически приятен, но и улучшает пользовательский опыт, делая его более понятным и доступным.

Как дизайн стал плоским
Флэт-дизайн зародился как реакция на избыток деталей в интерфейсах. В сфере веб-дизайна, особенно в начале 2010-х, наблюдалось перенасыщение трехмерными эффектами, тенями и текстурами, что усложняло восприятие информации. Со временем удобство и простота дизайна стали определяющим фактором, ведь чем понятнее интерфейс, тем быстрее пользователь выполнит свою задачу

Плоский дизайн стремится к лаконичности и предоставляет пользователю чистый и простой интерфейс без лишних элементов. Его появление связано и с развитием мобильных технологий, где простота и легкость восприятия особенно важны в ограниченном пространстве экрана.


Принципы плоского дизайна
- Отсутствие объема, бликов, теней и трехмерных эффектов.
- Яркие цвета для создания контраста или выразительности.
- Простые геометрические формы без лишних деталей.
- Минимум декоративных элементов и украшений для акцентирования внимания на основном контенте.
- Чистый и понятный шрифт для хорошей читаемости.
- Минимум текстур на фоне или в элементах.
- Прозрачность для создания легкости в интерфейсе.
- Плоская графика иконок для поддержания общего стиля.
- Ненавязчивая анимация.
- Адаптивный дизайн для одинакового отображения интерфейса на различных устройства.
Где используется флэт-дизайн


Веб-сервисы
В дизайне веб-сайтов популярность flat связана с простотой и легкостью восприятия. Этот стиль делает сайты более функциональными и удобными для посетителей.

Когда речь идет о компании Apple, то сразу вспоминается их интерфейс и юзабилити.

Лендинги и блоги
На лендингах и продающих страницах флэт помогает сосредоточить внимание на ключевых предложениях и упрощает навигацию. В блогах и новостных порталах обеспечивает легкость восприятия контента, что особенно важно для сайтов с большим количеством текста.
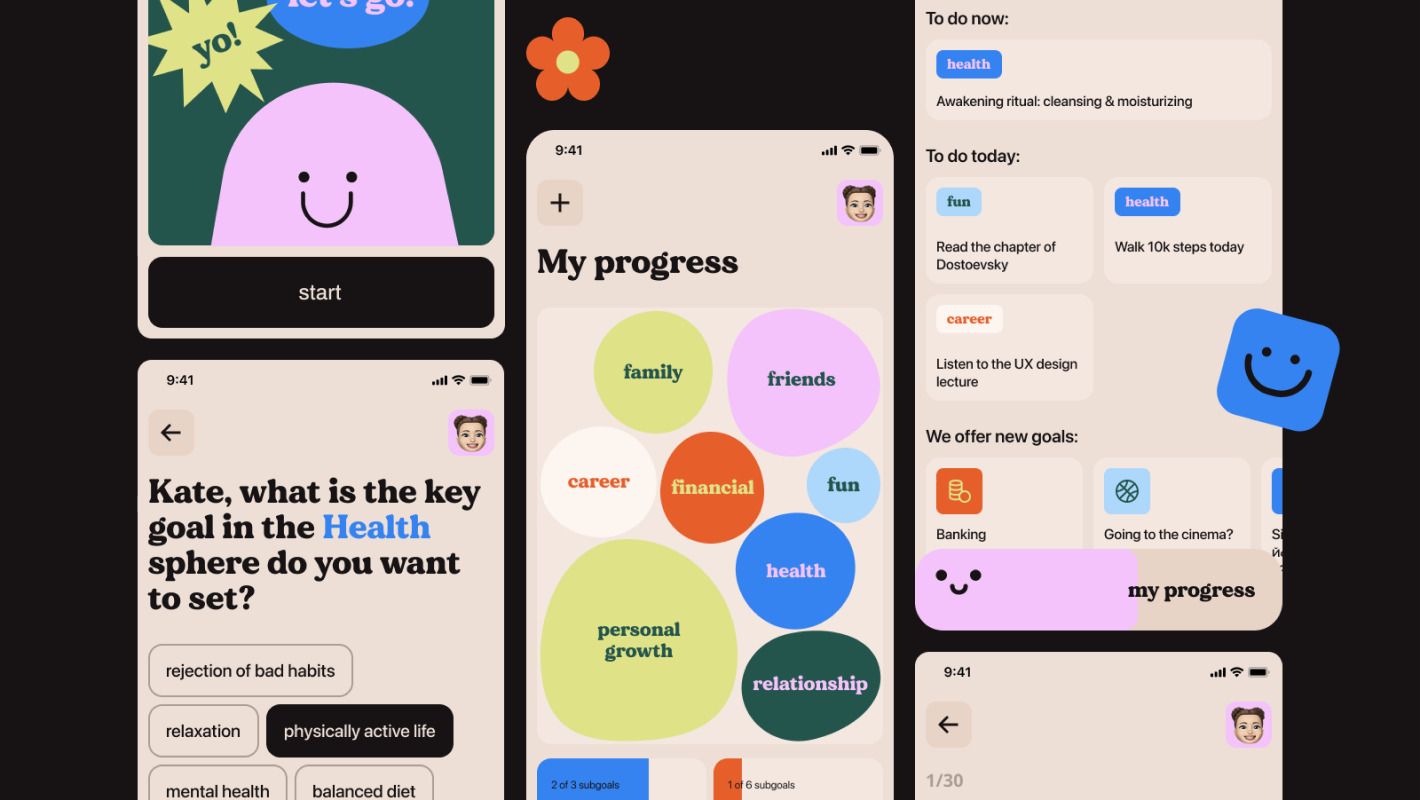
Мобильные приложения
Такой дизайн хорошо адаптируется на ограниченное пространство мобильных приложение и визуально не перегружает небольшой экран.

