Содержание
- A/B-тестирование
- Боль пользователя
- Бэклог
- Вайрфрейм
- Гайдлайн
- Дизайн-система
- Доступность
- Единообразие
- (Д)Жорней
- Зеро-код
- Исследования
- Конкурентный анализ
- Лорем ипсум, или текст-рыба
- Минимально жизнеспособный продукт
- Нетворкинг
- Отзывчивый дизайн
- Паттерн поведения
- Респондент
- Ретроспектива
- Спринт
- Тимлид
- Триггер
- Утилита
- Фокус-группа
- Хлебные крошки
- HTML
- Целевая аудитория
- Чип
- Шорткат
- Эвристики Якоба Нильсена
- Юзабилити
- Юзер флоу
- Якорный объект
- UI-кит

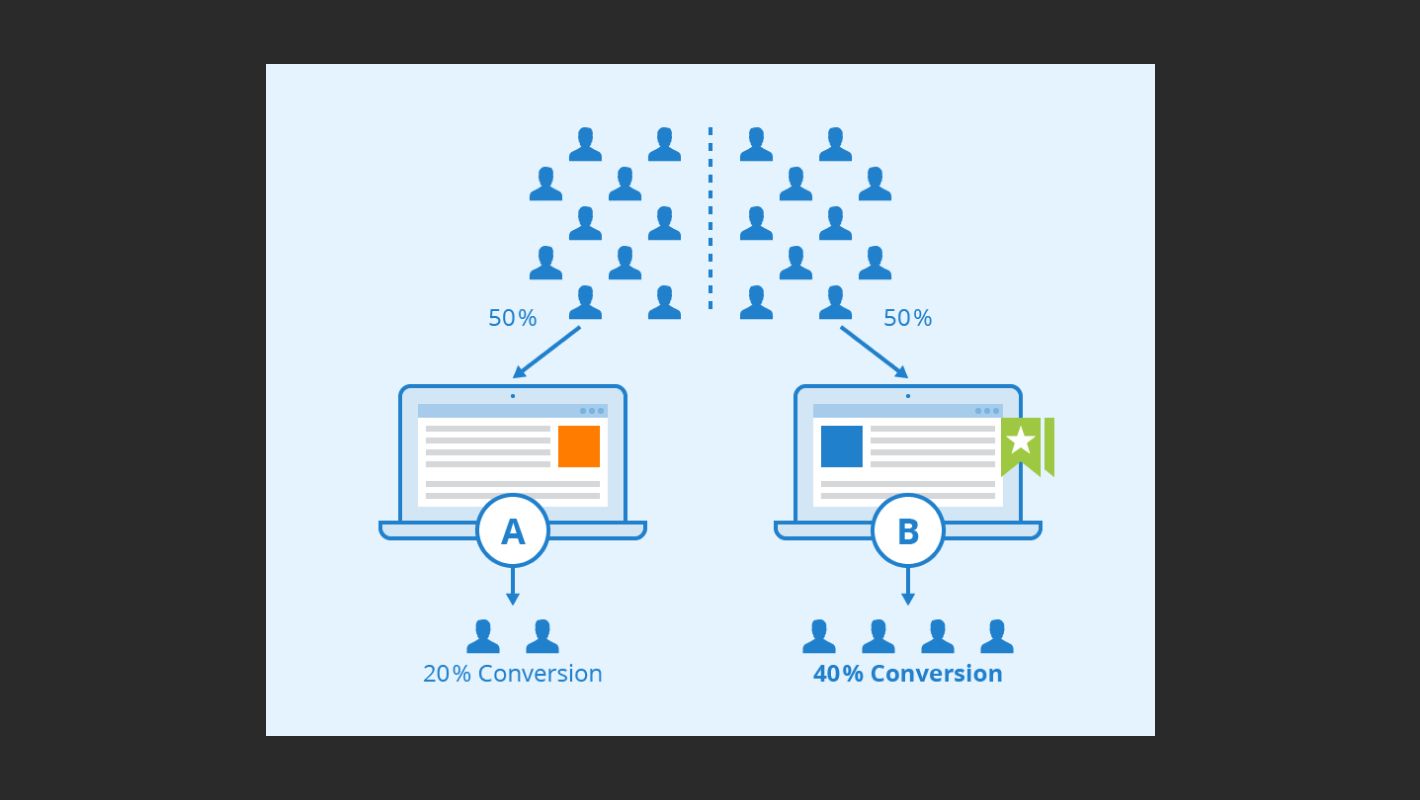
A/B-тестирование (англ. A/B testing)
Метод исследования, который помогает выбрать из двух вариантов самый удачный. Вы делите аудиторию на части и показываете каждой один из вариантов интерфейса. После анализируете, где показатели лучше, а где — хуже. Так можно протестировать тексты, кнопки, изображения — все, что связано с коммуникацией с пользователем.

Попробуем разобраться на простом примере: на сайте нет регистраций. Если предположить, что стандартная анкета нового пользователя слишком длинная, вы можете протестировать регистрацию по номеру телефона без дополнительных данных. Если количество регистраций в этой части аудитории увеличится, то короткую анкету можно реализовать на всех пользователей.
В реальности факторов может быть больше, а анализ аудитории — сложнее, поэтому исследования могут занимать недели и даже месяцы.
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Практика на реальных задачах и кейсах компаний и помощь в трудоустройстве.
Боль пользователя (англ. customer pain point)
Проблема, с которой пользователь сталкивается в повседневной жизни или во время использования продукта. Определение боли помогает создать продукт, который будет востребован.

Примеры болей:
- Нет времени готовить еду, но хочется есть здорово и сбалансированно. Решение — доставка готовых блюд на неделю.
- Не хватает сил и времени выгуливать собаку. Решение — сервис по выгулу и передержке домашних животных.
- Хочу сортировать мусор, но не знаю, где есть пункты приема рядом с моим домом. Решение — карта точек сбора.
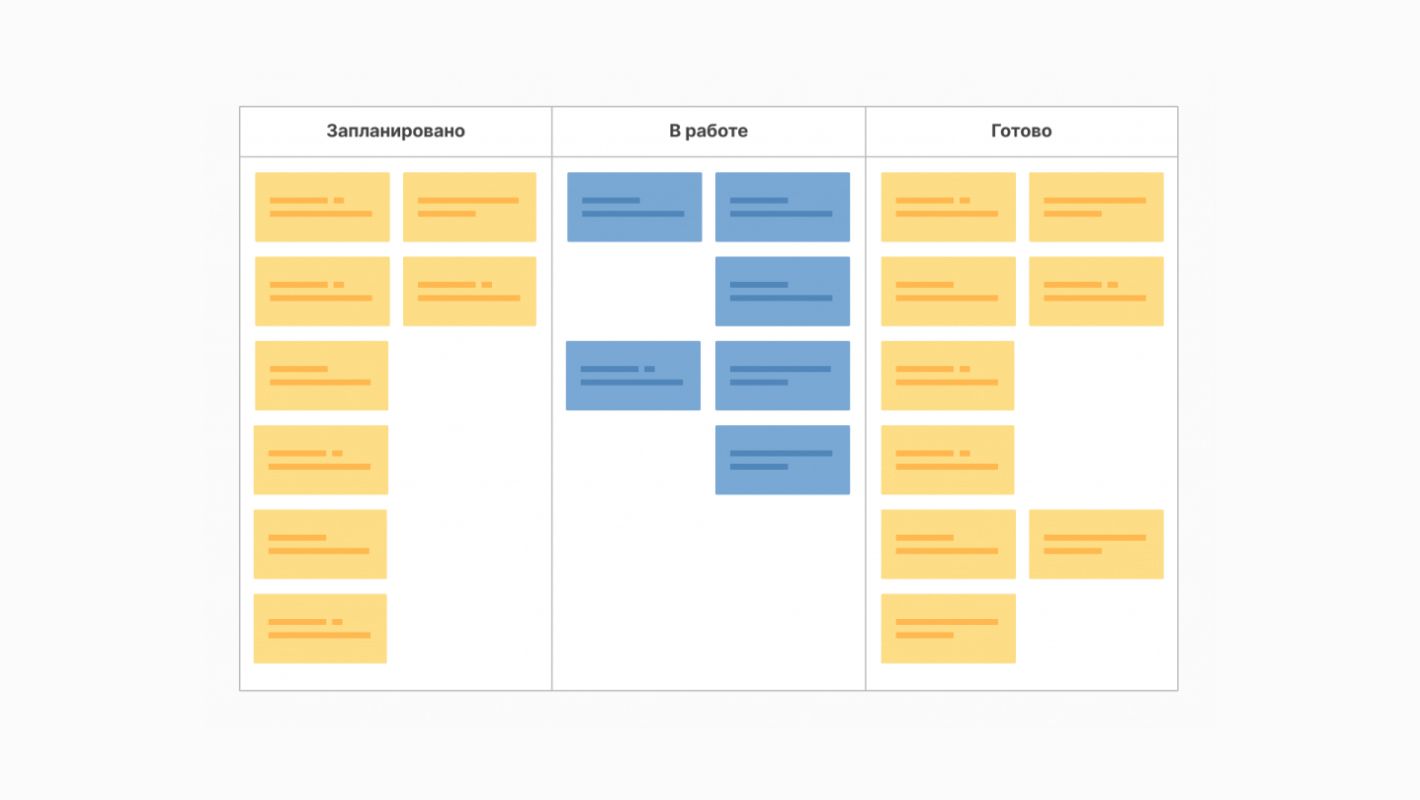
Бэклог (англ. backlog)
Перечень рабочих задач для команды, которые расположены в порядке важности. Самые важные задачи размещаются вначале, чтобы команда понимала, что нужно закрыть в первую очередь.

Правильно расставить приоритеты помогает общая стратегия продукта, согласно которой и формируется бэклог. К примеру, запуск минимального каталога с функцией оформления заказа ценнее для покупателя и продавца, чем выпуск расширенного каталога без возможности покупки.

Вайрфрейм (англ. wireframe)
Набросок будущего макета, который отражает структуру и расположение контента. Помогает согласовать макет с командой и иногда провести первое тестирование.

