Коммуникационный дизайн — это направление, которое объединяет стратегию, эстетику и эмоциональную связь между брендом и аудиторией. Разбираемся, чем он отличается от классического графического дизайна: на задачах, носителях и, конечно же, кейсах.
Чем коммуникационный дизайн отличается от графического
Эти направления в дизайне сравнивают чаще всего: оба включают работу с визуалом, а в своих вакансиях разные компании перечисляют списки задач, которые могут закрываться и графическим, и коммуникационным дизайнером. Но ключевая разница — в задачах и подходе.
Графический дизайнер — мастер визуала. Он создает запоминающиеся, эстетичные и привлекательные образы. Это могут быть логотипы, плакаты, рекламные баннеры или иллюстрации.
Коммуникационный дизайнер идет дальше. Его задача — выстроить эмоциональную связь между продуктом и аудиторией. Это не просто передача визуальной информации, а создание доверия, вызов нужных эмоций и построение взаимоотношений. Коммуникационный дизайн работает на уровне смыслов и помогает бренду говорить на языке клиентов.
Чем занимается коммуникационный дизайнер?
Коммуникационный дизайн — это не только про визуал, но и про стратегию. Анализируя потребности аудитории, дизайнер создает проекты, которые отвечают ее ожиданиям, а иногда и формируют новые запросы. Вот примеры задач коммуникационного дизайнера:
- разработка айдентики, включая логотипы, фирменные цвета и шрифты
- создание мерча, который передает ценности компании
- проектирование брендбуков — комплексных руководств по визуальному и смысловому языку компании
Также коммуникационный дизайнер занимается созданием маркетинговых кампаний, которые объединяют онлайн- и офлайн-каналы:
1. Диджитал-носители:
- социальные сети: дизайн постов, историй, рекламных баннеров, каруселей
- сайты и лендинги: разработка графики, иллюстраций, баннеров и промоблоков
- email-рассылки: оформление писем, дизайн темплейтов, графических элементов
- баннерная реклама: статические креативы для таргетированной рекламы
- мобильные приложения: отрисовка графических изображений
2. Офлайн-носители:
- наружная реклама: билборды, афиши, баннеры
- полиграфия: листовки, буклеты, каталоги, открытки, фирменные журналы
- POS-материалы: оформление стоек, плакатов
- оформление мероприятий: баннеры, фотозоны, стенды, презентационные материалы
- сувенирная продукция: стикеры, пакеты, блокноты, футболки, кружки
3. Оформление пространств: графический дизайн для магазинов, выставочных стендов, поп-ап-инсталляций.
4. Коллаборации и спецпроекты: оформление партнерских кампаний, интеграция бренда в новые медиа.
Как это работает: кейсы
Собрали кейсы, которые демонстрируют работу коммуникационного дизайна на разных уровнях — от крупных спецпроектов до рутинных форматов. В каждом примере задействованы ключевые инструменты: визуальный стиль, сторителлинг, интерактивность, фирменные элементы. Все это делает коммуникацию брендов не просто информативной, а запоминающейся и вовлекающей.
Spotify Wrapped — ежегодный обзор музыкальных предпочтений

Задача
Создать запоминающуюся кампанию, которая усилит связь с пользователями и замотивирует делиться контентом в соцсетях.
Что сработало?
- Интерактивный формат в стиле сторис, привычный для аудитории
- Яркий, насыщенный цветами визуальный стиль, который стал фирменной чертой Wrapped
- Персонализированный контент, усиливающий эмоциональную привязанность пользователей
Результат
- Массовый охват и вирусное распространение в соцсетях
- Рост вовлеченности: пользователи делятся своими итогами, создавая дополнительный UGC-контент
- Wrapped стал не просто отчетом, а ежегодным событием, которого ждут
Использование яркого фирменного стиля, интерактивных механик и персонализации усиливает восприятие бренда и делает его частью пользовательского опыта.
Patagonia — «Don’t Buy This Jacket»

