Визуализация данных — важный элемент работы для всех, кто имеет дело с данными. Хорошо сконструированные графики помогают принимать верные и эффективные решения, замечать паттерны в данных и искать инсайты для развития продукта.
Мы узнали у Анастасии Кузнецовой, автора телеграм-канала про аналитику и визуализацию данных «настенька и графики», как выстроить визуализацию, чтобы она была не только эстетичной, но и полезной.
Выбирайте график, который подходит под вашу задачу

Главная цель любой визуализации — раскрывать данные. График должен быть понятным для вашей аудитории и в то же время отражать специфику данных. Аналитиков и исследователей не испугать боксплотами, а вот людям, чья работа не связана с данными, может быть тяжело воспринимать нестандартные типы визуализаций. Часто самая простая визуализация — самая удачная.
Также, важно, чтобы оси подходили под тип визуализации. Например, в барчартах и областных графиках ось всегда начинается с нуля, иначе график может привести к неверным выводам при сравнении категорий. В линейных же графиках часто оторвать ось можно, если флуктуация метрики небольшая и важен анализ даже маленьких изменений.
Курс «Head of Product Design: продуктовый подход к управлению»
Узнаете, как применять продуктовый подход в командах и освоите инструменты менеджмента для роста в руководителя в цифровом продукте. Научитесь управлять дизайн командами и строить процессы на опыте «Яндекса», Авито, VK, Lamoda.
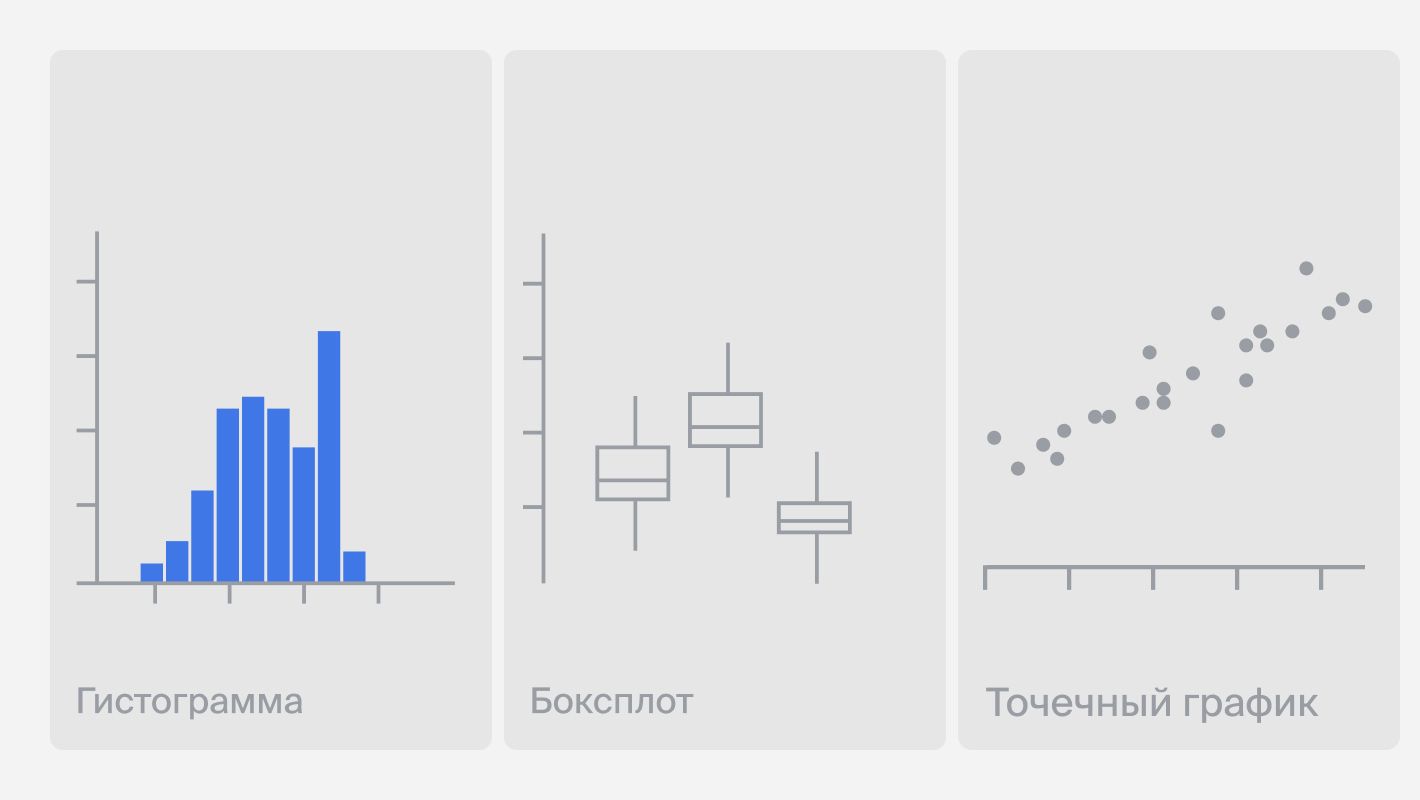
