Содержание
- Основные этапы разработки шрифта
- Инструменты для дизайна шрифта
- Бесплатные редакторы шрифта
- Онлайн-сервисы для разработки шрифта

Основные этапы разработки шрифта
Шрифт — это набор графических начертаний букв, цифр, знаков одного стиля и размера для набора текста. Существует множество инструментов для самостоятельной разработки шрифта, но, чтобы упростить процесс и сделать его эффективнее, нужно знать основы типографики и действовать поэтапно.

Назначение и стиль шрифта
Определитесь, каким будет шрифт — текстовым или акцидентным, и какую задачу он должен решить. Акцидентным называют шрифт, созданный для коротких заголовков, привлекающих внимание. Он нужен не для чтения, а для рассматривания.
Исходя из цели, нужно определить параметры шрифта: пропорции, характер засечек или их отсутствие, степень читаемости.
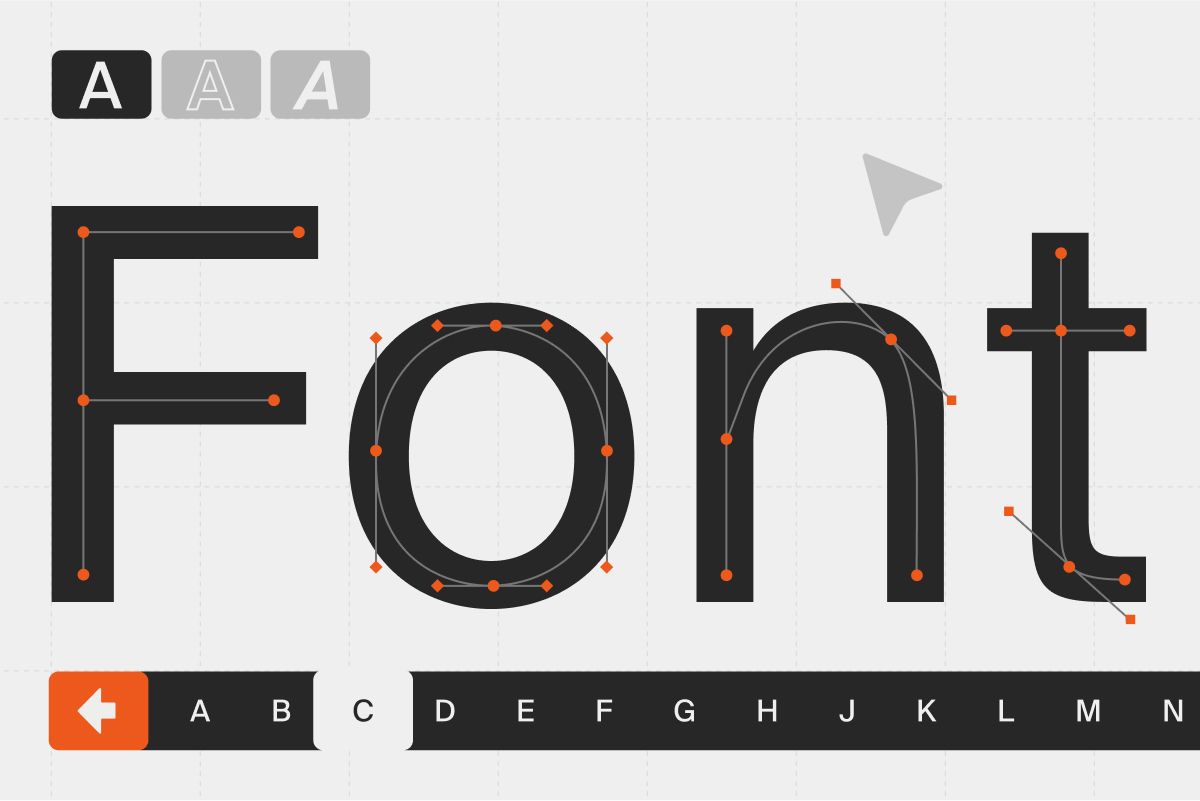
Разработка символов и букв
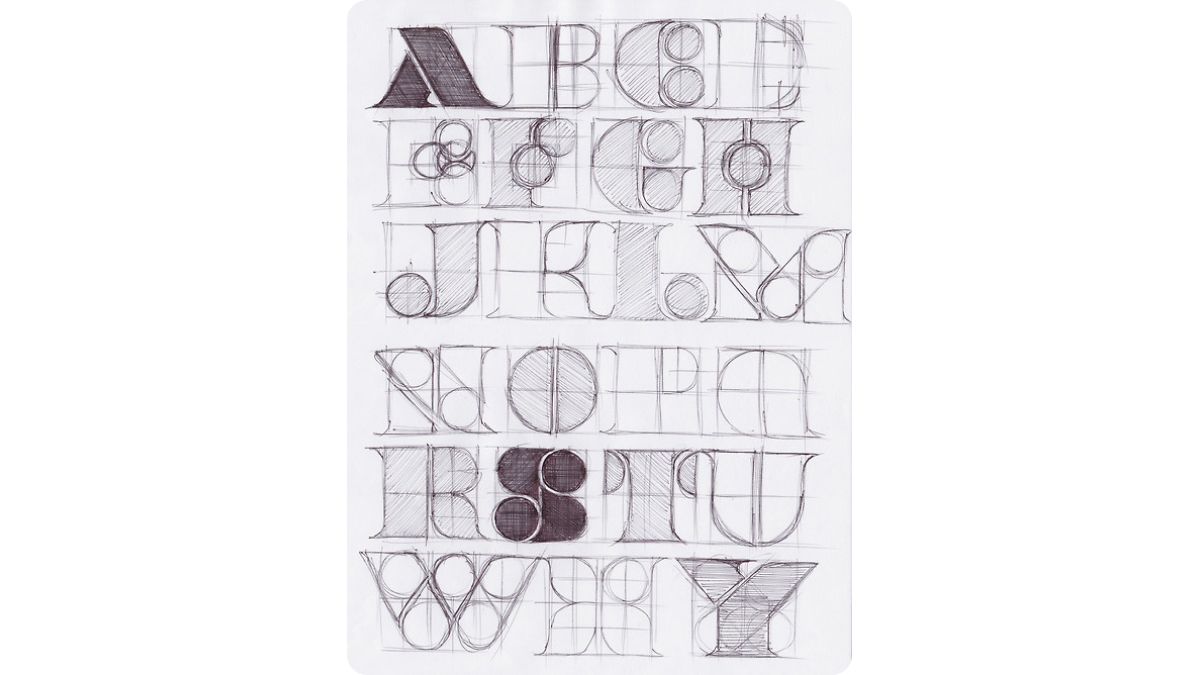
Хороший способ начать разработку шрифта — нарисовать его, то есть сделать наброски конструкций букв на бумаге. Не делайте свой дизайн на основе существующего шрифта.

