Когда мы говорим о детских приложениях, то в первую очередь думаем о ярких цветах, мультяшных картинках и громких звуках. В реальности все не так просто. Чтобы создать детский интерфейс, дизайнеру нужно учитывать много важных параметров.
Мы поговорили с экспертом по детским приложениям, автором детских научно-популярных книг и телеграм-канала KidsTechno Людой Сеньшовой. Люда работала креативным директором интерактивной платформы «Чевостик» и создавала детский продукт для голосового помощника Алисы в «Яндексе».
Она объяснила нам, почему важно учитывать когнитивные особенности разных возрастных групп, какие ошибки чаще всего совершают при проектировании детских приложений и почему игра превыше всего.

О KidsTech-индустрии
С каждым годом увеличивается количество детей, пользующихся приложениями. При этом каждое последующее поколение начинает использовать гаджеты раньше предыдущего и проводит больше времени в сети. Крупные компании вроде Netflix или Apple выстраивают взаимодействие с самой младшей аудиторией, а школы продумывают гаджетизацию образовательных процессов.
У разных индустрий, объединяющихся с технологиями, со временем возникают свои названия — FinTech, EdTech, MedTech и так далее. Хоть область детских приложений и связана с образованием, но я бы выделила ее отдельно в KidsTech, так как у нее свои законы.
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Практика на реальных задачах и кейсах компаний. После окончания курса сможете зарабатывать от 70 000 рублей на позиции Junior.
Феномено-ориентированное обучение
Мир детских приложений хорош тем, что он ушел от школьной предметной модели. По большей части он основывается на феномено-ориентированном обучении (phenomenon-based learning). Это финский подход, при котором взаимодействие выстраивается вокруг какого-нибудь явления из реальной жизни.
