Содержание
- Является ли HTML языком программирования
- Из чего состоит HTML
- Самые важные HTML-теги
- Как HTML работает на сайтах
- Что нельзя сделать на HTML
HTML — это язык гипертекстовой разметки, а также основа всех сайтов и современной веб-разработки. Когда браузер открывает любую страницу в интернете, он загружает HTML-код, который написан в текстовом файле. В соответствии с ним браузер располагает элементы на веб-странице: заголовки, абзацы, таблицы, изображения и видео. Также с помощью HTML можно создавать гиперссылки, которые ведут на другие сайты. Владение этим языком — полезный навык для всех программистов. Если вы хотите начать карьеру в веб-разработке, то без HTML никуда. Научиться писать HTML-код можно за пару часов.
Является ли HTML языком программирования
В расшифровке названия HTML (hypertext markup language) хранится ответ на этот вопрос. Это язык разметки, а не программирования. Его основная задача — структурировать элементы на веб-странице в нужном порядке, поэтому возможности HTML ограничены. Использование JavaScript — языка программирования — требуется позже: для того чтобы добавить на сайт интерактивность.
Но именно с HTML начинается изучение веб-разработки. Без знания его основ нельзя переходить к изучению языков программирования.
Из чего состоит HTML
Создавать HTML-страницы очень просто. Они представляют собой текстовый файл, сохраненный с расширением .html. Внутри этого файла перечисляются элементы веб-страницы, записанные с помощью тегов. Чтобы добавить на страницу сайта видео, используется тег <video>, а для отображения таблицы — тег <table>.
Анатомия элемента
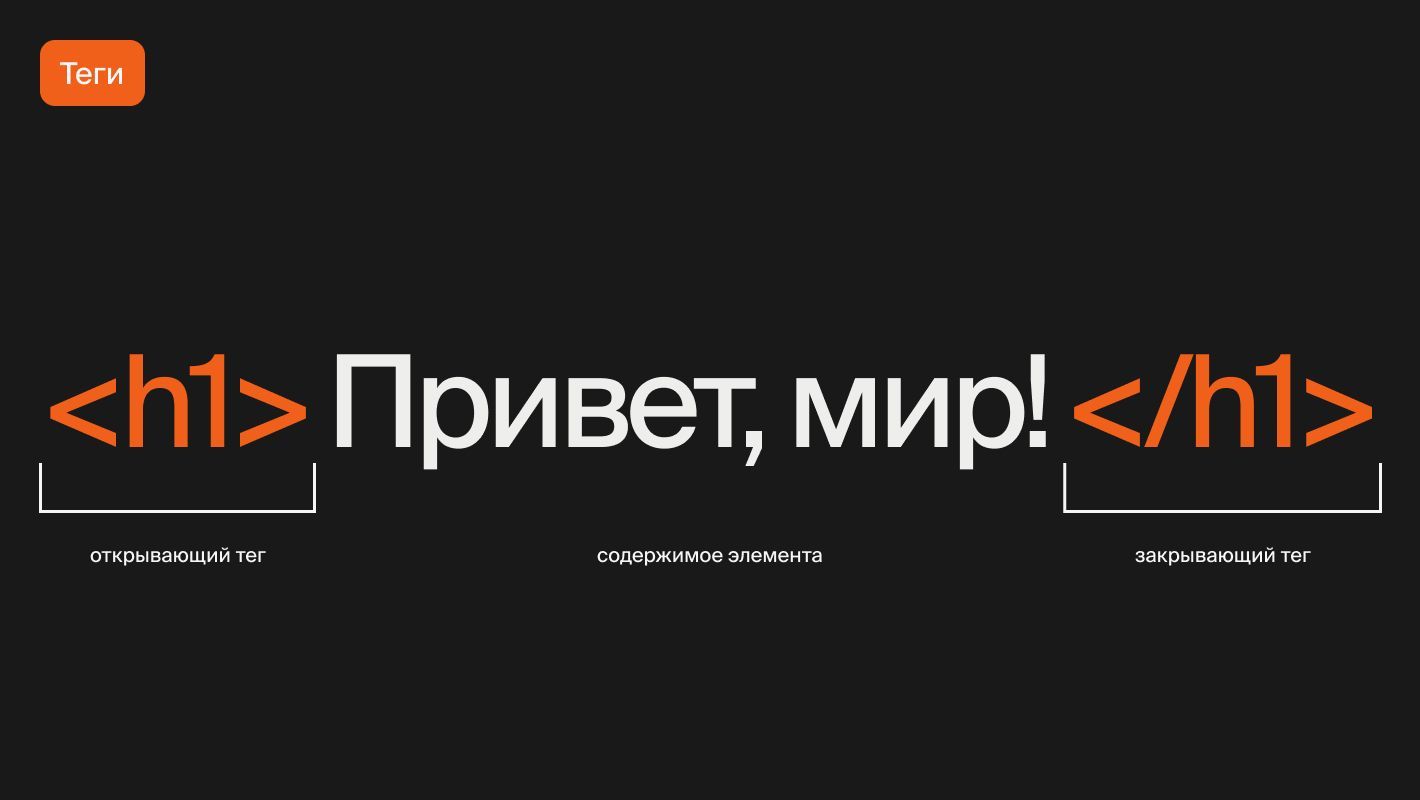
Элемент в HTML-разметке состоит из трех частей: открывающего тега, закрывающего тега и содержимого. Посмотрим, как написан элемент, на примере заголовка.