Логотипы и брендинг
Многие компании выбирают стиль flat для логотипов и брендов, чтобы создать современный и минималистичный характер.

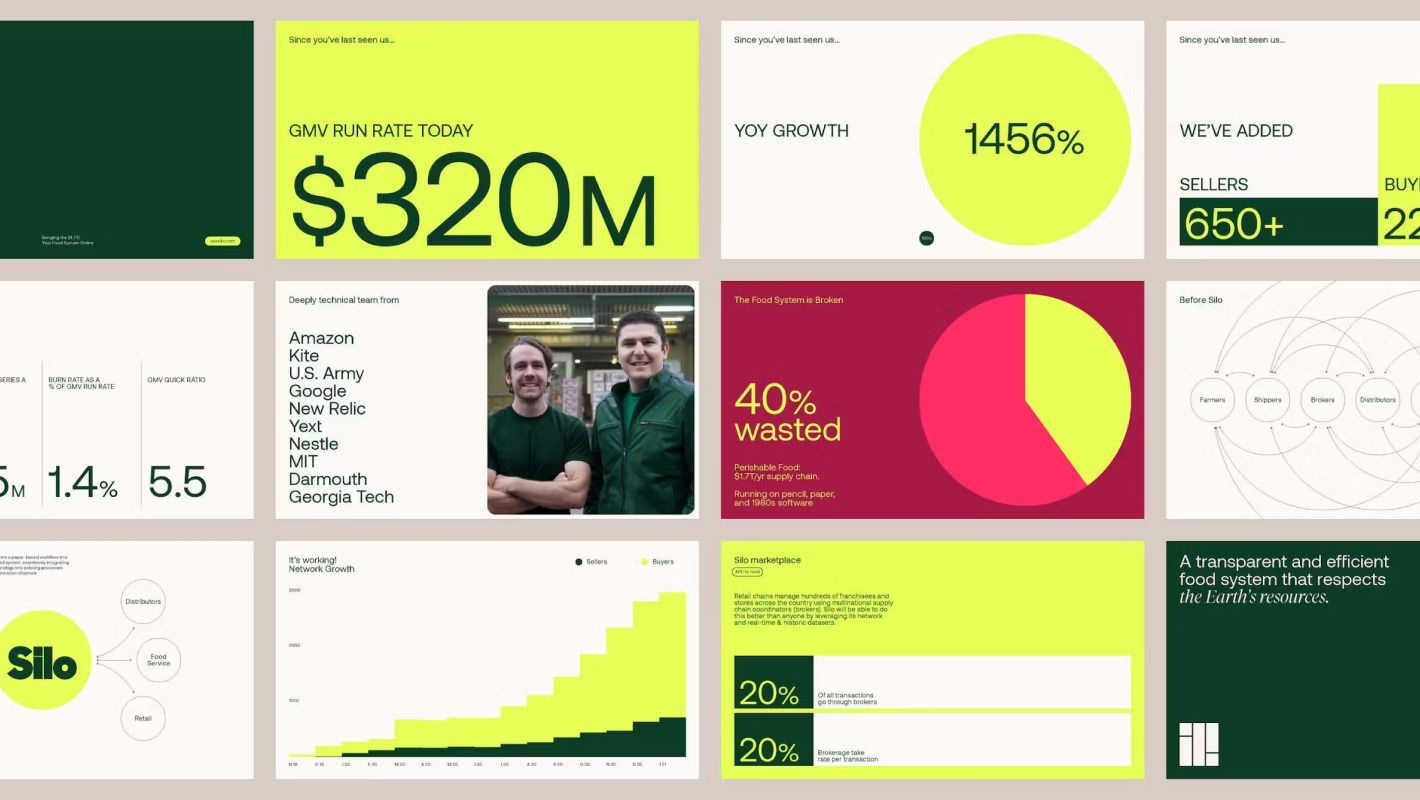
Презентации и инфографика
Flat часто применяется в дизайне презентаций и инфографики, чтобы сделать информацию более читаемой, понятной и структурированной.

