Содержание
- Что такое UX/UI-дизайн
- История и развитие UX/UI-дизайна
- Принципы UX/UI-дизайна
- В чем заключается работа UX/UI-дизайнера
- Этапы работы UX/UI-дизайнера
- UX/UI-дизайн в разных сферах
- Инструменты, которые используют UX/UI-дизайнеры
- Примеры успешных проектов в UX/UI-дизайне
- Профессия UX/UI-дизайнер
Что такое UX/UI-дизайн
UX/UI-дизайн — это проектирование удобных и красивых пользовательских интерфейсов, будь то банковские приложения, маркетплейсы или социальные сети.
UX/UI-дизайнеры работают над тем, чтобы пользователи возвращались, а бизнес получал прибыль. Чтобы определить, чем именно занимается UX/UI-дизайнер, важно разделить понятия UX и UI.

Чем отличается UI от UX
UX — это пользовательский опыт, все, что связано с исследованиями болей пользователей, анализом и планированием структуры продукта на основе этих данных. Что делает UX-дизайнер? Он анализирует пользовательский путь и продумывает структуру продукта.
UI — это пользовательский интерфейс: наполнение сайта, его элементы, например кнопки и поля для ввода текста, выбор цветов и шрифтов, визуальная композиция и другие графические элементы. Что делает UI-дизайнер? Он визуализирует структуру продукта и отвечает за то, как в итоге будут выглядеть его разделы.
Эти направления тесно связаны друг с другом, и одно без другого не может эффективно существовать. Если создавать сайт только ради красивого интерфейса, не будет результата в виде лидов и продаж, так как без детально продуманной логики пользователи не найдут нужную информацию. А если сделать на сайте желтую плашку с нечитаемым белым текстом — испортится пользовательский опыт.
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений, освоите главные инструменты и подготовите портфолио.
История и развитие UX/UI-дизайна
Сначала UX/UI-дизайном занимались в основном программисты, которые владели техническими навыками, чтобы создать интерфейс с помощью кода. Но с развитием индустрии и появлением большого количества интерфейсов для обычных пользователей стало ясно, что необходимы отдельные специалисты, которые могут сосредоточиться на создании качественного пользовательского опыта, в том числе визуального.
С развитием профессии UX/UI-дизайнера от специалистов требуется не только знание дизайн-инструментов, но и понимание бизнес-процессов и методик исследования.
Как UX/UI-дизайн стал неотъемлемой частью IT-индустрии
В 1982 году компания Apple выпустила первый компьютер Macintosh с графическим пользовательским интерфейсом, который был доступен и удобен широкой аудитории. С этого события началось создание огромного количества графических пользовательских интерфейсов во всем мире.
Уже в 1995 году появился первый интернет-браузер Netscape Navigator. Сначала веб-сайты в браузере были неудобными для пользователей, так как многие были составлены из текста и гиперссылок, а в 2007 году компания Apple выпустила первый iPhone, который привел к росту и развитию мобильного UX/UI-дизайна. Появилась необходимость адаптировать сайты под мобильные устройства и создавать отдельные интерфейсы для мобильных приложений.
Как менялся UX/UI-дизайн со временем
Со временем дизайн цифровых продуктов становился все более простым и интуитивным. Вместо нагромождения кнопок и ярких цветов — акцент на самом важном. Повысилась конкуренция между компаниями, поэтому пользователю ничего не стоит отказаться от неудобного сервиса.
Технологии меняются с каждым годом, поэтому дизайнеры должны быть в курсе новейших инструментов и трендов, чтобы создавать актуальные проекты. Текущие тренды в UX/UI-дизайне связаны не только с интерфейсом, но и с другими способами взаимодействия пользователя с продуктом. Например, с созданием голосовых помощников в смартфонах и умных колонок появилась необходимость в голосовых интерфейсах (ГИ, или VUI — voice-user interface). Много внимания уделяется и дизайну для Smart TV.
В 2023 компания Apple представила гарнитуру смешанной реальности Vision Pro. Управлять устройством можно с помощью жестов, движением глаз и голосом. Этим тоже занимаются дизайнеры пользовательского опыта.
Принципы UX/UI-дизайна
UX и UI можно сравнить со строительством дома, где сначала идут чертежи и закладка фундамента, а уже потом его украшение.
Основные принципы UX-дизайна
Чтобы сделать дом удобным и приятным местом, архитектору необходимо с самого начала учитывать его площадь, количество этажей, расположение коммуникаций, запасных выходов. Для этого создается проект дома.
Во время работы над UX-дизайном происходит аналогичная ситуация. Дизайнер определяет, как спроектировать продукт, чтобы сделать его работоспособным и удобным для пользователя. Его главная задача на этом этапе — создать максимально простой и функциональный сценарий взаимодействия пользователя с продуктом и помочь ему достигнуть своих целей. Например, спроектировать сценарий заказа такси или перевода денег в банковском приложении.
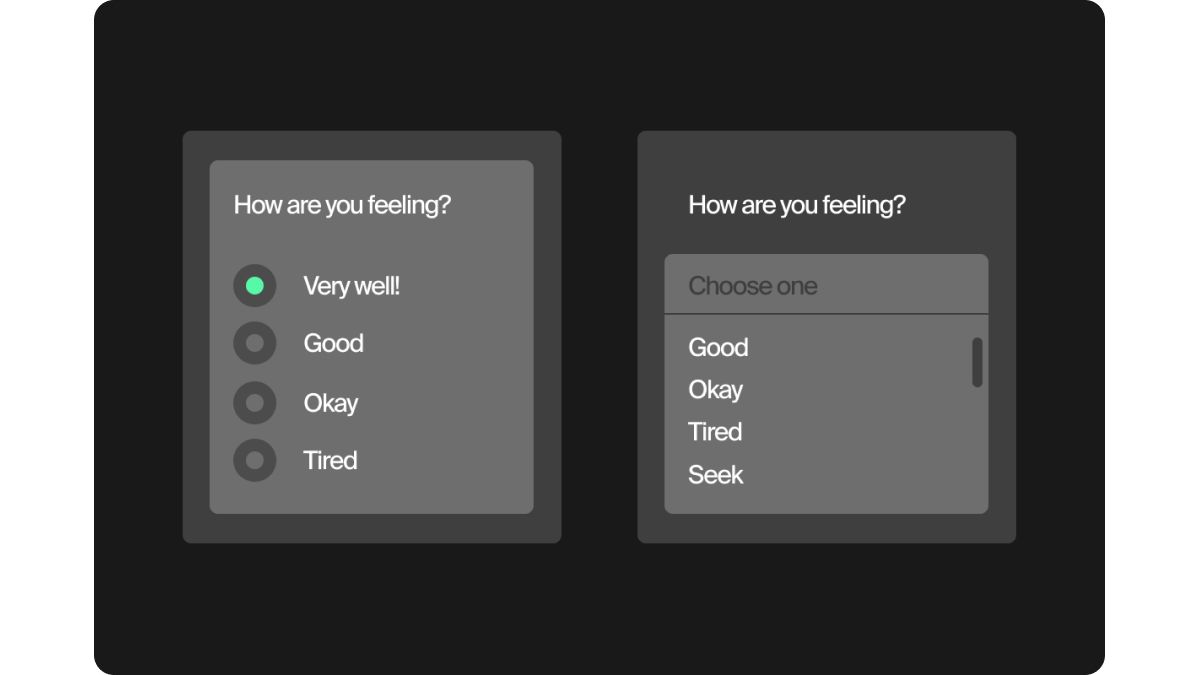
UX-дизайн построен на знаниях о человеческой психике, и за годы изучения пользователей появилось множество законов, которые дизайнер может использовать в своих продуктах. Например, закон Хика гласит, что время принятия решения возрастает с увеличением количества и сложности вариантов выбора. Из этого следует, что, если вы не хотите, чтобы ваш пользователь застрял на этапе принятия решения, лучше снизить количество других раздражителей.