- Открывающий тег. Он представляет собой название элемента, заключенное в угловые скобки. В данном случае элемент называется h1, что значит «заголовок первого уровня» (level one header). Открывающий тег указывает браузеру, что перед ним новый элемент, который нужно отобразить соответствующим образом.
- Содержимое элемента. То, что конкретно должен отобразить браузер. В данном случае — текст.
- Закрывающий тег. Выглядит так же, как открывающий тег, только с косой чертой перед названием элемента. Выполняет похожую функцию: говорит браузеру, что элемент заканчивается.

Одиночные теги
В примере с заголовком мы обернули фразу (содержимое элемента) в два тега: открывающий и закрывающий. Их принято называть парными. Если мы забудем добавить один из них, это приведет к ошибке.
Однако существуют теги, которые добавляют конкретный элемент на страницу. Такие теги называются одиночными, потому что не требуют закрывающего тега.

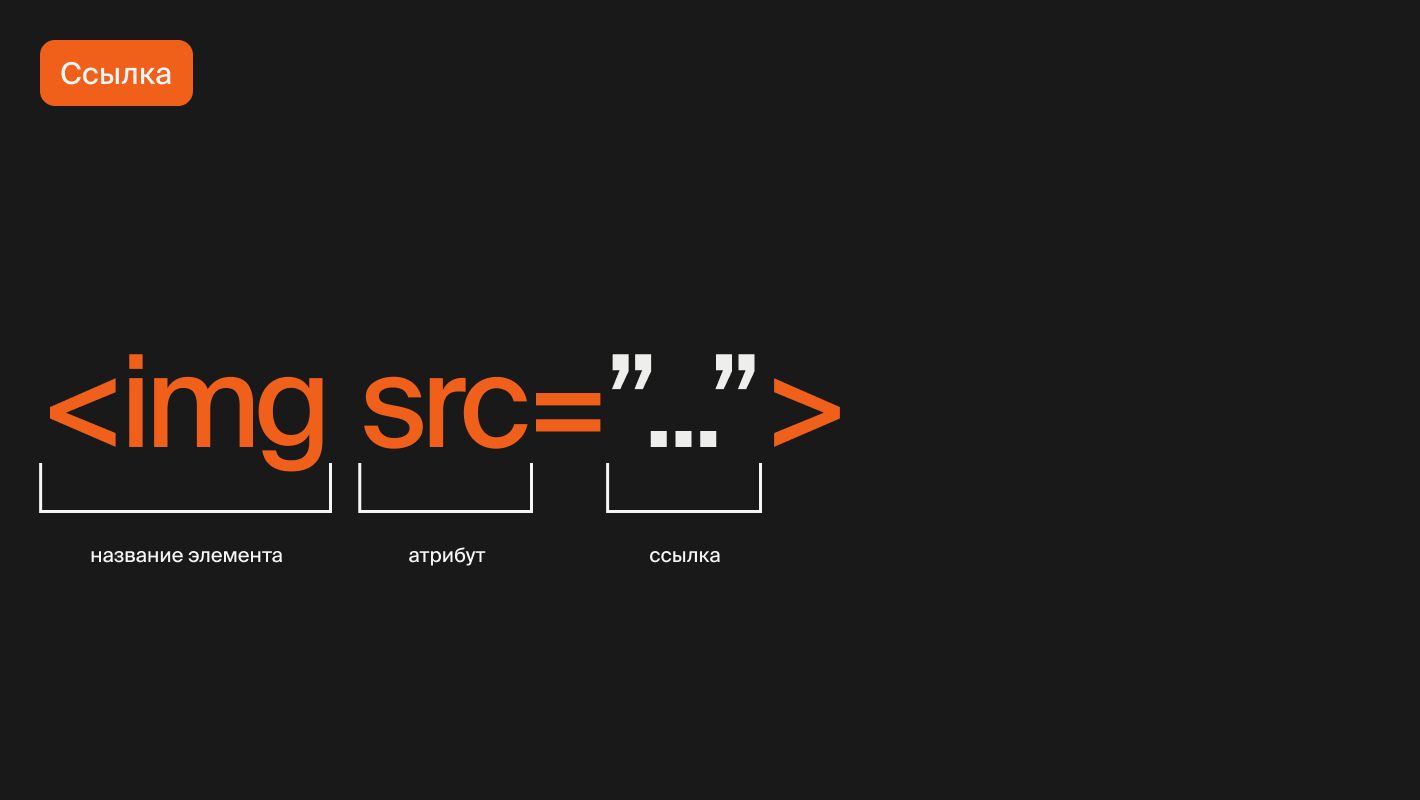
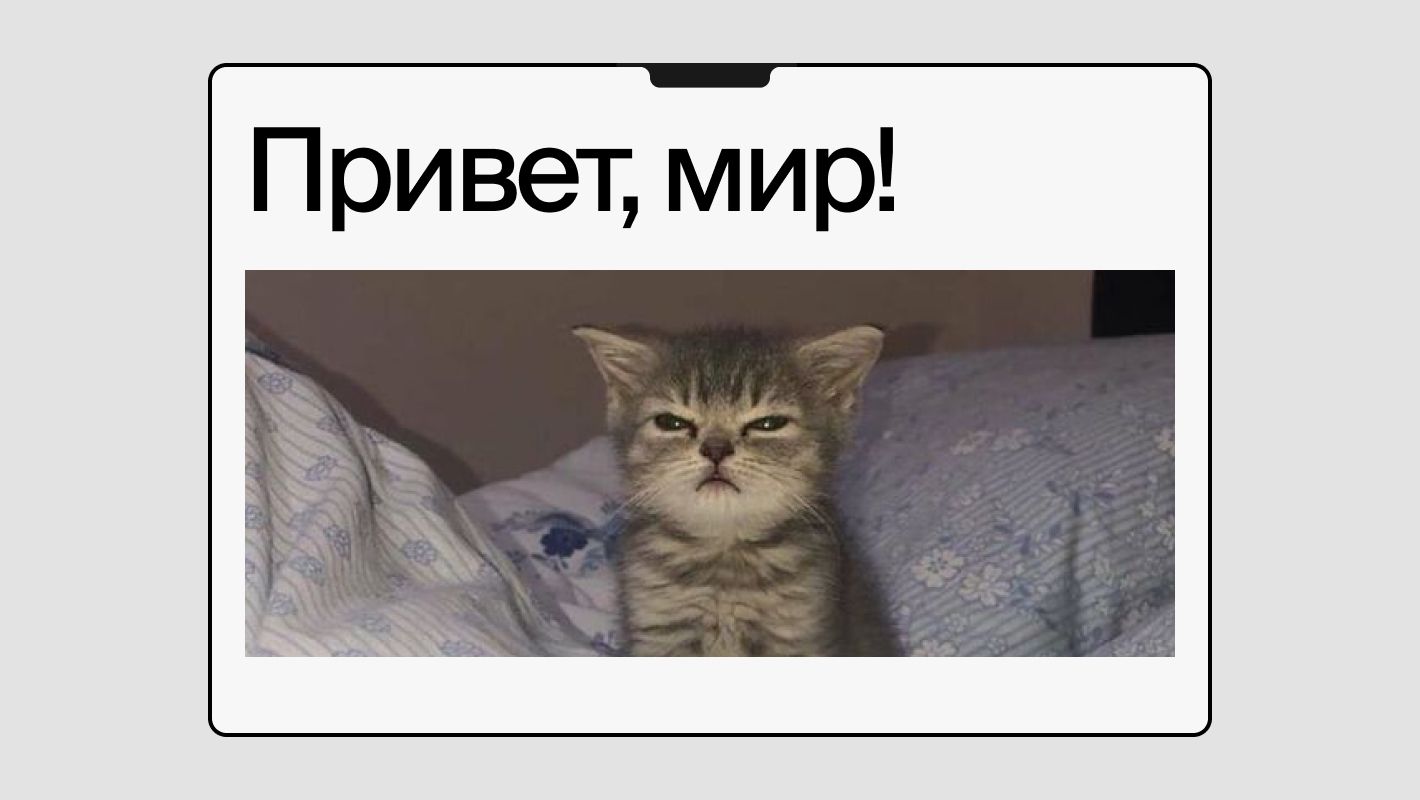
- Название элемента. Одиночный тег открывается названием. В примере мы добавляем изображение, поэтому используем имя <img>, от английского image — изображение.
- Атрибут. У элементов в HTML есть дополнительные значения, которые позволяют настраивать их точнее. А некоторые значения обязательны: как атрибут src в теге <img>.
- Адрес. После атрибута следует сам адрес. В нашем случае это ссылка на сайт, который содержит картинку. Заканчивается строчка угловой скобкой, закрывающей тег.


