Содержание
- Концепция и особенности Readymag
- Как в нем работать
- Примеры сайтов, сделанных в Readymag
- Плюсы и минусы
- Сравнение Readymag и Tilda
Readymag — это конструктор, предназначенный для создания интерактивных и визуально привлекательных веб-сайтов без необходимости программирования. При помощи сервиса можно создавать сайты, презентации, журналы, портфолио и другие мультимедийные дизайны, делая процесс максимально удобным и быстрым для пользователей с любым уровнем опыта.
Концепция и особенности Readymag
В Readymag можно создавать и редактировать все в одном интерфейсе без необходимости использования сторонних инструментов. Он интуитивно понятен дизайнерам, так как похож на другие графические редакторы, такие как Adobe Photoshop или Figma.
Преимущества Readymag:
- Огромные возможности анимации.
- Шаблоны, которые упрощают создание проектов и позволяют быстрее реализовать творческую идею.
- Простота использования: можно перемещать практически все элементы, изменять их размер и форму, а также применять различные стили и эффекты. Это позволяет реализовать практически любую дизайнерскую задумку.
- Наличие облачного хранения, обеспечивающего доступ с любого устройства.
- Встроенные инструменты SEO-оптимизации, которые помогают улучшить видимость сайтов в интернете.
- Возможность добавления видео, аудио и других мультимедийных файлов.
- Возможность совместной работы над проектами, что особенно полезно для команд и агентств.
Что в нем можно создать
- уникальные веб-сайты без необходимости программирования

- эффективные лендинговые страницы, которые можно настроить под конкретные маркетинговые кампании
- интерактивные презентации с анимацией и мультимедиа
- цифровые журналы и портфолио
- блоги
- привлекательную и информативную инфографику
Онлайн-интенсив «Сайт-визитка в Readymag»
Разовьете насмотренность и придумаете концепцию страницы. Выберете графическое решение и создадите свою креативную визитку.
Как в нем работать
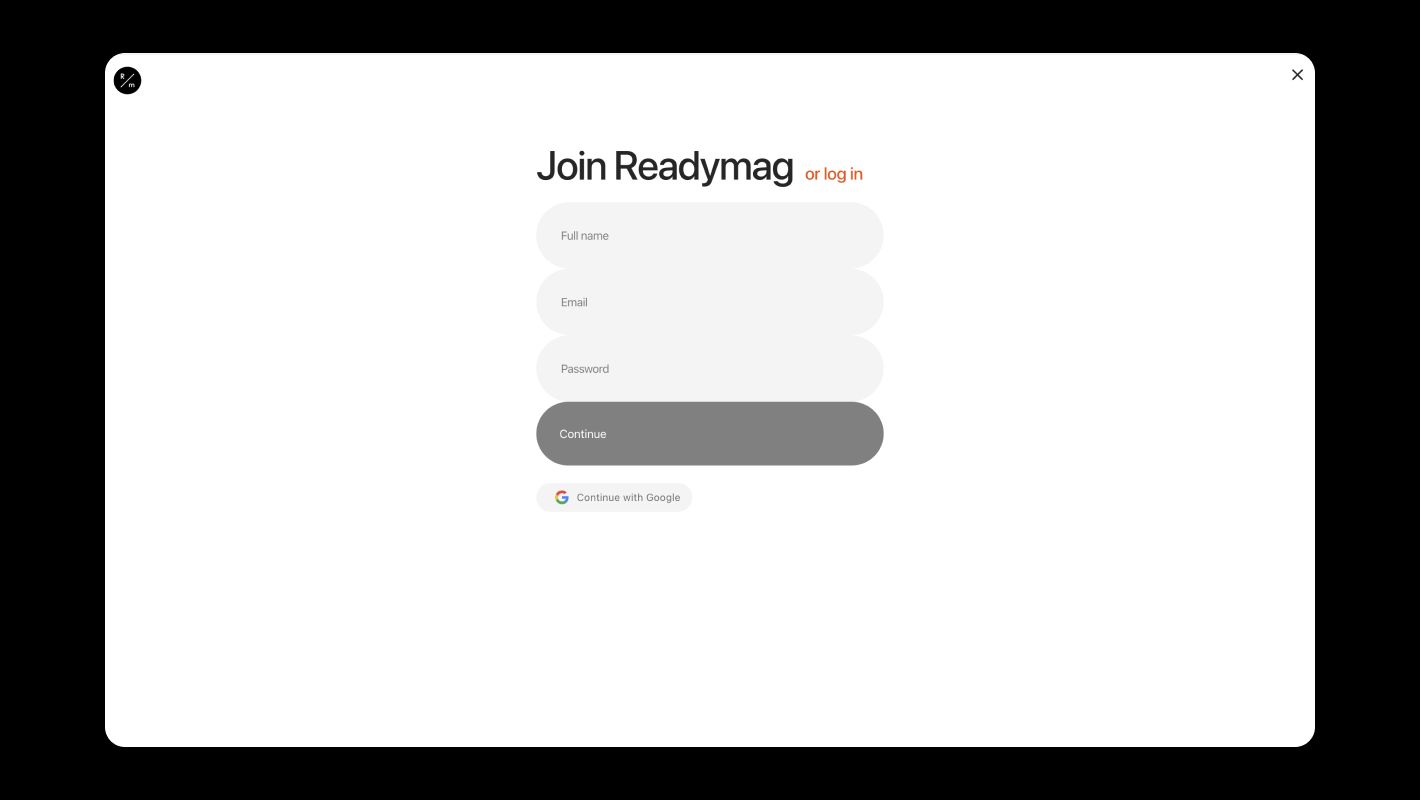
Регистрация и вход
Зарегистрируйтесь на сайте Readymag и создайте учетную запись. После регистрации войдите в свой аккаунт.

Создание нового проекта
Нажмите кнопку «Создать проект» на главной странице вашего аккаунта. Выберите тип проекта: веб-сайт, журнал, портфолио или лендинг.
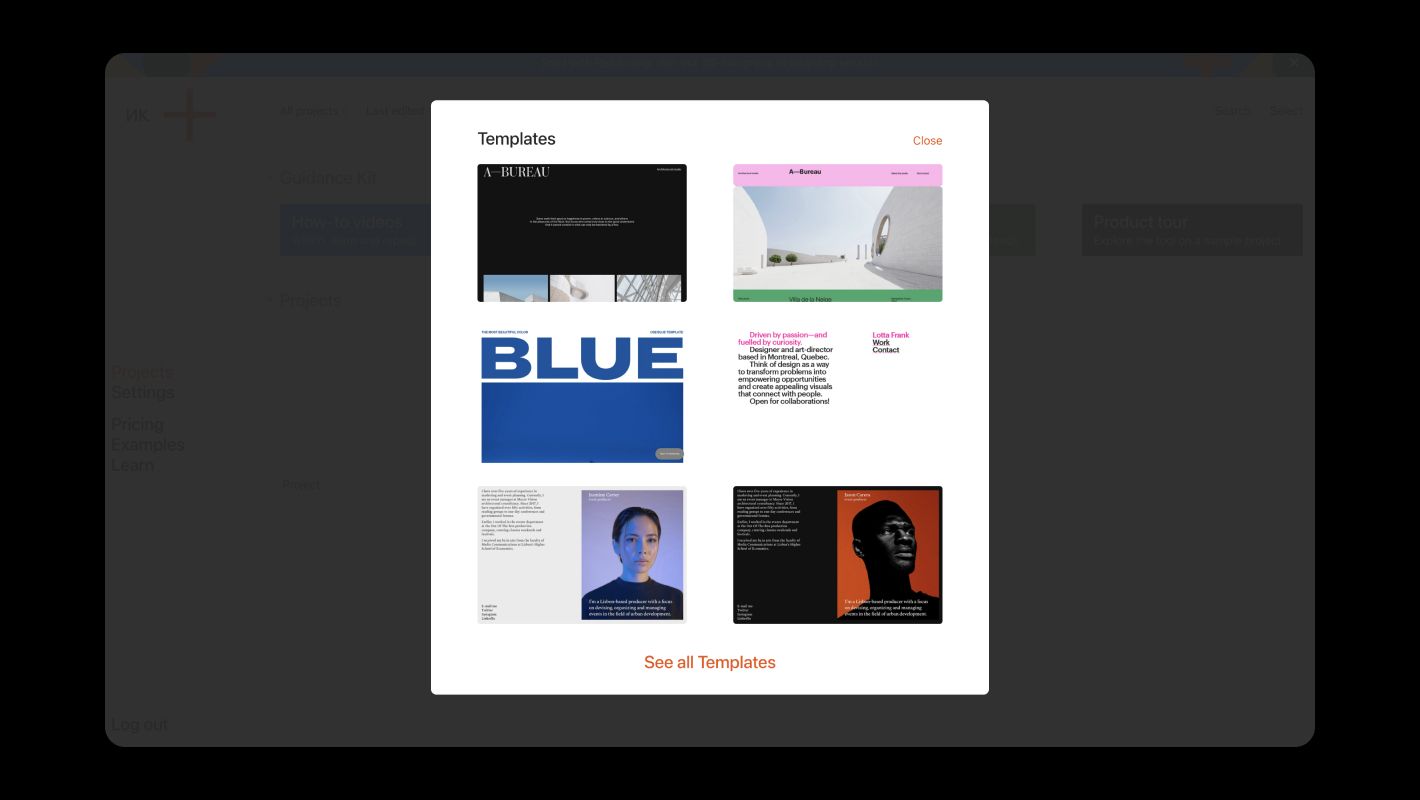
Выбор и настройка шаблона
Выберите шаблон из библиотеки. Шаблоны помогают быстрее начать работу, предоставляя предустановленные макеты, стили и виджеты. Настройте шаблон под свои нужды. Измените цвета, шрифты и элементы дизайна, чтобы они соответствовали вашему бренду.