Основные принципы UI-дизайна
Когда дом полностью построен и все коммуникации исправно работают, можно приступать к внутренней отделке, выбирая цвета, материалы и мебель.
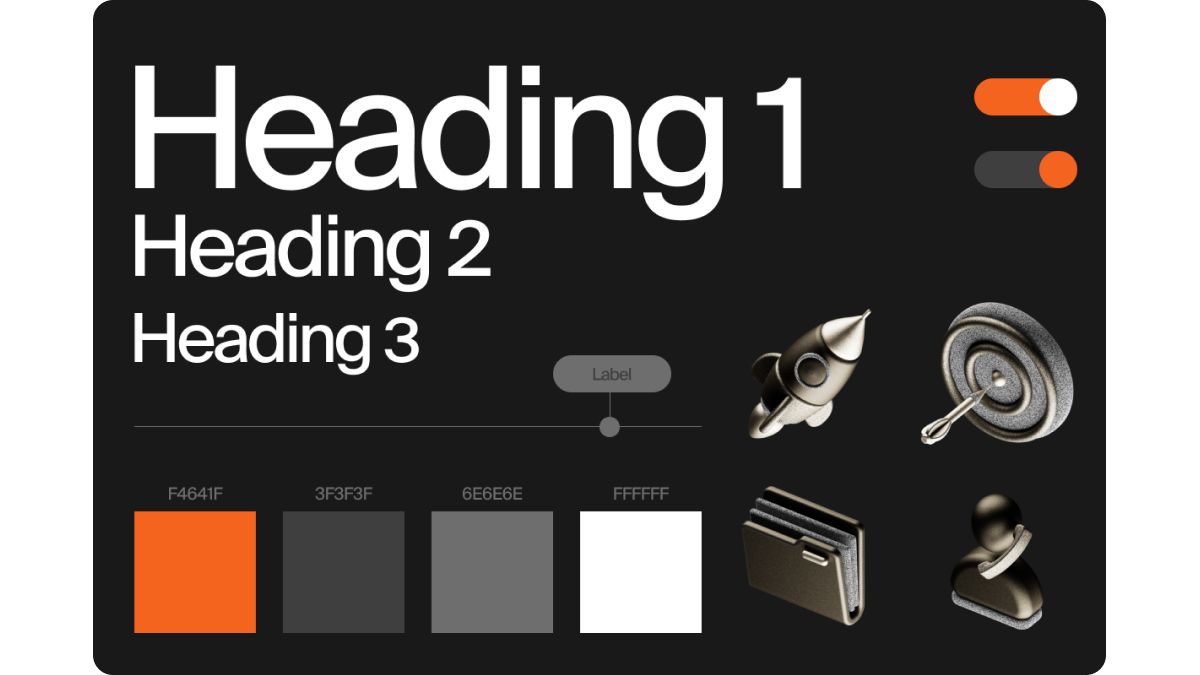
UX/UI-дизайнер отвечает за создание единого визуального стиля цифрового продукта. Сюда входит выбор сетки, цветов и шрифтов, визуальная композиция и другие графические элементы. У визуального дизайна тоже есть свои принципы, которые помогают делать сайт или приложение приятнее, а значит, также влияют на пользовательский опыт.
Например, принцип визуальной иерархии помогает направлять взгляд пользователя на элементы страницы или приложения в порядке их важности для бизнеса. Она может быть достигнута с помощью цвета, типографики или организации пространства. Например, важные элементы можно сделать яркими цветами, а второстепенные — приглушенными.