Несколько полезных советов:
- Не рисуйте полный набор символов. Чтобы определиться с пропорциями, достаточно поработать с буквами«H», «n», «О», «о».
- Отметьте базовую линию, высоту прописных и строчных букв и длину выносных элементов, чтобы использовать их в качестве ориентира.
- Посмотрите на другие шрифты, чтобы проследить, какие компоненты символов используются в нескольких знаках шрифта.
Создание шрифта
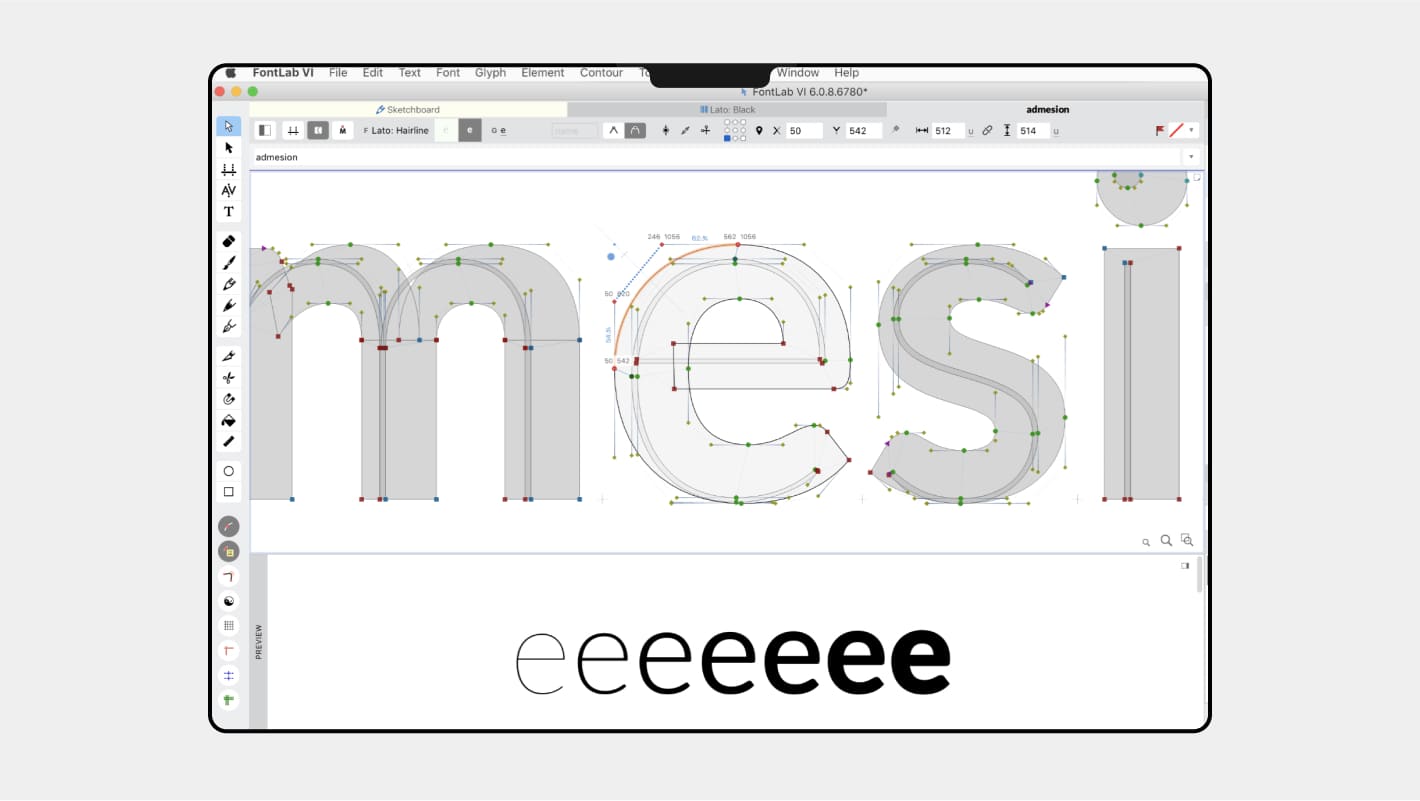
Нарисовав несколько букв, вы можете начать набирать слова. К примеру, в сервисе Glyphs доступно редактирование фигур в режиме просмотра текста. Одно из главных преимуществ Glyphs заключается в том, что эта программа проста и понятна для начинающих дизайнеров.
Набрав несколько слов и фраз, отредактируйте отступы вокруг каждой буквы, обратив внимание на общий ритм шрифта.
Здесь пора разобраться в основных типографических терминах, с которыми должен быть знаком любой дизайнер. В блоге шрифтовой студии Paratype шрифтовой дизайнер Александра Королькова дает им определения.
Термины
Прописные буквы (заглавные) — буквы, размер которых больше строки. Иногда отличается от строчных букв начертанием.