Дети любопытны и интересуются разными вещами одновременно. Они пока не готовы изучать физику или биологию последовательно и системно, как в школе, но готовы погружаться в явления. Поэтому детские приложения проектируются на основе отдельного интересного феномена, например, приложения об электричестве, о жизни офиса, о работе диджея и так далее.


Сила игры
Как есть позиция гейм-дизайнера при создании компьютерных игр, так же есть и плей-дизайнер в детских приложениях. И тот и другой занимаются играми, но разница между ними такая же, как между словами game и play.
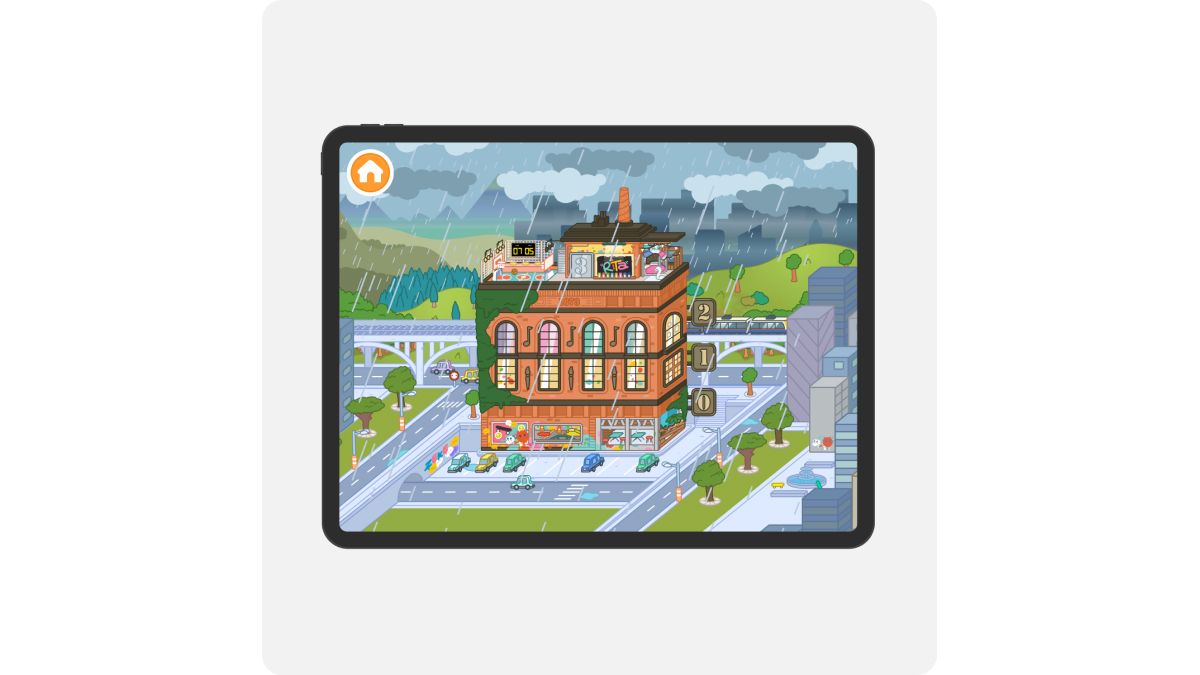
Гейм-дизайнер — режиссер компьютерных игр с четкими правилами, соперниками, достижениями и победами. А плей-дизайнер — режиссер цифровых игр, где все основывается на спонтанности, процессе и нет четких правил, временных ограничений, выигрыша или проигрыша. Это то же самое, что и реальные игры, только в цифровом виде. Например, онлайн-чаепитие с куклами в честь дня рождения, цифровое посещение фабрики мороженого или посадка цифрового леса и уход за животными в нем.
Может ли создать детское приложение тот, кто ничего не знает о детях? Когда Toca Boca, один из ключевых игроков на рынке детских приложений, размещает очередную вакансию, в ней обычно написано: «Do you believe in the power of play?» («Вы верите в силу игры?»). Сила игры и понимание детской психологии — самое важное при создании детских продуктов.

Плей-дизайнеру нужно проводить много времени с детьми, чтобы лучше понимать специфику деятельности мозга, чувствовать их потребности и запросы. Это помогает создавать лучшие цифровые игры для развития фантазии, логики, абстрактного мышления и моторики. Когда я консультирую создателей интерфейсов, я всегда говорю им: «Сделайте, как для себя в детстве. От чего бы ты сам/а кайфанул/а?»

