Содержание
- Что такое композиция
- Особенности зрительного восприятия
- Виды композиции
- Как построить композицию
- Композиция в дизайне
- Тренируемся создавать композицию
Что такое композиция
Композиция — это организация пространства и взаимодействия элементов, первый этап работы над любым проектом, будь то плакат, картина или логотип. Именно основы композиции позволяют, с одной стороны, выразить идею, с другой — довести ее до совершенства.
Леон Баттиста Альберти, архитектор эпохи Возрождения, в своем труде о живописи писал, что «композиция — это сочинение, выдумывание, изобретение». Она показывает, как вы придумываете работу: соотносите целое и части, расставляете акценты, задаете динамику и с помощью этого управляете зрительским восприятием.
В первые два месяца попробуете себя в четырех профессиях. Вас ждет теория и практика, персональный фидбэк, еженедельные вебинары от экспертов из индустрии и практикум с карьерным консультантом.
Особенности зрительного восприятия

В нас уже заложены некоторые паттерны восприятия, которые влияют на то, как мы считываем информацию.
Ось ориентации и гравитация чтения
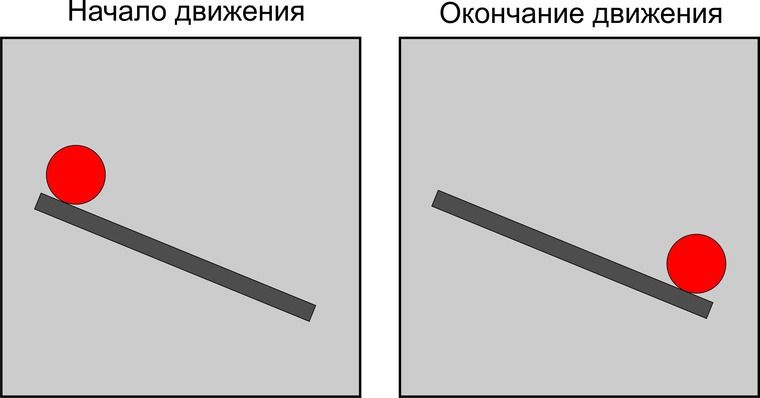
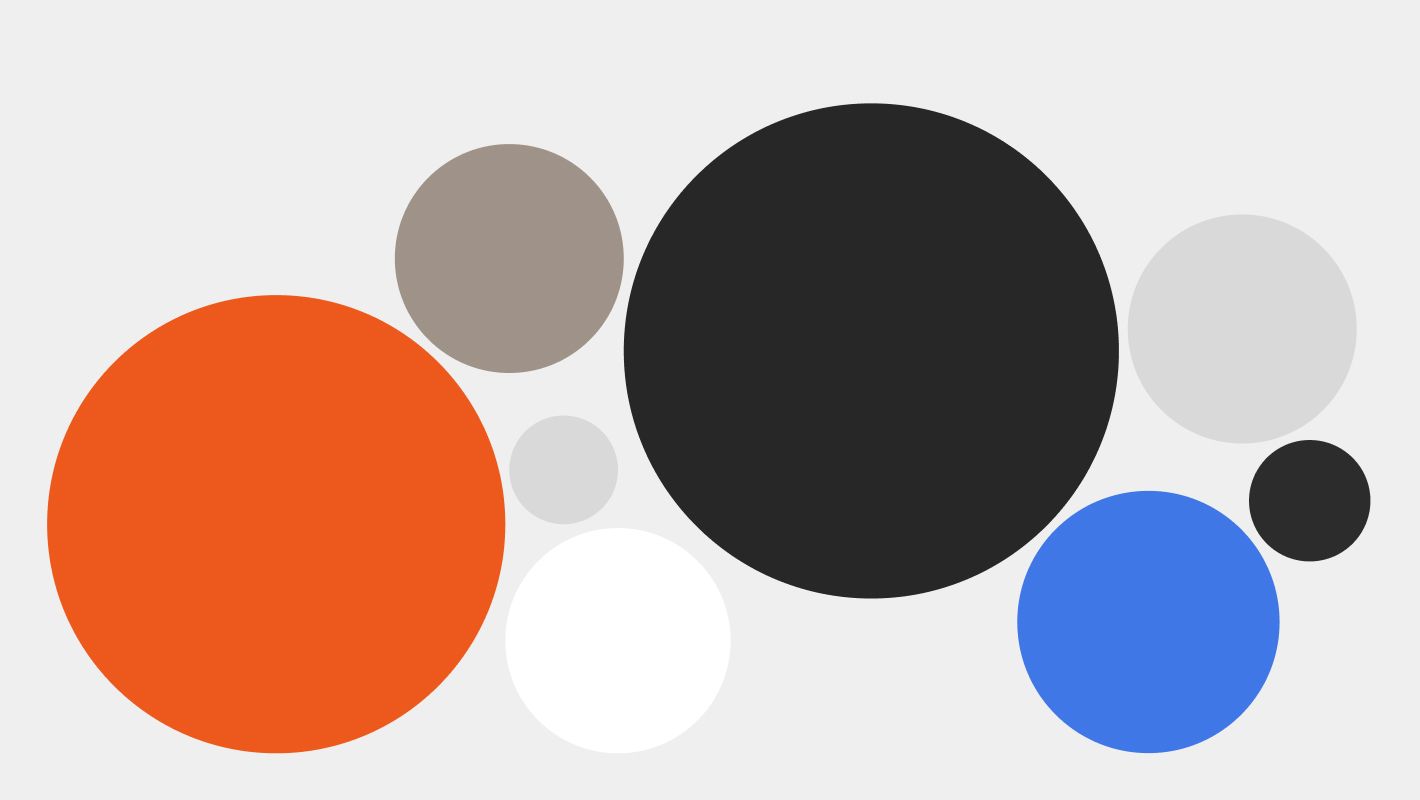
Слева направо — то, как в русском языке мы привыкли читать и инстинктивно изучать информацию. Мы рассматриваем что-либо слева направо (ось ориентации) и сверху вниз (гравитация чтения). Поэтому нам кажется, что на первой картинке шарик начинает движение, а на второй заканчивает.