Обычно к вайрфрейму приступают после исследований и бумажного прототипирования. Вот пример проекта студентов годовой программы «UX/UI-дизайнер». На видео видно, как карандашные наброски сначала превращаются в вайрфрейм, а потом и в конечный продукт.
Гайдлайн (англ. guideline)
Набор правил и рекомендаций для интерфейсов мобильных приложений от создателей платформ. Помогает унифицировать дизайн, ускорить и удешевить разработку. Существует два гайдлайна: для iOS и Android.
Google Material Design для Android. В основе лежит метафора материального мира, где все друг с другом взаимодействует — меняется, двигается, отбрасывает тень. Это исчерпывающая дизайн-система, где прописаны все детали — от иконок до размера кнопок.
Apple Human Interface для iOS. В этой системе большее значение имеет контент, доступный и отзывчивый. В отличие от Material Design, здесь нет строгих правил о размерах и шрифтах, вместо них — общие принципы. К примеру, создатели гайда рекомендуют сократить количество шрифтов и начертаний, но не запрещают использовать кастомные шрифты.

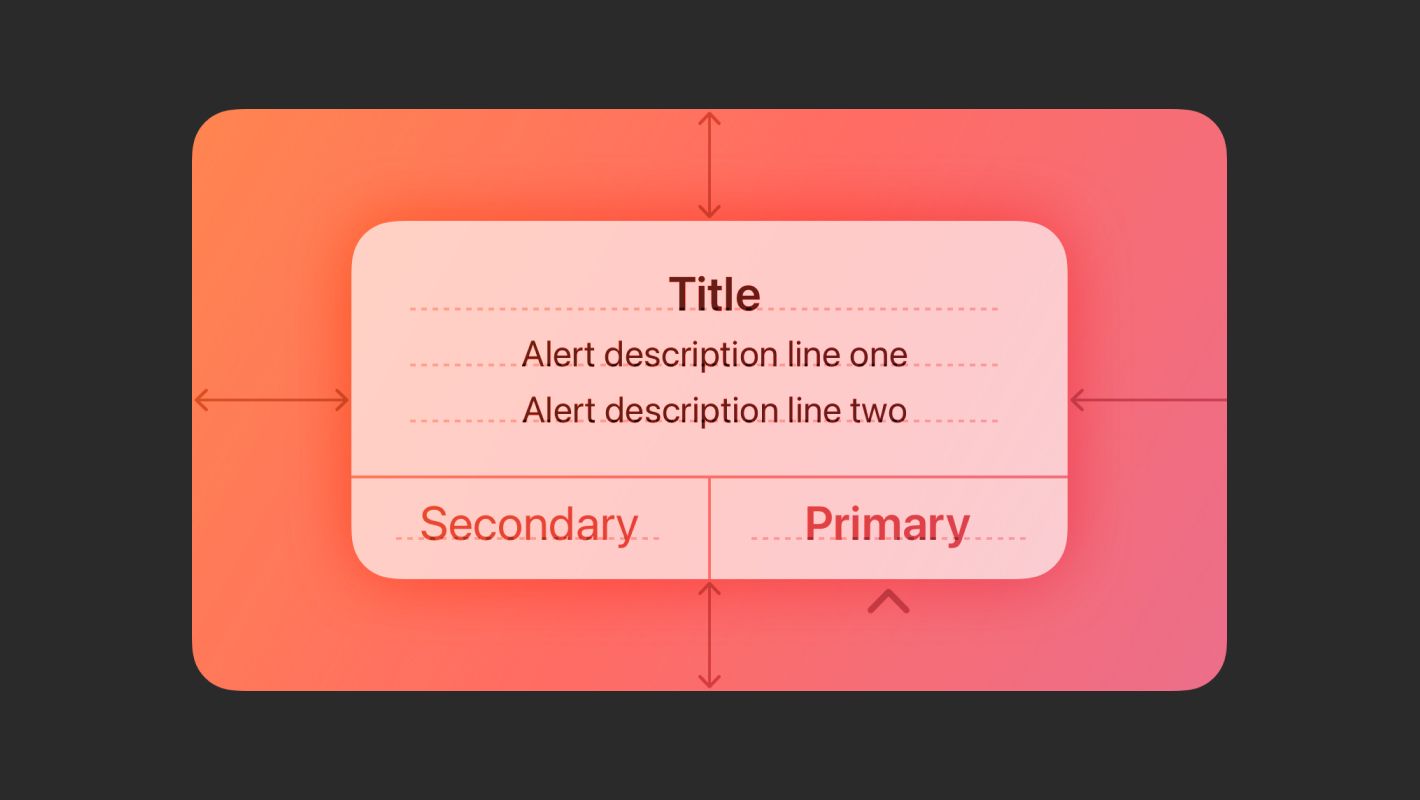
Если не использовать гайды, будет кривой сценарий — это раз. В системе iOS только один тип предупреждения — Alert, а в Android уже три — Snackbar, Banner и Dialog, — которые отличаются по степени важности. Если использовать не тот тип, пользователь пропустит сообщение.
Два — будет неудобно. Уже существуют сотни приложений, которые соблюдают правила, а ваше будет работать по-своему. Пользователь не будет переучиваться и выберет привычный интерфейс. Об этом, кстати, говорит закон Якоба.
Три — дорого и долго. Сравните два процесса. В одном дизайнер берет элементы из готового UI-kit, а разработчик — готовые правила из гайдлайна. В другом дизайнер все отрисовывает от руки, собирает свою библиотеку и рассказывает разработчику о правилах, по которым будет создаваться интерфейс. Пока вторая команда будет готовить запуск, первая уже получит первые отзывы пользователей.
Курс «Арт-дирекшн цифрового продукта»
Научитесь создавать, развивать и продвигать цифровые продукты. Сможете управлять командой дизайнеров. Создадите собственный цифровой продукт для портфолио.
Дизайн-система (англ. design system)
Решения, которые ускоряют работу, упрощают коммуникацию внутри команды и обеспечивают консистентность продукта. К таким решениям относятся внешний вид компонентов интерфейса, процессные паттерны, правила работы с текстом и многое другое.

Доступность (англ. accessibility)
Комплекс принципов и инструментов, который помогает сделать интерфейс удобным для всех пользователей, в том числе с особенностями здоровья — как врожденными (слабое зрение), так и временными (перелом руки).

Создатели сайта Пенсионного фонда России учли, что их сайт будут посещать пожилые люди с плохим зрением, поэтому в шапке есть настройка шрифтов и изображений.
Еще один пример улучшения доступности — клавиатура Брайля TalkBack от Google. Теперь пользователи могут набирать текст на сенсорном экране с помощью шести точек, которые лежат в основе оригинального шрифта Брайля. Клавиатура уже доступна на трех языках: английском, испанском и арабском.
Больше о доступном дизайне — в нашем курсе «Практики цифровой доступности».

Единообразие (англ. consistency)
Согласованность как элементов внутри продукта, так и самих продуктов между собой. Это может быть визуальное единообразие, когда сеть магазинов использует фирменные цвета на своем сайте, как IKEA. Или единообразие сценариев, когда нажатие на логотип на любом сайте ведет на главную страницу.
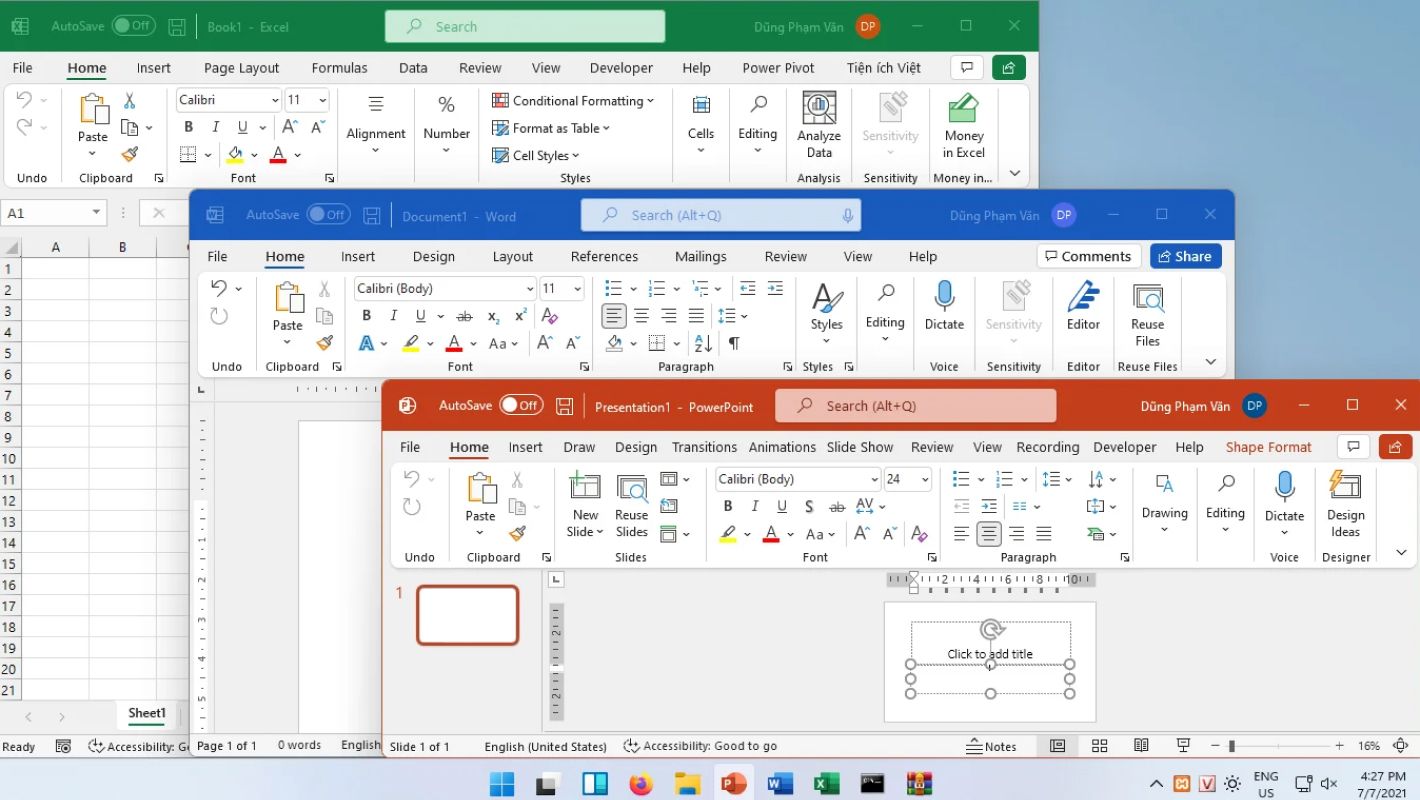
Единообразие, или консистентность, делится на два типы: внутреннее и внешнее. Пример внутреннего единообразия — Microsoft Word. В любом варианте программы настройки текста будут в верхнем меню слева. Это помогает юзеру использовать редактор на любом устройстве и не разбираться в настройках заново.