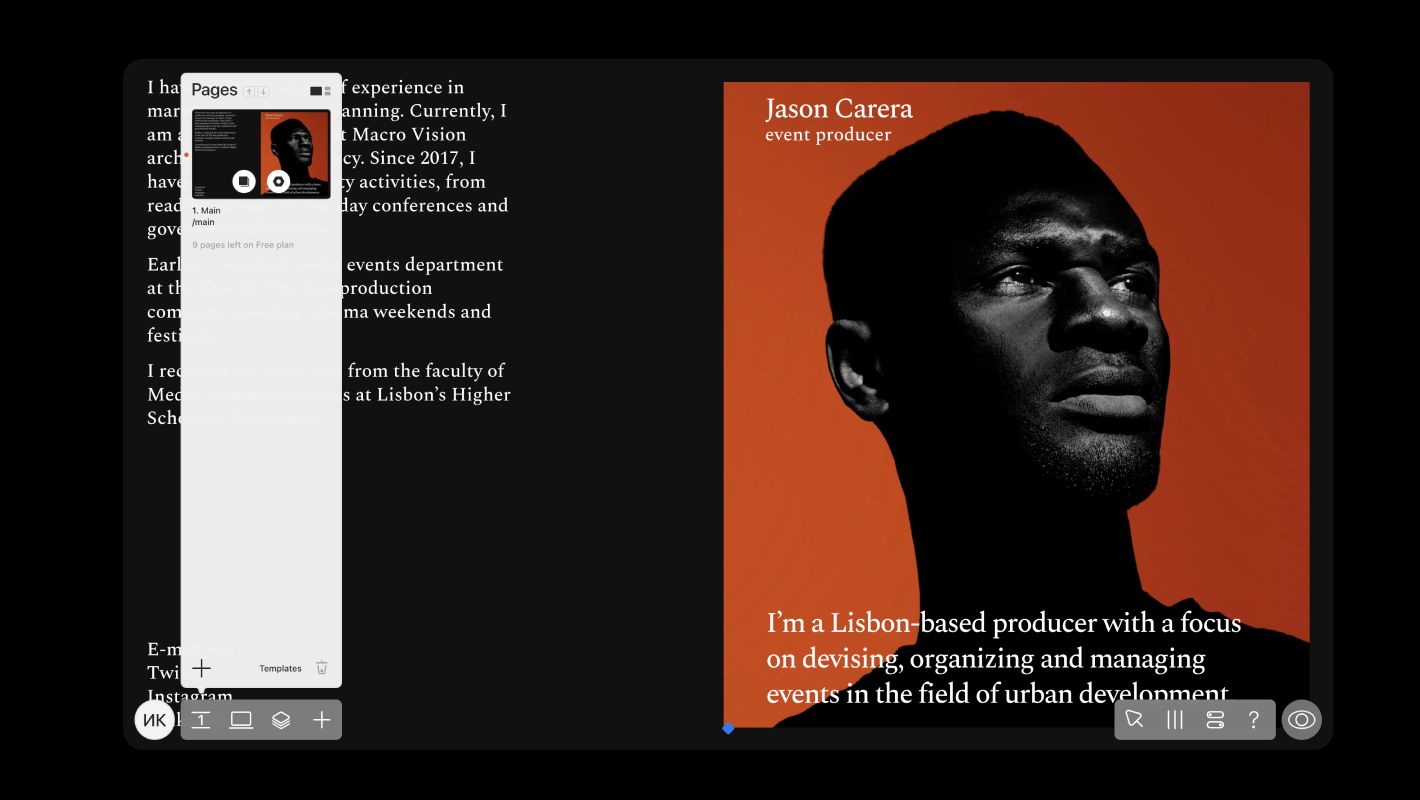
Добавление и редактирование страниц
Добавьте необходимые страницы в проект. Перейдите в режим редактирования страницы и добавьте такие элементы, как текстовые блоки, изображения, видео и формы. Используйте визуальный редактор для перетаскивания и размещения элементов на странице. Настройте размеры, расположение и стилизацию каждого элемента.