Строчные буквы (маленькие) — буквы, размер которых не превышает высоту строки. Могут отличатся от прописных букв начертанием. В слове «Россия» буква Р является прописной, а все остальные — строчными.
Начертание шрифта — визуальный облик букв и символов, которые создаются с помощью типографских элементов. Начертание задает форму и стиль шрифта.
Гарнитура шрифта — набор различных начертаний одного и того же шрифта. В гарнитуру входят жирный, курсив, полужирный и другие начертания.
Кегль — размер шрифта, который используют для написания текста. Единица измерения кегля — типографский пункт (пт).
Интерлиньяж — расстояние между строками текста по вертикали. Позволяет создать оптимальное расстояние между строками, чтобы текст был читабельными и не приводил к усталости глаз.
Контраст шрифта — разница между светлыми и темными элементами внутри текста, что делает его более читабельным и видимым.
Засечки — короткий, обычно перпендикулярный штрих на конце буквы. Используется в антиквенных шрифтах.
Антиква — шрифт с засечками.
Гротеск — шрифт без засечек.
Кернинг — изменение расстояния между буквами, цифрами, знаками препинания и другими символами в тексте для оптимального восприятия.
Курсив — один из стилей шрифта, который характеризуется наклонными буквами (приблизительно в 15°).Кириллица — набор символов, предназначенных для записи текста на русском, украинском и белорусском языках.
- Печатайте свою работу на бумаге на протяжении всего процесса проектирования, поскольку просмотр результатов в печати часто помогает обнаружить незначительные ошибки.
- Шрифт может иметь ограниченный набор символов, необходимый для конкретного проекта.
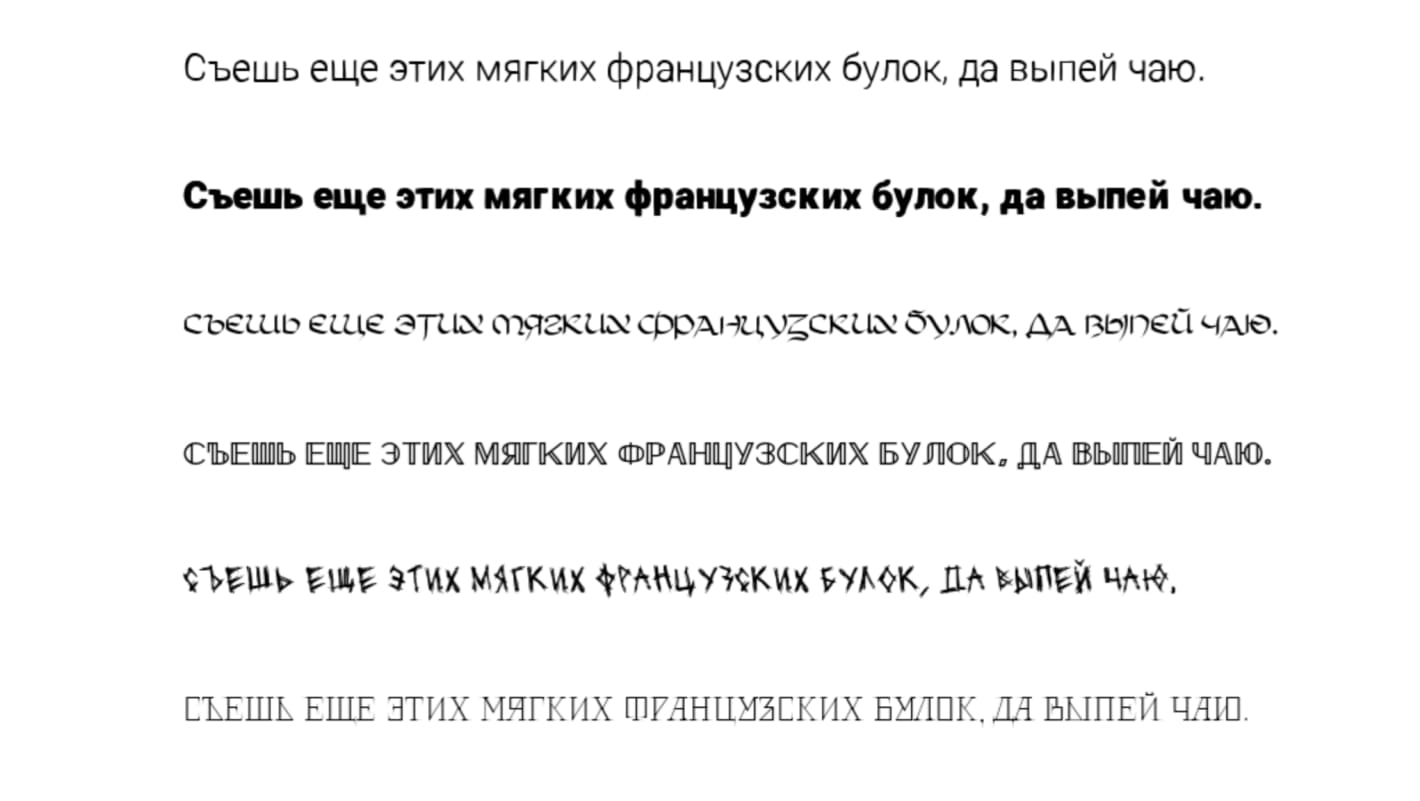
- Проверяйте шрифт на коротких словах и длинных предложениях. Фразы, в которых содержатся все буквы алфавита, называются панграммами. К примеру, предложение «Съешь еще этих мягких французских булок, да выпей чаю» отлично подходит для проверки восприятия шрифта, поддерживающего кириллицу. Но проверять шрифт в работе можно на любых текстах — заголовках новостей или любимых песнях.

Сохранение и публикация шрифта
Основные форматы шрифтовых файлов — TTF (TrueType Font) и OTF (OpenType Font). Они совместимы с большим количеством разных программ и устройств.