Внешнее единообразие — это паттерны и правила, которые работают для всех интерфейсов. Поисковая строка будет в шапке, корзина и личный кабинет — в правом верхнем углу. Так пользователи знают, как себя вести, даже если впервые посещают сайт.
Чтобы поддерживать визуальное единообразие внутри самого продукта, дизайнеры создают дизайн-системы.
И вот большая подробная статья «Maintain Consistency and Adhere to Standards» от консалтинговой фирмы Nielsen Norman Group.
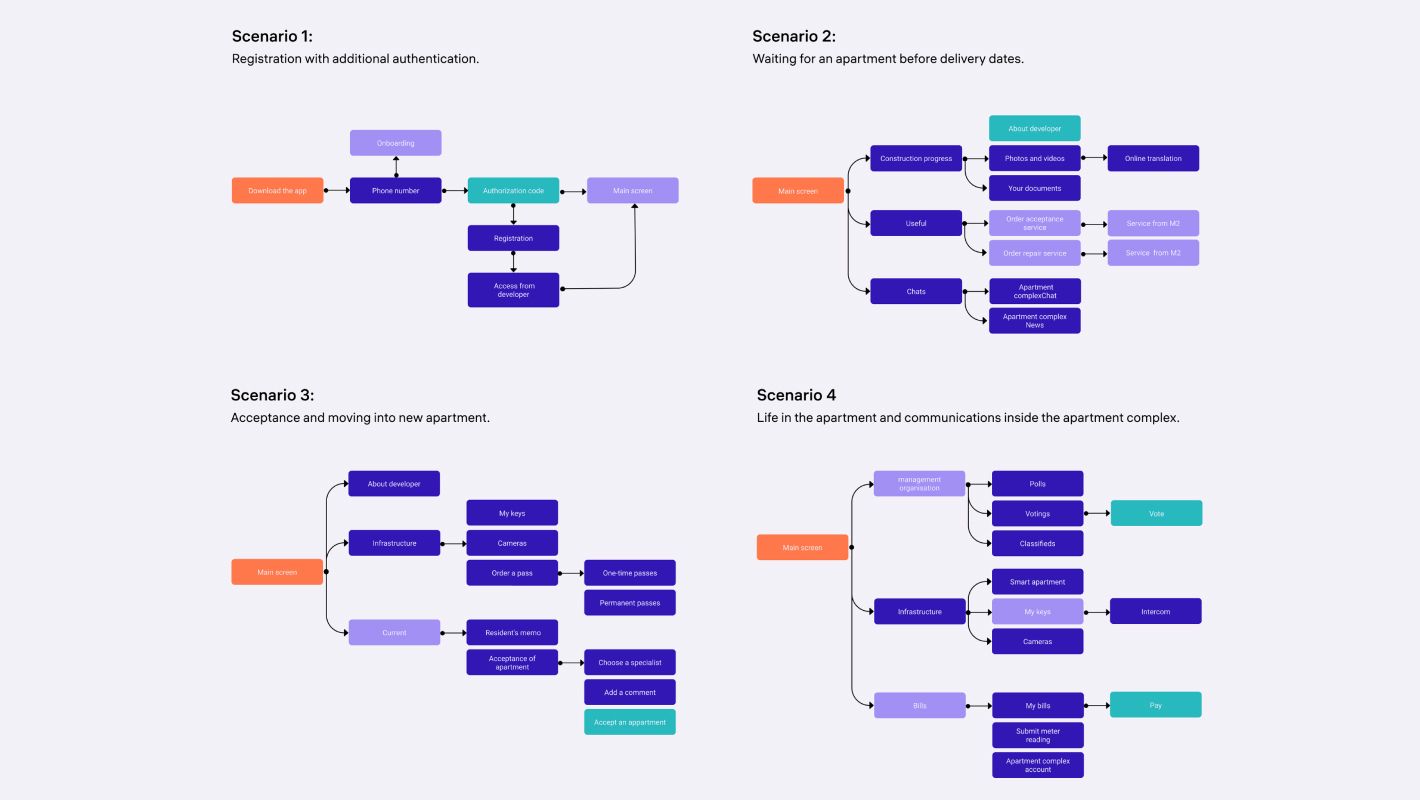
(Д)Жорней (англ. customer journey map)
Путь, который проходит пользователь, — от знакомства с продуктом до покупки. Знакомство может быть как онлайн, через таргет, так и офлайн, через баннер или буклет. Такая карта пути нужна для того, чтобы понять, что мешает юзеру дойти до конца в процессе оформления заказа или услуги.

Не существует инструкции, как создать идеальную карту пути, и далеко не все используют этот инструмент в своем дизайн-процессе. Но есть один совет: если вы строите карту пути для продукта, который еще не реализован, помните, что это — «как должно быть». Другими словами, это предположение, как пользователи должны себя вести. Важно после запуска или во время тестирования привести к виду «как есть». Потому что юзеры часто ведут себя не так, как нам кажется.
Вот пример карты пользовательского пути выпускников годовой программы по UX/UI.

Зеро-код (англ. zero-code)
Подход, при котором сайт, приложение или другой цифровой продукт создают с помощью визуального конструктора, без использования кода.

Взяли комментарий у Вячеслава Шейкина, лида Webflow отдела в Redis Agency и преподавателя на курсе «Webflow: как создать сайт без кода», о том, почему за зеро-код инструментами будущее.
«Технологии постоянно совершенствуются, и зеро-код позволяет оптимизировать работу, чтобы концентрироваться на качестве. В моем видении: чем более оптимизирована работа, тем лучше результат, потому что я могу не концентрироваться на синтаксисе кода и других технических тонкостях, а сразу думать о результате.
Webflow автоматизирует огромный класс работы и позволяет вообще о ней забыть — зеро-код этим и хорош. Если я делаю приложение на Bubble, мне не надо думать о том, как подключать базу данных на Python или SQL. Я возьму, два квадратика нарисую — и все. Форма отправлена, штука заработала. И это раздолье. Вот эта энергия, которая была бы потрачена на техническое обслуживание, уходит теперь на улучшение качества и создание нового.
Фильм «Апокалипсис сегодня» вместо четырех месяцев снимали больше года: в джунглях, в ужасных условиях, все поджигали и взрывали на самом деле. Современная массовка: две композиции и одна маска в After Effects. А тогда нанимали толпы людей второго плана. Потом еще два года монтировали и получили фильм на пять часов — пришлось отрезать куски картины. Сейчас такую работу монтажер может сделать всего за месяц.
Это очень важная вещь. При создании проекта на зеро-коде не надо в соседнем окне писать CSS руками, чтобы через пять минут протестить это в браузере. В Webflow сразу можно сделать так, как ты захочешь. Освобождаешь мозг от рутины и можешь собирать более сложные конструкции, потому что есть возможность быстро что-то попробовать и придумать еще поверх».
Исследования (англ. UX research)

Набор методик, который помогает проверить гипотезы и протестировать прототипы или готовый интерфейс. В результате дизайнеры принимают продуктовые решения о внедрении новых функций, изменении сценария или запуске проекта.
Виды исследования различаются в зависимости от стадии разработки. Еще до появления первых макетов надо понять, есть ли у пользователей вообще необходимость в новом продукте, — для этого проводятся глубинные интервью, анкетирование или дневниковые исследования. Полезная книга о проверке своих идей: «Спроси маму: Как общаться с клиентами и подтвердить правоту своей бизнес-идеи, если все кругом врут?» Роба Фитцпатрика.
После появления первых прототипов важно протестировать их на будущих пользователях с помощью юзабилити-тестирования, чтобы проверить user flow и выявить проблемные места. А после запуска следить за показателями через А/В-тесты.
Для тех, кто хочет углубиться в UX-исследования, — сайт консалтинговой фирмы Nielsen Norman Group.