Самые важные HTML-теги
Всего в HTML более 100 тегов, но достаточно изучить лишь несколько из них, чтобы создать простую веб-страницу.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
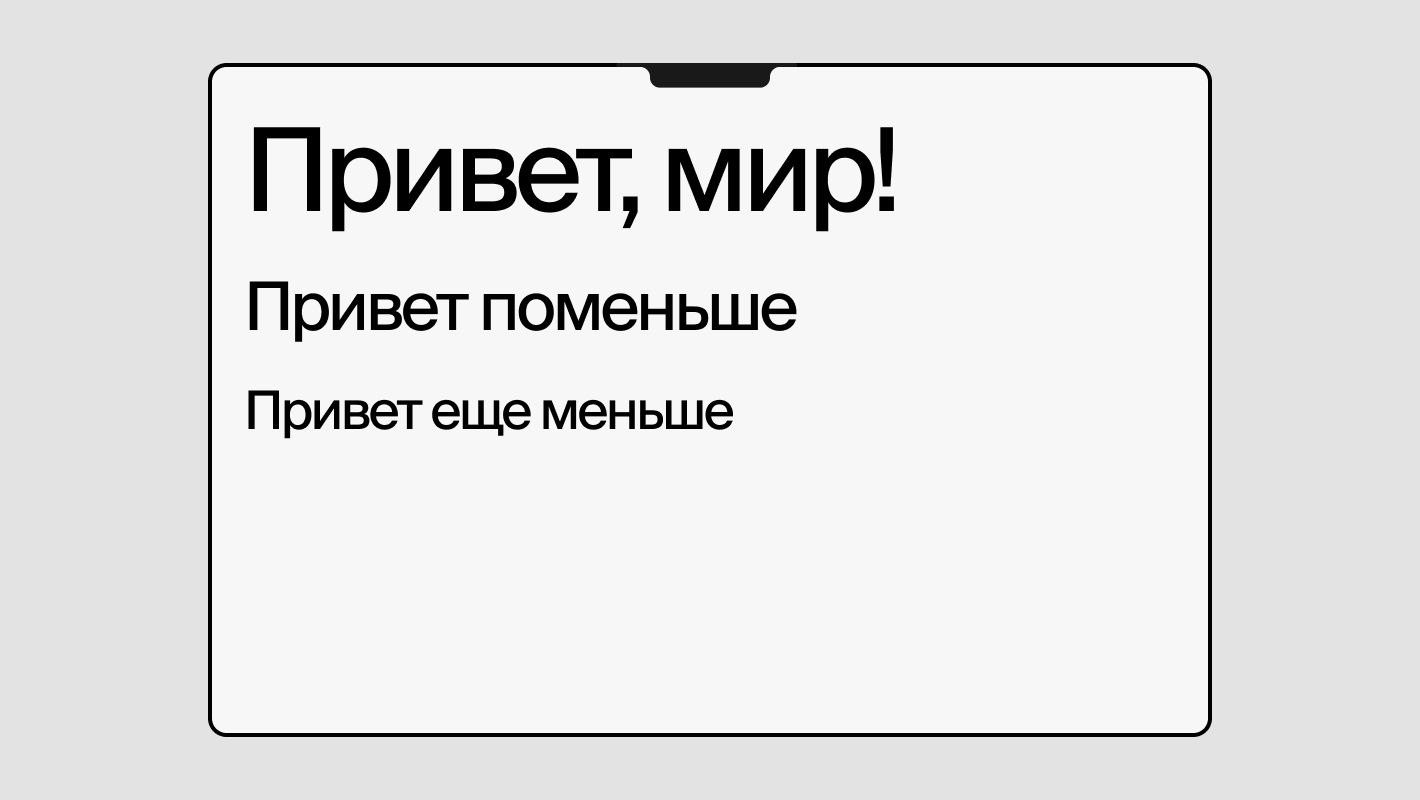
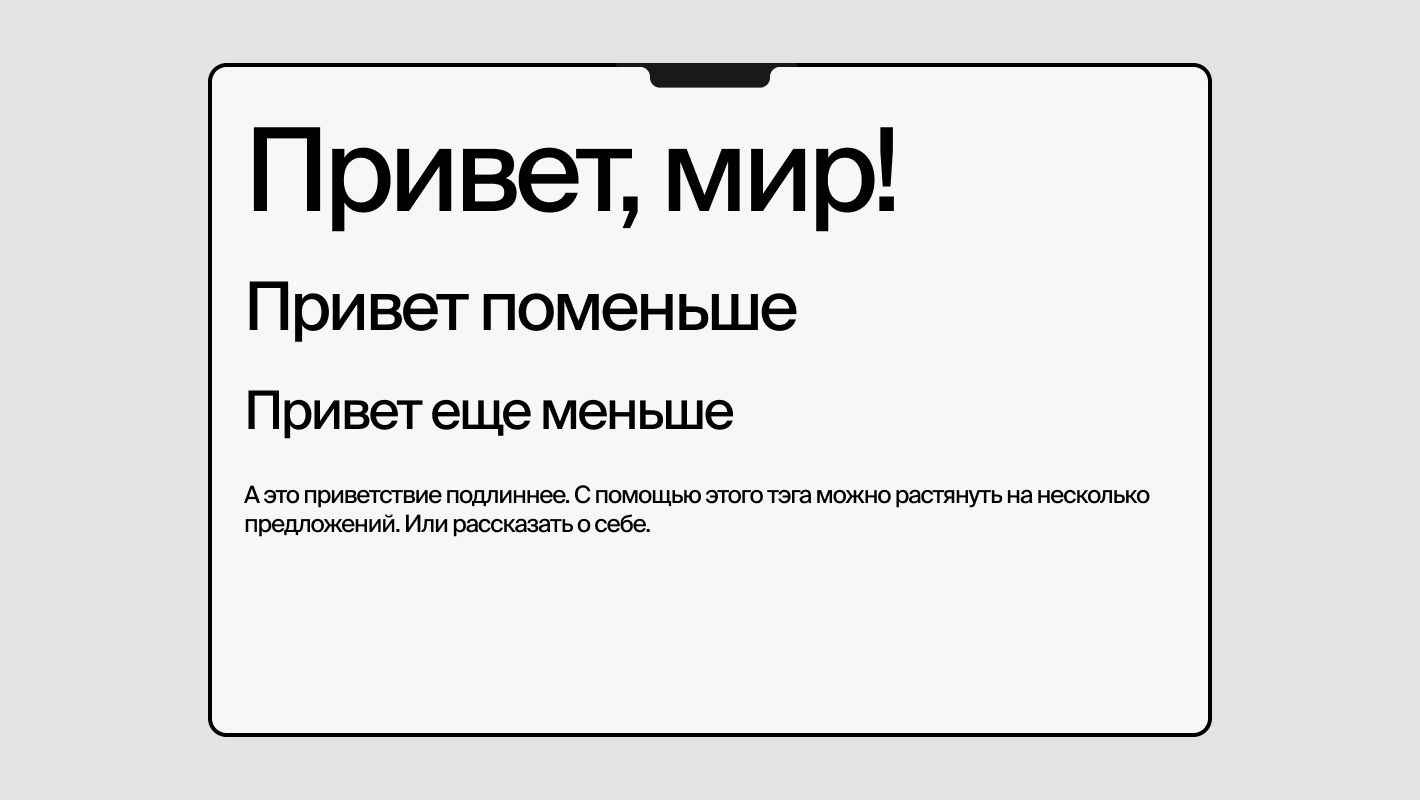
С помощью этих тегов создаются заголовки и подзаголовки на странице. Число после буквы «h» отражает иерархию и важность контента. Тег <h1> является наиболее важным и должен только один раз использоваться для основного заголовка страницы, обычно это название статьи или раздела сайта.