В чем заключается работа UX/UI-дизайнера
Отдельные UX- и UI-дизайнеры встречаются все реже, так как в современных цифровых продуктах одно направление без другого не может эффективно существовать. Чаще всего этим занимается один специалист — UX/UI-дизайнер.
Основные обязанности UX/UI-дизайнера:
- Исследование аудитории, проведение пользовательских интервью (CustDev), составление портрета пользователя.
- Анализ конкурентов.
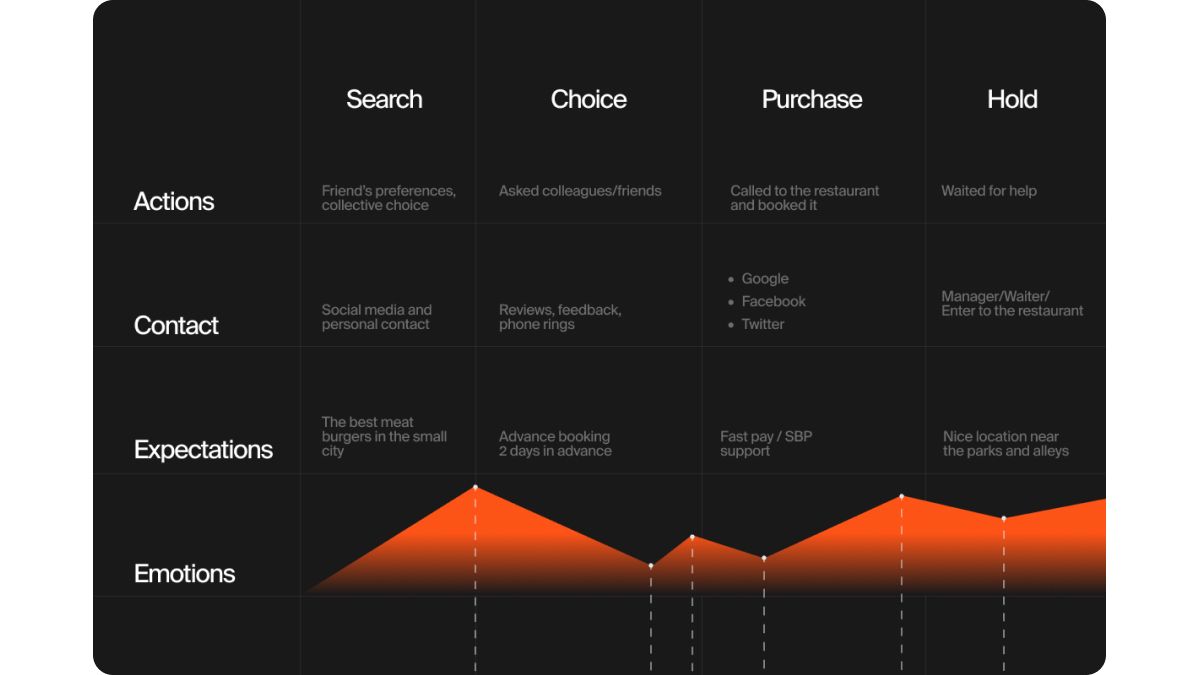
- Составление карты пути пользователя (CJM) и определение структуры продукта на ее основе, проектирование сценариев использования.
- Создание интерфейсов, передача и согласование прототипов.
- Участие или самостоятельное проведение тестирования прототипов — на широкой аудитории и фокус-группах. Доработка прототипов на основе обратной связи.
- Работа с визуальным стилем продукта: цветами, стилем кнопок, графикой, анимацией, типографикой, инфографикой, виджетами, поведением кнопок и так далее.
- Поддержка и развитие продукта, инициация улучшений и работа с ними.
Хард-скилы UX/UI-дизайнера:
- Софт. Свободно владеет Figma и процессом прототипирования, умеет отрисовывать UI-элементы, иконки.
- Типографика и верстка. Подбирает подходящий по характеру шрифт для создания правильного впечатления. Понимает, какие шрифты сочетаются между собой, и умеет создавать макеты, соблюдая правила верстки.
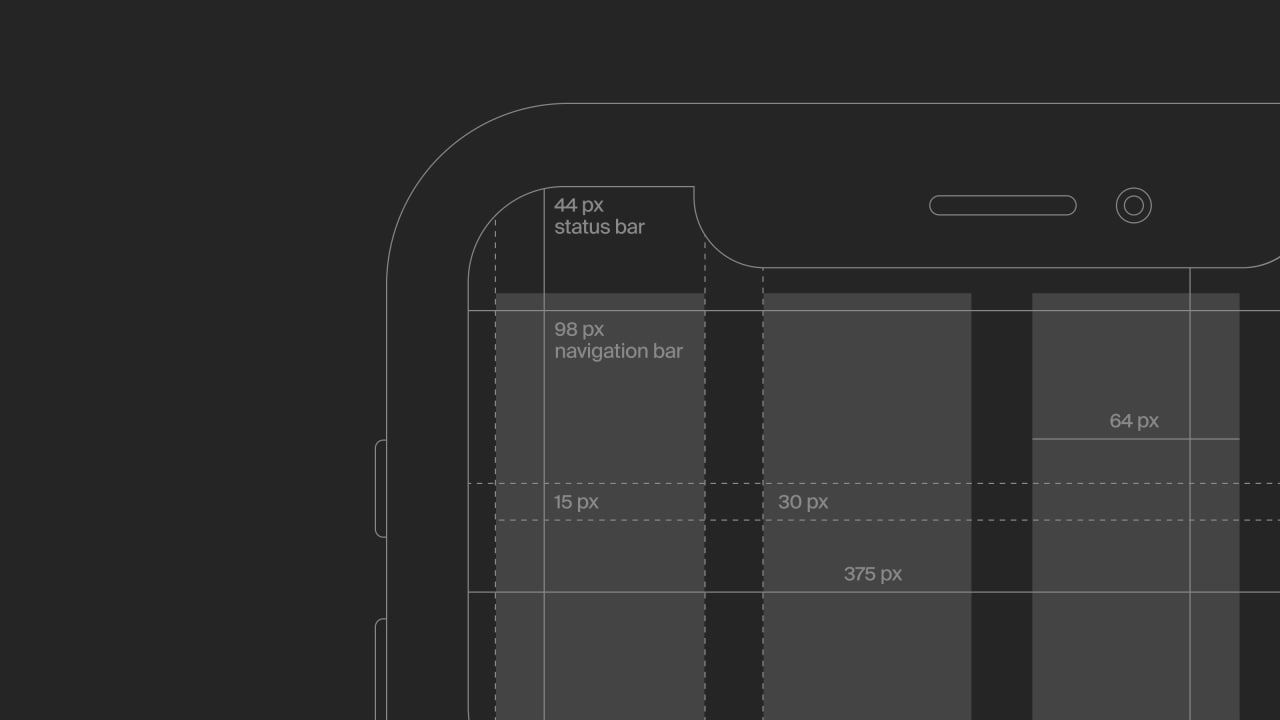
- Гайдлайны. Знает правила создания мобильного приложения или сайта.
- UX-исследования. Умеет проводить исследование аудитории, пользовательские интервью и составлять портрет пользователя.
- Юзабилити. Понимает адаптивность веб-интерфейсов и то, как сделать взаимодействие пользователя с интерфейсом легким и удобным.
- Насмотренность. Следит за трендами дизайна.
Софт-скилы UX/UI-дизайнера:
- Эмпатия. Понимает, что чувствует другой человек, чтобы создавать интуитивно понятные интерфейсы.
- Креативность. Способен придумывать уникальные решения проблем пользователей, которые выделят продукт на фоне конкурентов и повысят его эффективность.
- Работа в команде. Готов взаимодействовать и находить лучшие решения с коллегами-разработчиками, тестировщиками, менеджерами.
- Коммуникабельность. Умеет находить общий язык и располагать к себе не только команду, но и пользователей на интервью и тестированиях.
- Умение аргументировать. Может защитить свое дизайнерское решение перед заказчиком.
- Тайм-менеджмент. Умеет распределять свое время и соблюдать дедлайны.
Этапы работы UX/UI-дизайнера
Каждый сервис, приложение или сайт уникальны и решают разные задачи пользователей, поэтому каждый дизайнер ориентируется на конкретную задачу при создании интерфейса, но его работу можно разделить на несколько условных этапов.
Исследования
Чтобы погрузиться в задачу, дизайнеру необходимо хорошо изучить целевую аудиторию продукта, провести интервью с пользователями, изучить конкурентов и проанализировать, что уже есть в текущем продукте.
На этом этапе дизайнеру необходимо разобраться, какие задачи и проблемы пользователей он может решить и каким путем. Он также много общается с заказчиком, чтобы донести до него ценность того или иного решения.