Разный возраст — разное взаимодействие
Одно из главных отличий детей от взрослых — дети еще не способны находиться в сфокусированном состоянии продолжительное время. Соответственно, им нужен быстрый результат, а значит — интерактивность.
Второе важное отличие — опыт. Дети двух, пяти или десяти лет совершенно разные — у них разная моторика, когнитивные особенности и эмоциональный контроль.
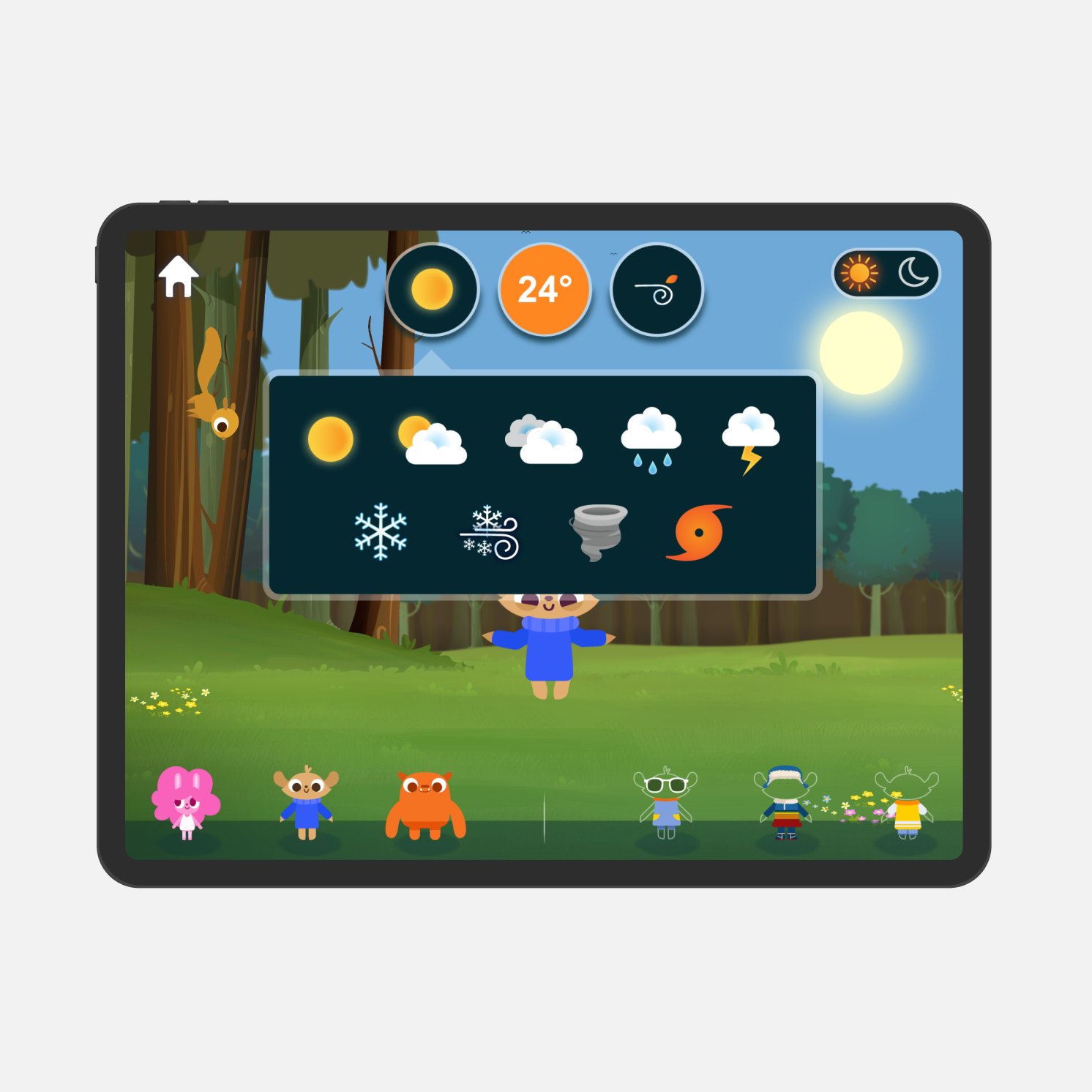
Дети 2–5 лет еще не читают, они нетерпеливы и эмоциональны. Чем проще навигация у продукта, тем для них лучше. Подсказки и инструкции должны быть самыми краткими. Максимально понятными должны быть и значки навигации, желательно не абстрактные, а те, с которыми они сталкиваются в своей обычной жизни. Никакого текста. Никакого раскрывающегося меню — они еще не способны его понять. Не стоит использовать скроллинг — он для них сложен из-за моторики. Жесты взаимодействия с гаджетом должны быть самыми простыми. Важно сделать упор на звуковую стимуляцию и интерактивность.

Дети 6–8 лет уже могут читать, но чаще всего по слогам, медленно и только в крайнем случае, поэтому навигация все еще должна быть визуальной. Но важно не перегружать приложение визуальными блоками и сервисными иконками — их количество может запутать. Эти дети уже могут набирать текст, но гораздо медленнее, чем взрослые, поэтому лучше обойтись без набора текста и чтения инструкций. Они просто потеряют интерес и переключатся на что-то попроще. Если же текст необходим, то пусть будет крупным, кратким и контрастным. Скролить эта группа уже умеет, но не особо хорошо. Зато они воспринимают сложные жесты, например, долгое нажатие или двойное касание.