Но не ограничивайте себя в экспериментах

Хорошая и важная практика — вдохновляться необычными визуализациями и пробовать новое. Возможно, чтобы подсветить данные в вашем кейсе, нужно посмотреть на информацию под новым углом. Например, распределение можно визуализировать несколькими способами: боксплот поможет найти выбросы, гистограмма даст более классическое понимание типа распределения, а точечный график хорошо раскроет каждое наблюдение.
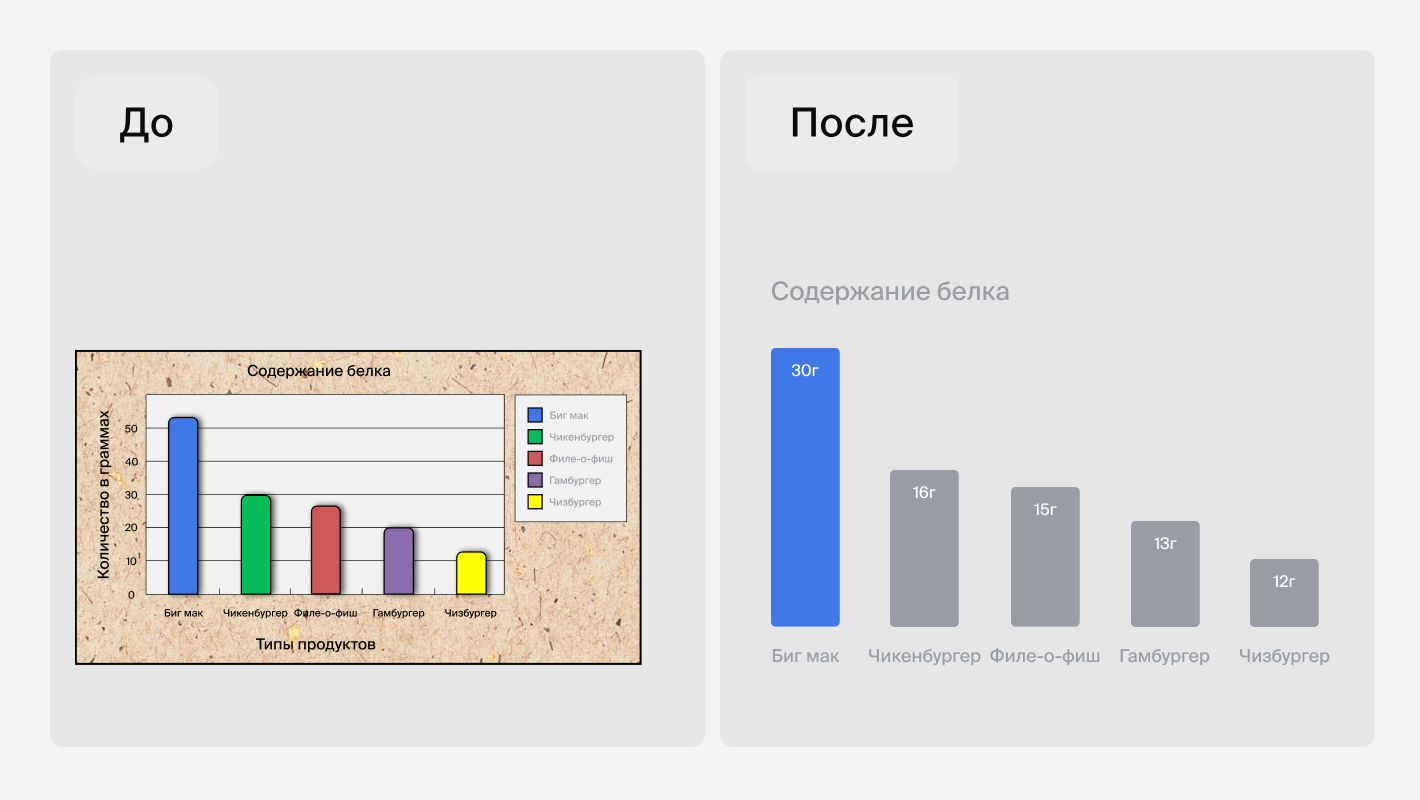
Упрощайте и убирайте лишнее

Один из основных принципов визуализации данных — data-ink ratio. Этот концепт придумал Эдвард Тафти, который по праву является одной из основных фигур в визуализации данных. Простыми словами data-ink ratio — это та часть чернил, которая показывает данные, если их убрать, вся ключевая информация пропадет. Старайтесь убирать лишние элементы, если они не помогают восприятию визуализации, а только зашумляют ее. Например, лишние контуры, тени, декоративные элементы. Оставляйте только то, что раскрывает данные и помогает понять суть графика.
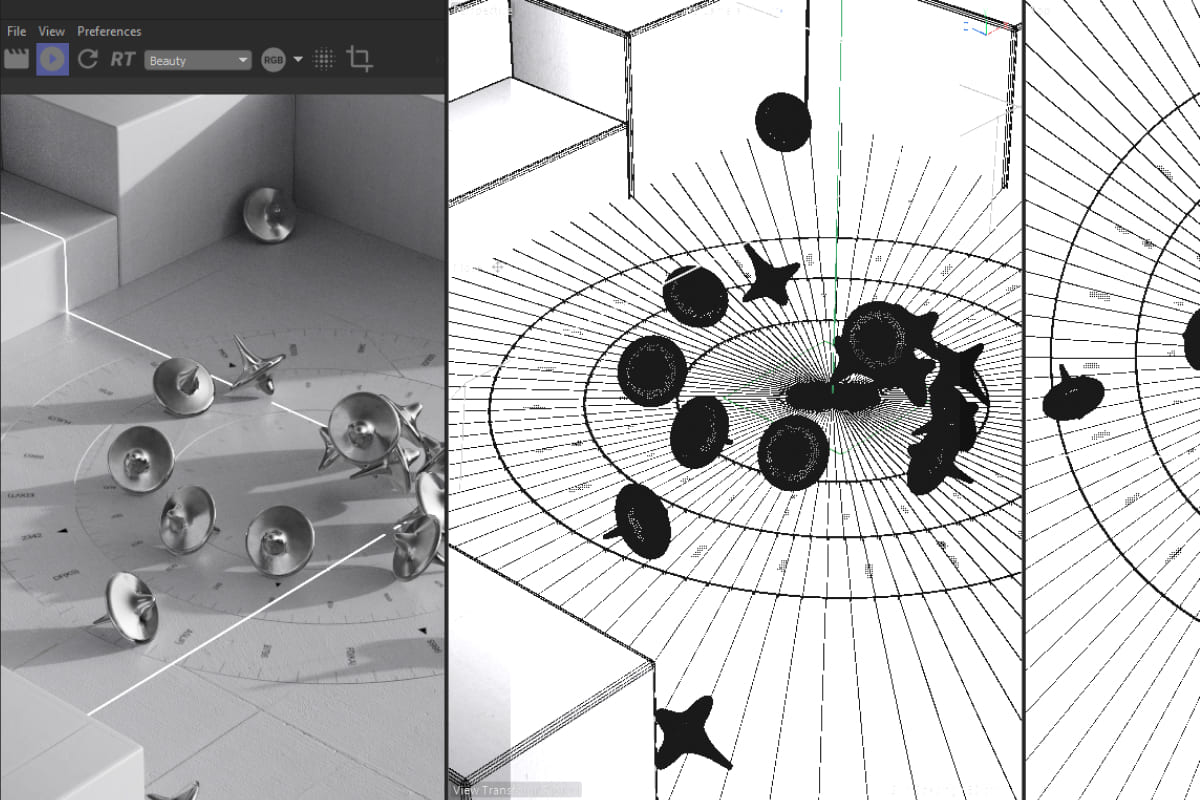
Избегайте использования 3D там, где он не нужен, а это 99% случаев. 3D-визуализации хороши для карт высот или многомерного анализа, но случается такое очень редко. В классические типы графиков — барчарты или пайчарты — 3D добавлять точно не стоит.

Используйте цвет эффективно