По этой же причине диагональ, идущая из левого верхнего угла, называется нисходящей, а наоборот — восходящей.
Психологические особенности восприятия
Наш мозг стремится все упорядочить: объединить схожие элементы и найти закономерность. Хаос пугает, поэтому мы стремимся его организовать. Делаем мы это определенным образом.
Закон близости. Предметы, расположенные рядом, мы подсознательно относим к одной группе.

Закон сходства. Предметы с общими признаками мы объединяем в одну группу.
Закон завершения образа. Наш мозг достраивает недостающие объекты, заполняет пробелы и объединяет все в знакомые формы.

Закон непрерывности. Объекты, находящиеся на одной линии, мы считаем связанными.
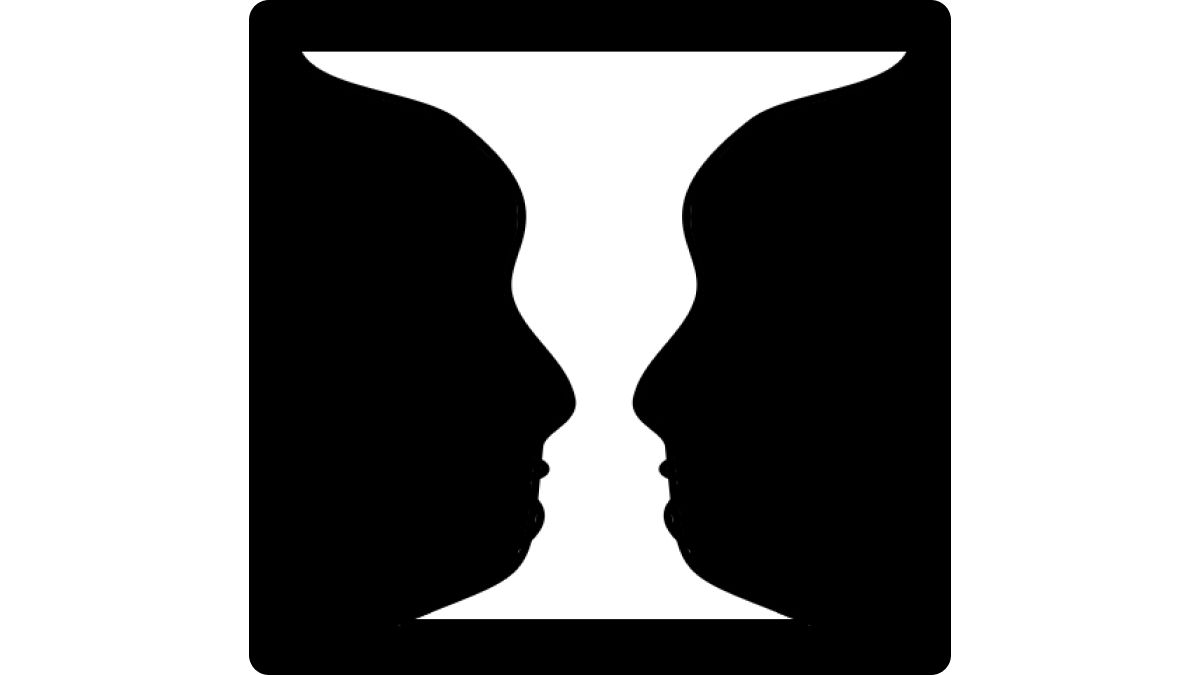
Закон фигуры и фона. Мы отделяем фигуру от фона. Примером такого восприятия является ваза Рубина. Мы не можем увидеть две фигуры одновременно и переключаемся между ними. Воспринимаем вазу как фигуру, остальное — как фон. Или портреты как фигуру, остальное — как фон.
Эти принципы композиции можно использовать при создании логотипов, шрифтов, разработке сайтов.