Дети старше 12 лет — самые технически грамотные из всех групп. Они способны рационально мыслить и сканировать текст «на ходу», но все также не любят читать большие объемы. Кроме того, им важно, чтобы контент подавался им как взрослым.
Если выбирать между созданием диджитал-проекта и приложения, то у младшей аудитории однозначно выигрывают приложения на планшете, так как компьютер и работа мыши для них очень сложны. Однако любой диджитал-проект для детей старше трех лет можно построить на взаимодействии через планшет.
Сайты, с которыми хорошо играть на планшете: Google Doodles или некоторые продукты Google Arts & Culture (например про оперу), а также Chrome Music Lab.
Игроки мирового KidsTech-рынка
Разработчики — как режиссеры, у каждого свой узнаваемый стиль. Кто-то целенаправленно строит свою империю увлекательного образования из десятков продуктов, а кто-то делает единичные инди-приложения. Конечно, существуют и культурные особенности.
В шведских приложениях много свободы — можно изобретать из всякой всячины, рисовать на обоях, переворачивать все вверх дном или печь пирожки, которые устроят фейерверки в духовке. Они говорят с детьми на совершенно разные темы — в их играх есть отсылки к Стиву Джобсу или рассказ про женские гигиенические прокладки.

Почти также идеально обучать через игру умеют в Америке и Канаде. Они лучше остальных делают школьное «нешкольным».
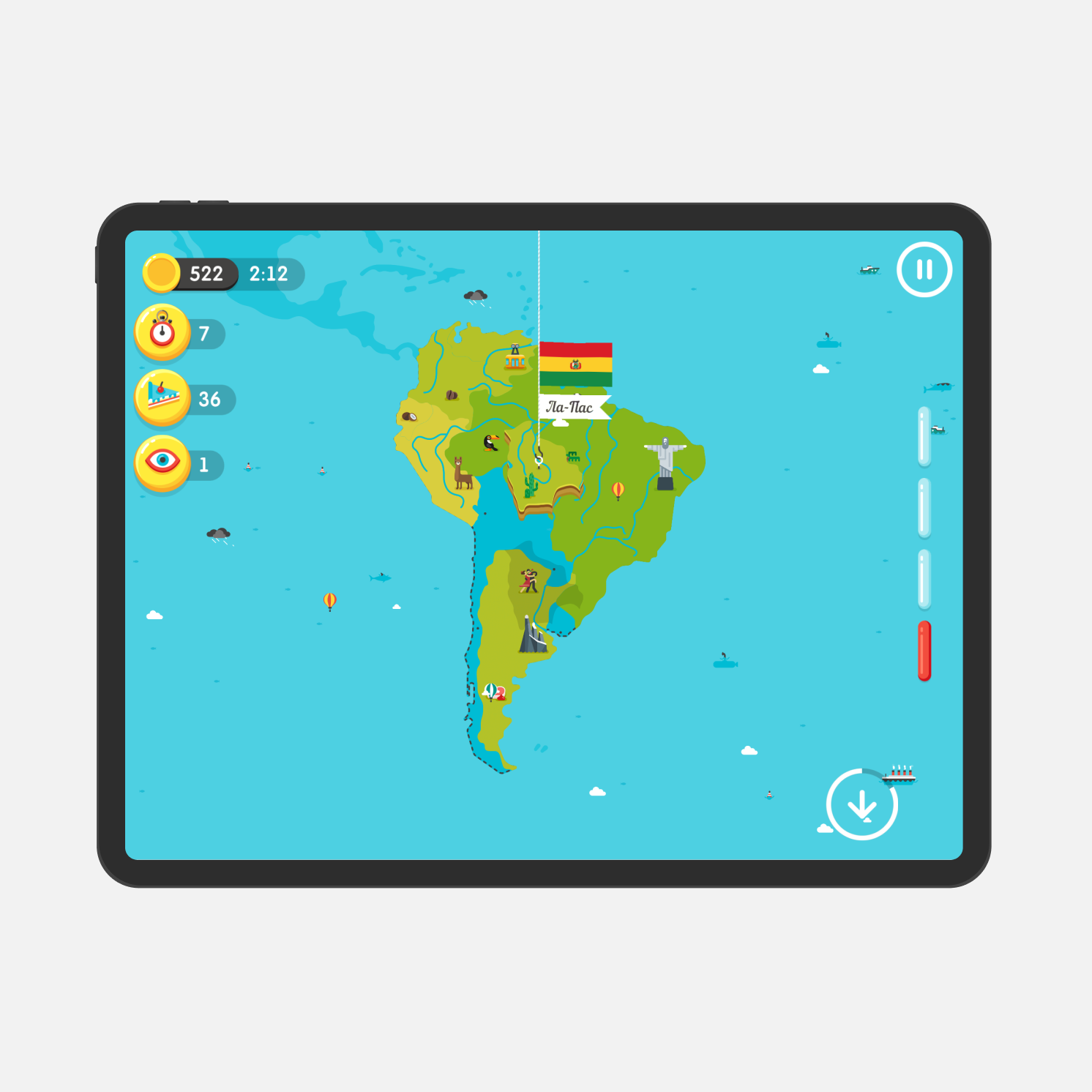
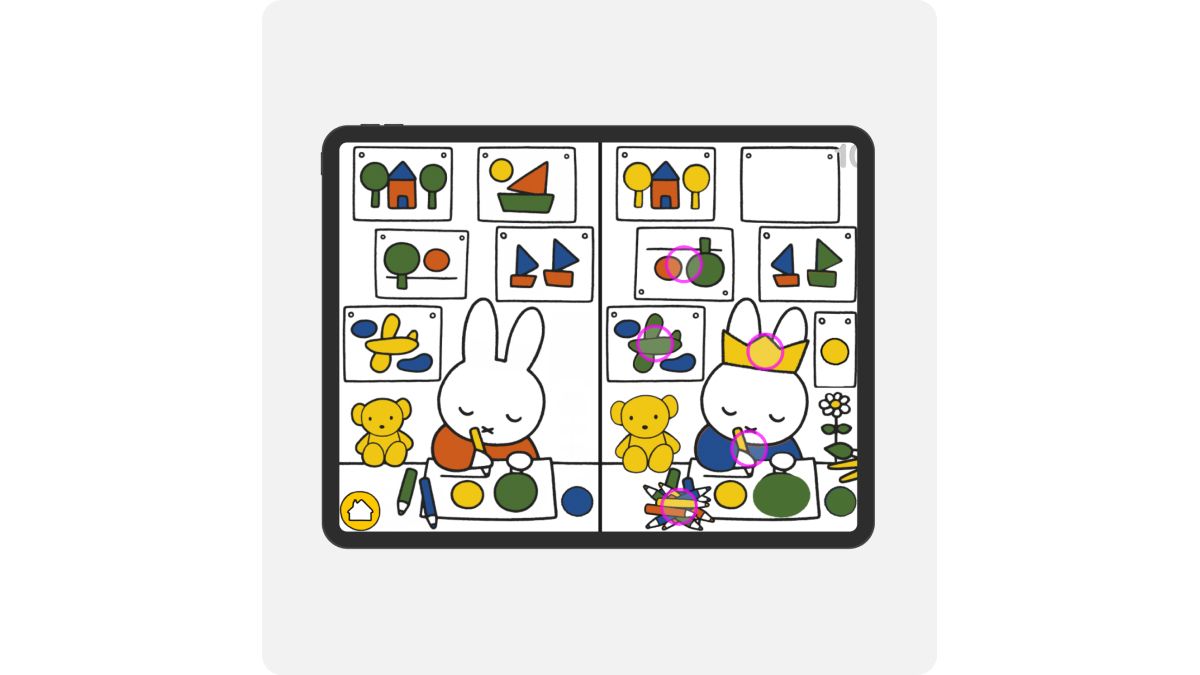
В Китае часто пытаются внедрять соревновательный элемент. Например, сборка пазлов даже для малышей идет на время — их стимулируют улучшать свой же рекорд.