Заголовки с тегами <h2>–<h6> используются для подразделов: каждый последующий уровень подчиняется предыдущему, создавая структурированную иерархию контента.

<p>
Название тега <p></p> образовано от слова paragraph, что переводится как «абзац». Именно так этот элемент и используется. В парные теги оборачивается текст, который нужно отобразить на веб-странице. Абзацы автоматически создают вертикальные отступы сверху и снизу, делая текст более легким для восприятия.

<ul>, <ol>, <li>
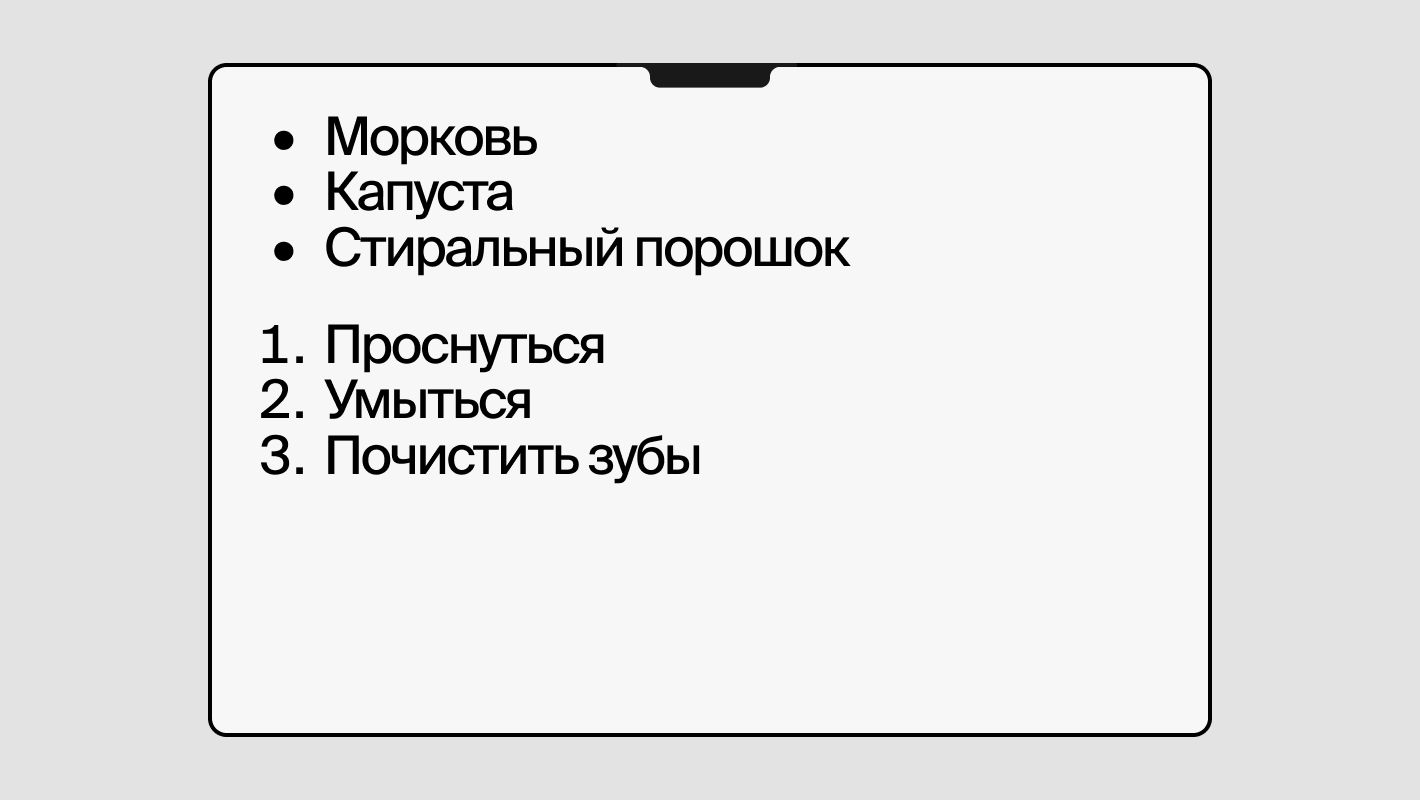
Списки помогают организовать данные в упорядоченный (нумерованный) или неупорядоченный (маркированный) вид.