Конкурентный анализ (англ. benchmarking)
Поиск удачных решений и слабых мест у компаний-конкурентов, которые можно заранее учесть или исправить. В UX/UI-дизайне анализ часто касается работы сайтов и приложений.
Для бенчмаркинга старайтесь не ограничиваться просмотром сайтов — пройдите весь путь пользователя. Поставьте себе задачу, к примеру, заказать зеленый шерстяной свитер. Легко ли найти нужный товар? А выбрать подходящий цвет? Как магазин решает проблему примерки?
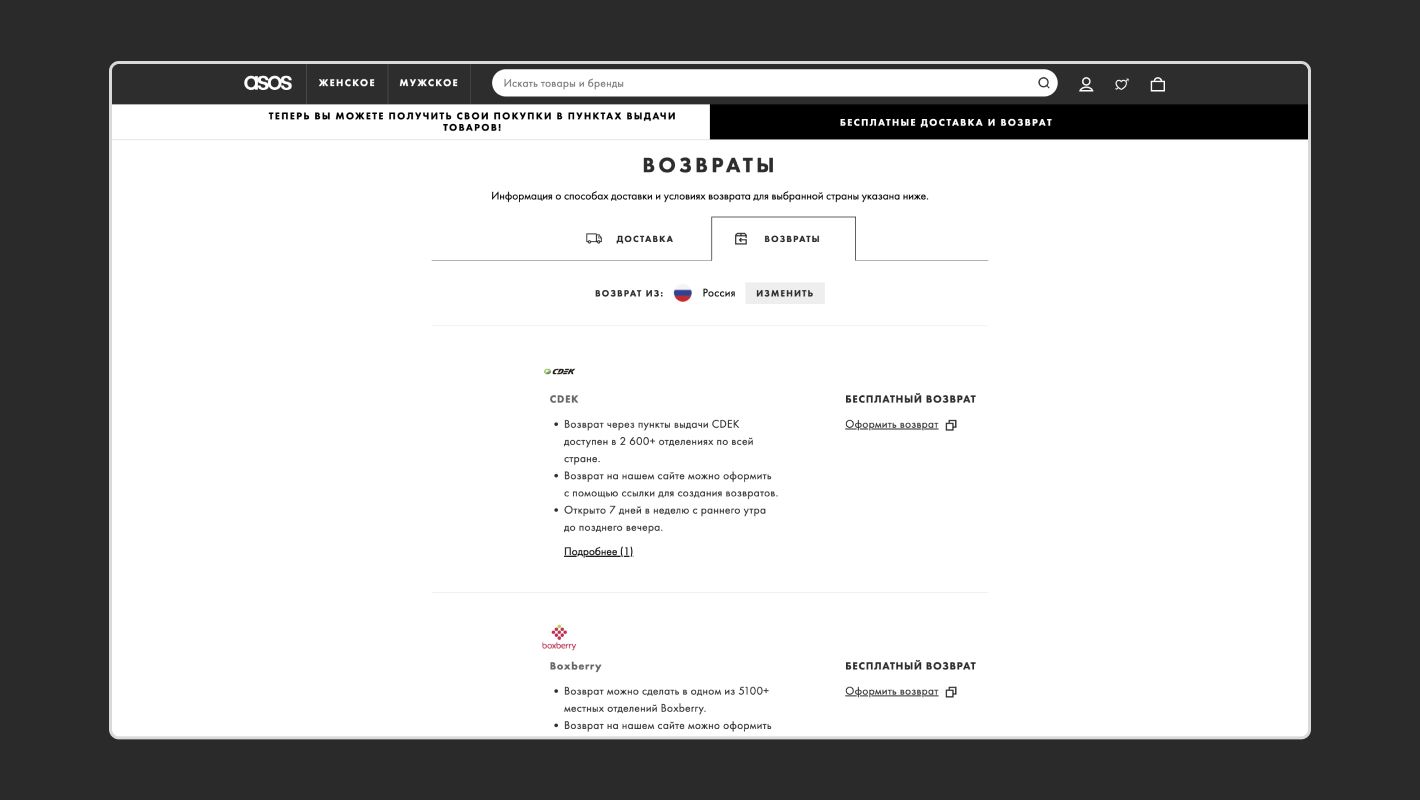
Если у вас достаточно времени и ресурсов на проект, можно заказать товар и попробовать его вернуть. Вы смогли отследить посылку? Легко ли найти информацию о возврате? А вернуть его? В случае негативного опыта поищите решения других компаний или предложите свое. Чтобы пользователю не пришлось печатать бланк возврата, попробуйте автоматизировать процесс, как это сделал ASOS.

Можете включить в анализ и общение с менеджером, и курьерскую доставку, и упаковку. Так вы получите полный user flow, включая опыт пользователя за пределами сайта или приложения.
Лорем ипсум, или текст-рыба (англ. Lorem ipsum)
Латинский текст, который используют на ранних стадиях разработки дизайна вместо будущего контента. Нужен, когда текст заказчика еще не готов или надо презентовать промежуточные этапы работы.

Не рекомендуем оставлять текст-рыбу на финальных стадиях: латинские буквы отличаются от русских по ширине и форме. Вместе с неточным количеством абзацев поздняя замена может привести к сломанной верстке.
Существуют аналоги лорем ипсум на русском, но проблема в том, что текст становится осмысленным. Прелесть латинского варианта как раз в его непонятности: заказчик знает, что здесь просто будет какой-то текст, и не вникает в тонкости значений. Поэтому лучше написать простой и короткий текст, который будет передавать будущие смыслы.
Есть официальный сайт, где вы можете сгенерировать нужное количество текста, и появились плагины, которые делают это автоматически.

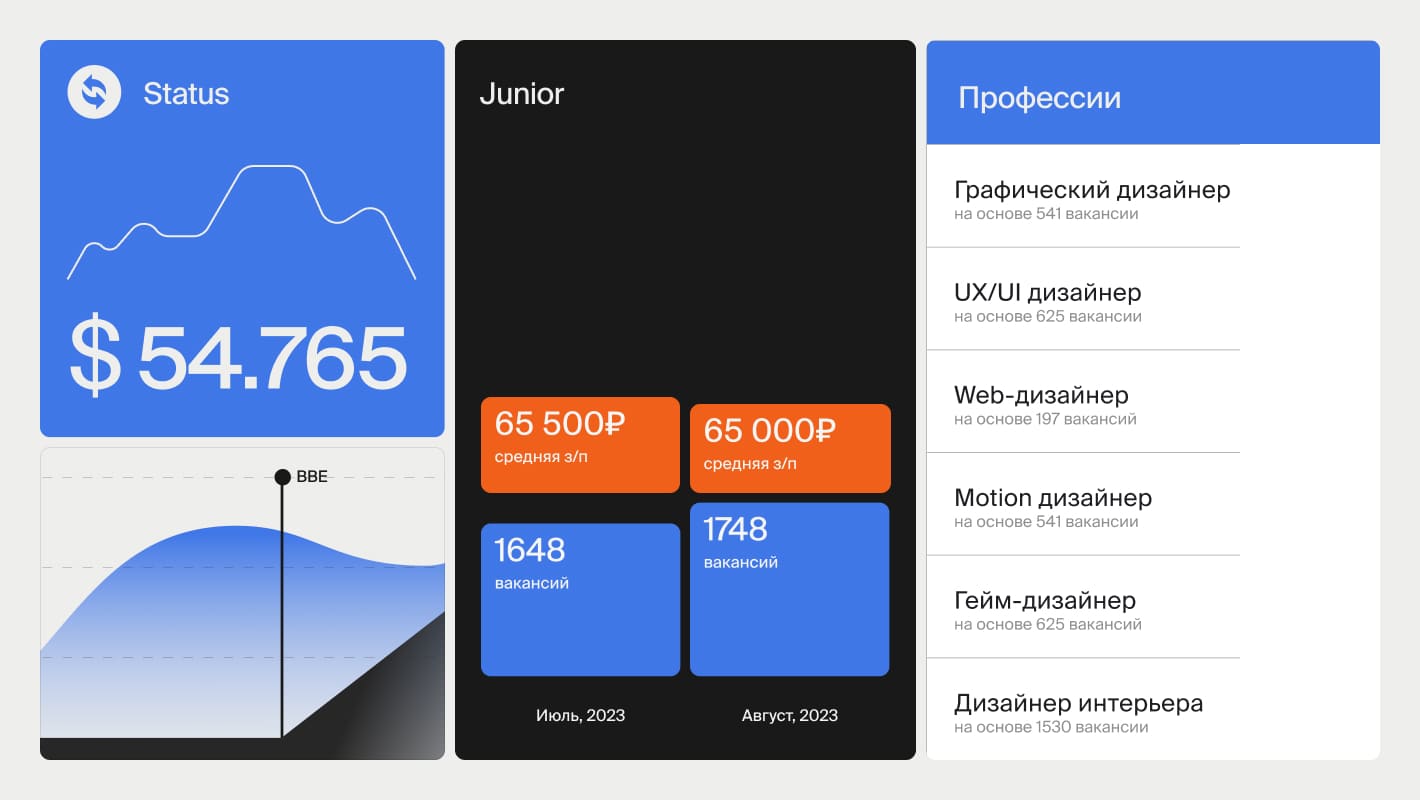
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Сможете зарабатывать от 90 000 ₽ на уровне Junior и быстро вырасти до Middle-дизайнера с доходом от 160 000 ₽.
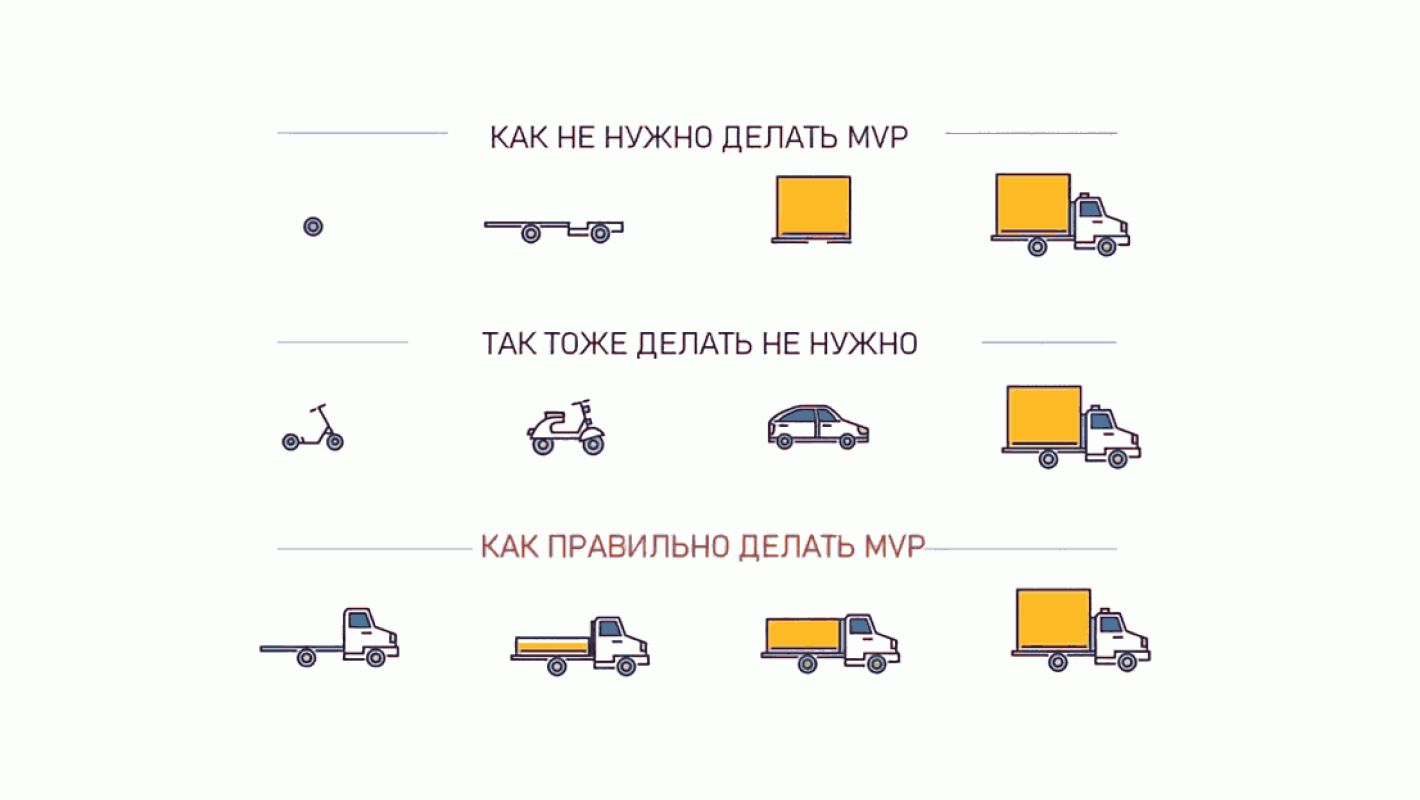
Минимально жизнеспособный продукт (англ. minimal viable product)
Начальная версия продукта с одной или несколькими функциями, которую уже можно тестировать на целевой аудитории.