Неповторимый стиль у приложений из Чехии — они очень кропотливо шаг за шагом погружают во вселенные своих приложений. Семейный квест Machinarium студии Amanita Design я бы включила в школьную программу. В Финляндии даже приложения для самых маленьких построены так, что на них способны зависнуть и взрослые.
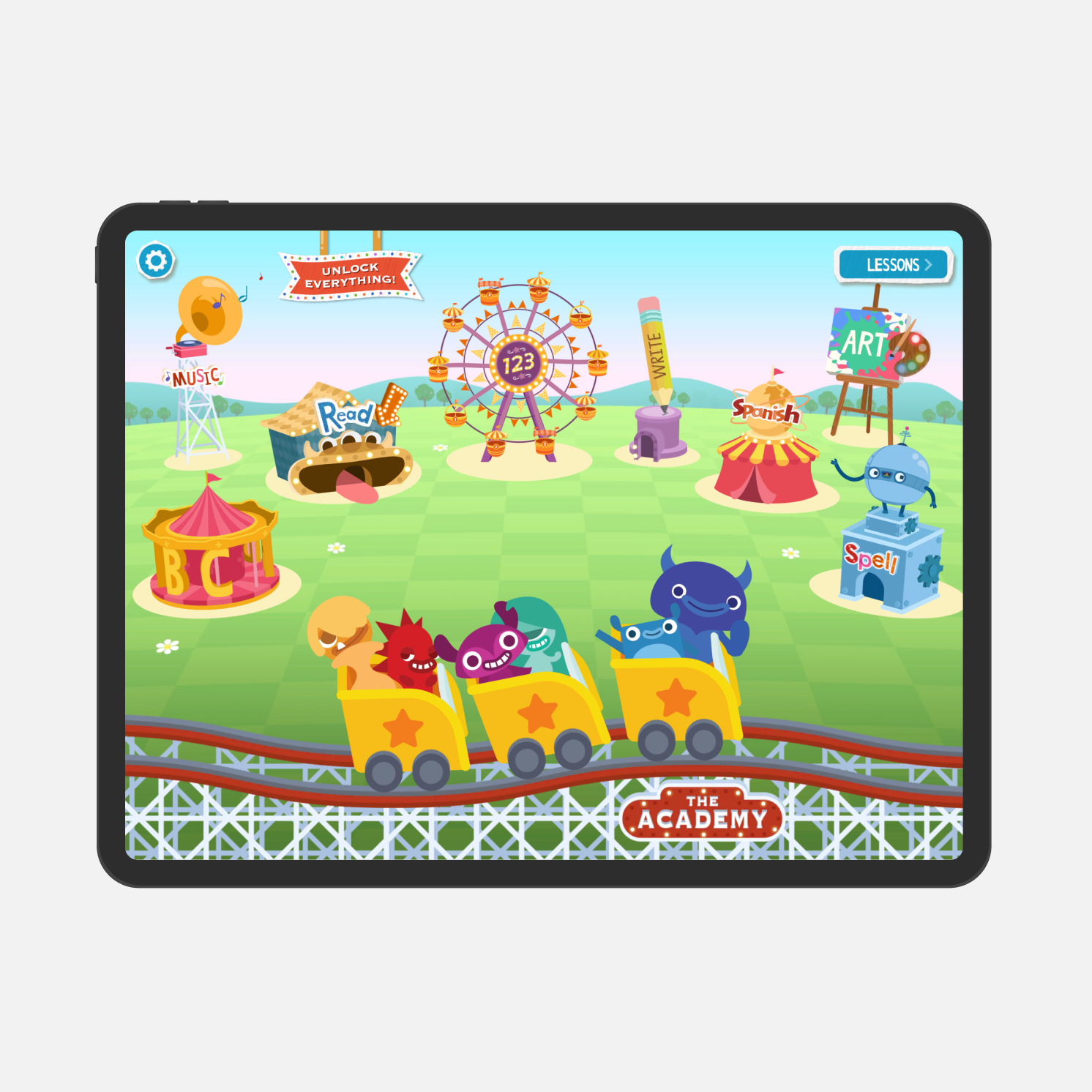
Российские приложения чаще остальных пытаются взращивать правильного и хорошего ребенка — на первом месте у них не игра, а именно обучение. Поэтому приложения часто похожи на красочные мини-версии школы.