Если вы хотите поделиться шрифтом с дизайн-сообществом, выберите платформу для публикации. Ресурсы Future Fonts или MyFonts (используйте VPN-сервис для обхода блокировки) предоставляют возможность делиться шрифтами с дизайнерами по всему миру.
Изучите основы типографической композиции, поработаете с текстом в Adobe InDesign. Узнаете, как обращаться с сеткой и выстраивать систему для типографики. Сможете брать первые заказы уже после 6 месяцев обучения.
Инструменты для дизайна шрифта
FontLab
Прежде всего, FontLab — единственное программное обеспечение для дизайна шрифтов, работающее на Windows. Мощный профессиональный инструмент с обширными возможностями — аналог Photoshop в типографике. С помощью него можно менять контур шрифта, редактировать форму символов, метрики и кернинг. Также он поддерживает различные форматы для импорта и экспорта.
На официальном сайте можно найти руководства и видеоуроки, которые помогут разобраться в программе.

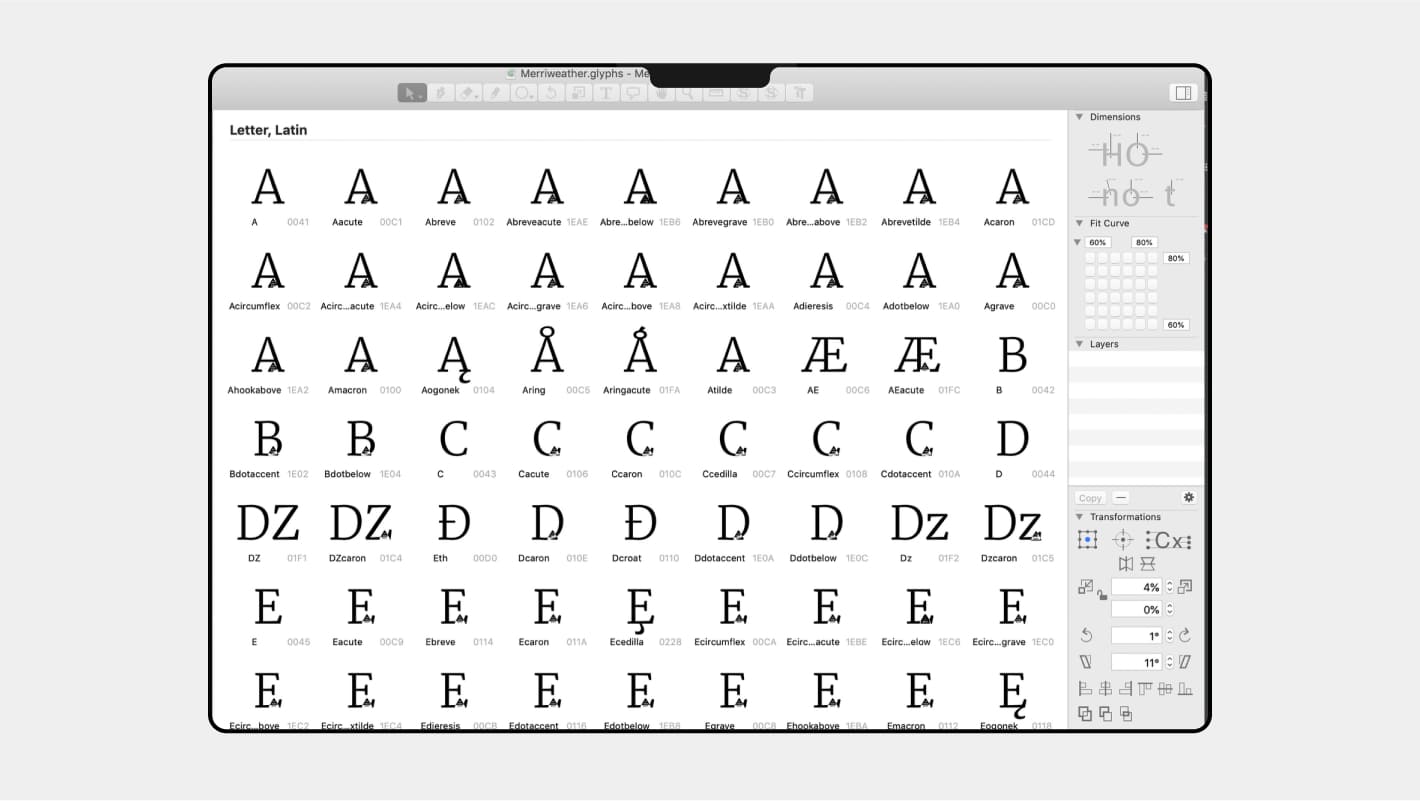
Glyphs
Функциональный редактор шрифтов с высокой точностью векторов для macOS. Есть две версии: обычная и мини для начинающих. Редактор имеет множество функций и доступный интерфейс. Разработчики использовали многие горячие клавиши и идеи интерфейса Adobe, что упрощает работу для людей, знающих Illustrator. Glyphs также является самым удобным для дизайна нелатинских шрифтов.