Цвет — очень важная составляющая визуализаций. Он может работать как атрибут кодирования данных, если вы красите что-то в зависимости от метрики или принадлежности к категории. Также цветовое решение делает визуализацию более эстетичной и помогает выделить важное.
Для раскраски по категориям ограничьте общее количество цветов до 5–7 основных и выбирайте цвета одинаковой яркости для равнозначных категорий. Для раскраски по метрикам пользуйтесь непрерывными или расходящимися цветовыми шкалами, подсвечивайте отклонения от среднего или от нуля с помощью градиента.
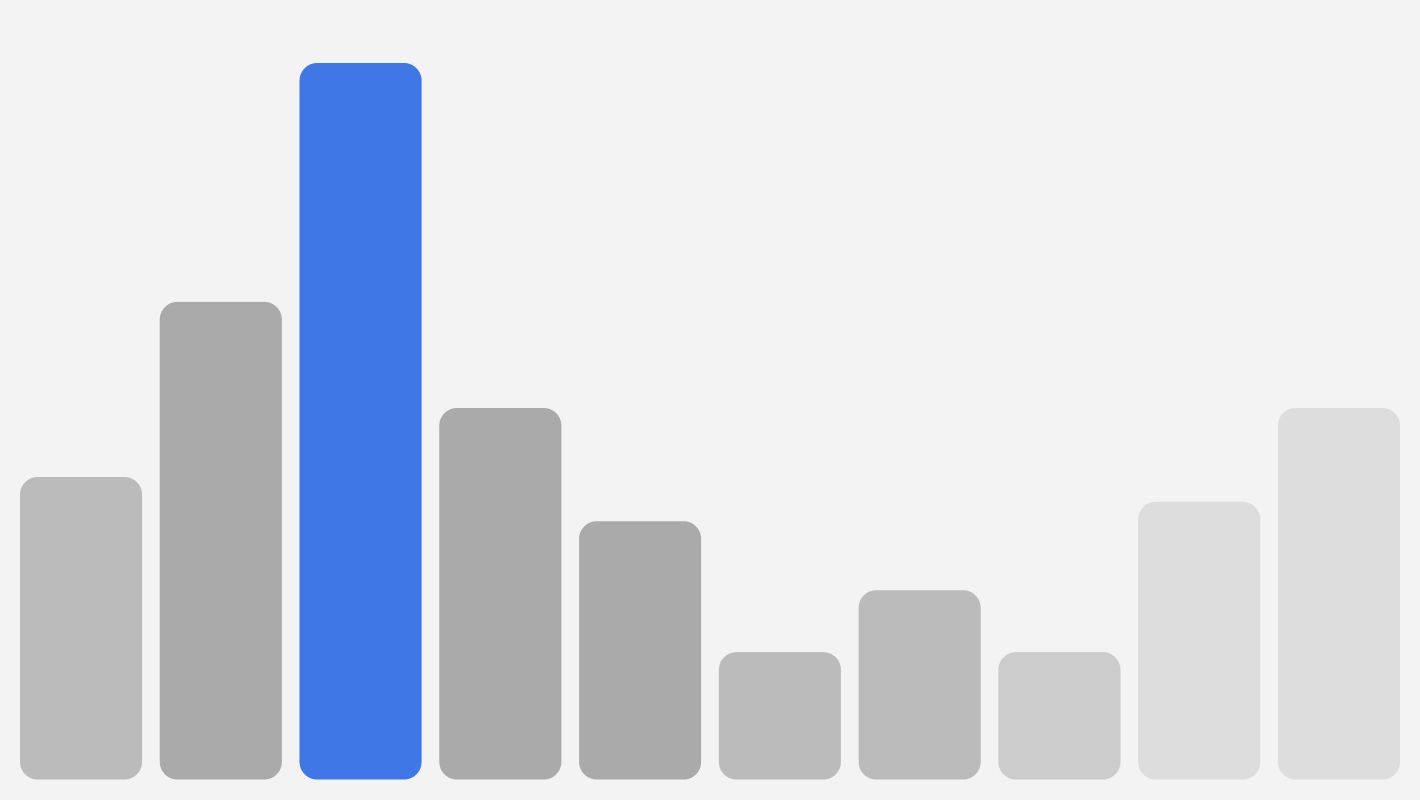
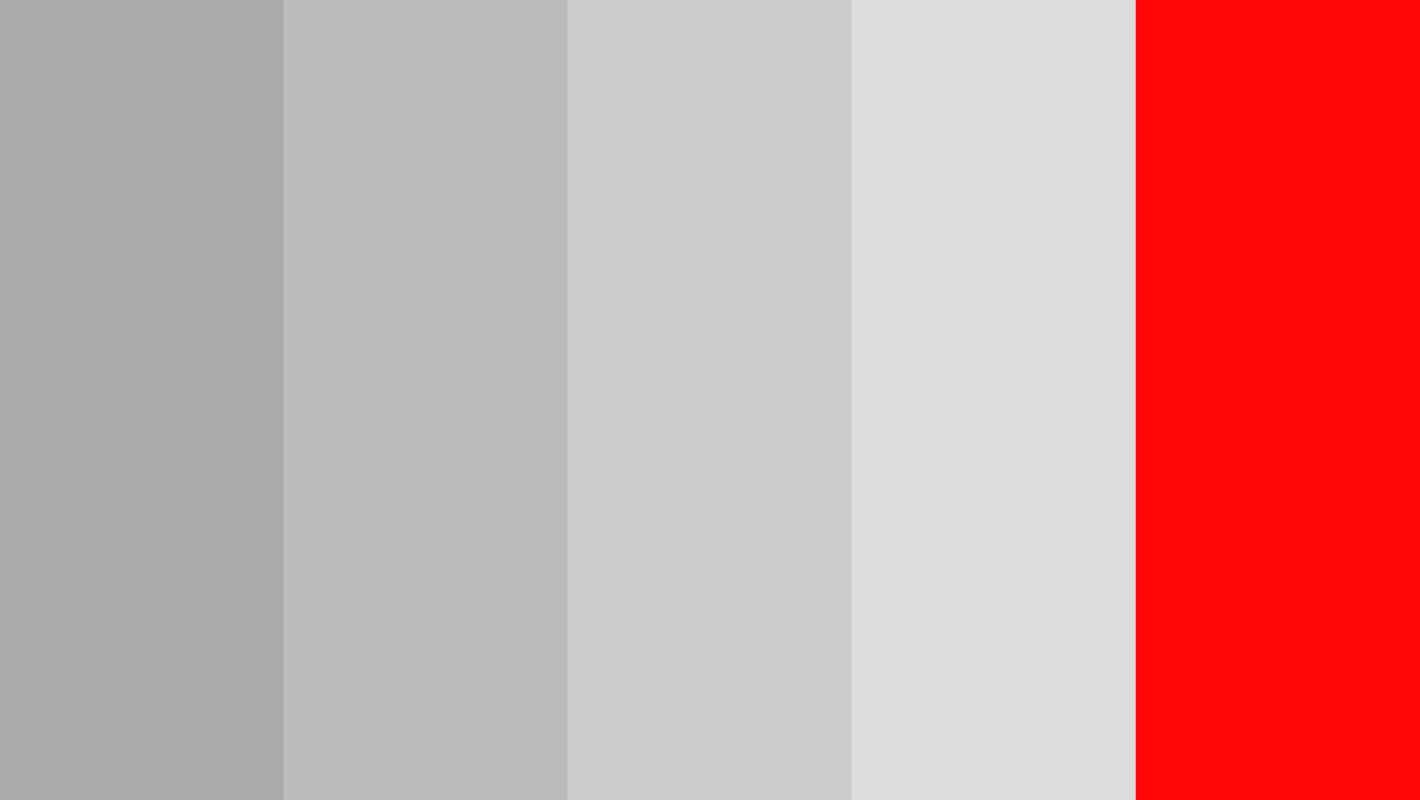
Для фокусного выделения выберите один цвет: например, красный для предупреждений о негативных изменениях. Не забывайте про цветовые ассоциации: зеленый — «хорошо», красный — «опасно».