Электронная почта и социальные медиа
В рекламных баннерах, электронных письмах и материалах для социальных медиа флэт-дизайн помогает быстро и четко донести информацию до аудитории.

Получите новые знания и навыки. Сможете попробовать себя в новой роли и вырасти в доходе.
Плоский дизайн в иллюстрации
Примеры плоского дизайна в иллюстрации:
- Иконки и логотипы. Простые иконки и логотипы в плоском стиле демонстрируют эффективное использование минимализма для создания узнаваемых символов.
- Иллюстрации для веб-дизайна. Плоские иллюстрации помогают в визуализации концепций и привлечении внимания пользователей. Их можно использовать в инфографике или вместо фотографий.
- Баннеры и постеры. Иллюстраторы создают персонажей, объекты, плоские сцены и композиции для афиш, книжных обложек и других графических проектов.

Преимущества плоского дизайна
Применение плоского дизайна направлено на создание положительного пользовательского опыта. Стиль помогает улучшить ясность контента и облегчает его восприятие. Универсальность флэт-дизайна проявляется в его адаптивности к различным устройствам и медиа, которая обеспечивает однородный внешний вид на различных экранах и платформах. Быстрая загрузка веб-страниц и приложений связана с отказом от сложных трехмерных элементов и теней, что улучшает пользовательский опыт.
Дизайн-библиотека
Пополняемая коллекция бесплатных и платных курсов нашей онлайн-школы поможет определиться с интересами, развить насмотренность, освоить ключевые навыки и разобраться в тонкостях профессии.
Тренды в плоском дизайне
Хотя флэт-дизайн уже стал неотъемлемой частью современной эстетики, сам стиль продолжает развиваться.
Прозрачность и градиенты. Современные проекты все чаще внедряют нежные градиенты и прозрачность, чтобы добавить глубину в интерфейс. Эти элементы создают интересные визуальные эффекты, сохраняя основные принципы стиля.
Микроанимации и интерактивность. Этот тренд акцентирует внимание на деталях. Небольшие анимированные элементы обогащают пользовательский опыт, делая взаимодействие с интерфейсами увлекательнее.
Типографика и цветовые решения. Сочетание выразительной типографики и смелых цветовых решений является ключевым элементом в современных тенденциях флэт-дизайна. Поэтому дизайнеры активно экспериментируют со шрифтами и палитрами, чтобы сделать проекты более узнаваемыми.
Геометрические формы и иконки. Применение четких геометрических форм и стилизованных иконок остается популярным. Это не только улучшает узнаваемость, но и подчеркивает минималистичный характер плоского стиля.
3D-элементы в плоском контексте. Новый тренд включает использование трехмерных элементов для интересного сочетания стилей.
Заключение
Флэт-дизайн стал широко распространяться после появления смартфонов и развития веб-дизайна.
Отличается отсутствием объемных и реалистичных элементов и придает изображениям плоский, двумерный вид, что создает визуальную ясность и простоту. Стиль flat использует прозрачные кнопки, динамичные цвета и минималистичный подход для создания акцента на контенте. Четкие линии, яркие цвета и отсутствие объемных теней, бликов и текстур — основа флэт-дизайна.
Применяется в создании логотипов, веб-дизайна, иконок, презентаций и графических элементов для мобильных приложений.