Содержание
- Понятие UI-kit
- Отличия UI-kit от дизайн-системы
- Какие задачи решает UI-kit
- Плюсы и минусы UI-kit
- Что входит в UI-kit
- Как создать UI-kit
- Примеры UI-kit
Понятие UI-kit
User Interface Kit — это полный набор элементов и компонентов, необходимый для сборки большого однородного продукта. Он включает различные кнопки, иконки, поля для ввода данных и т. д. и позволяет сохранять узнаваемость продукта и доверие пользователей.
Также UI kit позволяет быстро внести изменения в сложных больших проектах со множеством макетов, так как элементы автоматически обновляются при изменении родительских компонентов в UI-наборе. Составляющие UI kit, как маленькие кирпичики, помогают строить прочные и практичные цифровые продукты и делают совместную работу дизайнеров и разработчиков эффективнее.
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Практика на реальных задачах и кейсах компаний. После окончания курса сможете зарабатывать от 70 000 рублей на позиции Junior.
Отличия UI-kit от дизайн-системы
Дизайн-система — полный набор стандартов, правил и принципов, а также визуальных элементов, которые используются для создания и поддержки цифровых продуктов. Включает в себя не только элементы интерфейса, но и руководства по брендингу, принципы взаимодействия, tone of voice, стили написания и другое. Часто сопровождается ссылками на примеры применения, что делает ее понятной и доступной для команды.
Дизайн-система помогает сохранить единообразие и последовательность в проектах на протяжении жизненного цикла продукта. Это глобальный набор правил и стандартов, в то время как UI-kit ограничивается конкретным проектом или серией проектов. Дизайн-система включает в себя не только визуальные элементы, но и руководства, принципы, философию и методологии, а UI-kit фокусируется на визуальных элементах и шаблонах.
В отличие от UI-kit, дизайн-система создается, чтобы обеспечить единообразие на всех уровнях организации.

Какие задачи решает UI-kit
Стандартизация. UI-kit согласовывает части приложения или веб-сайта и помогает ускорить работу.
Ускорение разработки и прототипирования. Вместо того чтобы каждый раз заново создавать кнопки или формы, дизайнеры используют предварительно разработанные компоненты.
Упрощение и масштабируемость. Можно легко вносить изменения и обновлять макет.
Улучшение сотрудничества в команде. Члены команды используют одни и те же компоненты и следуют одному и тому же руководству, что в итоге улучшает согласованность и качество работы.
Обучение и передача знаний. Для новых членов команды или при передаче проектов UI-kit — ценный ресурс для работы и понимания стандартов проекта.
UI-kit нужен не только для многостраничных сайтов, сложных проектов и платформ, но и для небольших проектов.
Представьте, что нужно поменять цвет кнопки в многостраничном сайте. Вместо того чтобы вносить изменения на каждой странице проекта, необходимо просто изменить мастер-компонент — все кнопки в проекте автоматически обновятся.

Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Сможете зарабатывать от 90 000 ₽ на уровне Junior и быстро вырасти до Middle-дизайнера с доходом от 160 000 ₽.
Плюсы и минусы UI-kit
Преимущества UI-kit — экономия времени и усилий, поскольку дизайнеры пользуются готовым набором, а не отрисовывают с нуля, и обеспечение согласованности дизайна, что важно для узнаваемости бренда и удобства пользователей.
Но UI-kit необходимо обновлять и развивать вместе с платформой и сайтом.

