Содержание
- С чего начать создавать дизайн сайта
- Выбор типа сайта
- Анализ конкурентов
- Референсы и вдохновение
- Подготовительный этап: от концепции до прототипа
- Платформы для создания сайта выбрать
- Техническая реализация и тестирование
- Заключение

Первый этап создания дизайна сайта
Перед тем, как сделать дизайн сайта, важно определиться, для чего он вам нужен. Ответьте на вопросы самостоятельно или задайте их заказчику:
- Чем занимается компания/специалист?
- Какая основная цель сайта: продажи, информирование, укрепление бренда или что-то еще?
- Кто целевая аудитория?
- Какие задачи или боли целевой аудитории компания собирается решать с помощью сайта?
- Как сайт будет выглядеть? Какие сайты нравятся?
Чтобы создать функциональный дизайн, необходимо в первую очередь определить, какие задачи будут стоять перед пользователями при посещении сайта.
Для этого можно провести исследование целевой аудитории, изучить ее потребности, проблемы и ожидания. К примеру, в интернет-магазинах пользователи ищут информацию о товарах, просматривают каталог.
После того, как вы поняли, какие задачи пользователи будут решать на сайте, можно перейти к разработке пользовательского сценария. В нем опишите, каким образом пользователи будут достигать своих целей на сайте. К примеру, при создании интернет-магазина сценарий может выглядеть так: пользователь заходит на сайт, просматривает каталог товаров, выбирает нужный товар, добавляет его в корзину, оформляет заказ, указывает свои данные и оплачивает покупку.
Важно учесть, что пользовательский сценарий должен быть логичным, понятным и удобным. Для этого можно протестировать его на реальных пользователях и собрать обратную связь, чтобы внести необходимые корректировки.
UX/UI-дизайнер разрабатывает продукты, которыми каждый день пользуются миллионы людей. Научитесь проектировать удобные интерфейсы и получите профессию, которая раскроет ваш творческий потенциал.
Выбор типа сайта
На следующем этапе важно определить, какой тип сайта соответствует вашим целям.
Лендинг
Одностраничный сайт, который спроектирован с целью привлечь внимание посетителей и убедить их выполнить определенное действие. Чаще всего используется для «теплой» аудитории, которая уже знает предлагаемый продукт и его особенности. В этом случае нужно не так много аргументов, чтобы убедить пользователя воспользоваться услугой.

Основные черты лендинга:
- фокусировка на одной конкретной цели: оформлении заказа, подписке на рассылку и т. д.;
- наличие элемента CTA (Call to Action), который призывает посетителей принять решение и выполнить желаемое действие: «Купить сейчас», «Подписаться» или «Заполнить форму»;
- отсутствие основного меню навигации, чтобы меньше отвлекать внимание посетителей и сосредоточить его на основной цели.
Корпоративный сайт
Источник информации о компании. Обычно включает в себя от пяти страниц, у каждой из которых есть своя структура и задача.

Основные черты корпоративного сайта:
- соответствие дизайна, цветовой схемы и шрифтов фирменному стилю компании;
- наличие удобной навигации и структуры: всегда содержит главную страницу, где размещена основная информация о компании, продуктах или услугах, контакты, социальные сети, дополнительные сведения;
- размещение блога или раздела новостей на сайте;
- поддержка нескольких языков.
Интернет-магазин
На таком сайте обязательно размещен каталог, в котором представлен перечень товаров или услуг.

Основные черты интернет-магазина:
- возможность выбирать товары и оформлять заказы онлайн, используя банковские карты, электронные кошельки и пр.;
- предоставление информации о различных методах доставки, сроках и стоимости;
- наличие личных кабинетов для зарегистрированных клиентов, где они могут отслеживать историю заказов;
- связь с системами учета товаров на складе, что позволяет отслеживать доступность товаров;
- возможность оставлять отзывы и задавать вопросы;
- защита персональных данных клиентов — важная особенность.
Сайт-витрина
Такой сайт похож на интернет-магазин, но на нем отсутствует система оплаты.