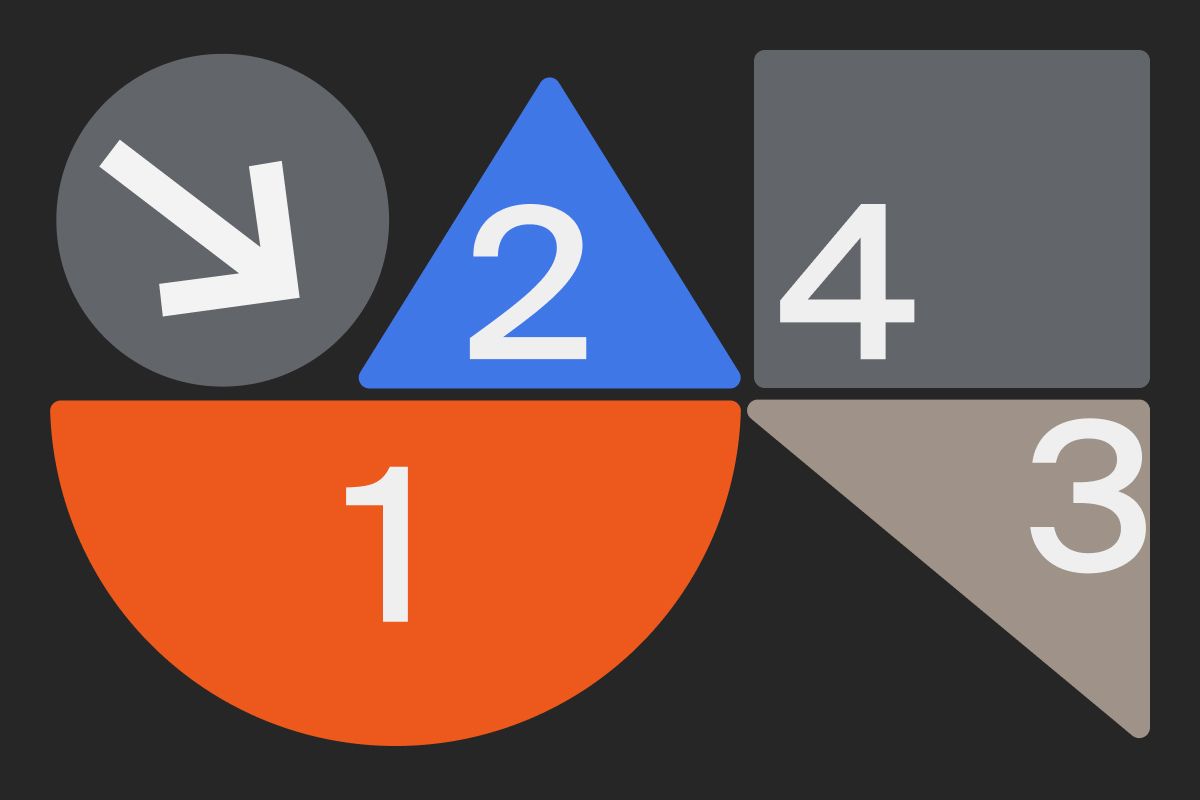
Диаграмма Гутенберга
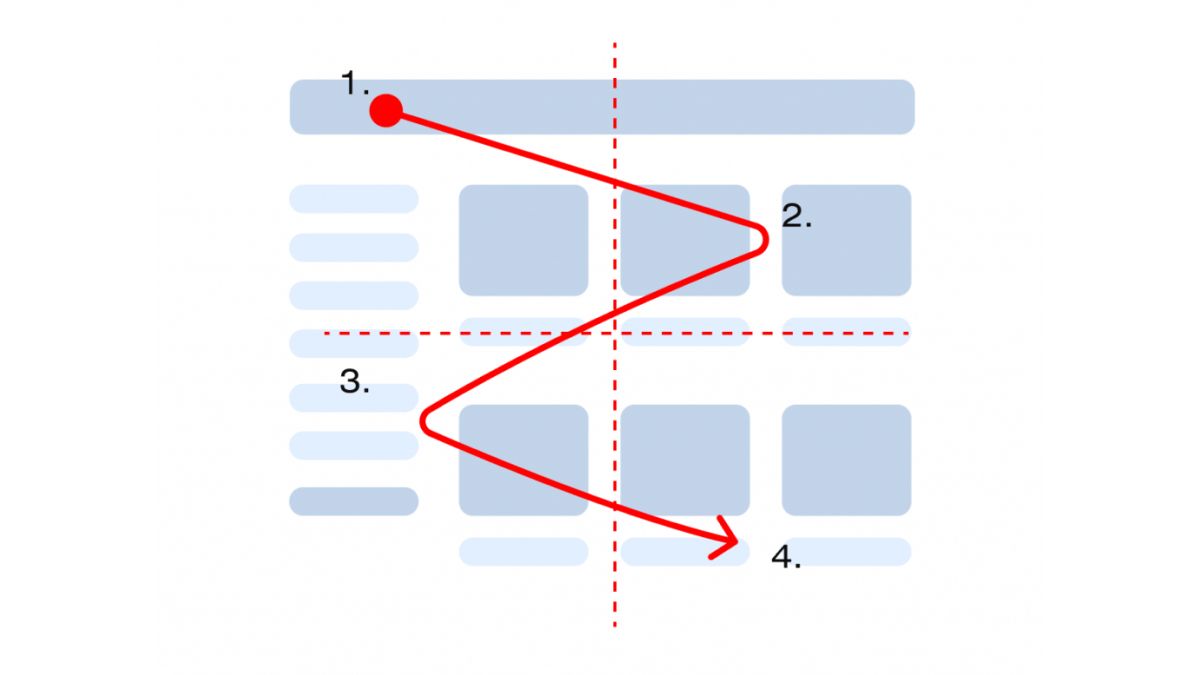
Или диагональ Гутенберга. Термин, пришедший из маркетинга. Чаще это понятие употребляют, когда говорят о создании сайтов, плакатов, афиш или билбордов.
Наш взгляд двигается в определенном направлении — из верхнего левого угла в правый нижний. К каждой из зон наше внимание будет разным.