Что входит в UI-kit
UI-kit создается для конкретных целей и задач. Набор для электронной коммерции будет отличаться от набора для корпоративного сайта или музыкального плеера. Рассмотрим элементы, которые часто входят в UI-kit, исходя из функциональности и предназначения.
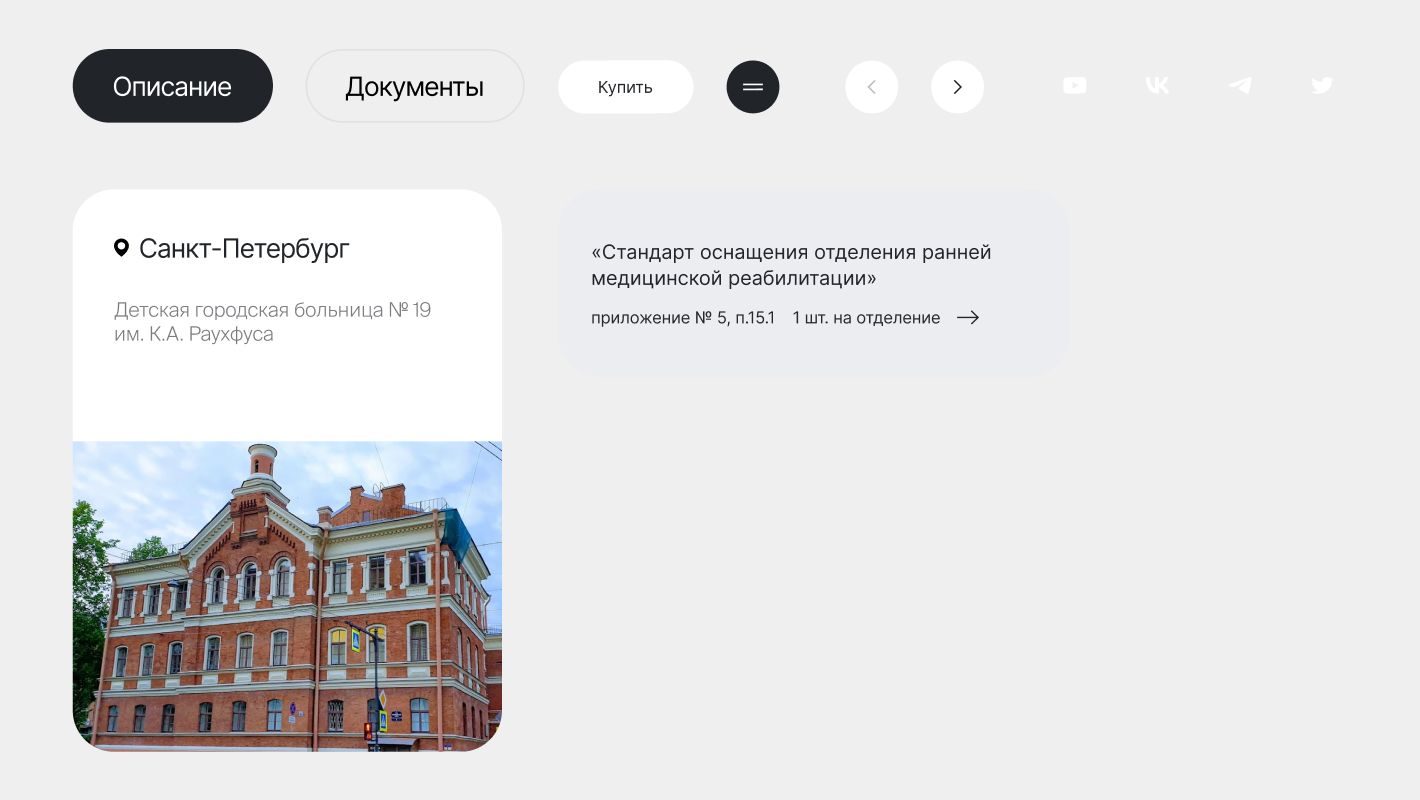
Элементы навигации
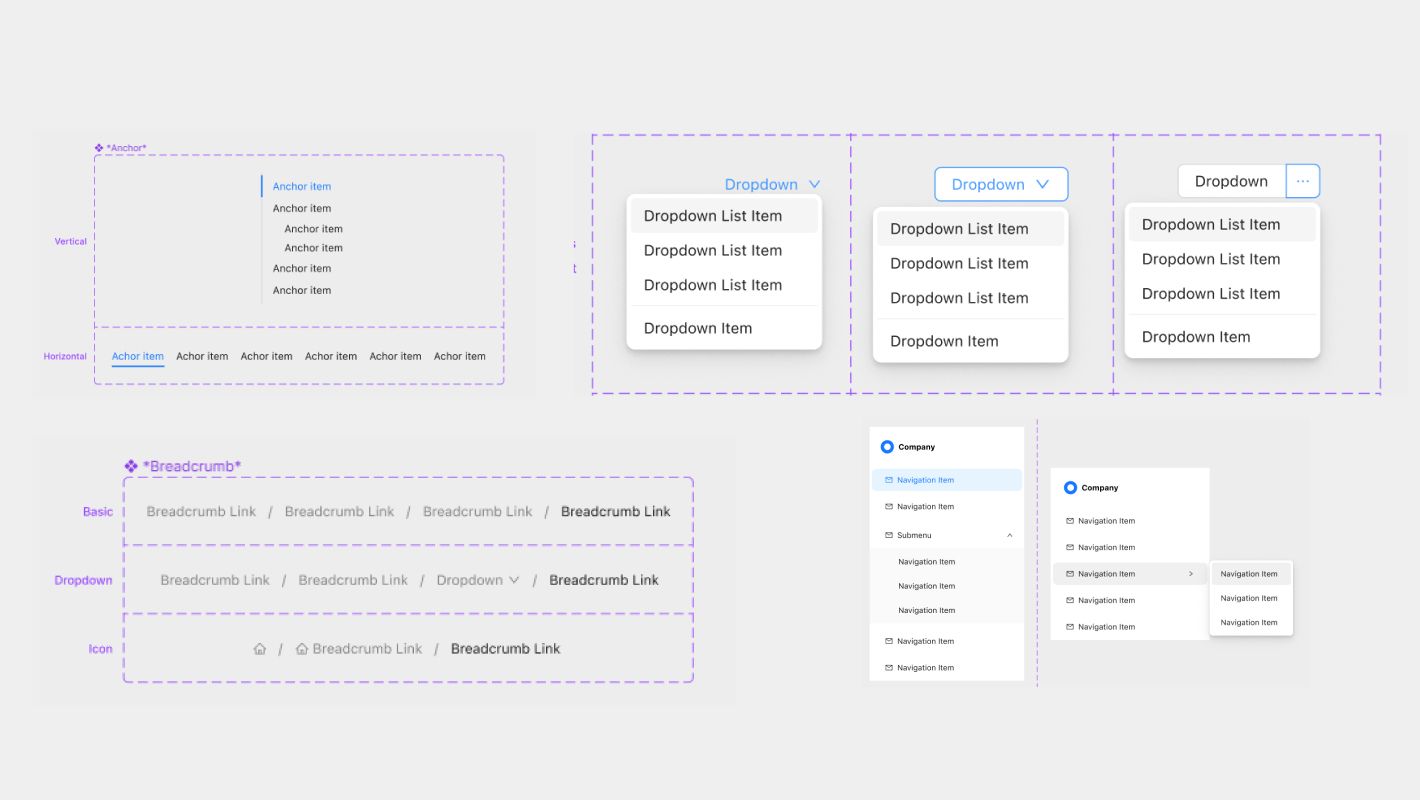
Навигация — это ключевая часть любого интерфейса, которая позволяет пользователю интуитивно использовать продукт. В UI-kit могут входить:
- Горизонтальные или вертикальные навигационные панели, часто используемые в веб-дизайне и приложениях.
- Хлебные крошки, которые показывают маршрут от стартового элемента до текущей страницы или экрана.
- Меню-гамбургеры, популярные в мобильных приложениях, где важна экономия пространства.
- Выпадающее меню и дополнительные блоки для всплывающего текста, предоставляющие дополнительную информацию без перегрузки основного интерфейса.