Основные черты сайта-витрины:
- простой и наглядный дизайн с акцентом на визуальную составляющую товаров или услуг;
- наличие нескольких страниц, на которых представлены фотографии, описания и характеристики товаров или услуг, контактная информация, форма обратной связи и отзывы клиентов;
- высокое качество контента и регулярно обновляемая информация.
Анализ конкурентов
Изучение конкурентных сайтов поможет лучше понять рынок, сформировать эффективное предложение и разработать стратегию, которая выделит ваш сайт среди остальных. Что важно учесть, анализируя конкурентов:
- Какой стиль жизни ведут их клиенты и какие у них потребности?
- Какие товары или услуги они предоставляют?
- Какие элементы дизайна используют? Какие функции доступны для пользователей? Как происходит навигация?
- Какой контент публикуют и что у них заходит лучше всего?
- Какие системы управления контентом (CMS) применяют, какие инструменты аналитики внедрены и как реализована онлайн-оплата?
- SEO и маркетинг. Какие ключевые слова используют и как продвигают свои сайты?
- Как выглядят отзывы и комментарии клиентов?
- Какие есть промоакции, рекламные кампании и социальные сети?

Референсы и вдохновение

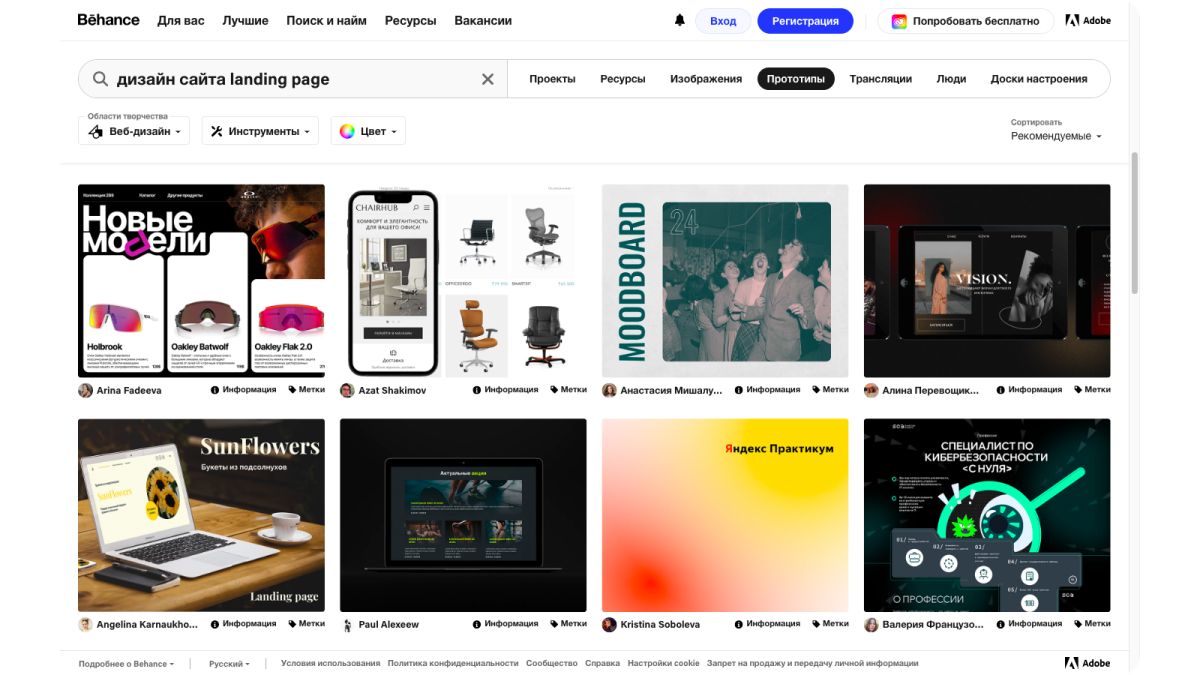
Выделите время на поиск референсов. Рекомендуем собрать как можно больше идей, связанных с вашей тематикой, и изучить их детали. Затем можете выбрать 3–5 лучших и начать реализацию проекта. Помните, что здесь важен анализ, а не копирование.