Прототипирование
Когда все необходимые данные собраны, дизайнер приступает к визуализации структуры. Черновой и пока не детальный набросок, который показывает общую идею, называется вайрфреймом. Это может быть даже набросок от руки на бумаге. Проектирование макета, как правило, идет по методу «прогрессивного джипега», когда сначала делается общая структура, а затем постепенно прорабатываются детали.

Создание прототипа
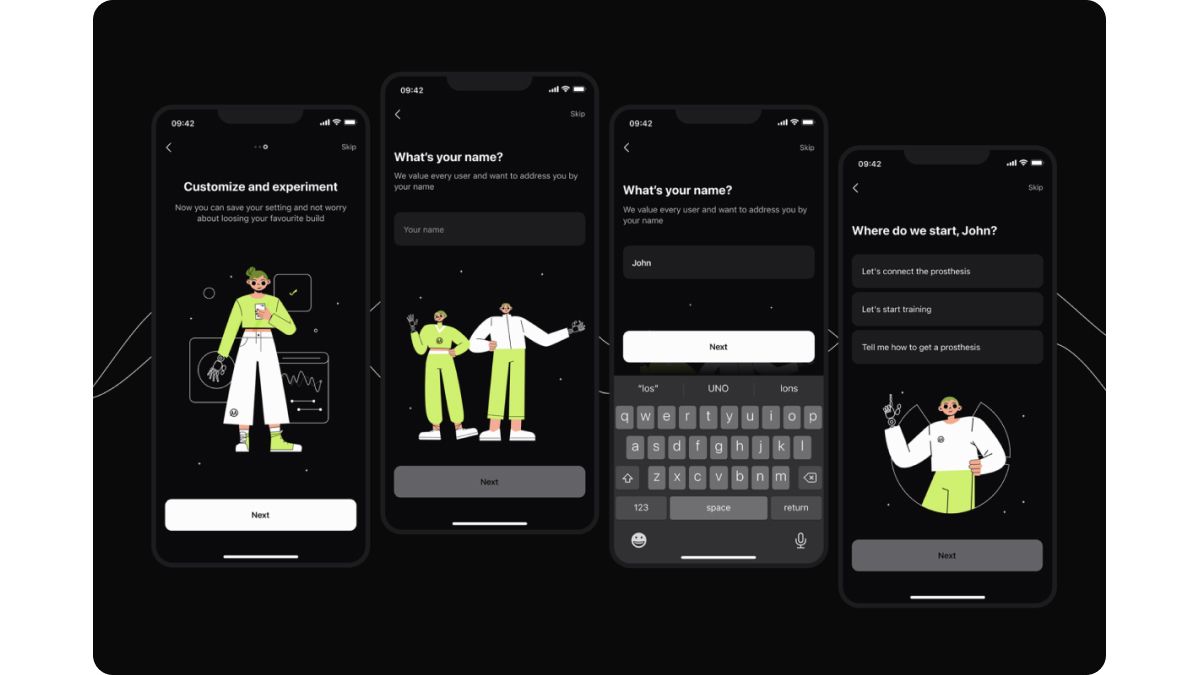
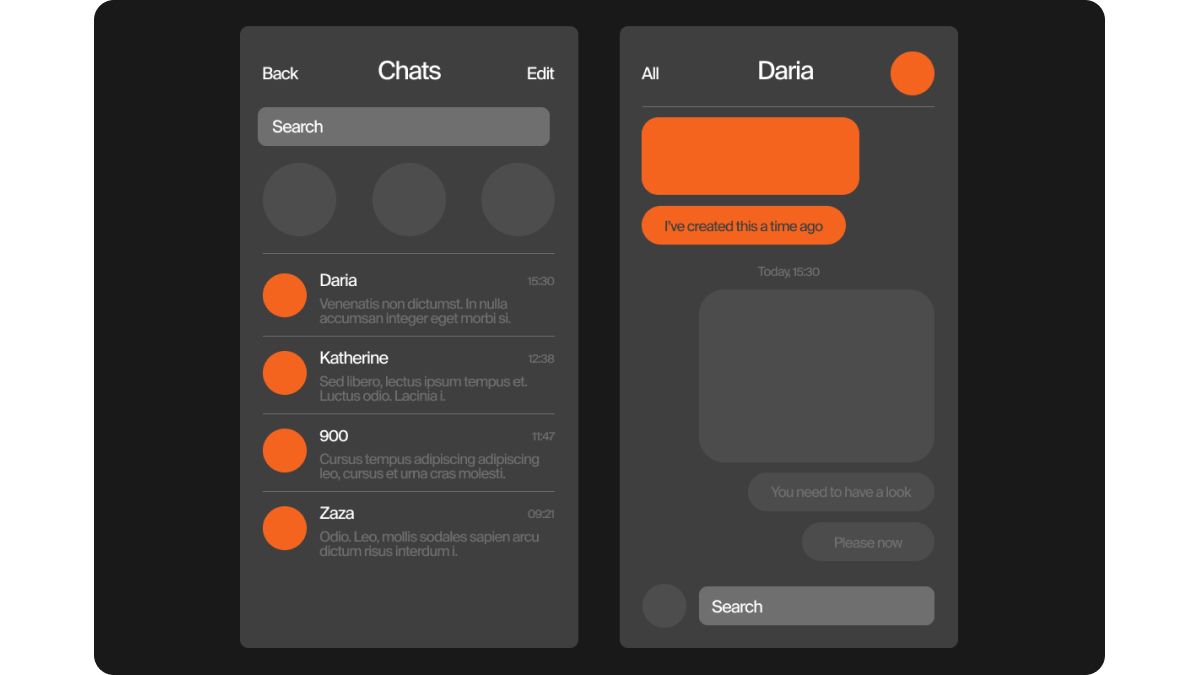
После того как вайрфрейм готов, дизайнер приступает к созданию макета. На этом этапе вайрфрейм обрастает цветами, текстами и шрифтами, иконками, картинками и так далее. Здесь начинается работа над UI-дизайном.