Каждый элемент навигации разработан таким образом, чтобы легко адаптироваться под разные условия использования и размеры экранов.
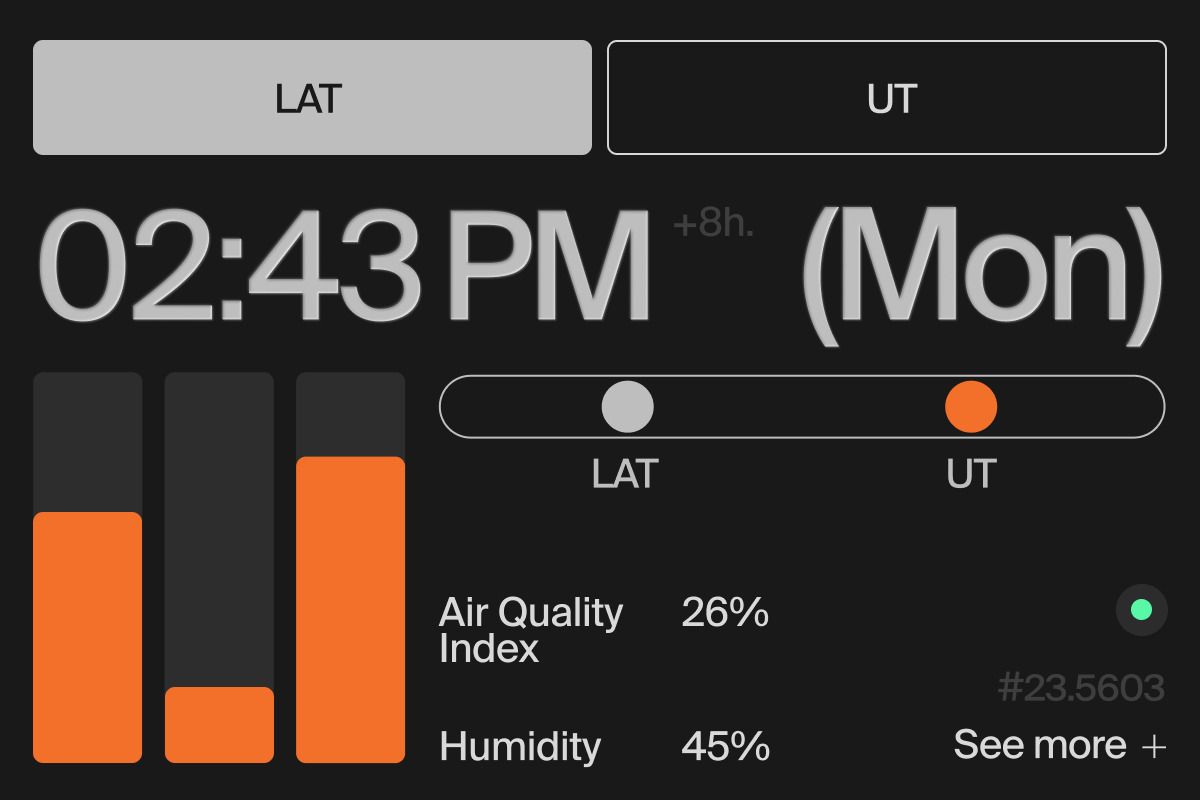
Дизайн компонентов
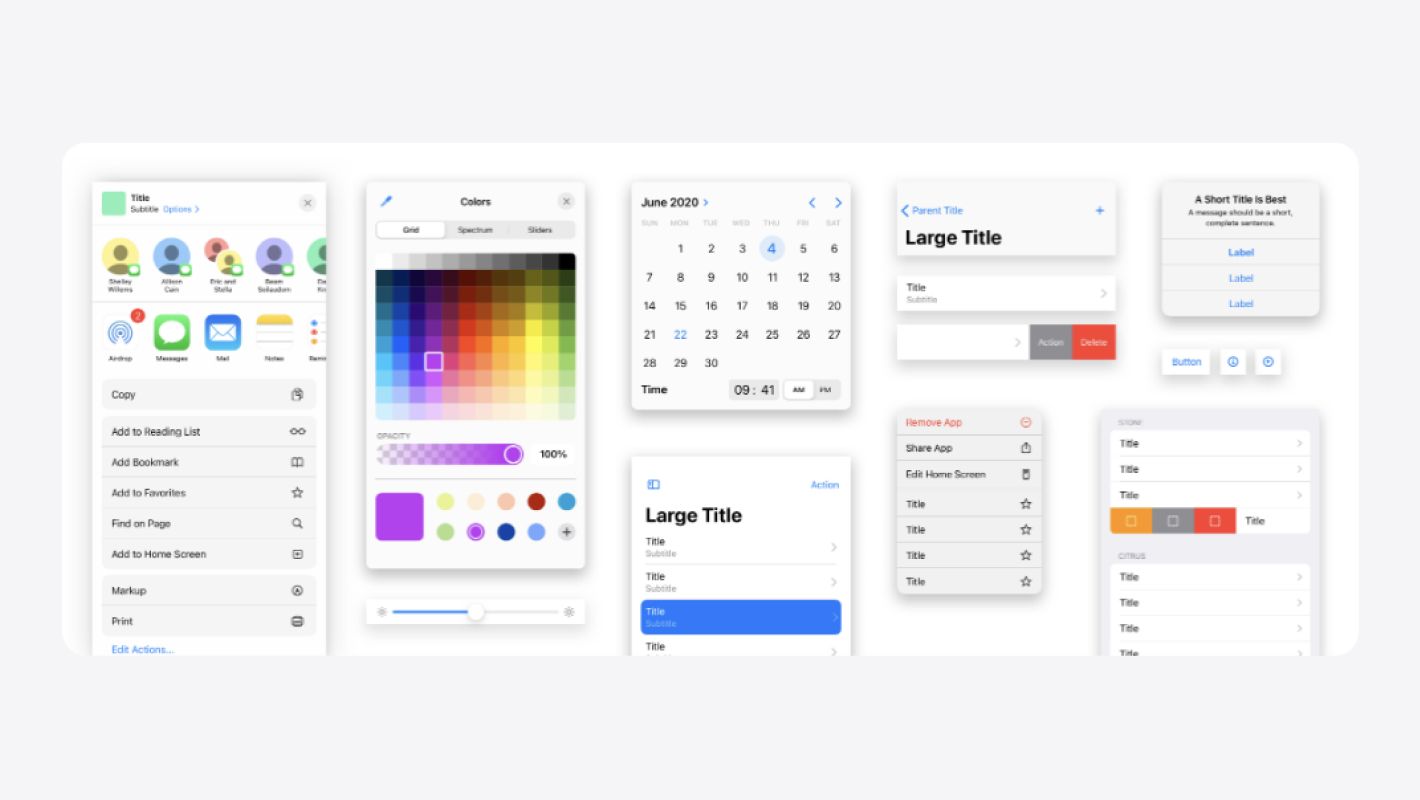
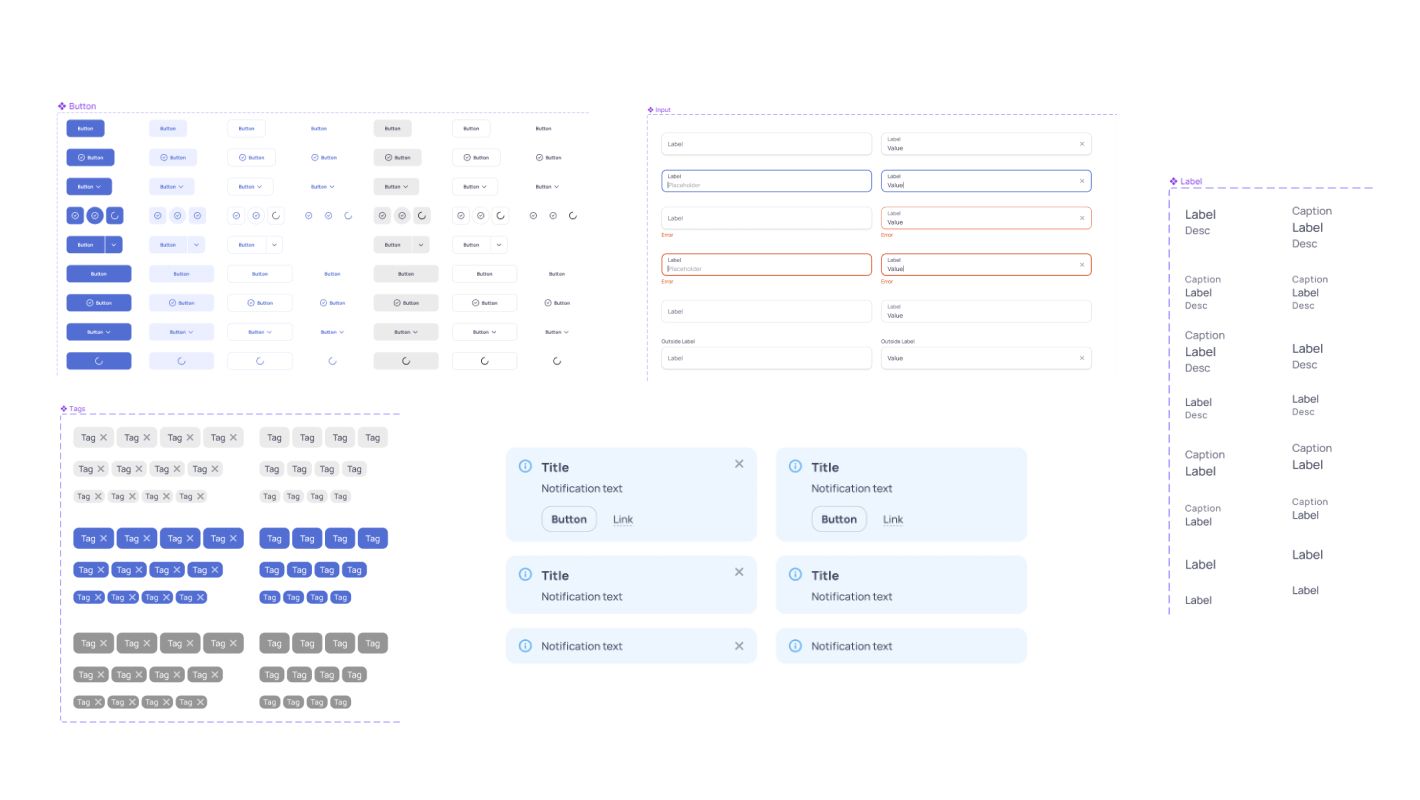
Для единообразия и гибкости каждый элемент UI-kit должен быть разработан так, чтобы можно было легко вносить изменения и