- Зона с повышенным вниманием. Чтение начинается с этого угла. Здесь размещают самую важную информацию.
- Хорошо просматриваемая зона. Здесь размещают другую важную информацию.
- Наименее просматриваемое место. Внимание начинает падать.
- Зона выхода. Здесь принимаются решения: записаться на курс, пойти на мероприятие, остаться или уйти.
Курс «Секреты композиции»
Разберетесь в правилах композиции и научитесь выстраивать ее так, чтобы найденное решение работало на вашу идею.
Виды композиции
Композиция — целый раздел в теории рисунка, живописи и искусствоведения. Приемы композиции в дизайне используются похожим образом. Чтобы организовать пространство согласно своим целям, учитывайте следующие характеристики.
По расположению элементов: симметричная и асимметричная
Если мы разделим воображаемой линией картинку на две части и относительно этой линии обе половины будут одинаковы, перед нами симметричная композиция. Если нет — асимметричная.
Симметрия создает впечатление устойчивости и правильности, как бы располагает к себе, потому что она нам понятна. Асимметрия выводит из равновесия, привносит ощущение хаоса, беспокойства, энергии, движения.

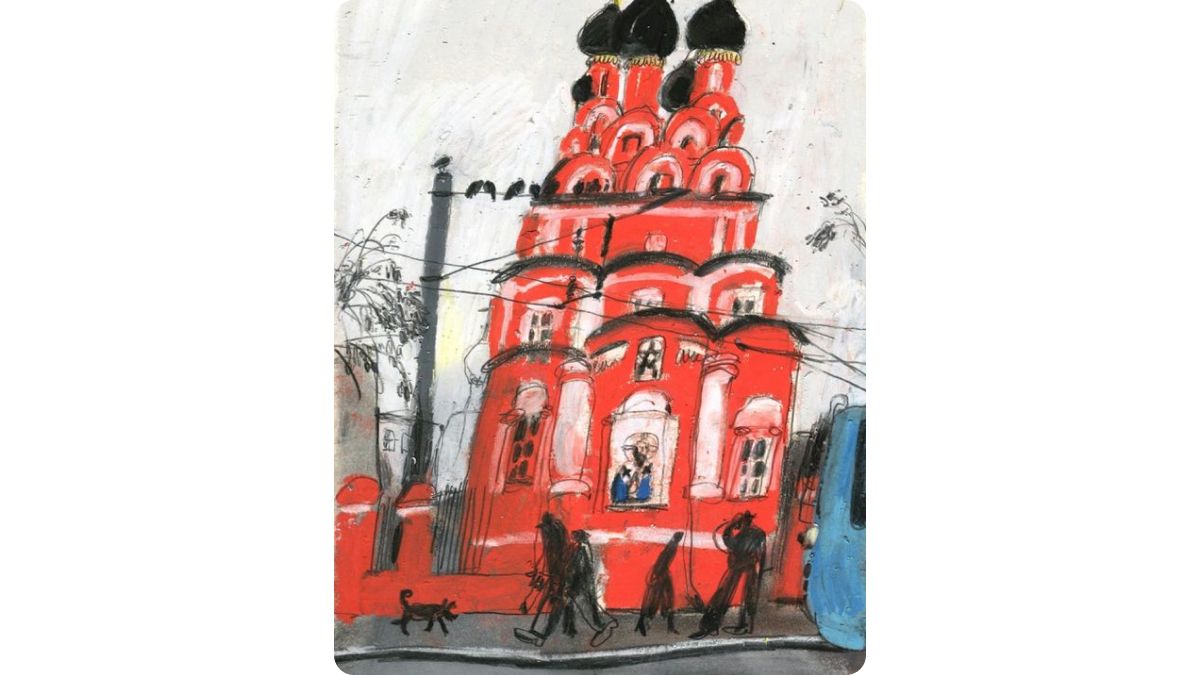
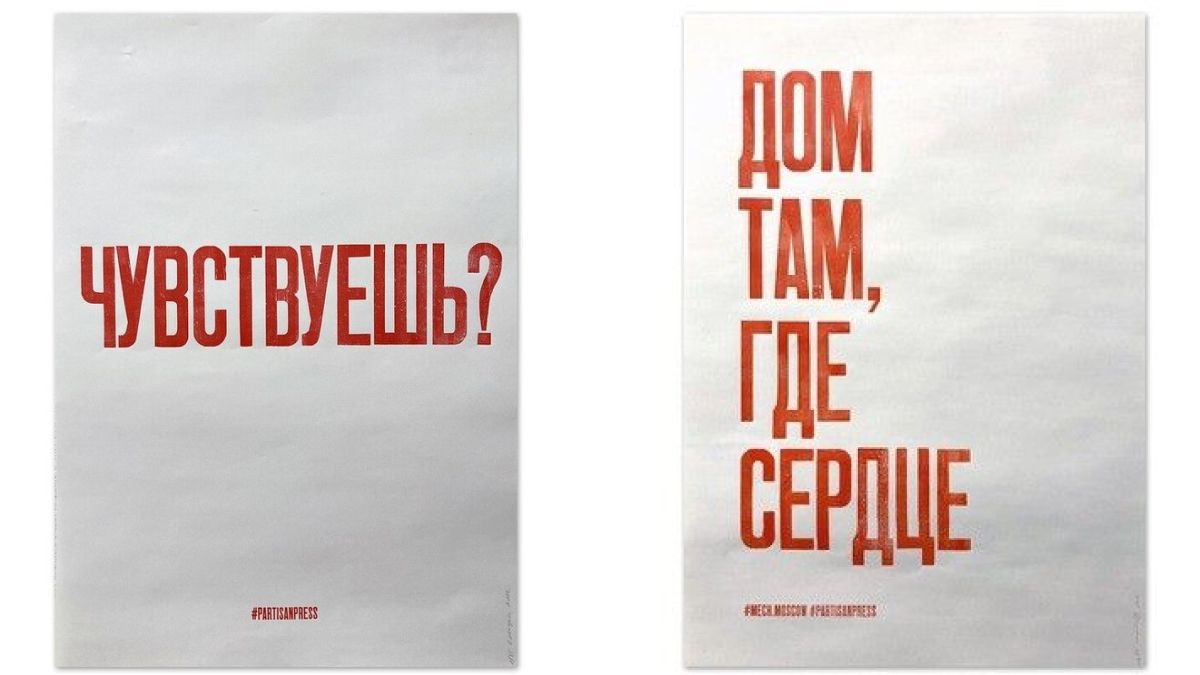
По движению взгляда: закрытая и открытая
Если взгляд зрителя не выходит за пределы композиции, то она закрытая, если наоборот — открытая.
Сравните два плаката Александра Родченко, на которых автор умело управляет вниманием и взглядом. На левой картинке композиционный центр смещен влево, и от него направляющие ведут взгляд зрителя за пределы плаката. Изображение на правом плакате как будто ограничено яркими синей и красной полосами, и внимание зацикливается в центре.