Чтобы вдохновиться, можно посмотреть сайты Behance, Dribbble, Awwwards, SiteSee, Land-book, 99Designs, Pinterest.
Для удобства советуем сделать мудборд, чтобы собрать все идеи и понять, как это будет смотреться вместе.
Подготовительный этап: от концепции до прототипа
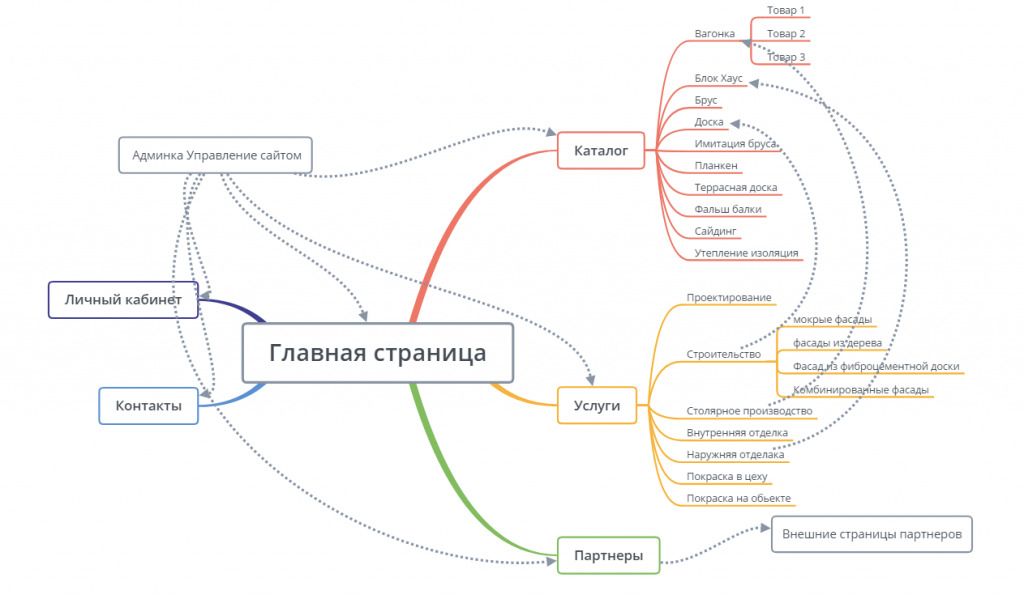
Разработка структуры сайта
Перед тем как приступить к дизайну сайта, создайте его схему. Укажите на ней, как будут связаны между собой страницы сайта. С ней легче моделировать пользовательский опыт — откуда и куда будет двигаться пользователь.

Как это сделать:
- Выберите основные разделы и категории сайта. Если у вас интернет-магазин, это могут быть «Товары», «О нас», «Контакты», «Блог» и т. д.
- Определите, какие страницы будут находиться внутри каждого раздела и как они связаны между собой. Это поможет вам создать логическую навигацию для пользователей.
- Нарисуйте карту сайта от руки или используйте специальные сервисы: Octopus, Gloomaps, Flowmapp.
- В конце пройдитесь по всей структуре, чтобы удостовериться, что все необходимые страницы включены и навигация интуитивно понятна для пользователя.
Создание визуальной концепции: цвета и шрифты
Работа с типографикой и шрифтами должна быть осмысленной — важно подбирать шрифты и гармоничные сочетания цветов под конкретную задачу.