Если вы делаете MVP для интернет-магазина, то единственная нужная функция — это покупка. Основатель Zappos Ник Свинмурн только создавал видимость онлайн-продажи: после получения заказа на сайте он самостоятельно шел в магазин и отправлял обувь покупателю. Так он проверил гипотезу — готовы ли люди покупать товары через интернет, а не каталоги.
Нетворкинг (англ. networking)
Сеть полезных знакомств, которая основана на взаимном сотрудничестве. Хотя про нетворкинг часто говорят в контексте поиска работы, эксперты из разных областей могут помочь информацией, контактами других специалистов или просто поддержкой.

По статистике LinkedIn, за 2016 год 85% вакансий были закрыты через нетворк. Почему так происходит? Это экономически выгодно. Если рекрутер публикует вакансию, ему придется обрабатывать десятки откликов в день, проводить первичные интервью, отсеивать часть кандидатов, а затем ждать результатов интервью с командой.
Проще и быстрее точечно работать с теми, кто подойдет на вакансию, особенно по рекомендациям тех, кто уже сотрудничал с кандидатом.
Как развивать нетворкинг?
- Образовательные курсы. Учиться приходят не только новички, но и те, кто уже давно в профессии. Познакомьтесь с однокурсниками и преподавателями, расскажите про свой опыт и поделитесь контактами.
- Социальные сети. В первую очередь LinkedIn. Хотя он доступен в России только через VPN, сообщество все еще живо, поэтому не поздно завести там страничку.
- Конференции. Вы не только узнаете что-то новое, но и познакомитесь с такими же мотивированными специалистами. Пример: фестивали ВВЕ.

Отзывчивый дизайн (англ. responsive design)
Подход к проектированию интерфейса, который объединяет в себе «резиновый» и адаптивный подход.

Главное отличие от адаптивного дизайна — один макет на все устройства. Поэтому интерфейс может «растягиваться» на максимально большие экраны вроде телевизора и подстраиваться под экраны новых устройств нестандартных размеров. В адаптивах обычно несколько отдельных макетов с фиксированной шириной для нескольких устройств.
Оба подхода используют breakpoints, или контрольные точки, чтобы подстроить контент под нужный размер экрана.
Паттерн поведения (англ. behavior pattern)
Распространенная модель поведения людей при взаимодействии с интерфейсом.

Понятие паттернов тесно связано с законом Якоба: модели поведения появляются после посещения множества сайтов с похожей архитектурой. Поэтому у пользователя формируется ожидание по поводу других сайтов, которые он еще не видел.
Есть сервисы, которые сами создают новые паттерны: бесконечная лента товаров на AliExpress или Tinder с бесконечным выбором партнеров и свайпами. Об этом — в книге «На крючке» Нира Эяля.
Курс «UX: Поведенческое проектирование»
Узнаете, как выстроить коммуникацию с людьми в процессе работы над продуктом, какие формы общения более эффективны, за чем нужно следить с начала запуска продукта, как формировать и выстраивать подачу информации.
Респондент (англ. respondent)
Человек, который принимает участие в UX-исследованиях. Это может быть анкетирование, интервью или юзабилити-тестирование.

Как найти респондентов для своих исследований?
- Друзья, знакомые и знакомые знакомых. Главное, чтобы они не боялись дать комментарий из страха обидеть. Предупредите, что вам важно получить развернутый ответ даже по поводу ошибок, ведь это поможет сделать качественный проект.
- Тематические форумы и сообщества. Этот вариант подойдет на случай, если нет ресурсов на полноценное исследование или сложно найти респондентов из-за узкой специализации. В обсуждениях можно найти боли, которые беспокоят вашу целевую аудиторию: учителя могут обсуждать, как неудобно заполнять документы вручную и как много времени они тратят на бюрократию.
- Сам заказчик. Вы можете попросить контакты лояльных клиентов, которые согласятся дать интервью и поделятся отзывом на уже существующий продукт. Важно, чтобы заказчик предупредил их заранее, иначе получится, что вы получили личные данные человека без их согласия.
- Сервисы для UX-исследований. Минусы: стоит денег, сложно отследить профили респондентов. Плюс: можно получить обширное количественное исследование.
Ретроспектива (англ. agile retrospectives)
Встреча, на которой команда обсуждает и анализирует прошедший этап проекта для улучшения своей работы на следующем этапе или в будущем проекте. Подобный анализ помогает всем сделать выводы и ускорить профессиональный рост — делать проекты быстрее и качественнее.
Также у такой встречи есть социальная составляющая — команда чувствует, что проделана большая общая работа.

Спринт (англ. sprint)
Небольшой отрезок времени, за который команда должна выполнить определенные задачи. Работа над продуктом — это бесконечно долгий процесс улучшений и изменений. Тактика спринтов помогает поделить этот процесс на кусочки, чтобы оценить результаты и спланировать дальнейшие действия. Задачи внутри спринта должны быть понятные и выполнимые.

Спринт длится две недели и начинается с общей встречи или созвона команды. На этих встречах специалисты договариваются о сроках, обсуждают сложности и формируют план работ. Благодаря спринтам команде легче держаться в рабочем тонусе, ведь в конце спринта придется поделиться своими результатами.
Задачи внутри спринта чаще всего распределяет тимлид, а соблюдать сроки помогает менеджер проекта.
Тимлид (англ. Team Lead)
Ведущий специалист, который понимает процессы проекта, будь то программирование или дизайн. В этой роли человек отвечает не только за свои задачи, но и за эффективность группы.
Задача тимлида — сделать так, чтобы команда и руководство компании были довольны и процессом, и результатом. Для этой позиции обязательны не только технические навыки, но и навыки коммуникации — умение объяснять, мотивировать, распределять задачи внутри команды.
Курс «Дизайн-системы»
Сможете отличить UI-кит от дизайн-системы и узнаете, как организовать эффективное взаимодействие с разработчиками. Научитесь выстраивать дизайн-процесс и привыкнете мыслить системно.
Триггер (англ. trigger)
Внешний или внутренний импульс, который заставляет пользоваться сервисом или приложением. К внешним триггерам относятся пуш-уведомления и рассылка. К внутренним — эмоция или привычка, связанная с использованием продукта.

Триггер — часть «модели крючка», которую описал Нир Эяль в книге «На крючке». Модель состоит из четырех циклов, которые в итоге формируют пользовательскую привычку: триггер → действие → награда → инвестиция.
Пример: электронная почта. Иконка приложения показывает количество непрочитанных писем, пользователи получают уведомления — это все внешний триггер, который мотивирует проверить почту. Внутренним триггером может быть как привычка, так и FOMO (fear of missing out, или боязнь пропустить интересное).
Не все специалисты находят такую модель этичной: сам же Нир Эяль написал другую книгу «Неотвлекаемые», которая помогает пользователям не попадаться на крючок.
Утилита (англ. utility)
Вспомогательная программа для решения конкретных задач, которая упрощает и ускоряет работу. Такие программы автоматизируют процессы или дают доступ к скрытым настройкам.
Пример: Inclusive Mouse на базе утилиты Find My Mouse. Инструмент для слабовидящих пользователей: курсор не просто подсвечивается, а выделяется яркими перекрестными полосами.

Еще один пример: утилита rcmd. Пользователи macOS могут самостоятельно настроить шорткаты, которые будут открывать приложения и помогут быстро переключаться между ними.

Фокус-группа (англ. focus group)
Метод UX-исследования, где 5–10 потенциальных или действующих пользователей продукта приглашают на живую встречу. Встречу обязательно контролирует модератор, который не только задает вопросы, но и создает дружественную атмосферу, чтобы получить честные и достоверные ответы.