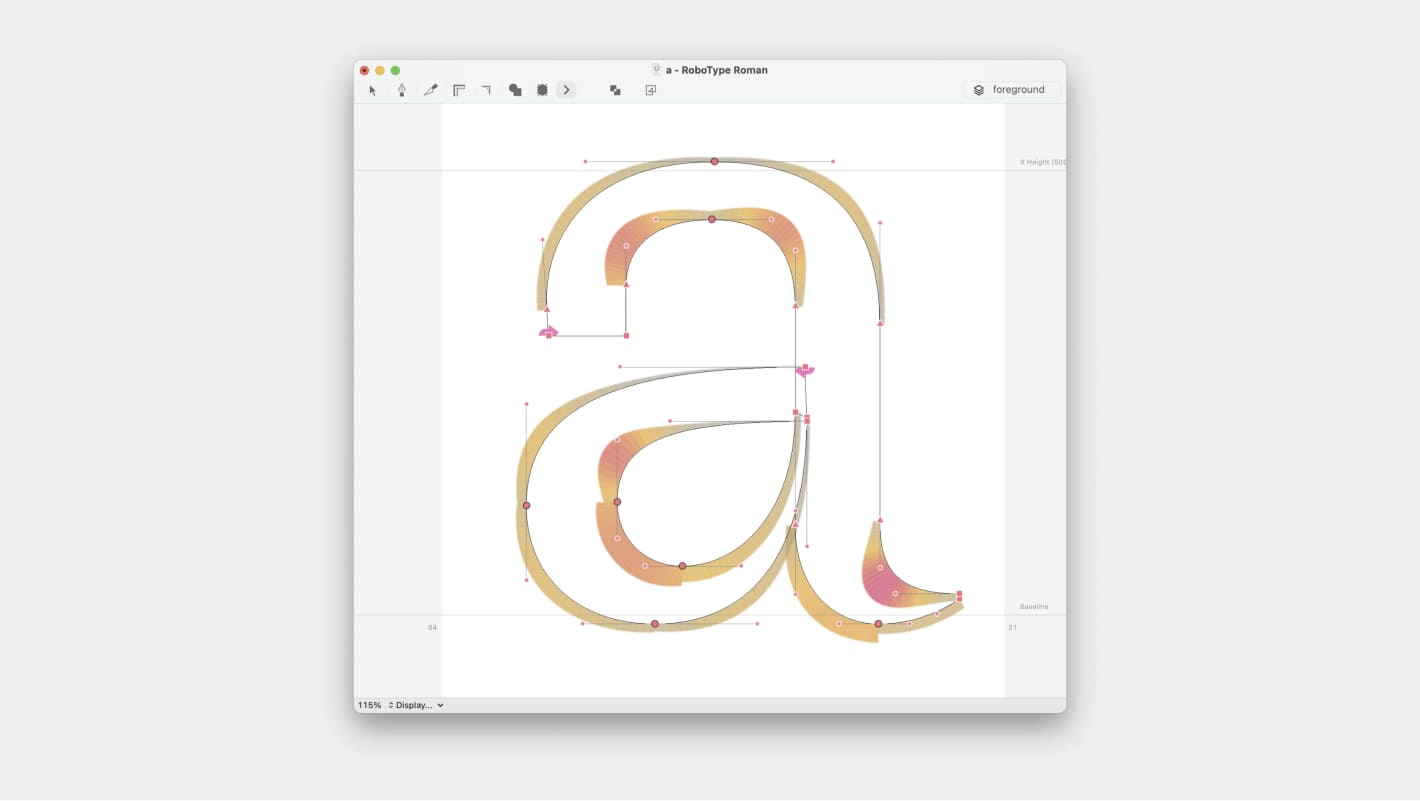
RoboFont
Философия RoboFont заключается в том, чтобы дать дизайнеру возможность создать и настроить рабочее пространство под себя с помощью плагинов, расширяющих функционал программы. В нем есть самые необходимые функции для создания шрифтов, но для получения максимального результата нужно уметь программировать на Python, хотя для новичков это необязательно.


Бесплатные редакторы шрифта
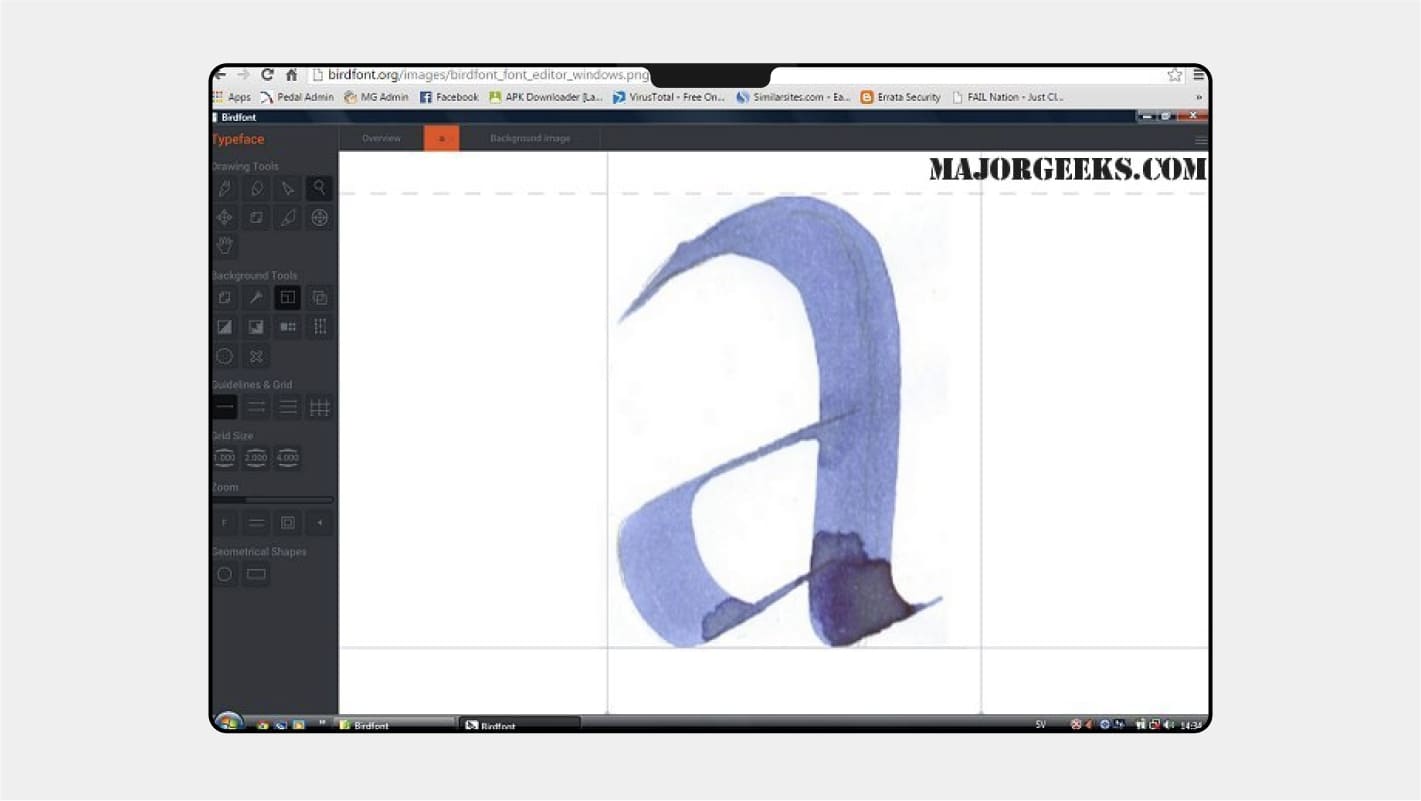
Birdfont
Позволяет создавать векторную графику и экспортировать шрифты в форматах TTF, OTF и SVG. Поддерживает как монохромные, так и цветные форматы шрифтов. Работает на Windows, Linux, macOS.