По движению: динамичная или статичная
Статичная композиция будет производить ощущение спокойствия, стабильности, отсутствия движения. Задать такое ощущение можно, подчеркнув вертикальные или горизонтальные доминанты.
Динамичная композиция создаст ощущение движения, перемен, тревоги или энергии. Для добавления динамики можно сделать акцент на диагоналях или «закрутить» движение к центру.
Примером может стать бренд Аdidas, который передает смысл своих продуктов через композиционное решение логотипа. Слева логотип Аdidas Originals. Полоски горизонтальны, то есть композиция статичная. Справа Adidas Performance. Здесь те же полоски расположены по диагонали, что создает ощущение динамики.

Линейка Originals представляет самые известные модели, нестареющую классику, то есть ту самую стабильность. Performance больше ассоциируется со спортом, новыми технологиями, преодолением себя, поэтому в логотипе показана динамика.
В логотип Performance изначально заложен образ горы и смысл движения в гору, вверх, по восходящей диагонали. Если мы отразим логотип зеркально, впечатление будет немного другое.
Проанализировав логотипы и их историю, мы можем предположить, что бренд использует такой прием осознанно.

Курс «Создание 3D-композиции: Houdini, 3D-Coat, рендер»
Создадите абстрактные 3D-композиции и придадите им динамику с помощью инструментов процедурной анимации.
Как построить композицию
Для начала важно определиться со смыслом. Что важно донести с помощью композиции? Какие эмоции и ассоциации она должна вызывать? Отталкиваясь от этого, можно выбирать подходящие инструменты.
Доминанта
Элемент композиции, который заставляет обратить на себя внимание. Не обязательно центральный. Их может быть несколько. Доминанту можно выделить цветом, контрастом, формой, размером. Подобные грамотно расставленные акценты помогут верно передать замысел.

Центр
Центр в композиции есть композиционный, он же смысловой, а есть геометрический.
- Геометрический. Создается с помощью пересечения диагоналей. Любой предмет, расположенный в центре, будет смотреться гармонично.
- Смысловой (он же композиционный). Место, где сосредоточен смысл композиции. Он может быть специально смещен от геометрического для придания выразительности, создания акцента на деталях. Таких центров может быть несколько.