Фокус-группу нельзя использовать как единственный метод исследования своей аудитории. Такая обратная связь часто субъективна. Вот статья, где участница фокус-группы рассказывает о своих впечатлениях и проблемах. Если коротко: то, что пользователи говорят во время исследования, вряд ли совпадет с их реальными действиями.
Но если грамотно подобрать участников фокус-группы, создать условия и подготовить правильные вопросы, то можно за короткий срок получить новые идеи и найти точки роста через реальных людей. О том, как это сделать, — статья «Focus Group 101» от Nielsen Norman Group.
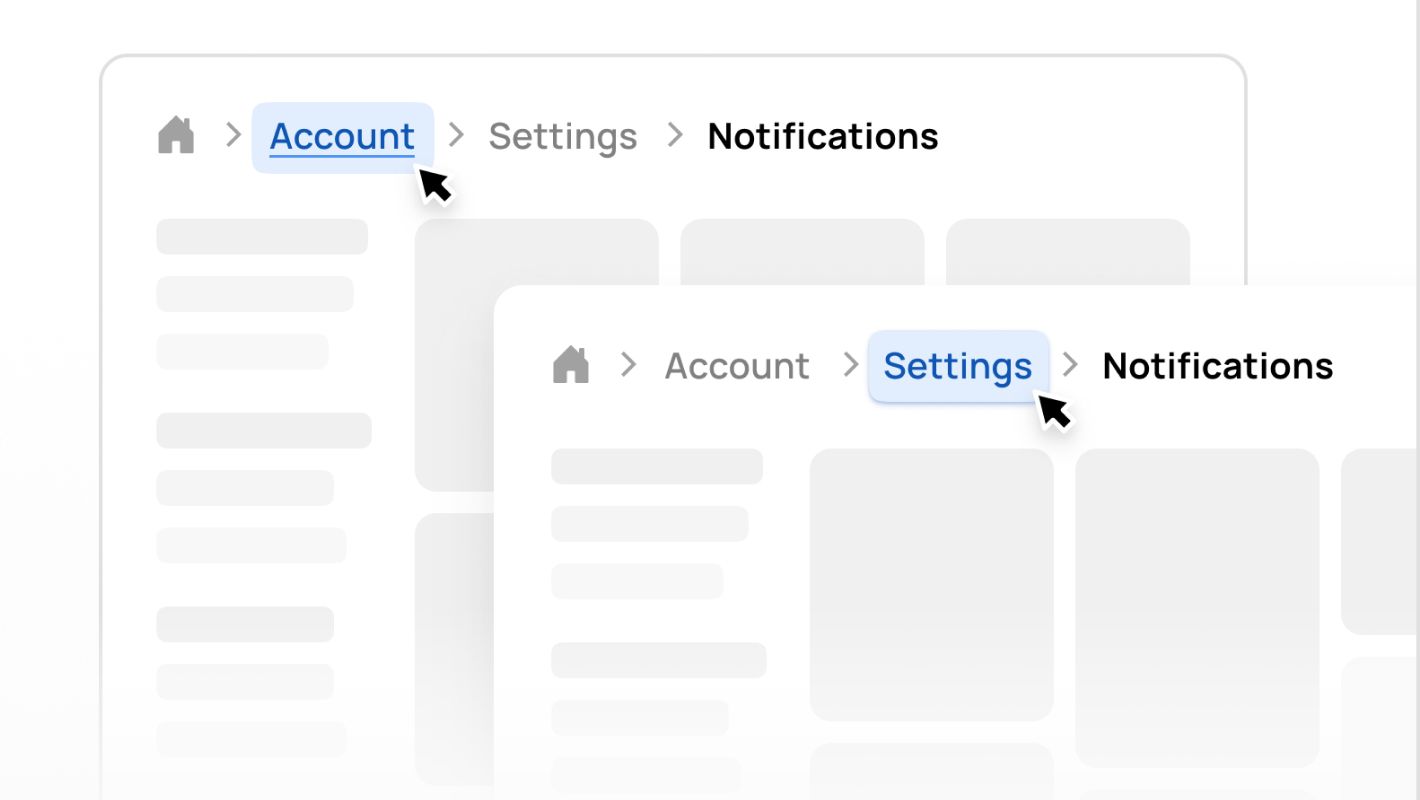
Хлебные крошки (англ. breadcrumbs)
Средство навигации в виртуальной среде. Термин естественным образом присутствует в работе дизайнера, хотя чаще встречается в профессиональной литературе. Это визуальный способ отобразить иерархию веб-сайта и показать пользователю, в каком месте он сейчас находится.

Название взято из сказки «Гензель и Гретель». В ней дети рассыпали за собой хлебные крошки, чтобы позже найти дорогу домой. В разработке программ и веб-сайтов хлебные крошки показывают, где сейчас находится пользователь и как он туда попал. Термин впервые был использован в популярной книге по веб-дизайну «Не заставляйте меня думать» Стива Круга.
Пример хлебных крошек из стандартного каталога одежды: «Главная / Женщины / Одежда / Брюки». Каждое из слов кликабельно и может вернуть пользователя в нужный раздел.
Вебинар «Что такое Readymag»
Узнаете об инструменте Readymag и увидите его функционал на примере небольшого онлайн-проекта.
HTML (англ. HyperText Markup Language)

Язык разметки гипертекстовых документов. Состоит из команд, или тегов, которые показывают, где на сайте находятся разные элементы: заголовок, текст, список, изображение, ссылка. HTML отвечает за структуру или скелет сайта.
Если представить сайт как дом, то HTML — это каркас. Мы намечаем, где и какой формы будут окна, двери, крыша. А CSS — это внешний вид дома. Вот пошаговый туториал для тех, кто хочет попробовать сделать свой первый сайт.
Если вы хотите освоить верстку и понять, как работают сайты, собранные на ноу-код-конструкторе, приглашаем на курс «Webflow: как создать сайт без кода».
Целевая аудитория (англ. target audience)
Группа людей, которых объединяют общие интересы и проблемы. Задача цифрового продукта — предложить решение их проблемы.

В начале сложно определить целевую аудиторию, поэтому часто ограничиваются формулировкой в виде «мужчины и женщины средних лет». Такие абстрактные пользователи не помогают сформулировать цели и задачи проекта.
Вместо того чтобы охватить большое количество людей, компании, наоборот, стараются максимально сузить свою аудиторию. Facebook* был социальной сетью для студентов Гарвардского университета. Только потом они расширили аудиторию до университета Бостона, позже — до всех студентов по стране. Другой пример: Google, который был студенческой цифровой библиотекой.
На узкой целевой аудитории компании смогли отработать ключевые фичи — общение в сети и поисковик — и поменять готовое под требования большего количества пользователей.
* Принадлежит компании Meta, которая признана экстремистской и запрещена в РФ.

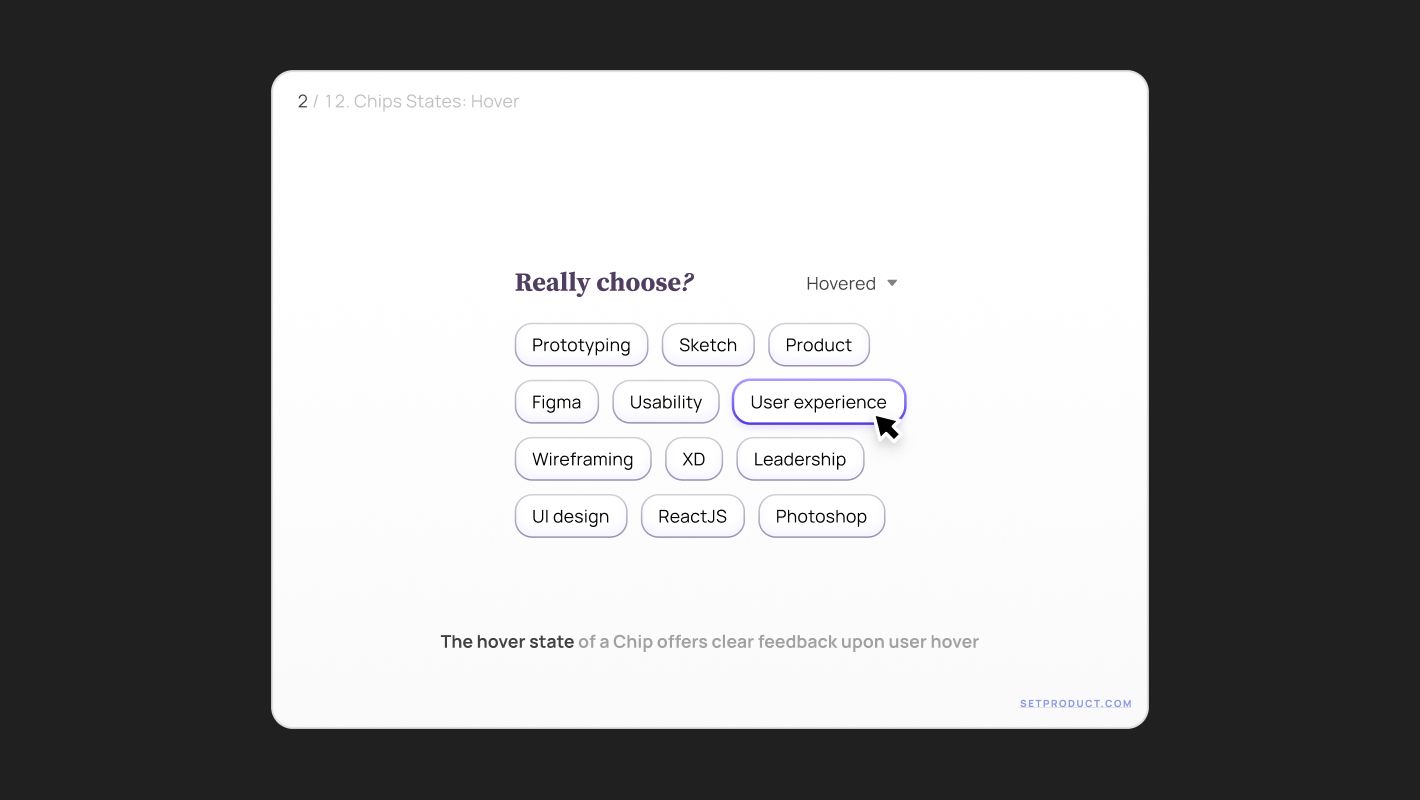
Чип (англ. chips)
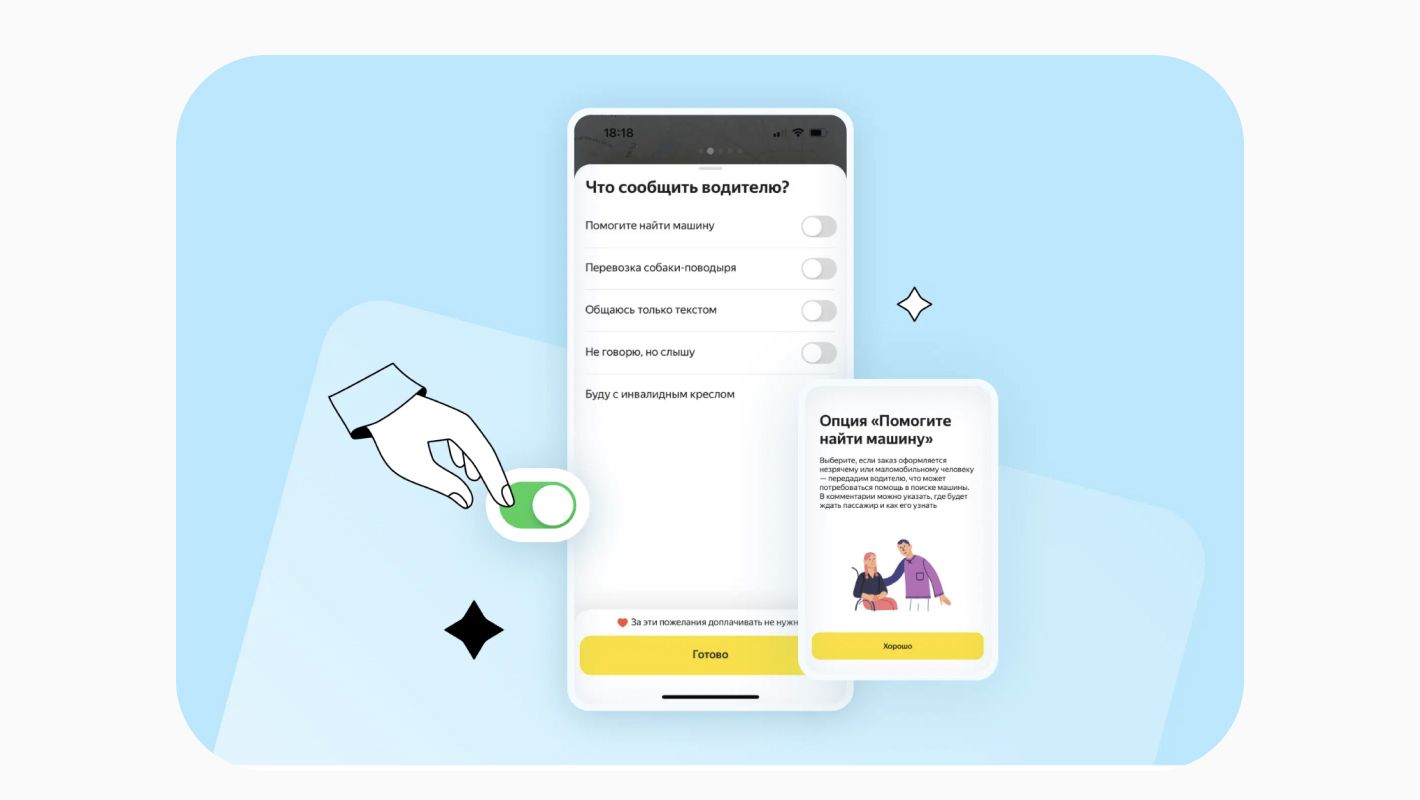
Графический элемент в интерфейсе. В отличие от чекбоксов и радиокнопок, где для выбора нужно нажать на элемент рядом со словом, в чипах само слово становится интерактивным элементом.