- <ul></ul> (Unordered List) создает список с маркерами, идеален для перечисления элементов, не требующих определенного порядка;
- <ol></ol> (Ordered List) создает нумерованный список, используется, когда порядок элементов важен;
- <li></li> (List Item) обозначает отдельный элемент в списке <ul> или <ol>.

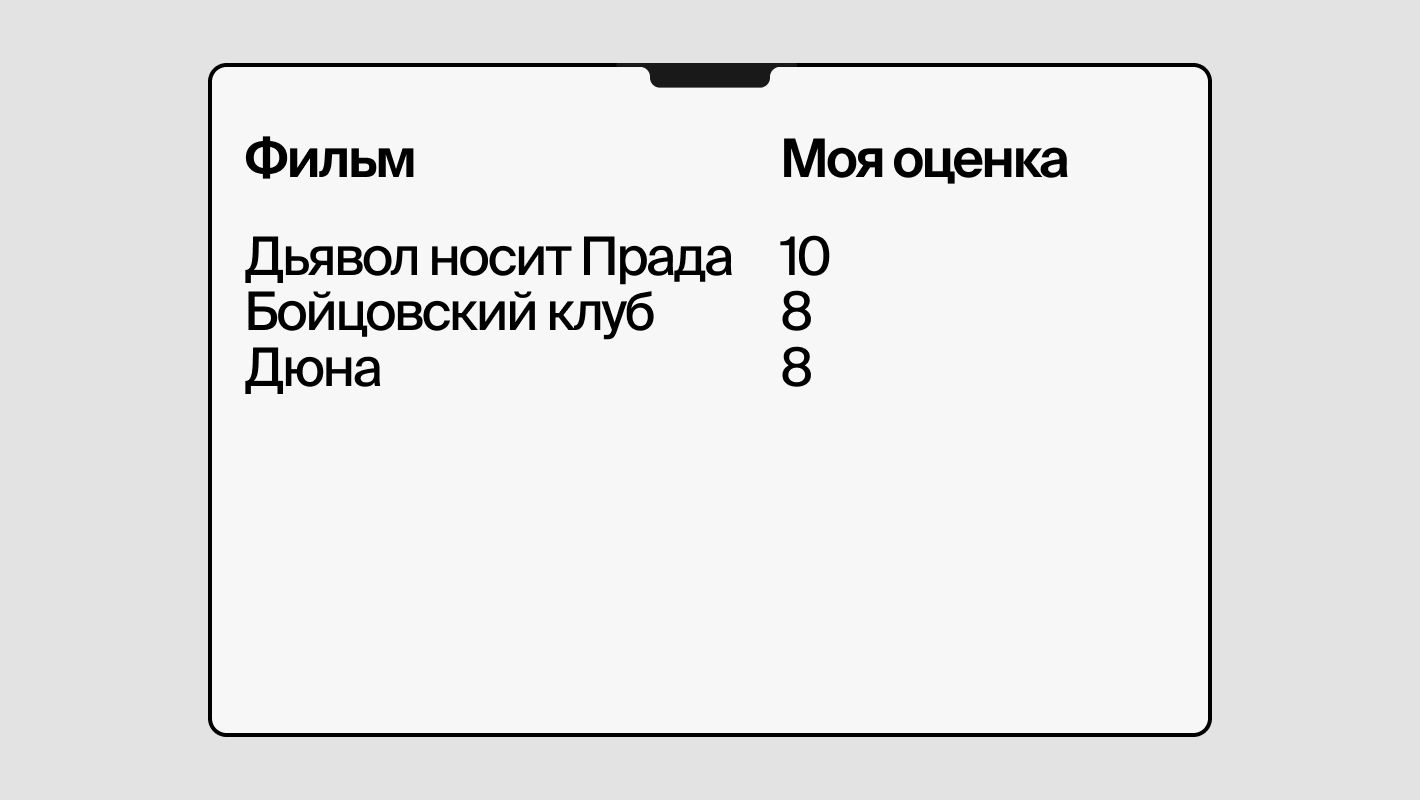
<table>
Тег <table> используется для создания таблиц на веб-страницах. Внутри этого элемента есть отдельные теги для строк (<tr>), ячейки заголовков (<th>) и ячейки данных (<td>).
- <table> определяет таблицу;
- <tr> (Table Row) определяет строку в таблице;
- <th> (Table Header) используется для ячейки заголовка в строке, обычно отображается жирным шрифтом и выровнен по центру;
- <td> (Table Data) определяет ячейку данных в строке.