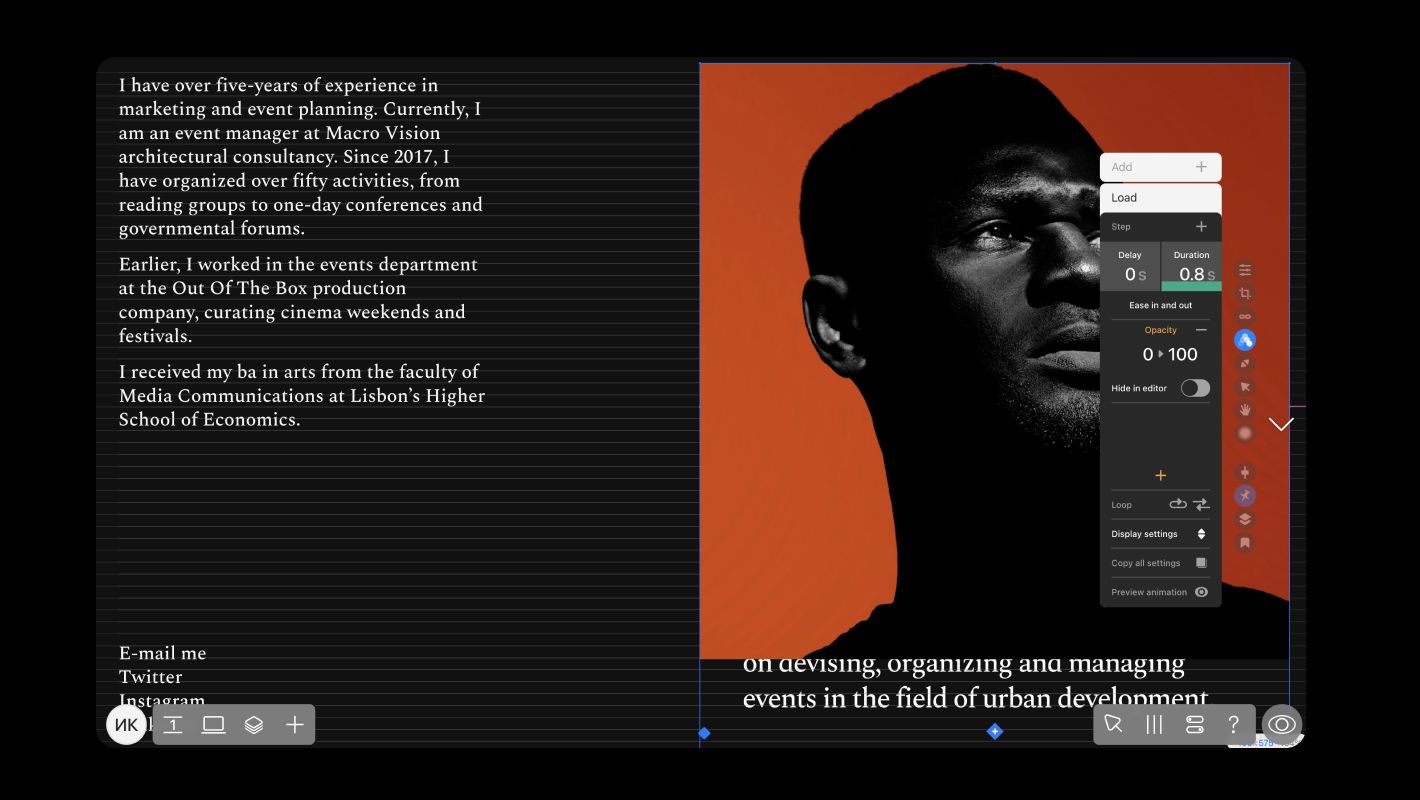
Добавление анимации и переходов
В разделе «Анимации» настройте анимации для элементов и переходы между страницами. Это поможет сделать дизайн более динамичным и привлекательным.