Иногда дизайнеры любят добавлять градиент в визуализации, чтобы визуально украсить график. Помните, что цвет в первую очередь должен помогать воспринимать информацию и нести в себе какой-то смысл, добавочную ценность.
Работая с цветом, начните с серого

Прежде чем обдумывать цветовое решение графика, попробуйте сделать все в серых тонах. Так будет заметнее, что на графике нужно выделить и как именно. Кроме того, это отличный цвет для контекста, он помогает лучше формировать историю, становясь базой для выделения.
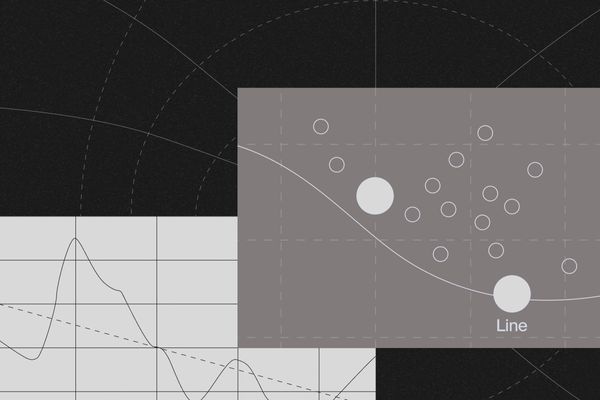
Сторителлинг и контекст

Сторителлинг играет важную роль в визуализации данных, поскольку он помогает сделать графики более понятными, увлекательными и запоминающимися.