Используйте эти правила:
- Придерживайтесь фирменных цветов вашей компании.
- Изучите, какие эмоции и ассоциации вызывают разные цвета. Используйте те, которые лучше всего совпадают с задачами вашего бренда.
- Не забывайте про множество онлайн-инструментов (Adobe Color Wheel, Coolors или Paletton), которые помогут создать гармоничную цветовую палитру.
- Используйте не более 3–5 основных цветов.
- Убедитесь, что текст и фон имеют достаточный контраст для удобного чтения.
- Используйте два основных шрифта: один — для заголовков, другой — для текста.
- Убедитесь, что выбранные шрифты хорошо читаемы в веб-формате и на любом электронном устройстве.
- Подумайте, какой стиль шрифта будет наиболее привлекателен для вашей целевой аудитории.
- Проверьте, что у вас есть право использовать выбранные шрифты согласно лицензии.
Подготовка фотографий и иллюстраций
Фотостоки
Сначала можно поискать изображения на фотостоках. Обязательно прочитайте лицензию выбранного ресурса — она должна разрешать коммерческое использование.
Какие фотостоки могут подойти:
Unsplash и Pexels — абстрактные фото, которые подойдут для красивых обложек.
Gratisography — сток с гипертрофированными и юмористическими фото.
Pixabay — фотографии, векторные иллюстрации и графика.
Но важно учитывать, что такие фото не вызывают доверия, не сообщают ничего нового посетителю сайта о реальном продукте или услуге и не помогают принять решение о покупке. Постарайтесь найти для себя что-то уникальное
Нейросети
С помощью нейросети можно сгенерировать изображения, но в этом случае тоже есть нюансы с лицензией, которые важно изучить. К примеру, весь уникальный контент, созданный нейросетью Midjourney, принадлежит исключительно ей, предоставляя вам доступ на условиях некоммерческой лицензии. В рамках платного тарифа вы вправе использовать продукты Midjourney в соответствии с действующим законодательством, передав нейросети безотзывную и бессрочную лицензию на авторские права.
Какие нейросети могут подойти: Midjourney, DreamStudio, Dalle-2.
На заказ
Закажите профессиональную фотосессию или найдите иллюстратора, который нарисует изображения для сайта. Обязательно заключите договор с исполнителем и обратите внимание на пункт про передачу исключительных прав.
Разработка прототипа сайта
Чтобы разработать дизайн сайта в браузере, советуем сначала создать его макет, затем протестировать на целевой аудитории и потом доработать.

Чаще всего для этого используют редактор Figma. В Figma Community можно найти примеры макетов и использовать их как шаблоны.
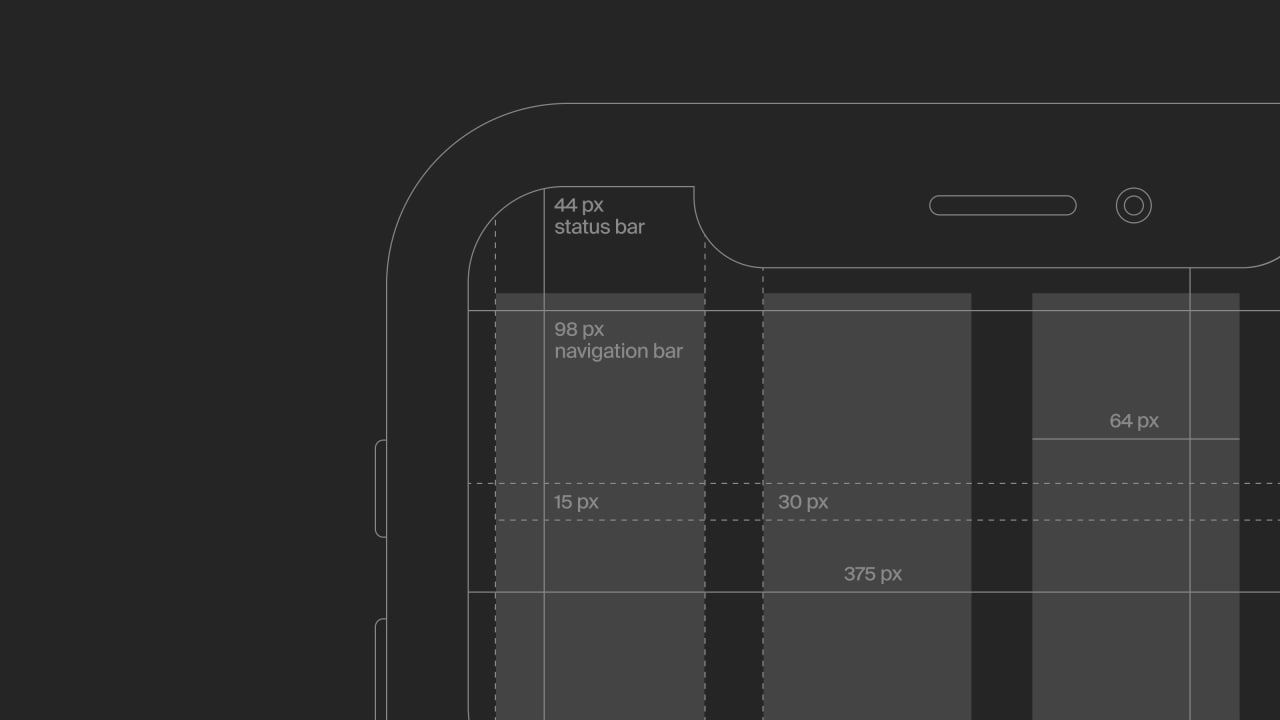
Также при разработке макета нужно учитывать, как сайт будет отображаться не только на компьютерах, но и на смартфонах.