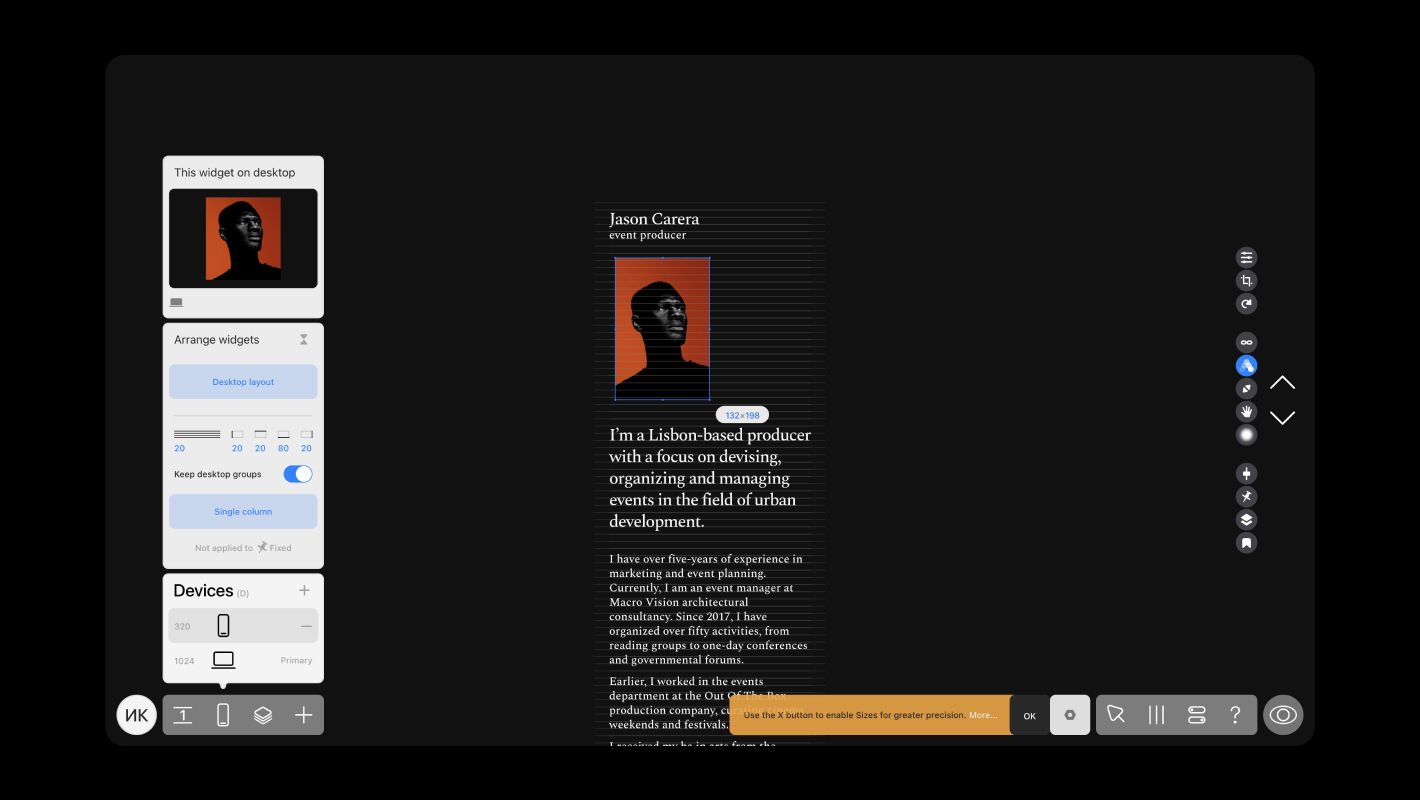
Адаптация под разные устройства
Переключайтесь между режимами просмотра (десктоп, планшет, мобильный) и корректируйте дизайн, чтобы он правильно отображался на всех устройствах.

Интеграция мультимедийных файлов
Добавьте видео, аудио и другие мультимедийные файлы в проект. Используйте встроенные инструменты для их настройки и стилизации.