Разрабатывая UI-дизайн, специалист следит не только за гармоничностью интерфейса, но и за тем, чтобы пользователь мог быстро понять все состояния элементов. Например, что будет видеть пользователь, если неправильно заполнит поле. Как интерфейс оповестит его об ошибке — с помощью цвета или текста.
Также дизайнер должен следить, чтобы его интерфейс соответствовал стандартам доступности и был доступен для всех пользователей. Элементы интерфейса должны быть достаточно контрастны относительно фона. Проблемы с восприятием неконтрастных элементов могут возникнуть даже у пользователей с хорошим зрением. Например, при попадании на экран солнечных лучей, при использовании проектора или некачественного монитора. Все это необходимо учитывать при разработке UI-дизайна.
Тестирование
Дизайнер должен обязательно протестировать свой макет перед передачей в разработку, чтобы убедиться в его понятности для пользователей и выявить все ошибки перед финальным запуском. Для этого он использует разные методы — от коридорного до юзабилити-тестирования.
После прохождения этапа тестирования UX/UI-дизайнеры продолжают заниматься доработкой интерфейсов, и до выпуска продукта может пройти еще несколько итераций.

Курс «Дизайн мобильных приложений»
Разработаете дизайн продукта для iOS или Android, следуя логике пользователя.
UX/UI-дизайн в разных сферах
Профессия UX/UI-дизайнера напрямую связана с процессом диджитализации, которую только ускорила пандемия. Многие компании — от крупных корпораций до маленьких бизнесов — осознали важность собственных сайтов или приложений.
Применение UX/UI-дизайна в IT
Ни одна современная IT-компания не может обойтись без UX/UI-дизайнера, ведь он работает как над приложениями и сервисами для пользователей, так и над созданием интерфейсов для взаимодействия сотрудников внутренних продуктов компаний. При этом UX/UI-дизайнер в IT — это специалист, который может не только создать красивый интерфейс, но и готов много общаться с командой разработки и аналитиков, внимательно относиться к срокам, регулярно встречаться с командой и ретроспективно оценивать свой вклад в успех проекта. Его задачи смещены в сторону исследований, анализа и бизнес-составляющих.
Роль UX/UI-дизайна в маркетинге
Хороший UI/UX-дизайн улучшает опыт пользователя при взаимодействии с бизнесом, а значит, удовлетворенность клиента. Если сайт или мобильное приложение удобное и может быстро привлечь внимание пользователей, то это приведет к росту трафика и увеличению показателей конверсии.
UX/UI-дизайн в создании продуктов
Обычно это крупные компании со множеством подразделений, где дизайнер работает точечно над кусочком продукта или в рамках одного из направлений. Например, в «Яндексе» есть «Яндекс Погода» и «Яндекс Музыка» — дизайнер может присоединиться к работе над одним из них.
В продукте важно уметь работать с дизайн-системами, результатами исследований и метриками. А еще коммуницировать и работать с обратной связью, потому что предстоит обсуждать свои решения с командой и продуктовым менеджером.
Инструменты, которые используют UX/UI-дизайнеры
Figma