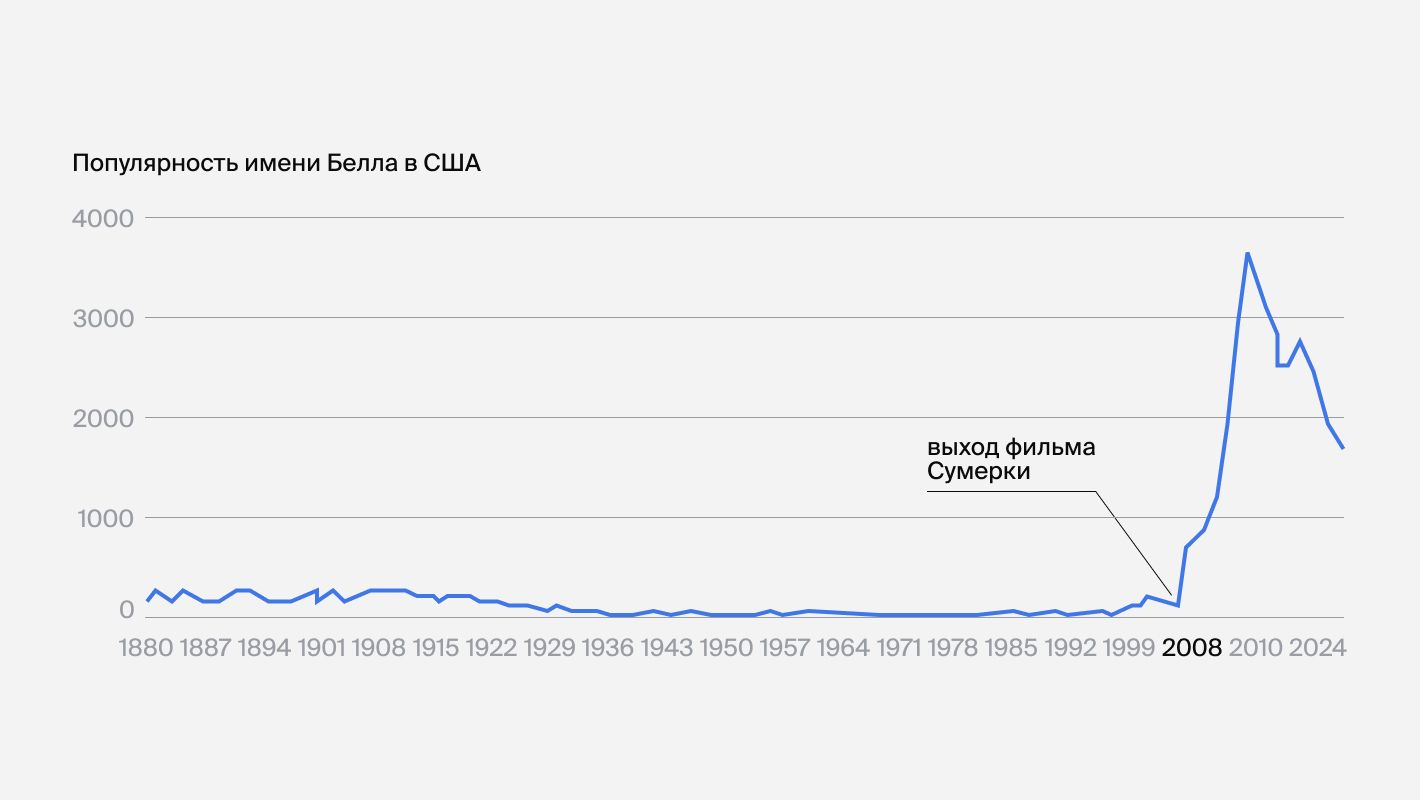
Часто для этого нужно добавить в визуализацию контекст и нарратив. Например, если вы рисуете обычный линейный график и видите какой-то спайк (резкое отклонение), попробуйте сразу объяснить его пользователям. Подпишите, с чем он может быть связан.
Добавляйте к вашим данным контекст реального мира. Например, 1% населения Земли звучит так, будто это очень мало. Но это более 60 миллионов людей — почти как 12 Финляндий.
Не забывайте про UX и восприятие другими людьми

Визуальное оформление должно быть доступным для всех.