Курс «Практики цифровой доступности»
Узнаете о широких возможностях цифровой доступности, как люди с особенностями здоровья используют различные инструменты и адаптивные стратегии.
Черная и белая мотивация детей
У детей легче развивается зависимость, так стоит ли использовать в своем приложении элементы «черной» мотивации? Это риторический вопрос дизайн-этики. Как в дизайне существуют «темные паттерны» — приемы, заставляющие нас делать то, что мы не хотели бы делать, — так и среди игровых приемов есть те, что воздействуют на пользователя подобным образом.
«Белая» мотивация действует через вдохновение, самореализацию и проявление творческой натуры. Чаще всего игровые приемы такой мотивации долгосрочные и укрепляют чувство собственной значимости. Например, в игре ребенок очищает прибрежную зону от пластика и спасает морских животных, чувствуя особую миссию. Или строит изобретения из блоков в Minecraft, проявляя творческий потенциал.

«Черная» мотивация действует через манипуляцию, страх и одержимость. Ее приемы заставляют действовать немедленно, но не дают игроку почувствовать себя счастливым во время игры. Например, «ачивка» есть у конкурента, и зависть заставляет добиваться такой же. Или виртуальные товары доступны ограниченное время, что заставляет нервничать.
Спросите себя: почему ребенок будет открывать приложение самостоятельно и без подсказки взрослых? Почему зайдет в него второй, третий, двадцатый раз? Сколько он проведет там времени и почему? Составьте карту мотивации и эмоционального отклика: что держит разные психотипы на разных этапах приобретения опыта в приложении?
Конечно, очень сложно создать то, что понравилось бы всем. Но помните, что у самых лучших детских приложений, имеющих десятки и сотни восторженных отзывов в сторах, нет внешних элементов геймификации PBL (Points, Badges, Leaderboard), то есть получаемых очков, значков наград и рейтинг-таблиц. Лучше своим продуктом развивать в детях внутреннюю мотивацию, направленную на творчество, самовыражение и социализацию.
Мини-гайд по созданию детского цифрового продукта
Игра превыше всего. У детей развитие мозга происходит определенным образом, многие вещи могут быть для них сложными, в том числе читать и писать. Если вы действительно хотите чему-то их научить, это должно вызывать радость. Не получится завернуть учебу в красивый фантик. Нужно, чтобы сама начинка была игрой.
Опыт игры. Скачайте разные приложения и поиграйте сами. Давайте приложения знакомым детям и подмечайте, как они играют: куда кликают чаще, что заставляет смеяться, а что оставляет равнодушным. Пока я изучала мир приложений, мои дети успели поиграть в огромное количество — они часто сообщали мне то, что я не замечала. Я искренне верю, что глубокое изучение рынка дает вам преимущество. Как говорится в книге Джейми Леви «UX-стратегия. Чего хотят пользователи и как им это дать»: «Создать инновационную ценность можно, системно отобрав все лучшее из приложений конкурентов».
Прототип на коленке. Если идея и цель уже есть, можно спроектировать ее быстро и примитивно, например в приложении POP. На этом этапе можно многое понять и заодно развеять все сомнения. А протестировать — на знакомых детях. Используйте метод NNGroup — скажите детям, что они эксперты и вам нужно, чтобы они научили вас. Для этого попросите их думать вслух, пока они исследуют прототип.