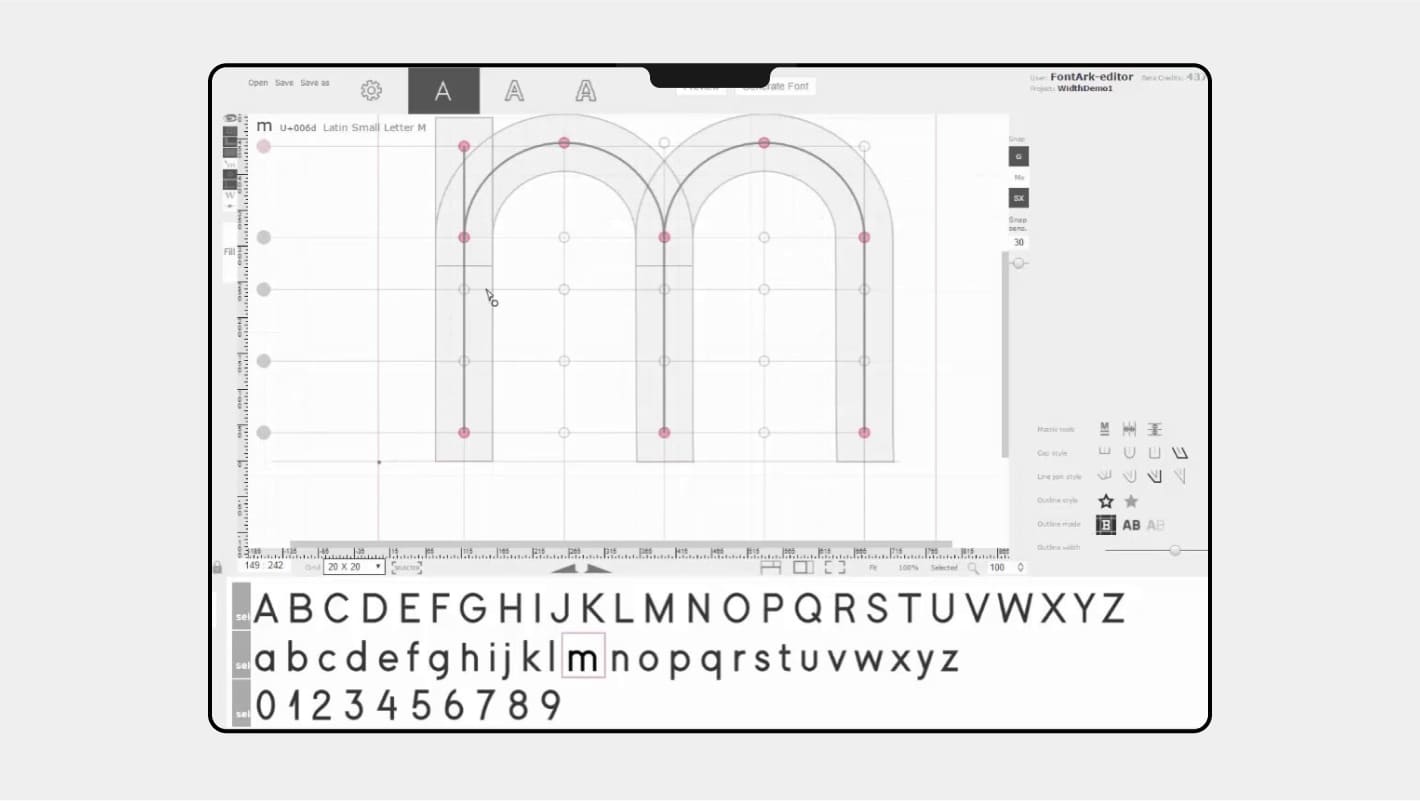
FontArk
Бесплатный браузерный редактор шрифтов. В нем можно менять контуры, настраивать толщину и автоматически приводить к единому стилю все символы и сохранять шаблоны, а после экспортировать шрифт в OTF-файл.
На сайте есть видеоуроки, сообщество и блог, поэтому сервис подойдет даже новичкам. Для работы необходимо зарегистрироваться.

Курс «Типографика: о форме и содержании»
Разберете основы верстки и принципы сочетания шрифтов, научитесь использовать мнемонические и выразительные средства типографики. Примените знания на практике и сформируете базовое портфолио.