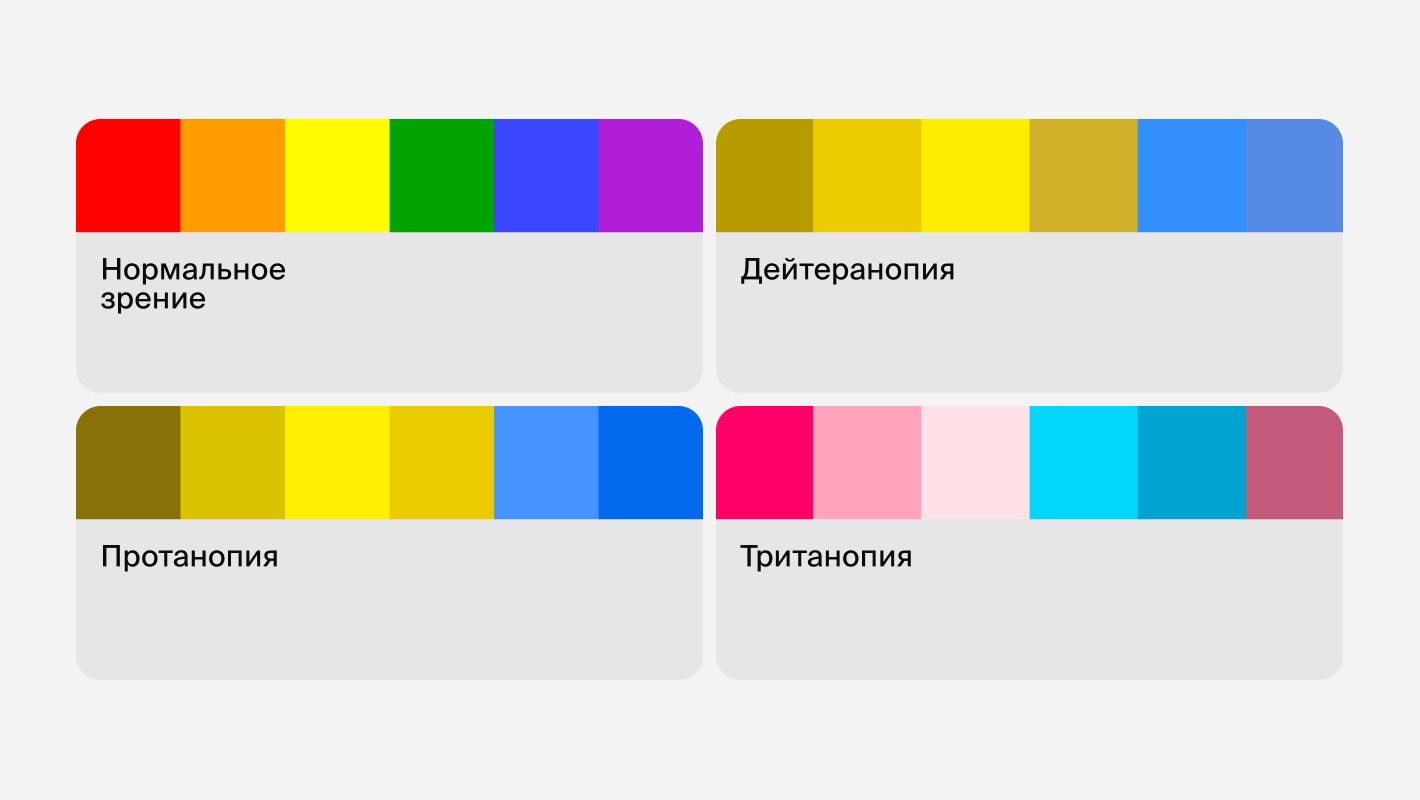
Помните, что вашу визуализацию будут смотреть разные пользователи. Например, для людей с дальтонизмом важно адаптировать цветовую палитру, чтобы различия были лучше видны.
Для людей с плохим зрением важно делать более крупные и «чистые» форматы, часто графики можно адаптировать и под незрячую аудиторию.
Если ваша визуализация интерактивная, то дополнительные подсказки никогда не будут лишними. Важно, чтобы аудитория легко понимала, как взаимодействовать с графиком.