Курс «Дизайн мобильных приложений»
Разработаете дизайн продукта для iOS или Android, следуя логике пользователя.
Платформы для создания сайта
Выбор инструментов зависит от ваших потребностей и опыта. Разработка сайта может быть выполнена с помощью конструктора или CMS.
Конструкторы сайтов
Конструкторы сайтов идеально подходят для малых предприятий, личных проектов, блогов и портфолио, а также для тех, у кого небольшой опыт в веб-разработке. Использовать конструкторы удобно благодаря наличию готовых шаблонов, которые можно настроить под собственные потребности и стиль. Также они предоставляют услуги хостинга и регистрации доменных имен.
Еще одним преимуществом конструкторов является их адаптивность, которая обеспечивает корректное отображение сайта на различных устройствах.
Некоторые конструкторы также предлагают техническую поддержку и подробные инструкции для пользователей.
Но у конструкторов есть и ряд минусов:
- ограниченный контроль над кодом и дизайном;
- перенос сайтов на другую платформу может быть сложным;
- недостаточная гибкость для проектов с множеством интерактивных элементов и специфических функций;
- хранение всех данных и контента, созданных в конструкторе, на серверах платформы — у вас может быть затруднен доступ к ним и их управлению;
- ограниченное количество шаблонов может создать единообразность в дизайне, если не вносить собственные кастомизации.
Tilda

Специализируется на создании лендингов, что делает конструктор отличным выбором для маркетинговых кампаний и продажи товаров или услуг. Идеально подходит для тех, кто не владеет сложными техническими навыками, но хочет просто и быстро создать эффективный сайт.
Readymag

Веб-конструктор, предназначенный для создания интерактивных онлайн-публикаций, портфолио, лендингов и журналов. Он отлично подходит для дизайнеров, художников и креативных профессионалов, так как позволяет создать не только шаблонный, но и авторский контент.
В конструкторе есть 500 тысяч фотографий, 2 миллиона иконок и огромное количество бесплатных шрифтов. Фотографии взяты из Unsplash, значки — из The Noun Project, а шрифты — из Adobe, Webtype, Google Fonts и дополнительных источников.
Но есть и несколько минусов в сравнении с Tilda:
- медленная скорость загрузки проектов из-за обилия интерактивных элементов и анимаций;
- отсутствие русифицированной версии платформы;
- достаточно высокая стоимость подписки;
- затруднения при работе с сервисом, если у вас нет опыта взаимодействия с графическими редакторами.
Webflow