Задача
Привлечь внимание к проблеме перепотребления, одновременно укрепив имидж экологичного бренда.
Что сработало?
- Минималистичный, контрастный дизайн: фото товара + провокационный заголовок
- Эффект неожиданности: бренд призывает не покупать, нарушая стандартную рекламную логику
- Простая, но мощная типографика, которая поддерживает главную мысль
Результат
- Рекламная кампания вызвала резонанс в СМИ и социальных сетях
- Patagonia усилила свою репутацию экологически ответственного бренда
- Продажи в итоге выросли, поскольку люди захотели поддержать компанию с сильными ценностями
Главный эффект создается за счет сочетания мощного копирайта и минималистичного дизайна, который усиливает главный месседж. Фирменный стиль Patagonia остается узнаваемым, даже когда кампания идет вразрез с классическим маркетингом.
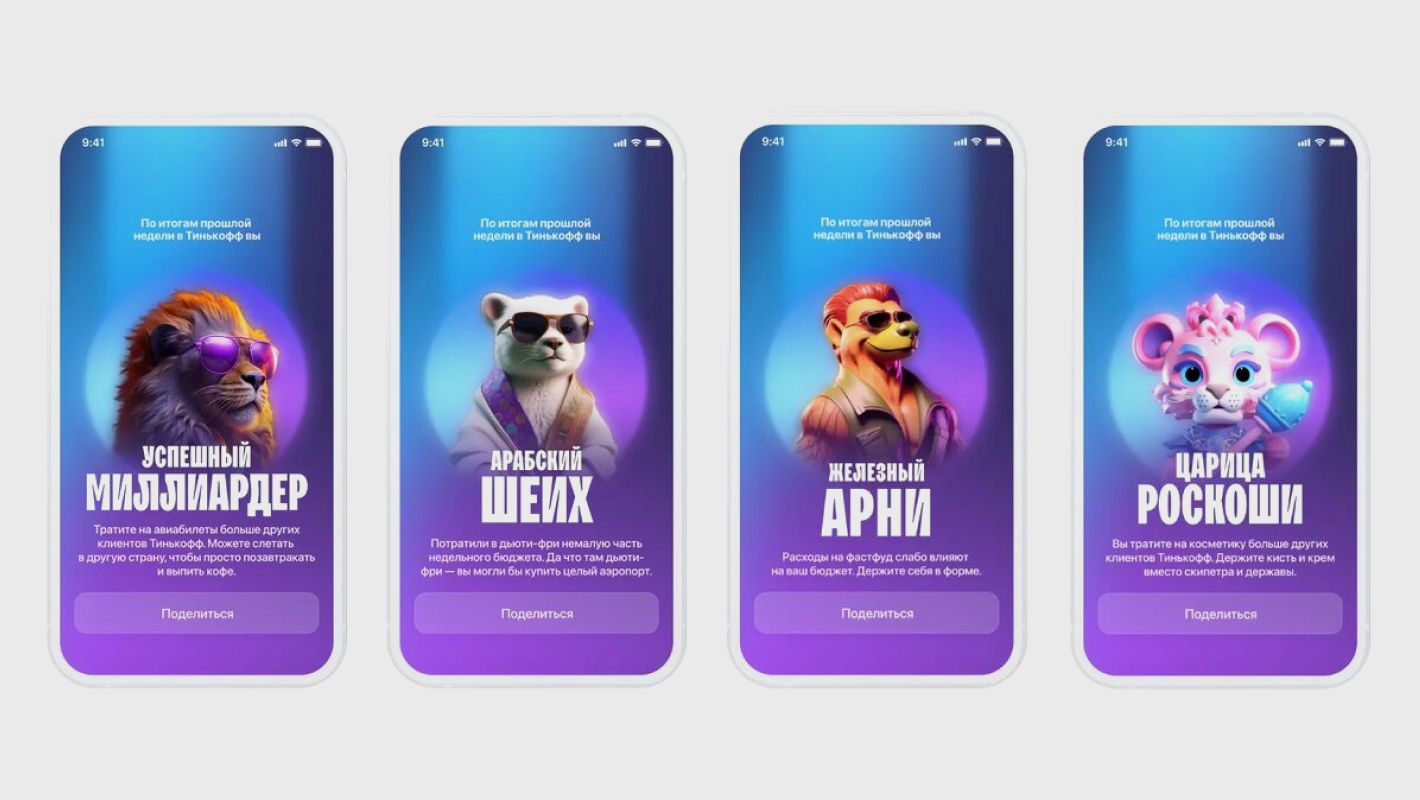
Т-Банк — сторис с еженедельными тратами