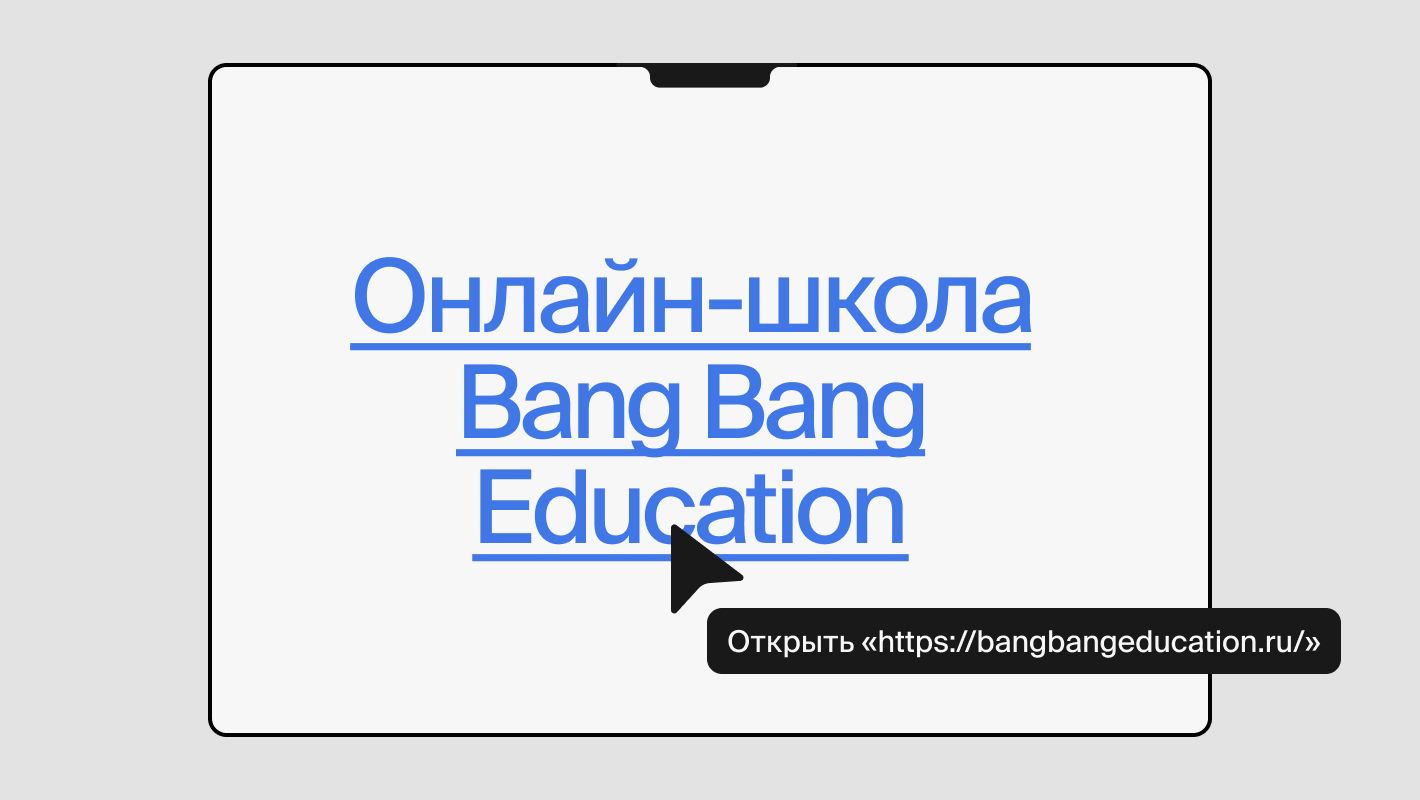
<a>
Также HTML позволяет ссылаться на другие веб-страницы и сайты. Тегом <a></a> можно обернуть слово или целое предложение в абзаце и указать, на какой сайт попадет пользователь, если нажмет на ссылку. Для этого требуется добавление атрибута href.

Как HTML работает на сайтах
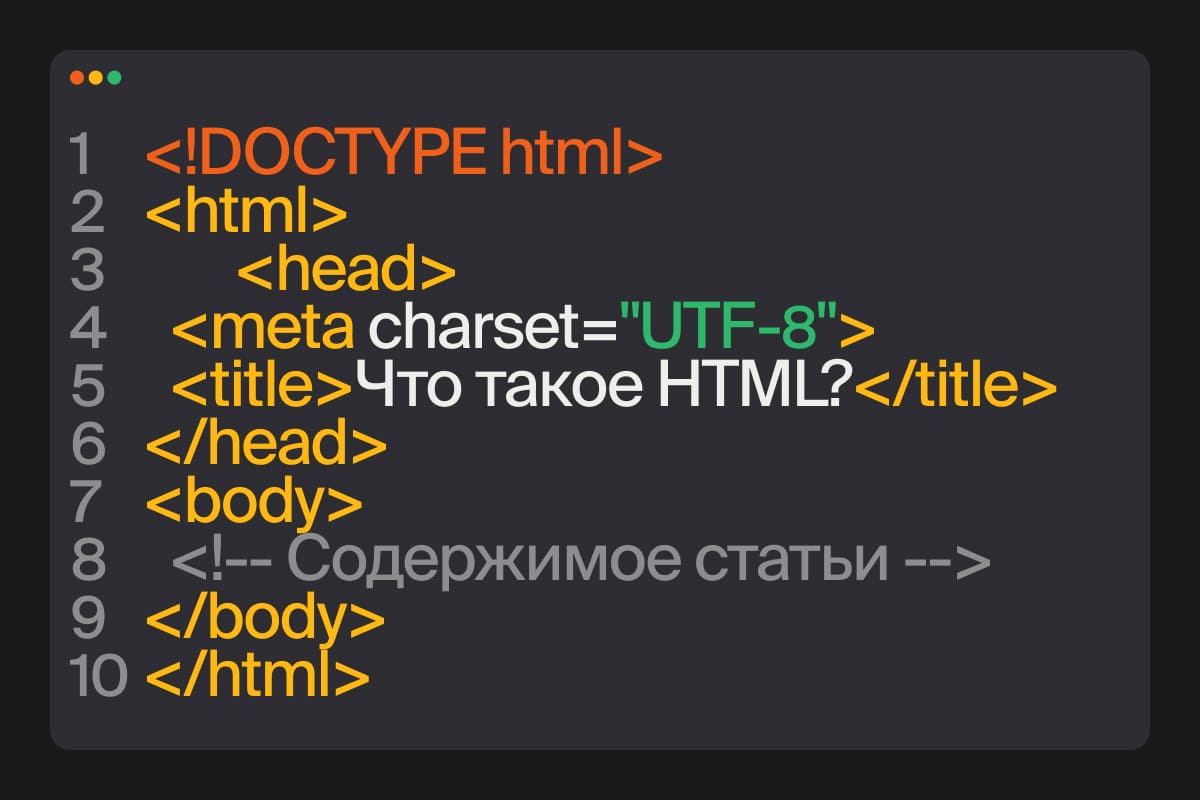
Для корректной работы веб-страницы недостаточно просто добавить теги нужных элементов. Файл, содержащий HTML-разметку, имеет специальную структуру, которая тоже состоит из тегов.