Онлайн-сервис для создания прототипов сайтов и приложений с доступным интерфейсом и возможностью совместно работать над проектом. Подходит и для более простых задач: создания векторных иконок, баннеров, презентаций.
Уверенного знания интерфейса и навыков в Figma будет достаточно, так как в сервисе можно решить все операционные задачи, которые выполняет UX/UI-дизайнер: нарисовать макеты, собрать интерактивные компоненты, анимировать переходы и спроектировать CJM.
Photoshop

Некоторые компании указывают в вакансиях требование уметь пользоваться программами Adobe Creative Cloud, поэтому данный софт мы относим к дополнительному. Это достаточно большой пакет графических редакторов с разными функциями. Знать его целиком не обязательно. Photoshop — одна из программ, которые иногда встречаются в описании вакансий.
Photoshop — это редактор растровых (пиксельных) изображений. Он пригодится для цветокоррекции картинок или вырезания объектов с фона.
Adobe Illustrator

Программа для создания и редактирования векторной графики, то есть изображений, состоящих из точек, линий и кривых.
Principle или Adobe After Effects


Инструменты для создания анимации элементов интерфейса и генерации интерактивного прототипа.
Miro или FigJam, Notion



Сервисы для визуализации данных, структуры, пути пользователя. Они помогают структурировать данные на этапе исследований.

Примеры успешных проектов в UX/UI-дизайне
Uber
Невозможно представить современный мир без быстрого и удобного вызова такси по клику в мобильном приложении и свободы передвижения.

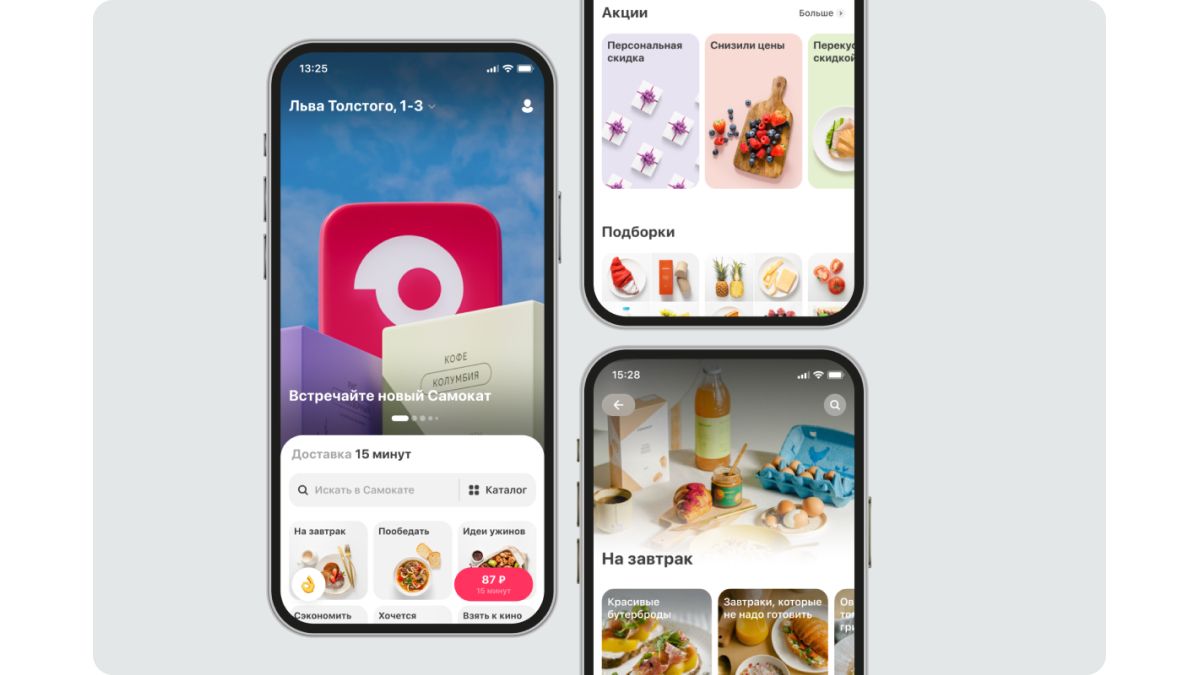
Самокат
Теперь не нужно выходить из дома за продуктами, если что-то неожиданно закончилось. Доставка продуктов освобождает время и дает сфокусироваться на важных делах.

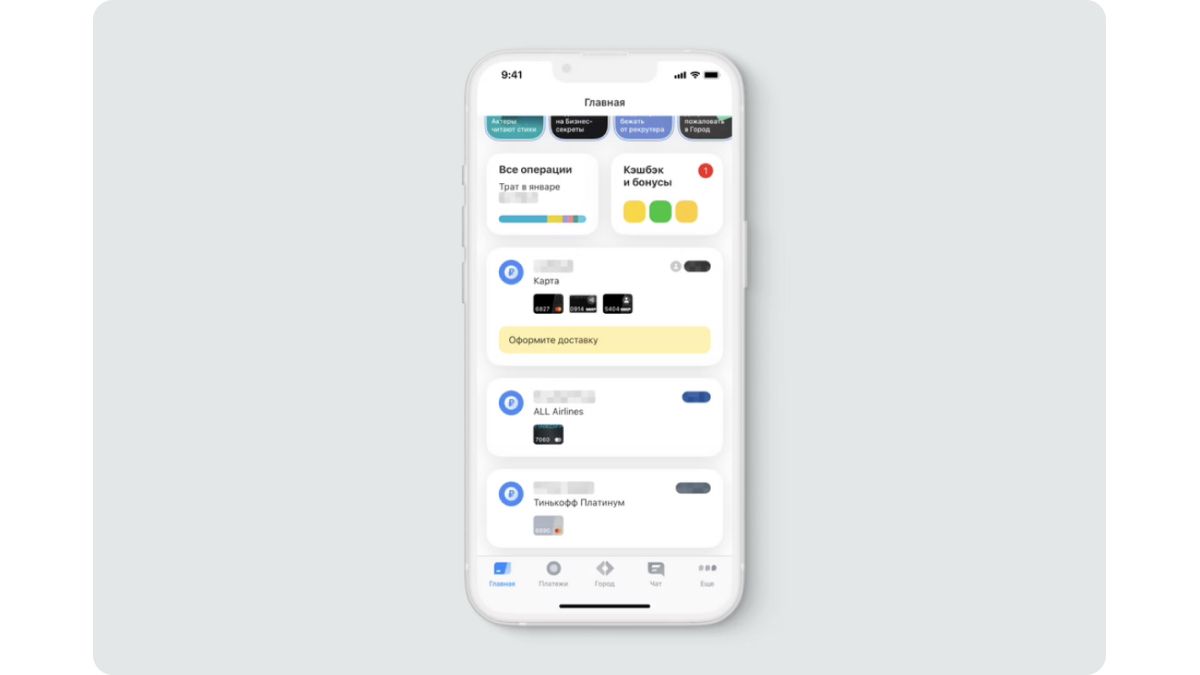
«Тинькофф»
Оплатить коммуналку или налоги, перевести деньги, забронировать столик в ресторане, быстро оформить рассрочку или следить за расходами — все в одном приложении.