Онлайн-сервисы для разработки шрифта
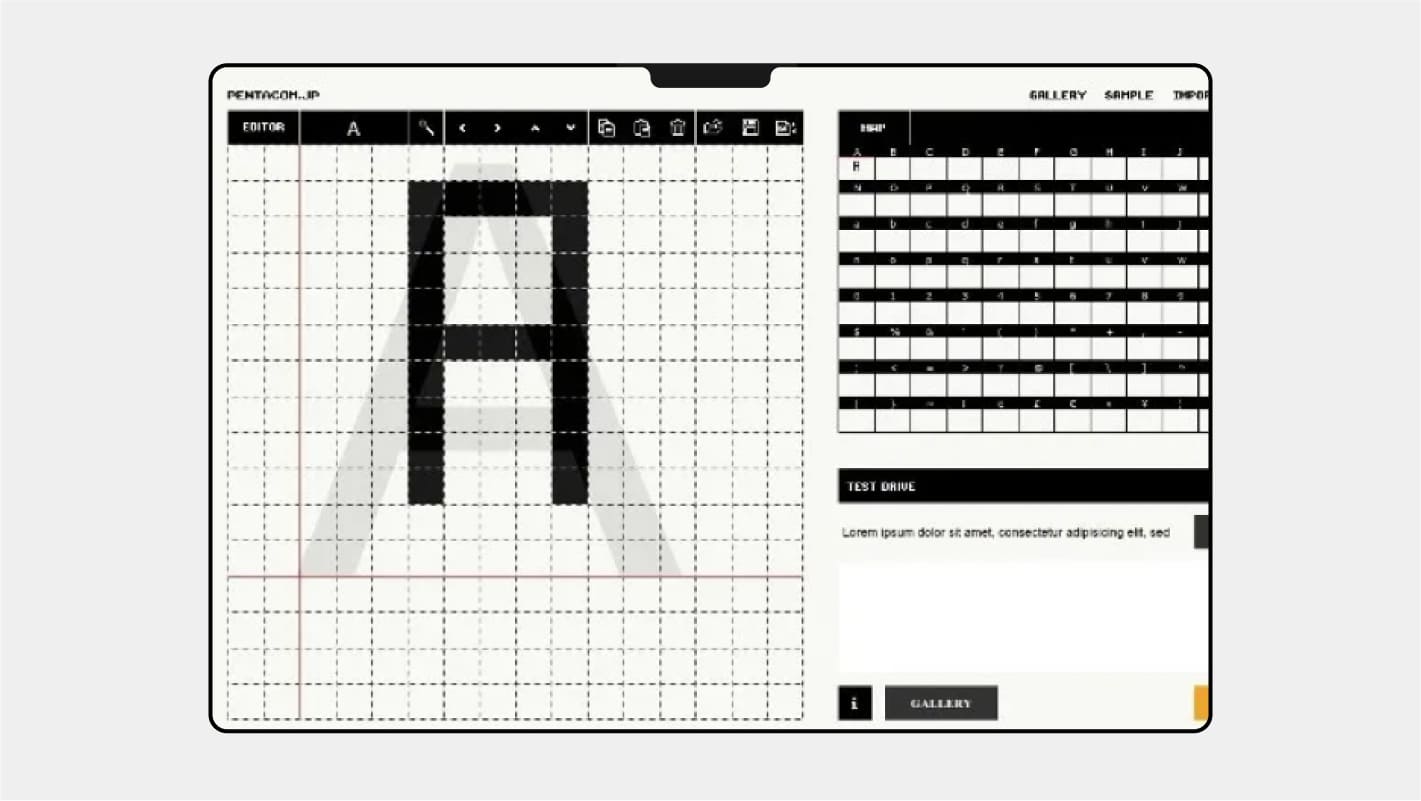
BitFontMaker
Удобный онлайн-инструмент, в котором можно рисовать пиксельные символы и сохранять результат в нескольких форматах.

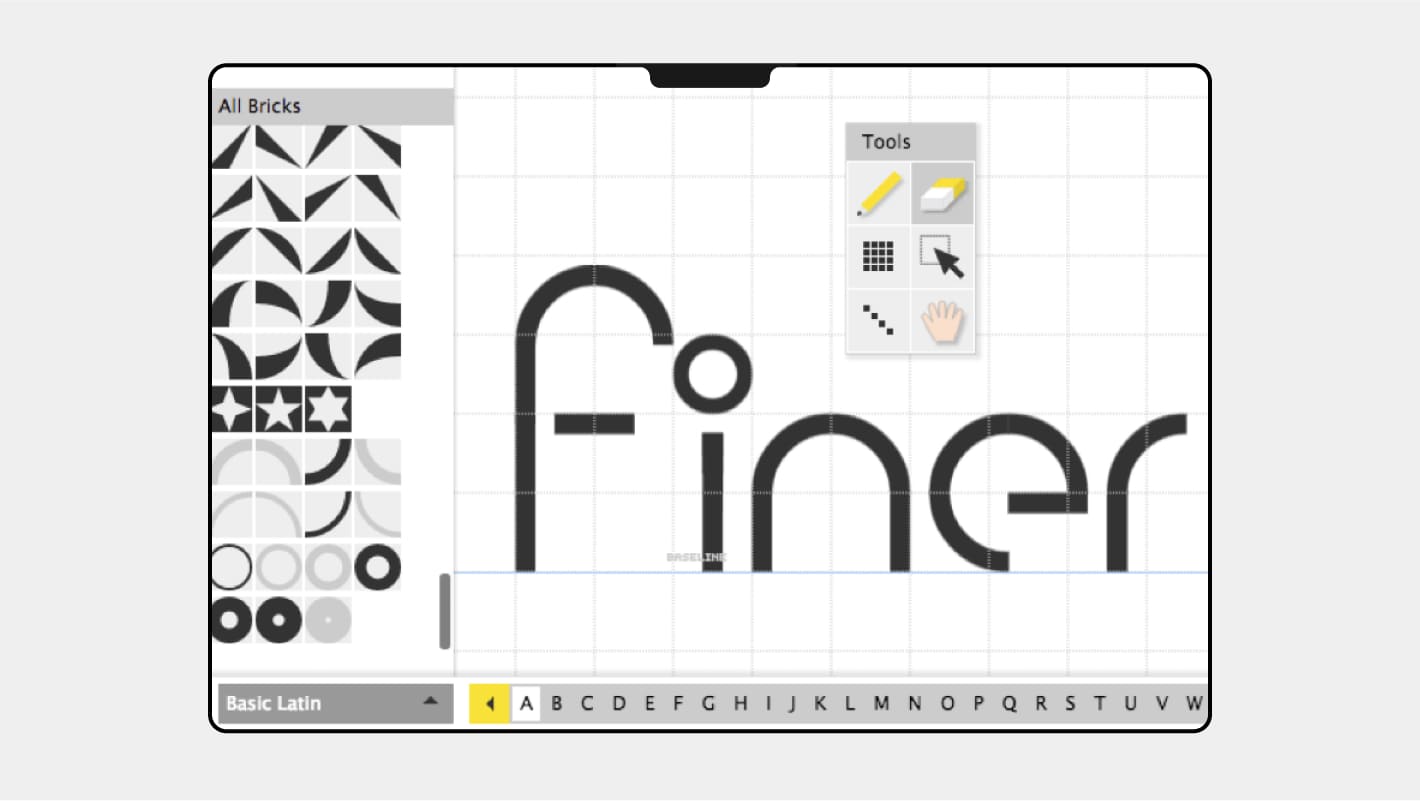
FontStruct
Позволяет конструировать шрифты с использованием геометрических форм и блоков. Здесь можно создать символы, скомпоновать их, а затем скачать свой шрифт. Прост в использовании и подойдет новичкам.