поддерживать консистентность по проекту. Дизайн компонентов включает:
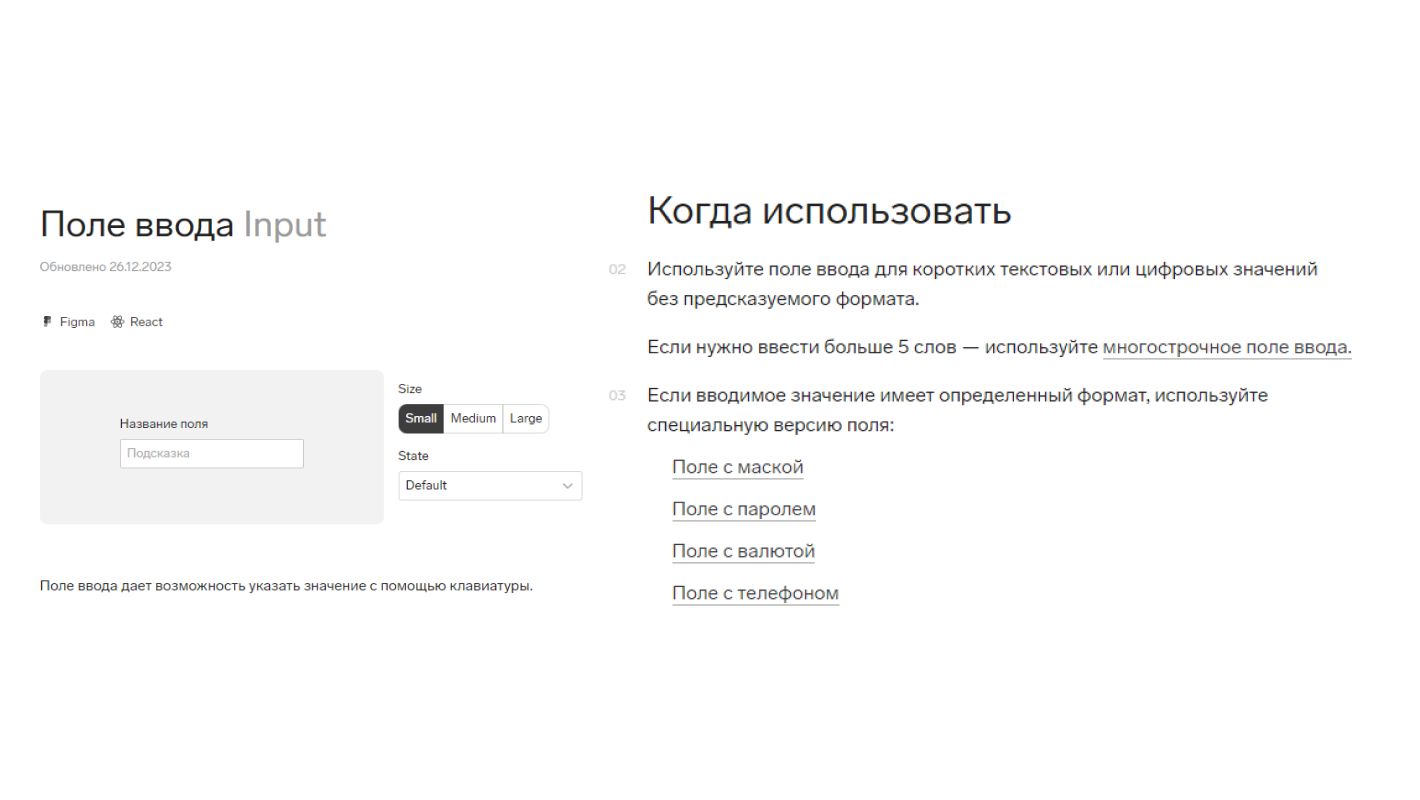
- Кнопки и поля ввода. Они имеют несколько состояний: обычное, при наведении курсора, активное, неактивное.
- Иконки и графика, которые соответствуют общему стилю и цветовой схеме проекта.
- Текстовые стили, включая размеры шрифтов, жирность и цвета, создают визуальную иерархию.