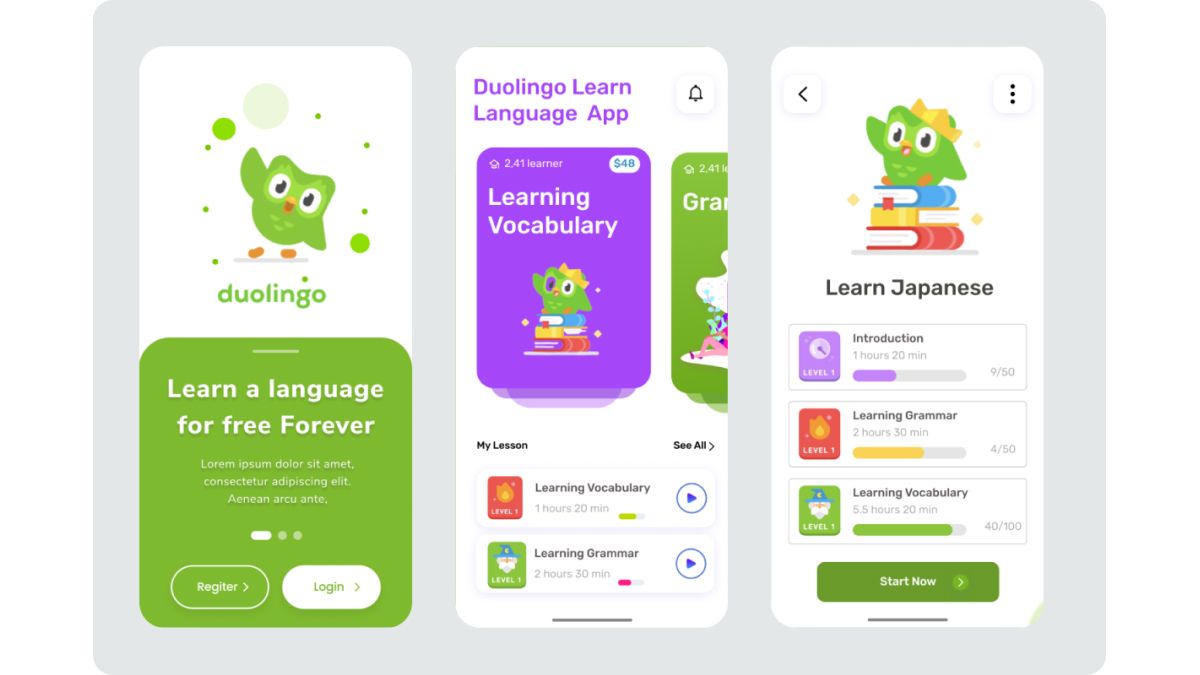
Duolingo
Бесплатная и самая популярная платформа для изучения языков изменила традиционный формат обучения на интерактивный и игровой — учить языки стало проще и интереснее.

Профессия UX/UI-дизайнер
Работа в сфере UX/UI-дизайна подойдет вам, если вы:
- получаете удовольствие и от креативных, и от аналитических задач;
- любите общаться с людьми, разбираться в их проблемах и делать их жизнь удобнее и понятнее;
- не боитесь рутинных задач;
- готовы освоить программы и постоянно развивать технические навыки;
- готовы работать в команде, продвигать свои идеи и отстаивать решения.
Почему стоит выбрать профессию UX/UI-дизайнер
UX/UI-дизайнер — одна из пятнадцати самых востребованных профессий в мире. Все больше компаний переходят из офлайна в онлайн, поэтому спрос среди работодателей только растет. Об этом говорит статистика: на сайте hh.ru размещено более 1800 вакансий (по данным на июль 2023 года).