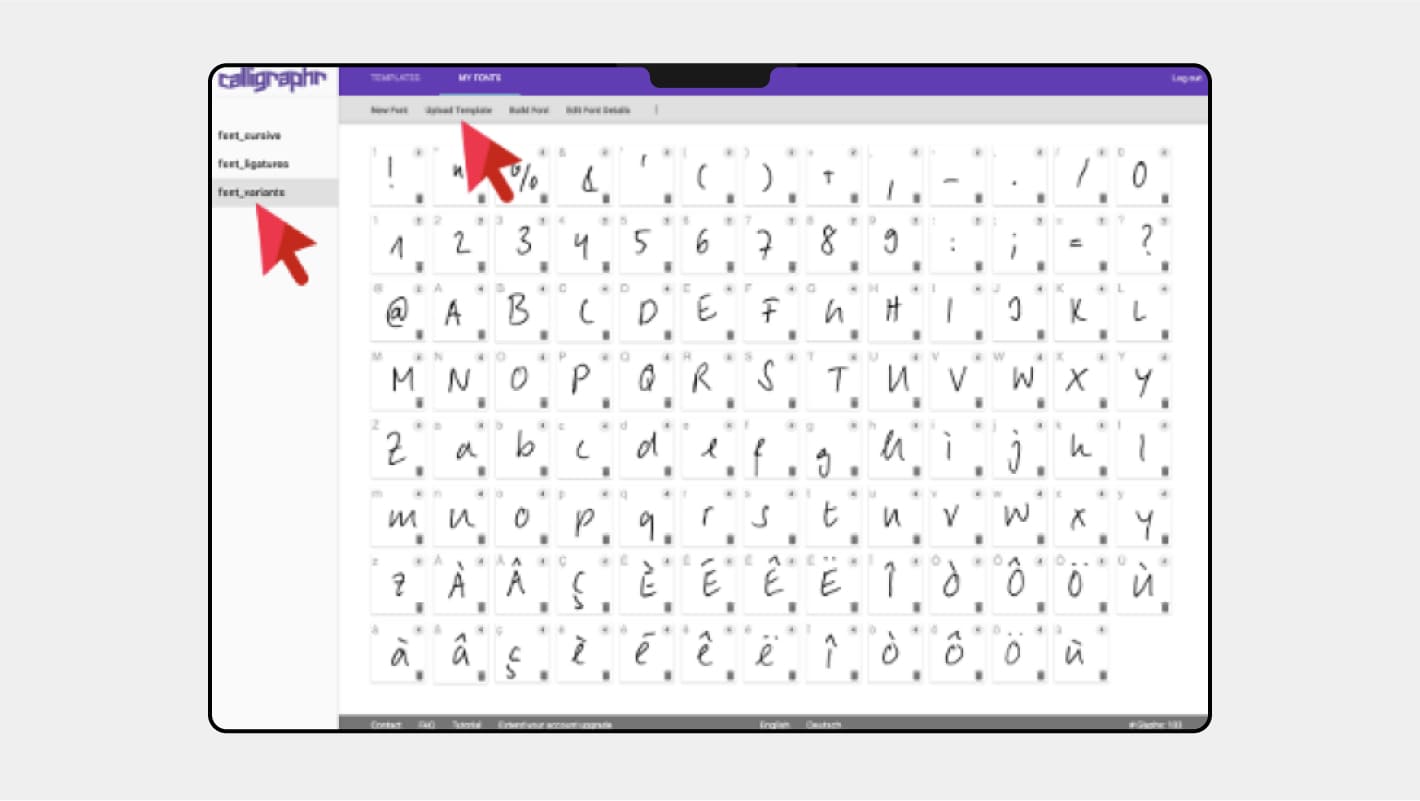
Calligraphr
Ранее известный как MyScriptFont. Сервис фокусируется на формировании шрифтов в рукописном стиле. Можно просто написать буквы от руки, загрузить их в сервис, и Calligraphr автоматически превратит ваш почерк в уникальный шрифт.

Шрифтовой дизайнер и куратор курса «Графический дизайнер Plus» Федя Аброськин поделился с нами подборкой студий дизайна и шрифтовых платформ, которые советует держать в поле зрения.
✦ Dinamo
✦ OPS Type