- Каждая HTML-страница начинается со строчки <!DOCTYPE html> — это сокращение от «типа документа». Doctype сообщает браузеру, что он работает именно с HTML-документом и отображает страницу корректно.
- Далее идет тег <html></html>. В нем находится содержимое всей веб-страницы. Это корневой элемент документа.
- Внутри предыдущего тега располагается <head></head>. Он включает в себя метатеги, в которые встроена дополнительная информация о странице. Когда мы делимся ссылкой на сайт в мессенджерах, вместе с ней в сообщении появляется картинка и описание — именно за них ответственны эти теги.
- В предыдущий тег добавляют <title></title>. В нем содержится название страницы во вкладке.
- После головы начинается тело: новый элемент <body></body>. В нем содержится весь видимый контент, который мы показываем пользователю: текст, картинки, видео и даже аудио.
Как устроена семантическая верстка
В <body> можно просто добавить различные элементы, но в современной веб-разработке принято придерживаться порядка: группировать элементы по блокам. Раньше для этого использовали тег <div></div>. Он выступал в качестве коробки, в которую помещали текст и изображения элементов в зависимости от назначения: одна коробка для «шапки» сайта, другая для основного контента, а третья для «подвала». Но теперь для всего перечисленного используют отдельные теги: <header></header>, <main></main> и <footer></footer>. Такой подход назвали семантической версткой. Ее используют:
- Для того, чтобы сделать сайт доступным. Интернетом пользуются незрячие люди. Для этого они используют не браузер, а скринридер — программу, которая не отрисовывает страницу, а читает текст со страницы вслух. Такие инструменты работают лучше всего, когда документ структурирован осмысленно.
- Для вывода сайта в топы поисковика. Чем лучше выстроена структура и семантика кода, тем больше вероятность, что сайт окажется в поисковой выдаче.
Разберемся, как применяются теги <header>, <main> и <footer>.
- <header></header> — шапка сайта. В него добавляют логотип компании или блога, меню и панель навигации.
- <main></main> — основной контент сайта. Здесь может располагаться перечень товаров интернет-магазина, статья в онлайн-журнале, посты в соцсети.
- <footer></footer> — подвал сайта. В нем указывают ссылки на социальные сети и юридическую информацию.

Что нельзя сделать на HTML
Хотя HTML и является фундаментальной частью веб-разработки, этот инструмент ограничен в своем функционале. Он позволяет определять структуру веб-сайта, добавлять изображения и видео, создавать ссылки на внешние ресурсы и формы для сбора информации от пользователей. Но для современных сайтов и веб-приложений этих возможностей недостаточно. Есть несколько важных требований, которым HTML не удовлетворяет.
- Стилизация. HTML не предназначен для задания стилей элементам веб-страницы. Для этого используется CSS. HTML определяет структуру, а CSS управляет внешним видом.
- Программирование логики. Любые динамические изменения на странице, такие как обработка данных формы или интерактивные элементы вроде выпадающего меню, требуют использования JavaScript.
- Создание сложных анимаций и эффектов. Для создания анимаций и сложных визуальных эффектов также используются CSS и JavaScript. HTML служит лишь для размещения элементов, которые могут быть анимированы с помощью других технологий.
- Взаимодействие с сервером. HTML не может напрямую взаимодействовать с сервером для отправки или получения данных. Для этих целей используются формы в сочетании со специальными языками программирования.
- Хранение данных. Веб-страницы, созданные на HTML, статичны, и любые данные, которые нужно сохранить или получить, требуют использования языка JavaScript.
Базовое знание HTML является важнейшим навыком для старта в профессии веб-разработчика. После его изучения можно приступать к освоению CSS, JavaScript и других языков программирования и веб-технологий.