Плюс чипов — большая площадь нажатия, поэтому их часто используют в мобильных интерфейсах.
Правило оформления чипов — в гайдлайне Material Design.
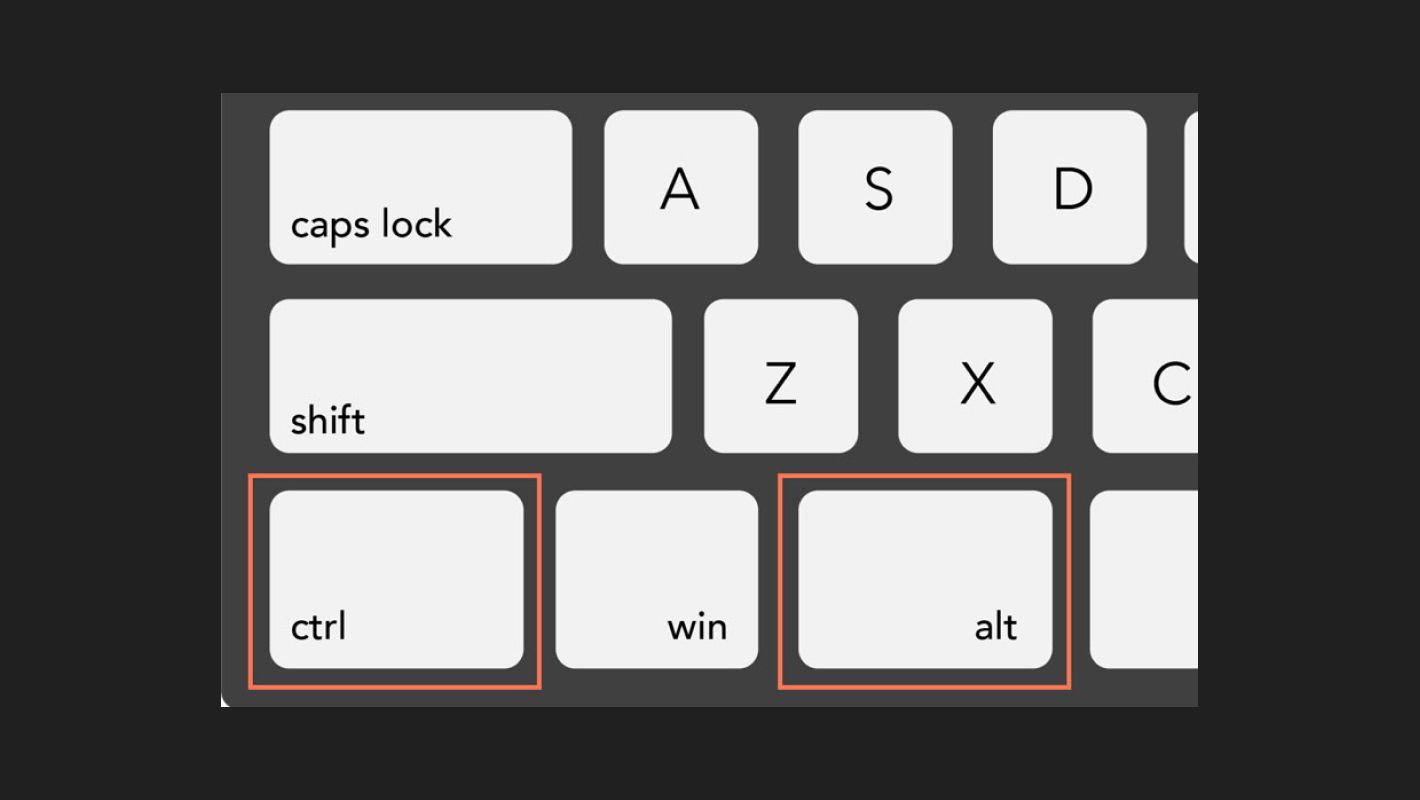
Шорткат (англ. shortcut)
Сочетание клавиш, которое выполняет определенную команду. Они ускоряют работу и помогают настроить клавиатуру под свои запросы.

Вот примеры шорткатов для macOS:
- Ctrl + ⌘ + Пробел — эмоджи-клавиатура.
- ⌘ + ⇧Shift + 4 — скриншот выбранной части экрана.
- ⌘ + ⌥Option + H — скрыть все окна и приложения, кроме активного.
- ⌘ + Tab — переключиться между запущенными приложениями.
Курс «Практики цифровой доступности»
Узнаете о широких возможностях цифровой доступности, как люди с особенностями здоровья используют различные инструменты и адаптивные стратегии.
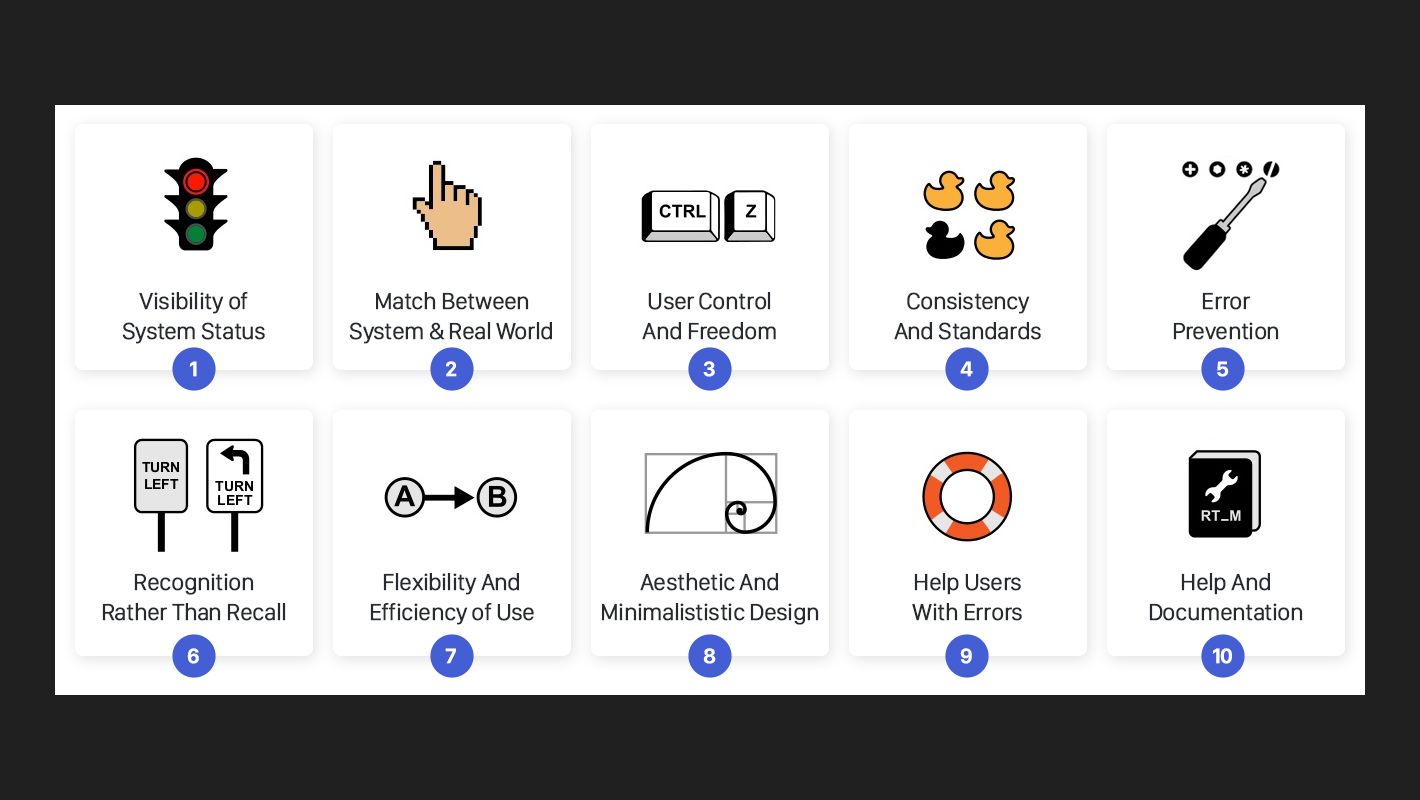
Эвристики Якоба Нильсена (англ. Jakob Nielsen’s heuristics)
Десять базовых принципов проектирования интерфейса. Все принципы оформлены как общие правила и рекомендации, а не четкие гайдлайны, поэтому Нильсен назвал их эвристиками. Примеры:
Прозрачный статус системы. Пользователь понимает, что происходит на экране и что надо делать дальше. Если покупатель положил товар в корзину, то рядом с иконкой корзины изменится количество товаров.
Консистентность. У пользователей формируются ожидания после посещения разных сайтов и приложений. Строку поиска они будут искать в шапке. Поэтому и ваш интерфейс должен быть предсказуемым.
Эстетичный и минималистичный дизайн. В любом интерфейсе важна информация, поэтому дизайн не должен мешать ее найти. Это не значит, что нужно отказаться от творчества и экспериментов, но важно убедиться, что красота и контент не спорят, а дополняют друг друга.