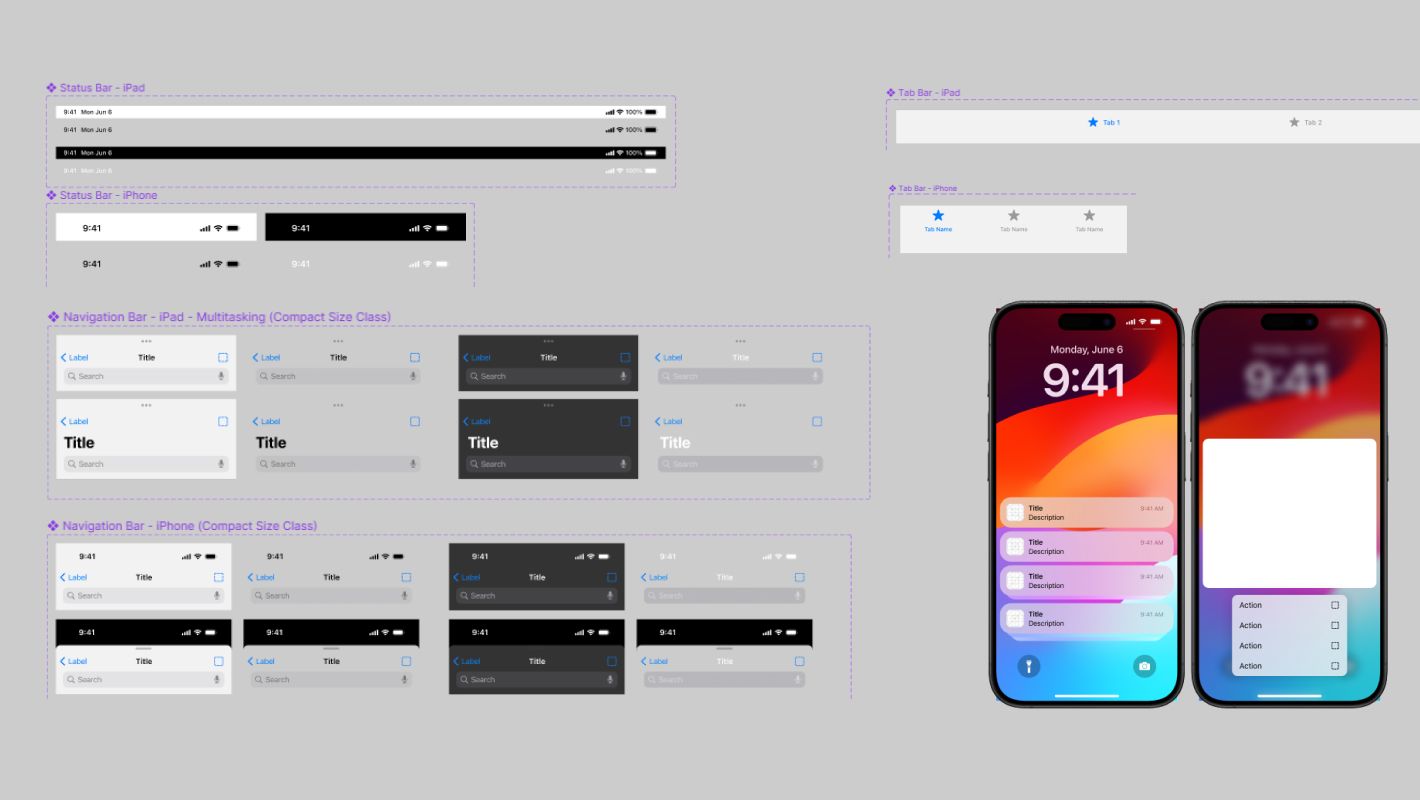
Адаптивность и масштабируемость
Компоненты UI-kit должны быть адаптивными и масштабируемыми, чтобы использовать их на различных платформах.
Пример: Tab Bar (нижняя панель меню в мобильном приложении) должна изменять размер в зависимости от размера экрана устройства, чтобы у всех пользователей была возможность полноценно использовать приложение.