Оптимизация для поисковых систем (SEO)
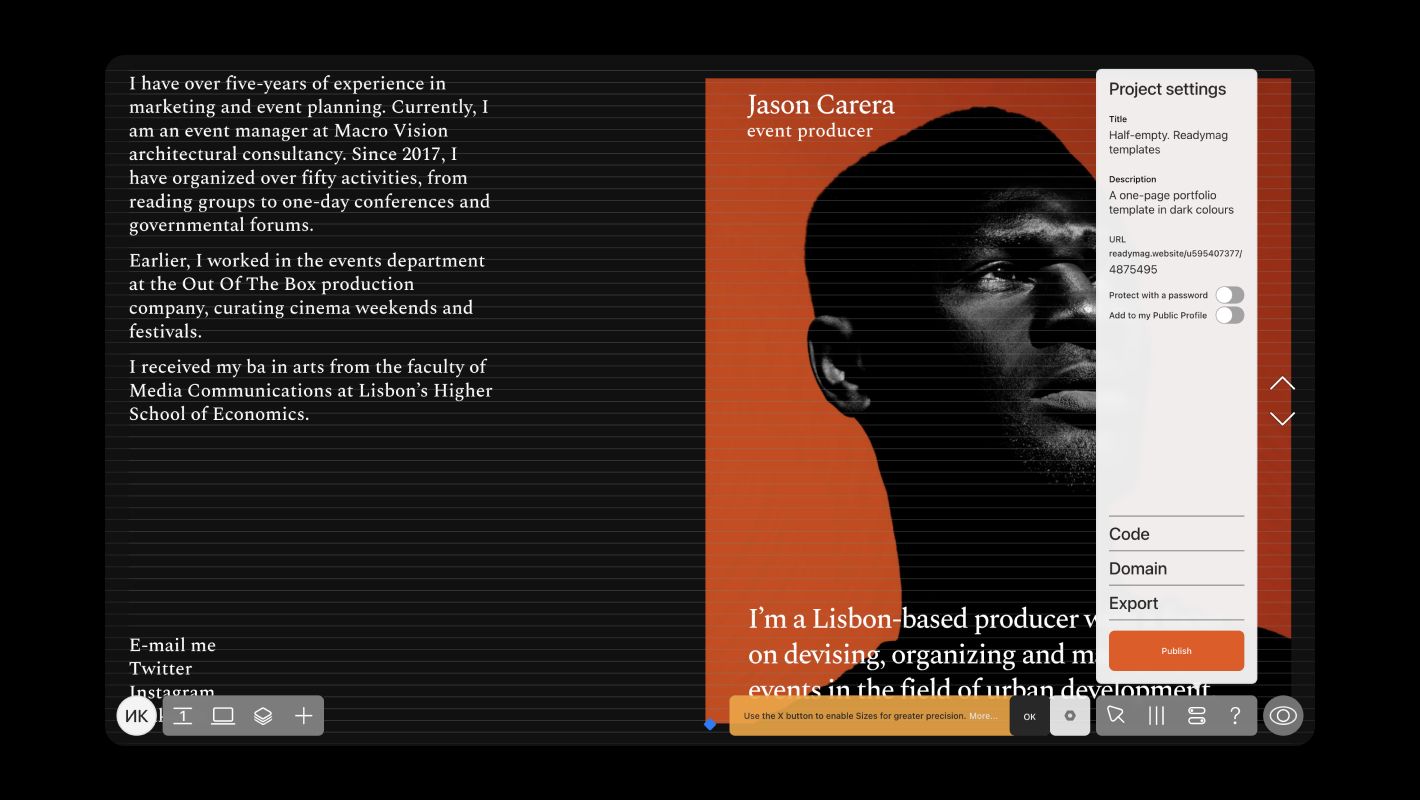
В разделе настроек проекта введите метатеги, ключевые слова и описания для страниц. Это поможет улучшить видимость вашего проекта в поисковых системах.

Публикация проекта
Нажмите кнопку «Опубликовать» и выберите доменное имя для проекта. В данном сервисе можно использовать собственный домен или поддомен.
Анализ и мониторинг
Используйте встроенные инструменты аналитики для отслеживания посещаемости и взаимодействия пользователей с проектом. Анализируйте данные и вносите необходимые изменения для улучшения дизайна. При необходимости можно пригласить других пользователей для совместной работы над проектом. Настройте права доступа для каждого участника команды.
Поддержка и обучение
Ознакомьтесь с разделом поддержки и документацией на сайте Readymag. Используйте обучающие материалы, вебинары и форумы для получения дополнительных знаний и советов.