Все эвристики — в статье «10 Usability Heuristics for User Interface Design» от Nielsen Norman Group.
Юзабилити (англ. usability)

Это свойство продукта, которое показывает, насколько продукт прост и понятен в использовании и соответствует ли он ожиданиям и потребностям пользователей. Есть множество способов проверить и повысить юзабилити-свойства веб-сайта или приложения. Наиболее популярный способ — провести тестирование с реальными пользователями.

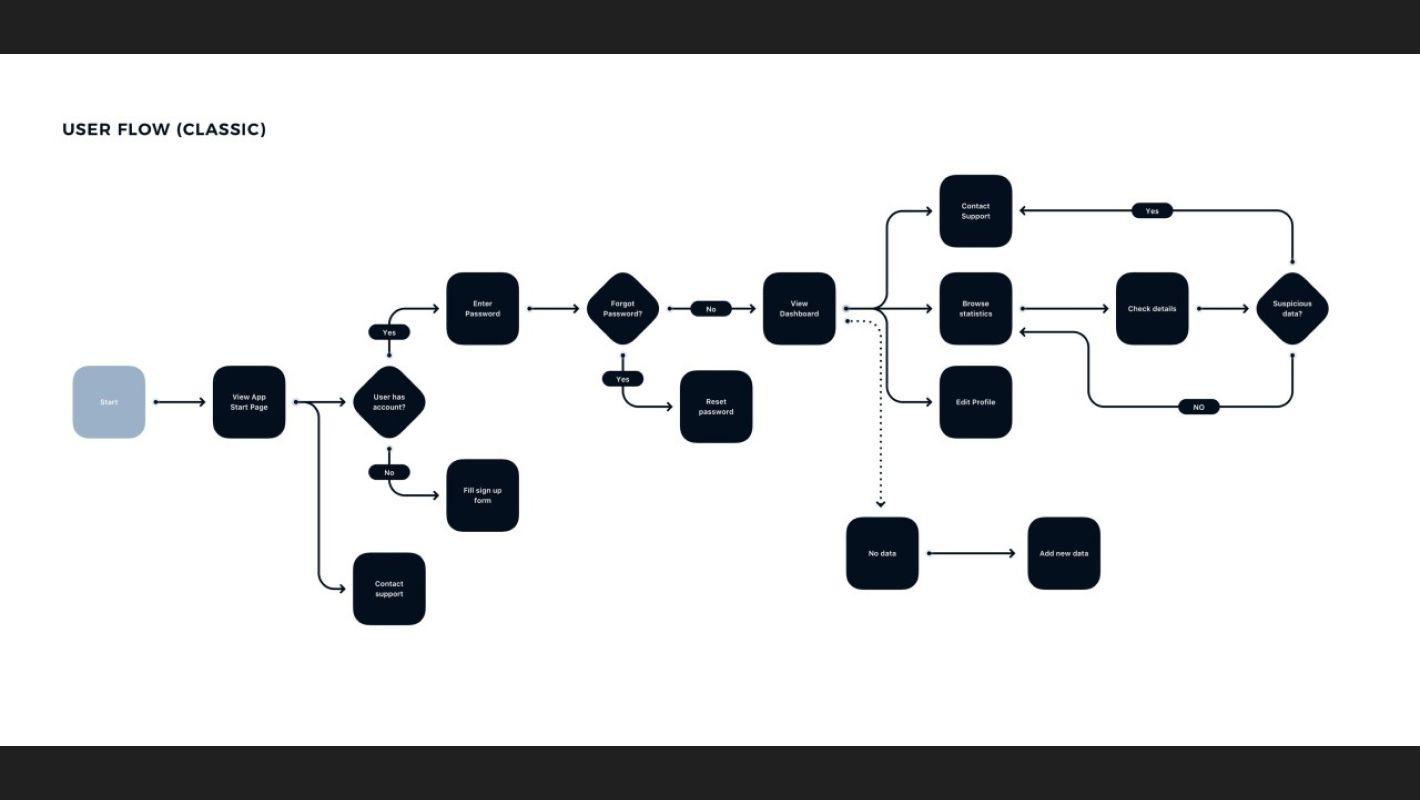
Юзер флоу (англ. user flow)
Порядок действий, который выполняет пользователь для достижения своей цели.

Юзер флоу интернет-магазина теплой одежды может выглядеть так: решили купить свитер → зашли на сайт → выбрали товар → выбрали размер → положили в корзину → заполнили данные → оформили заказ → забрали в пункте выдачи.
Здорово, если получится зациклить юзер флоу, чтобы повысить lifetime value (LTV) покупателя. Удержание существующих клиентов стоит дешевле, чем привлечение новых. Юзер флоу можно продолжить так: забрали в пункте выдачи → получили скидочный купон на вторую покупку → решили купить шапку и шарф → зашли на сайт → …
Еще в user flow часто включают проваленные действия: что случится, если нет товара, размера или доставка задержится? На начальном этапе лучше сосредоточиться на идеальном пути, чтобы быстрее запустить продукт и понять, какие негативные сценарии действительно происходят, а какие — лишь корнер-кейсы.
Якорный объект (англ. anchored object)
Ключевые визуальные элементы, которые создают баланс на странице и помогают управлять фокусом внимания пользователей. Любые элементы могут быть якорными объектами: картинка, логотип, ссылка, кнопка, заголовок или текст.
Из-за прямоугольной формы экранов базовое правило звучит так: якорные объекты должны тяготеть к углам или к центру пространства. Поэтому логотипы компаний часто находятся в левом верхнем углу, а личный кабинет — в правом верхнем.

Еще один принцип — расположение по бокам. Так организованы элементы на рабочих столах: по нижнему краю иконки с приложениями, по верхнему — меню и настройки.
Сфера постоянно развивается — для упрощения коммуникации вводятся все новые понятия и названия для новых элементов и технологий. Чтобы быть в курсе нововведений, присоединяйтесь к годовой программе «UX/UI-дизайнер».
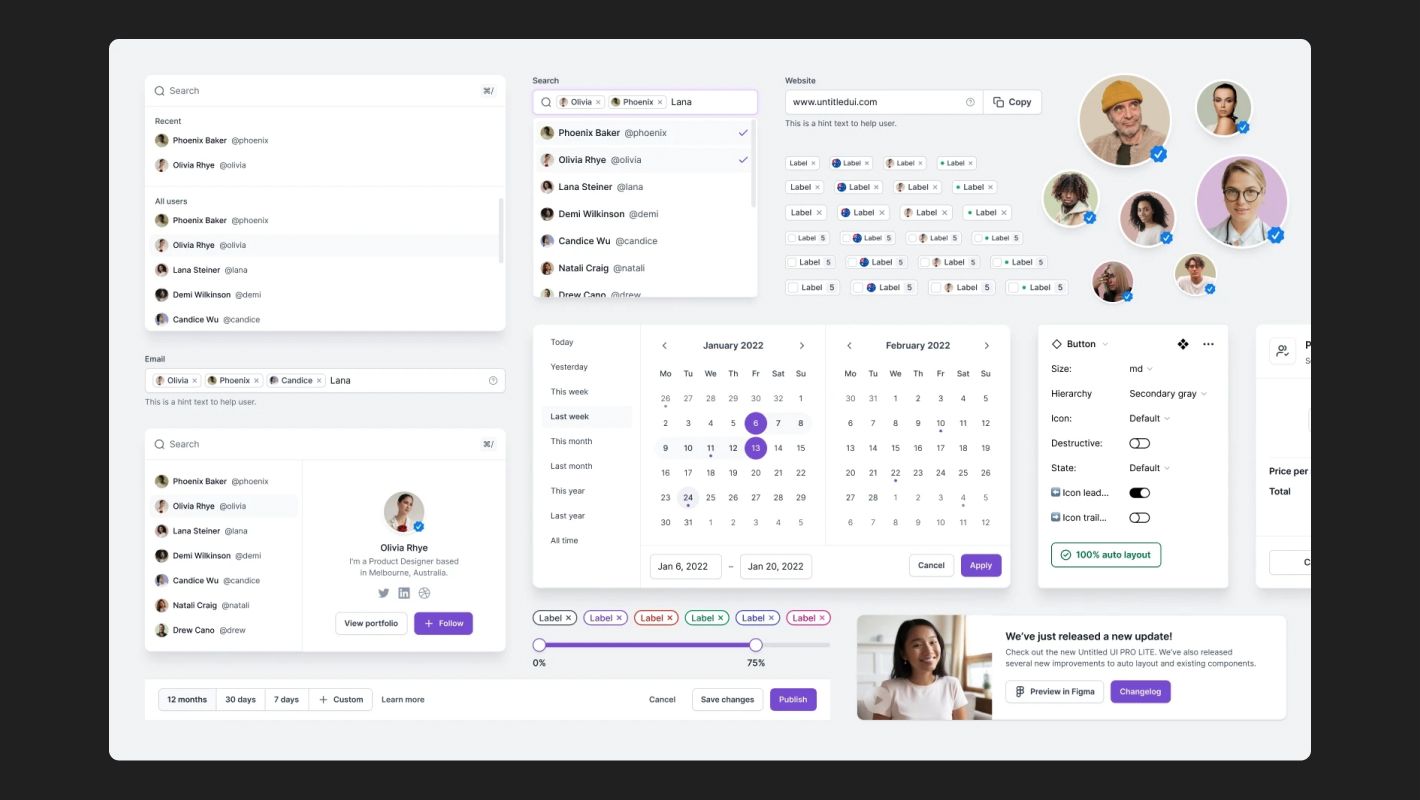
UI-кит (англ. UI-kit)
Части пользовательского интерфейса (UI) — разные элементы, необходимые для сборки большого однородного продукта: кнопки, иконки, поля для ввода данных и т. д. Набор элементов позволяет сохранять узнаваемость продукта и доверие пользователя.

Также UI-кит позволяет быстро внести изменения в сложных больших проектах со множеством макетов, так как элементы автоматически обновляются при изменении родительских компонентов в UI-наборе.