Документация и руководства
Они обеспечивают единообразие в использовании элементов. Включают руководства по стилю и примеры использования в сценариях.

Курс «Webflow: веб-дизайн без кода и границ»
Освоите готовые инструменты, которых хватит для работы веб-дизайнером. К концу обучения добавите два проекта в портфолио разного уровня сложности. Даже если вы только начинаете, сможете найти международных заказчиков.
Как создать UI-kit
Популярный инструмент для создания UI-кита — Figma, плагины которой помогают автоматизировать рутинные процессы и обеспечивают гибкость при работе. Этот процесс требует внимания к деталям и понимания основ дизайна. Рассмотрим, как создать UI-kit для сайта.
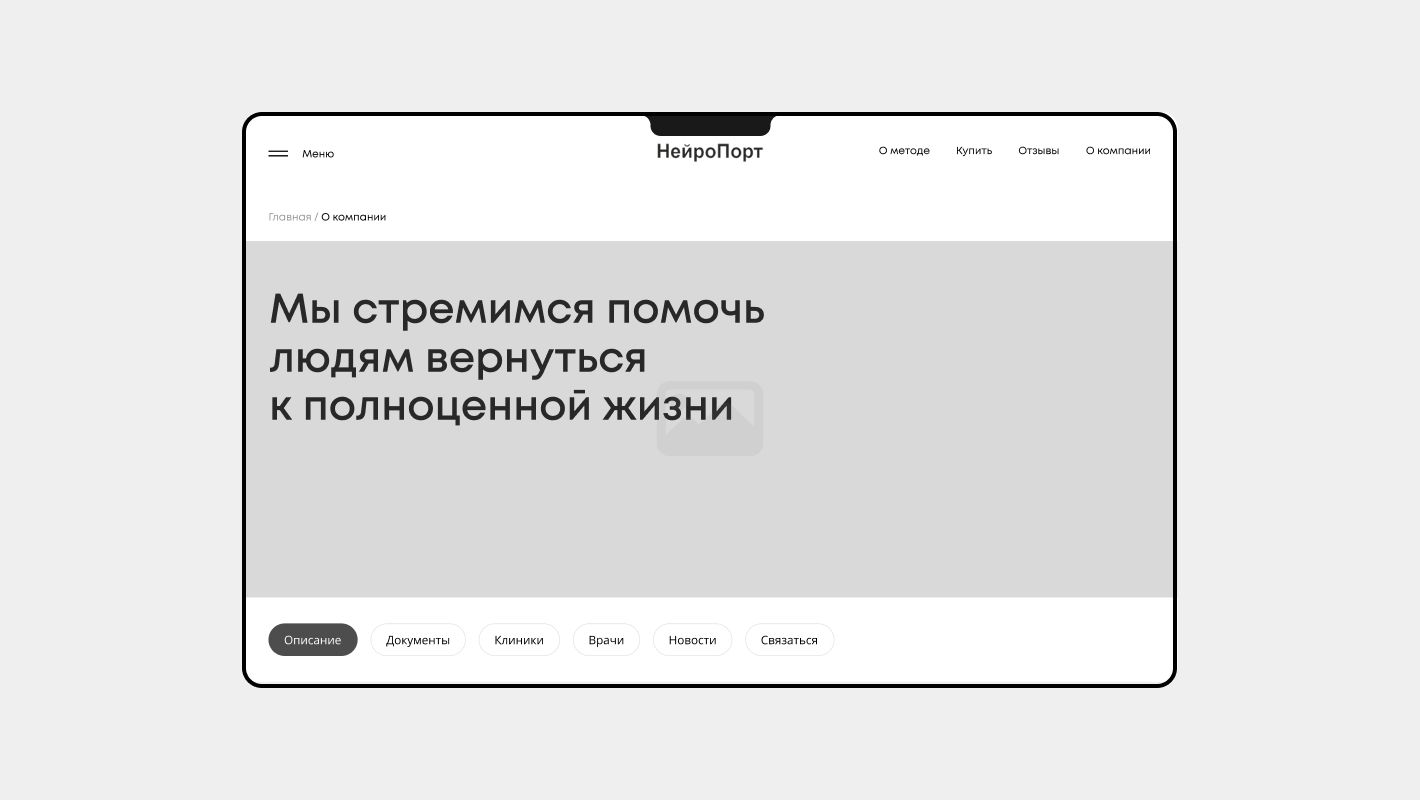
Отрисовка и утверждение макета
Сначала необходимо определить вид и структуру самого сайта, чтобы оценить, какие элементы понадобятся.