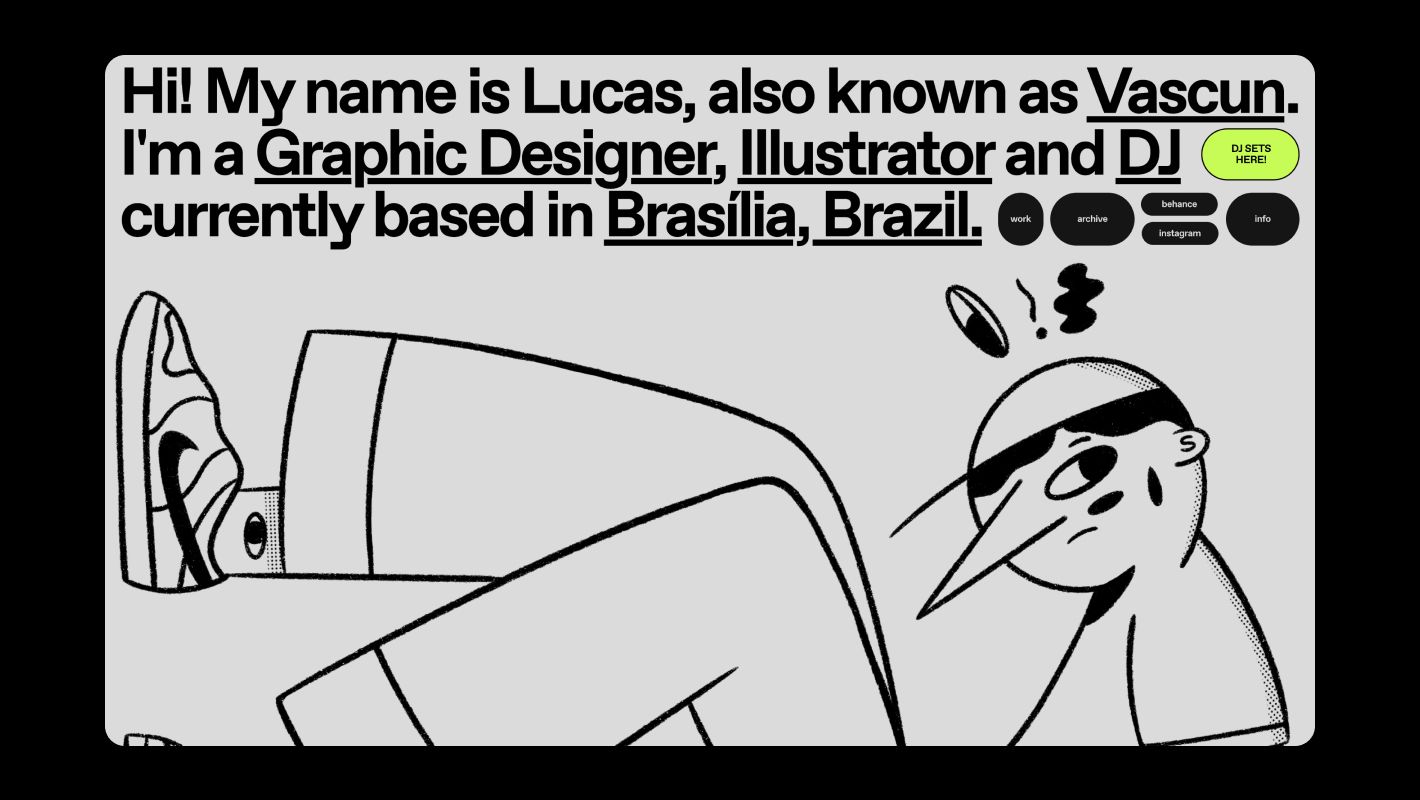
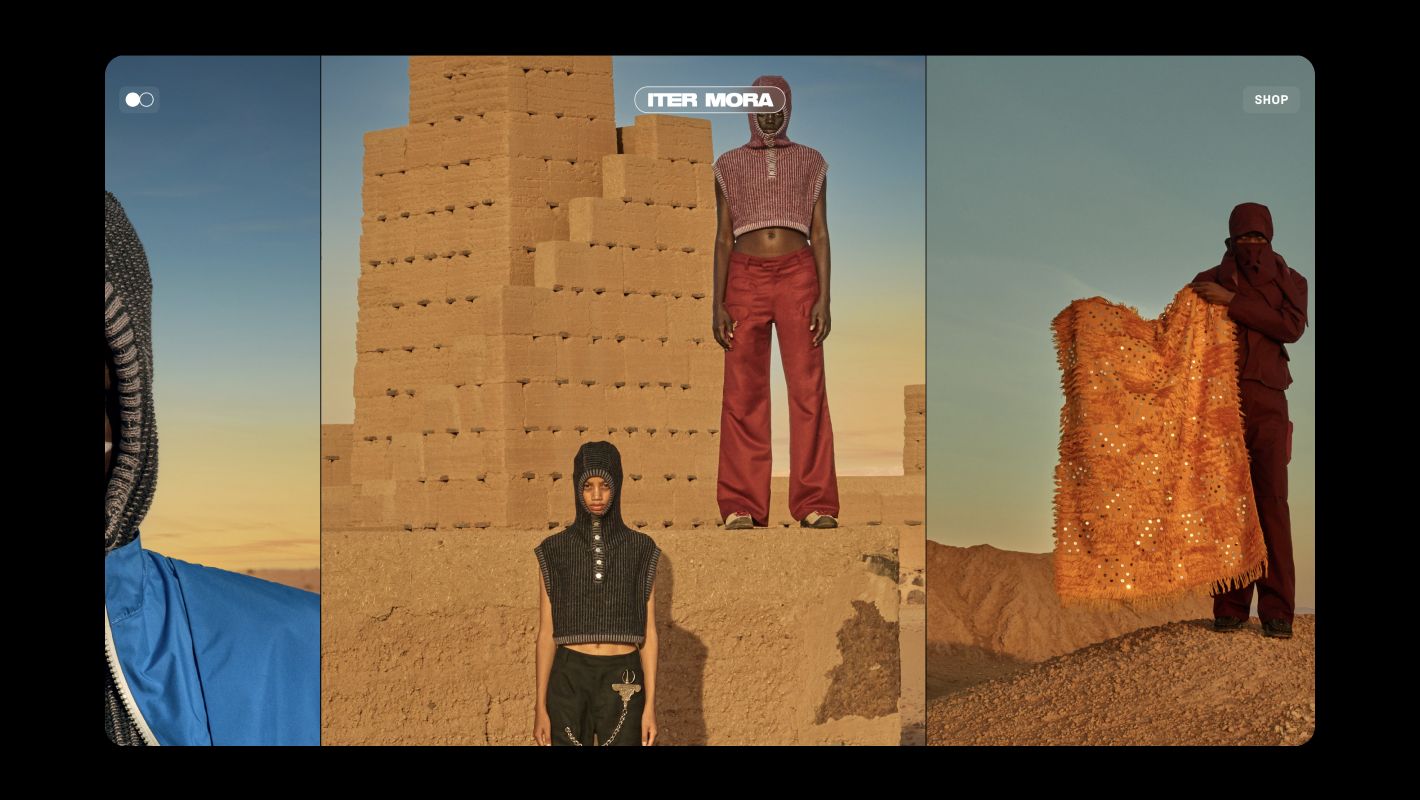
Примеры сайтов, сделанных в Readymag




Плюсы и минусы
Плюсы:
- Интуитивный интерфейс. Платформа легко осваивается даже новичками благодаря простому и понятному интерфейсу.
- Адаптивность. При помощи нее можно подстраивать дизайн под различные устройства (компьютеры, планшеты, смартфоны).
- Широкие дизайнерские возможности. Большое количество шаблонов и гибкие настройки позволяют создавать уникальные и стильные проекты.
- Анимации и интерактивность. Можно добавлять огромное количество нестандартных анимаций и интерактивных элементов, что делает сайты более привлекательными и динамичными.
- Быстрая публикация. Легкость в публикации и возможность выбора собственного домена упрощают процесс вывода проекта в сеть.
- Интеграция мультимедиа. Простое добавление и настройка мультимедийного контента улучшает визуальное восприятие проектов.
Минусы:
- Долгая загрузка страниц. Из-за большого количества анимаций сайт грузится очень долго.
- Ограниченные функции для больших проектов. Платформа больше ориентирована на небольшие и средние проекты, что может не подойти для крупных корпоративных сайтов.
- Зависимость от интернет-соединения. Нет возможности работать офлайн.
- Платные функции. Некоторые полезные функции доступны только в платных версиях.
- Ограниченные возможности для кодинга. Платформа не подходит для пользователей, которым необходимо глубокое вмешательство в код и создание сложных кастомных решений.
- Сложности с SEO. Платформе не хватает более продвинутых инструментов для SEO-оптимизации.