Гармония
Мы воспринимаем образы как целостные и гармоничные, если они уравновешены, то есть части композиции грамотно соотнесены. Есть несколько правил, которые помогут найти этот баланс.
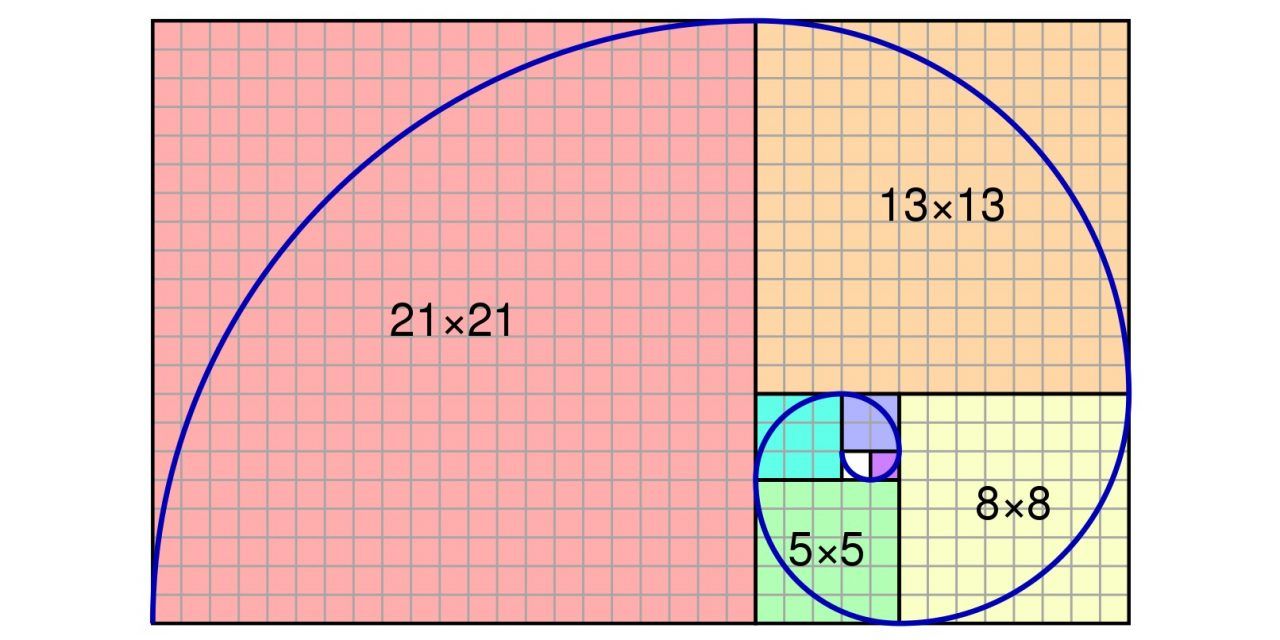
Золотое сечение
Отношение частей и целого, заданное определенной пропорцией. Если мы разделим отрезок на две части, большую и меньшую, то отношение большего к меньшему равно отношению их суммы к большему.
По этой пропорции строится золотая спираль. Если расставлять ключевые элементы на ее изгибах, то изображение будет выглядеть гармонично для нашего восприятия.

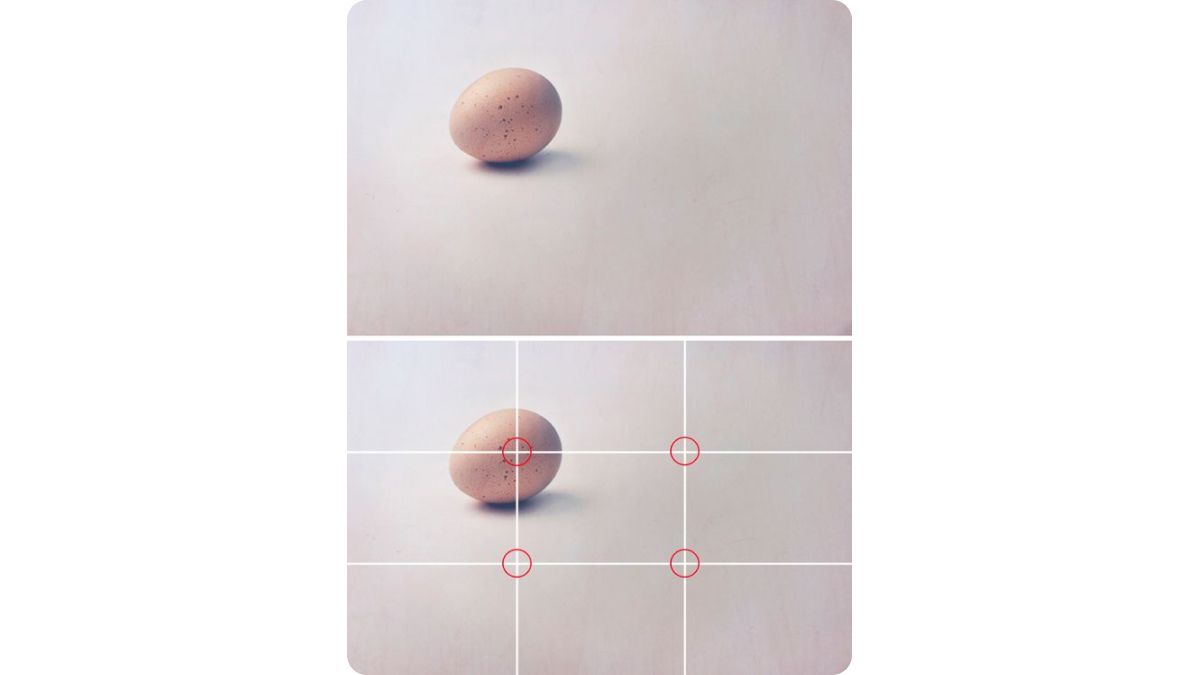
Правило третей
Более простой способ найти гармонию в композиции. Здесь необходимо разделить плоскость линиями на равные части: три по вертикали, три по горизонтали. Смысловые акценты расставляют на пересечении этих линий. Получается баланс. Такой принцип построения сбалансированных изображений применяют и в фотографии, и в кино.