Задача
Сделать финансовую аналитику более доступной и вовлекающей, чтобы пользователи чаще заходили в приложение.
Что сработало?
- Перевели сухие цифры в интерактивные сторис
- Визуальная минималистика: встречаются графики и инфографика с акцентом на главные показатели
- Использование анимации для вовлечения: плавные переходы и смена блоков удерживают внимание
Результат
- Рост вовлеченности: пользователи чаще открывают приложение, чтобы посмотреть свои траты
- Повышение пользовательской лояльности: финансовые отчеты перестали выглядеть пугающе
- Дополнительный UGC: пользователи делятся своими «финансовыми итогами» в соцсетях. Например, мой товар года — огурцы, это забавно, потому что я и правда люблю добавлять их к каждому приему пищи.
Фирменный стиль банковских приложений редко ассоциируется с эмоциональным контентом, но формат сторис позволяет сделать сухую аналитику визуально дружелюбной и доступной.
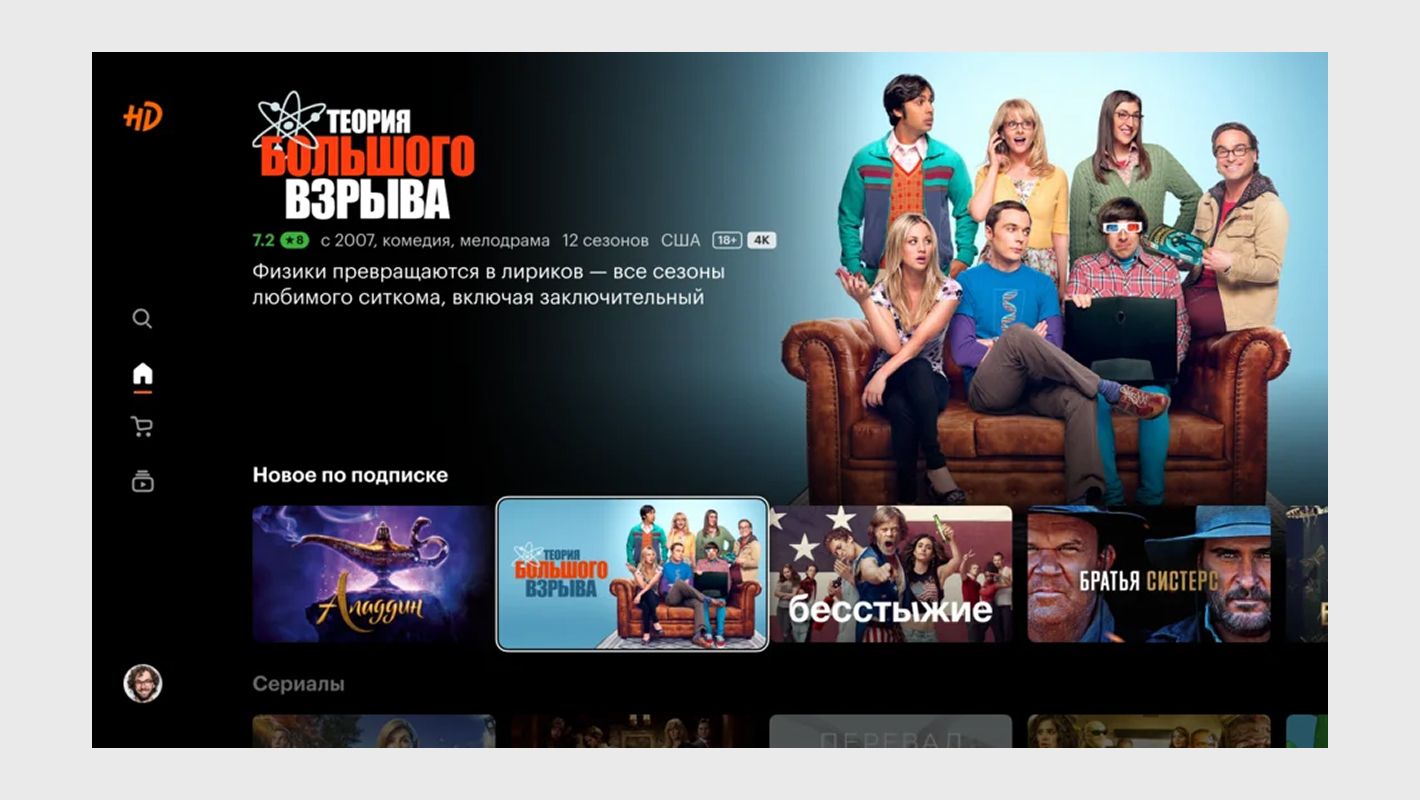
Баннеры на «Кинопоиске» — рутинный комдиз в действии