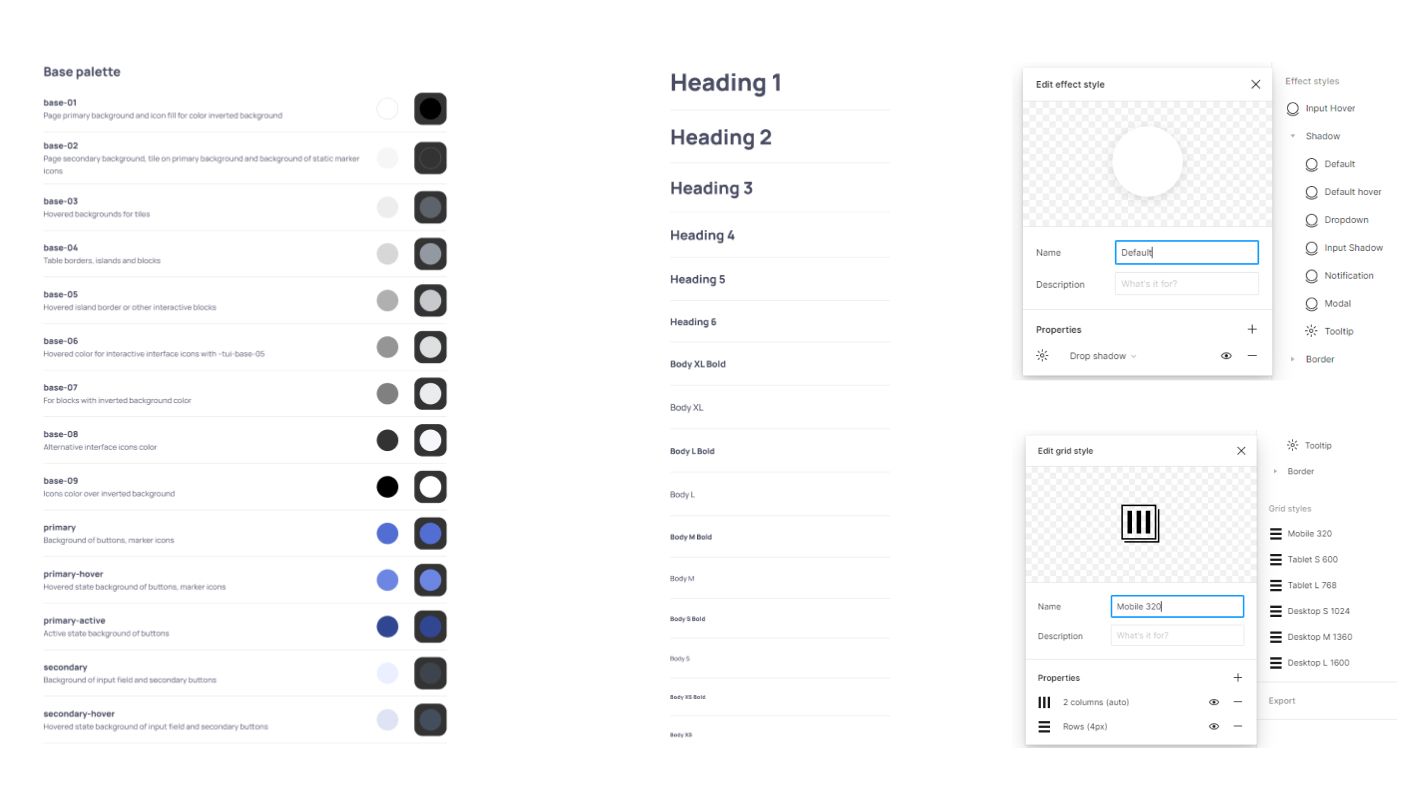
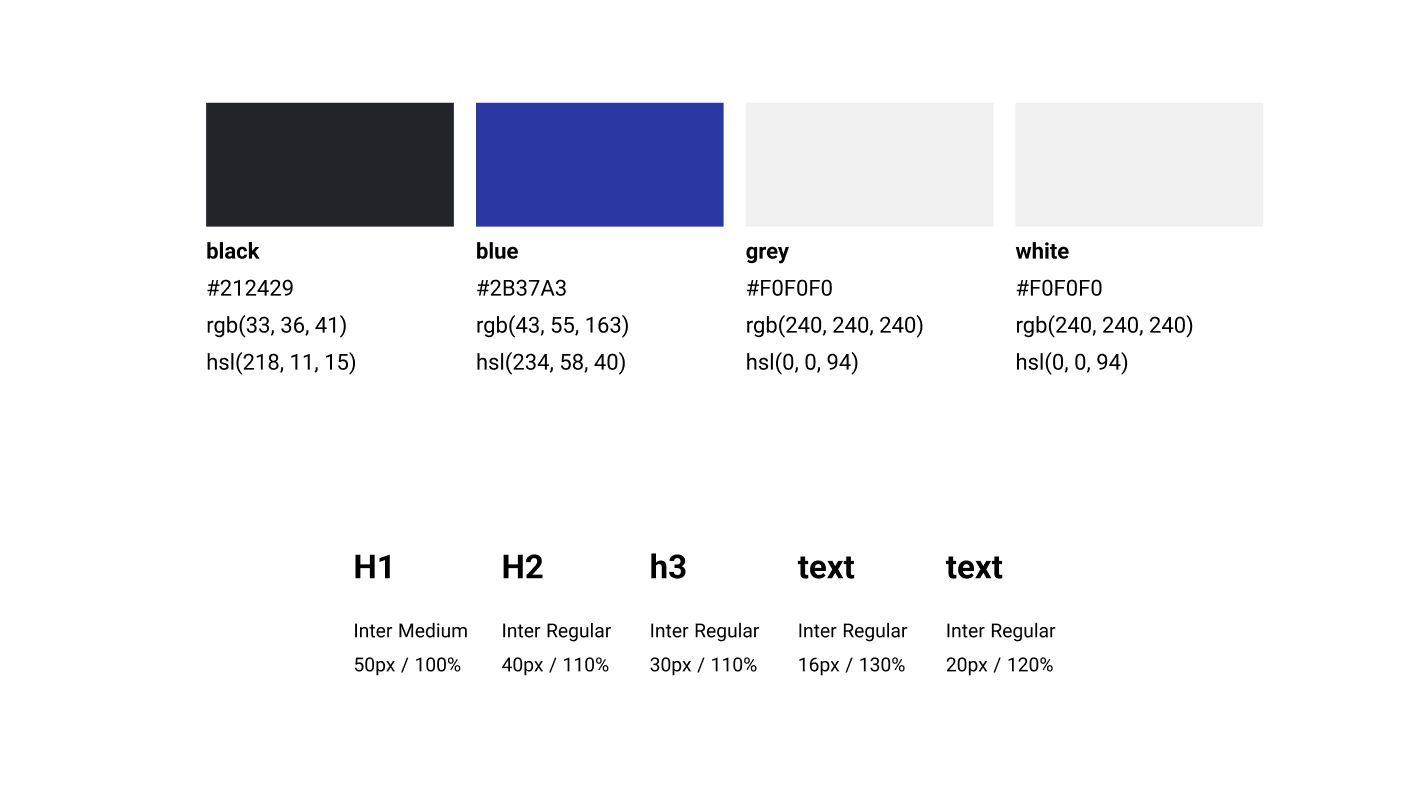
Создание стилеобразующих элементов
Разработка стилизованной цветовой палитры, типографики, модульных сеток, теней и скруглений.

Разработка компонентов интерфейса
Основываясь на утвержденном макете, создайте базовые компоненты интерфейса, такие как кнопки, поля ввода, иконки. Соберите из них сложные компоненты — карточки, формы заявок, списки, фильтры. Создавайте варианты для мастер-компонента, чтобы отразить отдельные состояния.

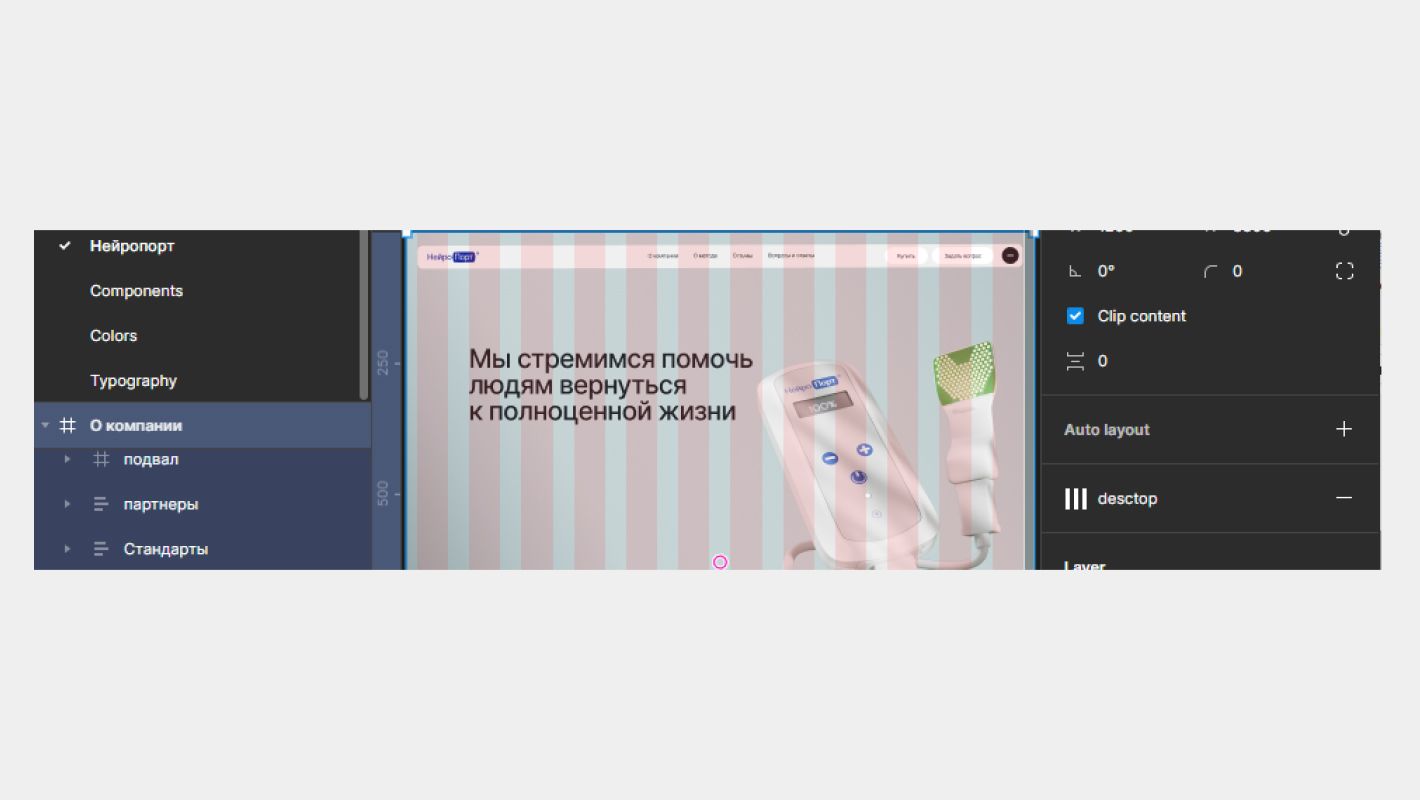
Структурирование
Упорядочите созданные компоненты и стили. Разделите компоненты по категориям: атомы, типографика, навигация и другие.