Большое, среднее, малое

Чтобы работа выглядела сбалансированной, в ней должны присутствовать большая, средняя и малая части. Такой принцип чередования в построении композиции поможет легко исправить или организовать пространство. Если вам нужно уравновесить большое желтое пятно, добавьте к нему среднее и малое желтые пятна.
Контрформа

Ощущение формы может создавать не только сам предмет, но и пространство вокруг него, оно называется негативным. Грамотно проработанный фон — это не пустота, а часть композиции. Контрформа может быть яркой доминантой, а может не отвлекать от главного: наполнения сайта, текстовой информации, персонажей иллюстрации.
Цвет
Цветом можно подчеркнуть созданную структуру, а можно разрушить, создать динамику или уравновесить композицию.
Добавлять цветовые акценты можно по тем же принципам построения: золотому сечению, правилу третей и чередованию большого, среднего, малого. Чтобы создать гармоничное соотношение, можно воспользоваться цветовым кругом Иттена.

В центре находятся основные цвета — их не получить сочетаниями других. Следующие цвета создаются из основных и называются вторичными. Они расположены во втором круге. Если перемешать основные и вторичные цвета, получаются третичные. Они находятся на внешнем круге.
Чтобы создать яркое динамичное сочетание, используйте комплементарные цвета — они находятся напротив друг друга. Более спокойное сочетание можно создать с помощью цветов, находящихся рядом. Они называются аналоговыми.

Также в круг Иттена можно вписывать треугольники, прямоугольники и получать более сложные гармоничные цветовые сочетания.

Композиция в дизайне
Базовые законы композиции работают во всех областях, но в разных сферах есть свои нюансы.
Главный материал в любой работе — информация. Цвет, свет, форма, символы, звук, типографика как элементы языка необходимы для передачи информации.
Поэтому композиция, с которой работает дизайнер, — информационная. Она нужна для того, чтобы стать визуальной формой для внутреннего характера материала. Это объективный критерий оценки эффективности визуального решения: если композиция отражает информацию максимально просто и выразительно, значит она грамотная.И хоть композиция во многом лежит в области интуиции, можно подходить к ней математически: учиться ее проектировать, понимать основы работы, чтобы в итоге эффективно управлять вниманием пользователя.
Тренируемся создавать композицию
Как развить навык компоновать что угодно? Осознанно и системно практиковаться.
Композиционный анализ
Анализируйте изображения, сайты, афиши, которые выглядят интересно. Спросите себя, какая задача стояла перед автором и какими средствами он ее решил.
- Что первое привлекло ваше внимание? Почему?
- Какие эмоции вызывает работа? Что этому способствует?
- Композиция динамичная или статичная, закрытая или открытая, симметричная или асимметричная?
- Какой объект главный?
- Как выделена доминанта?
- Какое цветовое решение использовано: контрастное или сближенное?
Копирование
Попробуйте повторить схему композиционного построения. Не надо вдаваться в детали, главное — уловить основные элементы, характер и способы их взаимодействия. Обратите внимание на:
- массы разного размера;
- ритм;
- динамику;
- тональные и цветовые отношения;
- акценты.
В конце сравните свою схему и исходное изображение. В нем узнается оригинал? Почему да или почему нет?
Черно-белый формат
Цвет может значительно повлиять на восприятие. Попробуйте сначала разобраться с тональным решением. Тон помогает задать вес элементам. Насколько акцентной будет та или иная деталь, зависит и от размера, и от насыщенности тона. Маленькое, но темное пятно привлекает внимание сильнее, чем большое, но светлое.
Заключение
Композиция — хорошая или плохая — присутствует в любом произведении. Композиционные ошибки влияют на восприятие любого изображения, а незнание правил часто не дает закончить работу над проектом.
Создатель цветового круга Иоханнес Иттен говорил: «Знание законов, действующих в искусстве, не должно сковывать, и скорее, наоборот, может помочь освободиться от неуверенности и колебаний». Знать правила — это хорошо, но они не более, чем инструмент. Все же инструментами надо уметь грамотно пользоваться. И прежде чем ломать композиционные схемы, стоит узнать, как они устроены.