Практически ни один бизнес — от небольшого маникюрного салона до крупной корпорации — не обходится без сайта или мобильного приложения.
По данным hh.ru, средняя зарплата UX/UI-дизайнера в России составляет около 120 000 рублей. Уровень зарплаты зависит от опыта и компетенций.
Путь к профессии UX/UI-дизайнер
Путь в профессию у каждого дизайнера свой, но начинается он всегда с изучения теории и отработки навыков. Для начала полезно развить в себе дизайн-мышление — метод креативного решения задач и проблем. Особенность дизайн-мышления заключается в выходе за рамки привычных и очевидных идей, поэтому оно применяется как в создании новых продуктов и услуг, так и в повседневной жизни, когда обычные пути решения проблемы не работают. Один из главных популяризаторов дизайн-мышления — дизайнер и инженер Дэвид Келли. В 1990-х он даже основал IDEO, одну из самых известных дизайн-компаний в мире, которая объявила подход дизайн-мышления своей основной доктриной. Подробнее об этом методе можно прочитать в книге нынешнего CEO компании IDEO Тима Брауна «Дизайн-мышление в бизнесе». В ней он рассказывает, почему потенциал дизайнера не ограничивается только созданием привлекательного облика готовых идей, а распространяется на все этапы их разработки.
UX/UI-дизайнеру требуется широкий спектр не только хард-скилов, но и софт-скилов, ведь специалисту необходимо понимать, что чувствуют пользователи, в чем их мотивация и страхи. Все это точно пригодится для составления сценария пользователя (User Flow) и карты пользовательского опыта (CJM). Вы уже точно обладаете какими-то из этих навыков, которые получили на прошлой работе или учебе, поэтому не бойтесь использовать свой прошлый опыт и продолжайте пополнять недостающие.
Мы попросили Cергея Кондаурова, директора по дизайну сервисов и устройств с машинным интеллектом в «Яндексе», рассказать о навыках, которые он проверяет, когда нанимает и обучает дизайнеров, и поделиться советами, как эти навыки получить и улучшить.
Чтобы понять, в какой точке вы находитесь сейчас и каких навыков вам не хватает, Сергей подготовил для вас анкету самопроверки.

Начните осваивать правила UX-дизайна. В этом вам помогут курсы, книги или блоги. Например, книга «Не заставляйте меня думать» Стива Круга, где можно познакомиться с основами веб-дизайна и юзабилити. А на годовой программе «UX/UI-дизайнер» студенты учатся проектировать удобные интерфейсы для сайтов и мобильных приложений.
Приступайте к практике и начинайте осваивать инструменты. Не переживайте, для первых прототипов вам понадобится только бумага и ручка, а потом можно переходить к освоению необходимых программ. Например, начать визуализировать прототипы в Figma.
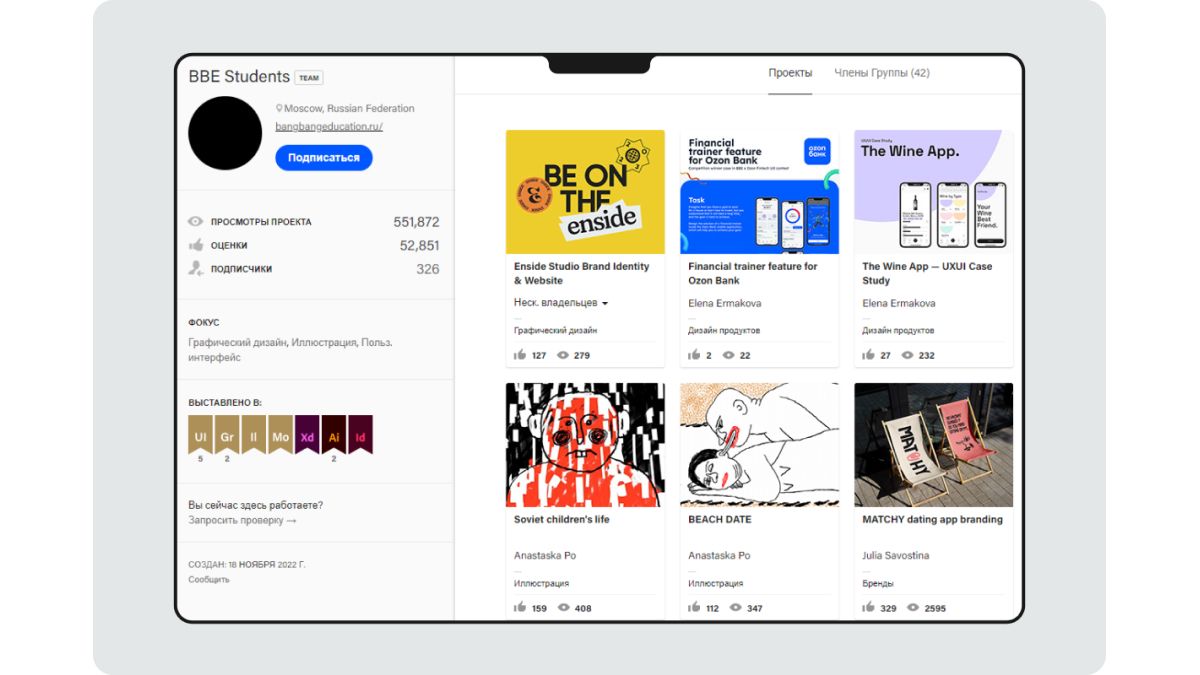
Не забывайте вдохновляться и анализировать удачные решения других. Огромное количество примеров сайтов или мобильных приложений можно найти на Behance. А у студентов школы Bang Bang Education есть своя группа на Behance, куда они выкладывают работы, которые сделали на наших курсах и программах.

Первые шаги на пути к карьере UX/UI-дизайнера
В нашей школе есть две большие программы, чтобы освоить профессию UX/UI-дизайнера с нуля.
Годовая программа «UX/UI-дизайнер», которая позволяет за 12 месяцев освоить все необходимые для выхода на рынок навыки. Студентов ждет целый год погружения в сферу — основы UX/UI-дизайна, исследование пользователей, продуктовые метрики, дизайн-системы и no-code инструменты.
Расширенный курс «UX/UI-дизайнер Plus», который мы адаптировали так, чтобы те знания, которые получат студенты, сразу пригодились на работе в IT-компаниях.
Чтобы студенты еще больше практиковались на реальных проектах и увеличили шансы найти работу, во время курса мы организуем онлайн-стажировку в IT-компании! Так выпускники будут обладать знаниями и навыками продуктового дизайнера уровня Junior+ с возможностью быстрого роста до Middle в ведущих IT-компаниях.
На обоих курсах студенты успевают выстроить коммуникацию по нескольким направлениям: между собой, с преподавательским составом и командой BBE, с целым дизайн-сообществом. Мы точно знаем, что за год можно стать дизайнером или полностью обновить устаревшие скилы!