Более сложный и мощный инструмент, который предоставляет больший контроль над дизайном и функциональностью вашего сайта. Вы можете визуально создавать сложные макеты и анимации и применять интерактивные элементы. Но без базовых знаний HTML и CSS обойтись не получится.
Данный сервис идеально подходит для профессиональных дизайнеров и разработчиков, а также для тех, кому нужно больше гибкости.
CMS
Системы управления контентом предназначены для опытных пользователей. Они предоставляют больше возможностей и требуют понимания основ веб-разработки и конфигурации. CMS-системы позволяют создавать разнообразные типы сайтов, включая блоги, электронные магазины, форумы, а также расширять их функциональность с помощью плагинов и дополнений.
CMS обычно предоставляют широкий контроль над сайтом за счет возможности редактирования исходного кода.
WordPress

Одна из самых распространенных CMS. Предоставляет большое количество плагинов и тем для расширения функциональности и изменения внешнего вида сайта.
Joomla

С ее помощью можно создавать практически любые проекты. Если функционала не хватает, его легко расширить, установив плагины, — не нужно привлекать сторонних разработчиков и изучать языки программирования. Сервис также имеет большое сообщество пользователей и разработчиков.
Drupal

Предназначена для более сложных и масштабируемых веб-проектов. Она обеспечивает высокий уровень гибкости и контроля.
Техническая реализация и тестирование
Рекомендации по улучшению дизайна и функциональности сайта
- Проверьте, что все элементы сайта, включая кнопки, ссылки, формы и поля для ввода данных, сделаны в едином стиле, а также доступны и понятны.
- Учитывайте визуальную иерархию элементов на странице (цвет, размер, положение и форму), чтобы выделить важную информацию и сделать ее более заметной.
- Используйте яркие качественные изображения и иконки, чтобы дополнить текстовую информацию.
- Разбивайте текст на короткие параграфы, используйте заголовки и списки, чтобы сделать информацию более понятной. Используйте единый язык и терминологию.
- Не перегружайте страницу большим количеством фотографий, множеством элементов интерфейса и сложными функциями, это замедляет работу сайта.
- Проверьте работу сайта на разных устройствах.
- Используйте инструменты Google Analytics или «Яндекс Метрики», чтобы понять, как пользователи взаимодействуют с сайтом.
- Подключите фокус-группу, которая протестирует сайт. Это поможет выявить и устранить проблемы, которые могут не отображаться в аналитических данных.
- Настройте обратную связь на сайте. К примеру, после отправки формы пользователь должен получить уведомление о том, что его сообщение было отправлено. Обратная связь помогает пользователям понять, что происходит на сайте, и чувствовать контроль над процессом.
Юзабилити-тестирование
Чтобы убедиться, что дизайн вашего сайта действительно удобен и эффективен, нужно провести юзабилити-тестирование. Оно помогает выявить проблемы дизайна, которые могут негативно сказаться на пользовательском опыте.
Только реальное тестирование с участием целевой аудитории может дать объективную оценку дизайна.
Как проводить тестирование:
- Определите, какие задачи будут предложены участникам тестирования, какие метрики будут использованы для оценки результатов.
- Выберите людей, представляющих вашу целевую аудиторию, и пригласите их принять участие в тестировании сайта.
- Попросите участников выполнить определенные задачи на вашем сайте и наблюдайте их действия и реакции.
- Изучите полученные данные, обратите внимание на общие проблемы и тренды. Выделите основные недостатки дизайна, которые требуют исправления.
- Внесите изменения в дизайн сайта на основе анализа результатов.
- Проведите дополнительные тестирования после внесения изменений, чтобы убедиться, что дизайн сайта теперь соответствует требованиям пользователей.

Заключение
Создание дизайна сайта — трудоемкий процесс, но современные сервисы помогут сделать его значительно легче, и для этого не обязательно быть разработчиком.
Когда вы создаете сайт, помните, что он должен сочетать в себе визуальную часть и функциональность. Важно начать с определения целей, понимания вашей аудитории и изучения конкурентов и только потом переходить к созданию макета, используя референсы для вдохновения. А реализовать дизайн сайта можно с помощью веб-конструкторов или CMS, выбрав наиболее простой и эффективный сервис.