Задача
Повысить кликабельность баннеров, рекламирующих премьеры фильмов и сериалов.
Что сработало?
- Адаптация к формату: баннеры строятся так, чтобы быть заметными, но не раздражающими
- Динамическое обновление: меняющиеся тизеры подогревают интерес к премьерам
- Упор на визуальный сторителлинг: ключевые кадры из фильмов и лаконичные заголовки
Результат
- Высокие показатели CTR по сравнению с классическими статичными баннерами
- Оптимизация под разные устройства: баннеры адаптируются под экраны мобильных и десктопных версий
- Улучшенная User Experience: баннеры выглядят органично в экосистеме «Кинопоиска»
Рутинный, но важный пример коммуникационного дизайна: сочетание фирменного стиля платформы и рекламных механик, которые интегрируются в пользовательский сценарий без раздражения.
Nike — сила лозунгов и визуального брендинга

Задача
Создать эмоционально заряженные кампании, которые вдохновляют аудиторию и укрепляют связь с брендом.
Что сработало?
- Использование таких мощных слоганов, как Just Do It, которые стали частью бренда
- Динамичный визуальный стиль: четкие контрасты, акцент на движении, крупные планы
- Работа с символикой: узнаваемая галочка без подписи мгновенно ассоциируется с брендом
Результат
- Nike остается эталоном эмоционального маркетинга
- Кампании мотивируют аудиторию не просто покупать, а ассоциировать себя с идеологией бренда
- Визуальный стиль Nike стал настолько узнаваемым, что бренд может использовать минималистичные форматы без потери идентификации
Фирменные приемы Nike — слоганы, цветовые решения, композиция кадров — делают бренд мощным инструментом для мотивации людей. Дизайн здесь не просто упаковка, а часть большого нарратива о силе духа.
Как перейти из графического дизайна в коммуникационный
Переход из графического дизайна в коммуникационный — это про развитие стратегического мышления, исследовательского подхода и работы с брендингом. Для это нужна практика, анализ успешных кейсов и адаптация своего дизайна под новые задачи. Делимся пошаговой инструкцией и полезными материалами, чтобы погрузиться в тему.
Шаг 1: понять разницу и определить новые навыки
- Разобраться, чем коммуникационный дизайн отличается от графического: он включает в себя стратегию, работу с контекстом, смыслами и вовлечением аудитории
- Определить, какие навыки нужно прокачать:
- брендинг и айдентика
- сторителлинг через визуальные и текстовые элементы
- аналитика и исследования
- взаимодействие с аудиторией (UX, маркетинг)