Добавление документации и руководств
Создайте документацию для вашего UI-kit и пропишите правила использования. Включите подсказки по применению в различных сценариях, чтобы обеспечить единообразие и качество.
Тестирование и итерация
Используйте созданные компоненты для создания макетов страниц, чтобы проверить, как они работают вместе. Получите обратную связь от команды и пользователей и внесите соответствующие изменения.
Обновление и поддержка
Регулярно обновляйте и дополняйте UI-kit, учитывая новые требования, изменения и обратную связь. Обеспечьте поддержку и руководство в процессе использования в проектах.

Примеры UI-kit
VK UI — набор элементов интерфейса, созданный для разработки приложений в экосистеме VK.

UI8 — готовые к использованию ресурсы с платным и бесплатным доступом. 1545 бесплатных материалов для проектов — от веб-сайтов до мобильных приложений.

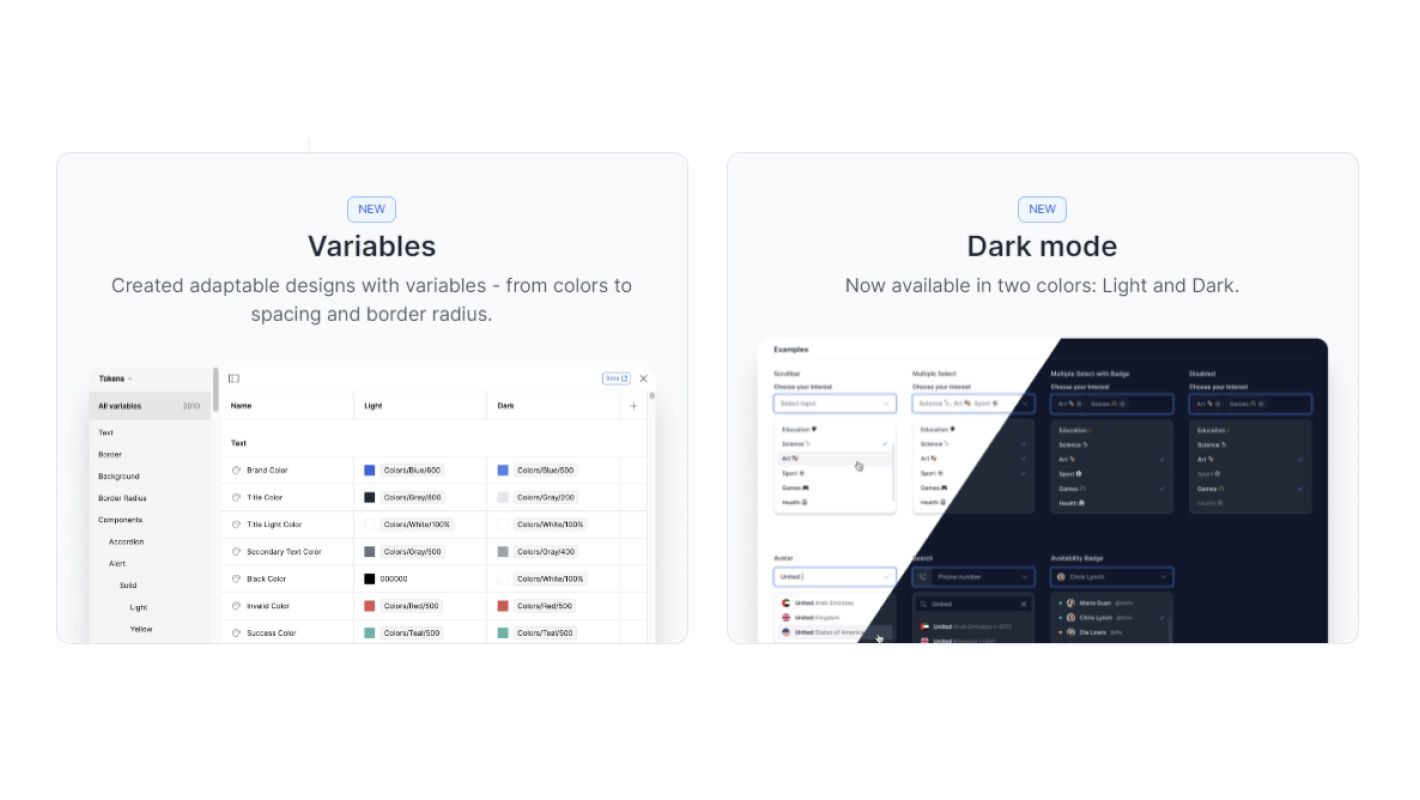
Сообщество Figma предлагает киты дизайна, созданные сообществом.

Eve — набор инструментов для создания привлекательных интерфейсов.

Taiga UI — UI-kit «Тинькофф», специально разработанный для финансовых и банковских приложений.

Kontur UI ориентирован на создание корпоративных и бизнес-приложений.

Chakra — набор компонентов, ориентированных на создание React-приложений.