Шаг 2: Развить навыки визуального сторителлинга
- Учиться передавать смысл через изображение, текст, типографику, цвет и композицию
- Анализировать, как это делают в успешных кампаниях
- Практиковаться: пробовать делать не просто красивые макеты, а визуальные решения с четкой идеей

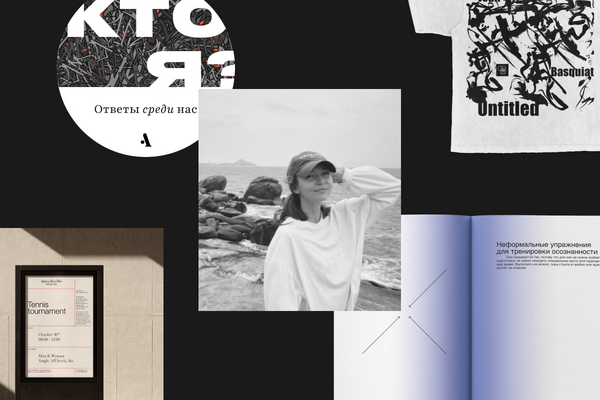
Бесплатный интенсив «Визуальное исследование»
Визуальные исследования — это практика, направленная на развитие кругозора. В рамках дизайн-задачи они дают возможность уйти от привычных подходов к работе, меняют форму мышления и позволяют найти необычные решения. Запись доступна ВКонтакте и на Youtube.
Шаг 3: Освоить брендинг и визуальную идентичность
- Разобрать брендбуки крупных компаний и понять, как визуал отражает их ценности
- Потренироваться в создании бренд-элементов: логотипов, фирменных стилей, гайдлайнов
- Научиться адаптировать дизайн для разных носителей (баннеры, упаковка, диджитал)

Шаг 4: Изучить аналитику и исследовательские методы
- Разобраться, какие метрики и инструменты важны в дизайне (CTR, вовлеченность, A/B-тесты)
- Научиться анализировать пользовательский путь и восприятие визуального контента

Бесплатный вебинар по работе с цифровым продуктом
Директор департамента дизайна в VK Саша Ермоленко рассказывает, как комплексно смотреть на пользовательский опыт продукта — от деталей интерфейса до рекламных кампаний. Запись доступна и на Youtube.
Шаг 5: Собрать кейсы и обновить портфолио
- Переработать портфолио: добавить проекты, в которых важен не только визуал, но и смысл
- Описывать проекты не как «разработал макет», а как «создал коммуникационное решение, которое повысило вовлеченность»
- Опубликовать статьи на Behance/LinkedIn с разбором своих кейсов

Бесплатный вебинар по LinkedIn
Лекция обо всех тонкостях и нюансах LinkedIn. Ведущие объяснят, для чего нужен каждый из разделов в профиле и как прокачать свою страницу. Запись доступна и на Youtube.
Шаг 6: Выйти на рынок как коммуникационный дизайнер
- Искать вакансии и проекты, где важны не только графика, но и стратегическое мышление
- Подавать заявки с акцентом на смысловую часть работы
- Работать над личным брендом: писать посты, делиться анализами кейсов, комментировать тренды

Подборка карьерных вебинаров
Карьерный центр — это команда, которая подключается к программам профессий Bang Bang Education и помогает выпускникам подготовиться к выходу на рынок труда. Собрали подборку в школьном тг-канале о графическом дизайне.
И финальный совет: всегда задавайте вопрос «Что я хочу сказать этим дизайном?», а не просто «Как сделать красиво?» Все получится!