Оцените технические возможности. Поговорите с разработчиками о доступных форматах — во взаимодействии с гаджетами есть много интересного. Поэкспериментируйте. Например, дети удивятся, если в приложении можно «произнести заклинание» и потрясти планшет, а в это время откроется коробка с сюрпризом. Можно построить прохождение игры через наклонение гаджета из стороны в сторону. Помните, у многих в детстве была головоломка прозрачный куб, через который нужно было провести шарик? А это доступно благодаря акселерометру и гироскопу, встроенным в каждый гаджет.

Страница ошибки и экран загрузки тоже должны быть сделаны для детей. Вспомните динозавра в Google Chrome, который появляется, когда вы пытаетесь зайти на веб-сайт без подключения.
Доступность. Необходимо не только следить за цветовым балансом и контрастностью, но и учитывать потребности детей с особенностями уже при построении MVP. Как будет взаимодействовать с вашим приложением ребенок с дальтонизмом или нарушениями зрения или слуха? Подумайте, нужны ли специальные настройки.
Не забудьте про звуковое оформление. Что будет звучать при загрузке приложения? Будут ли особые звуки у персонажей и какие эмоции они должны вызывать? Что будет звучать при удачном и неудачном прохождении мини-игр?
Продумайте вопросы безопасности. На каком этапе происходит взаимодействие со взрослым, а на каком — с ребенком? Нужно ли в продукте специальное место для родителей с настройками, пользовательским соглашением, данными карты и подпиской? Как оно защищено? Возможно, это сложный для детского возраста жест вроде свайпа влево. Кстати, специальный «родительский уголок» есть не у всех приложений.
Спроектируйте UI и дизайн-систему. Не смотрите на тренды в сторе, доверьтесь вкусу и правильно расставляйте акценты.
Оторвитесь. Заложите отсылки и пасхалки. Возможно, это будет что-то неожиданное? В наше гиперлинковое время такое удовольствие — маст.

Самые частые ошибки при проектировании детских приложений
- Смещение акцента с игры на обучение. Если вы делаете полезное приложение для детей 3–12 лет и хотите, чтобы они проводили в нем много времени, соблюдайте баланс игры и обучения. Плохой пример — ребенок учит дроби на фоне пиццерии. Хороший пример — ребенок играет в пиццерию, где пиццу нужно приготовить, разрезать и привезти семье. Нужно правильно разрезать пиццу — каждый раз по-разному. И заодно посчитать, сколько пиццы съедено или осталось.
- Одноразовость игры. Иногда ребенок поиграл один раз и больше не заходит. Причин, почему это может происходить, много. Обязательно тестируйте прототип.
- Перенесение аналогового продукта в онлайн без интерактивов. Многие привычные нам в обычной жизни форматы работают и в цифре, но их нужно серьезно дорабатывать. Если вы решили сделать, например, приложение с книгами, продумайте их интерактивность. Будут ли в них анимации, звуки, всплывающие окна, опции раскрашивания персонажей или другие сюрпризы?
- Линейное построение продукта. Приложение — это не книга и не видеоролик. Если ребенка вести по линейному сценарию из точки А в точку Б, ему быстро наскучит.
- Отсутствие выбора. Ошибка, связанная с предыдущей. Если выбор ограничен или его нет, внимания ребенка не хватит надолго. Приложение должно напоминать мини-комод с несколькими ящиками. Ребенку обязательно нужно выбирать, какой из «ящиков» он выдвинет.
- Крайности в адаптации контента и его упаковке. Иногда контент делают слишком сложным для выбранной аудитории, переоценивая возможности детей, а иногда — слишком простым. Важно найти золотую середину.
- Долгие процессы в сценарии, например, решение десяти однотипных заданий подряд.
- Излишества в навигации. Можете упростить — упрощайте.
- Это не ошибка, а просто пометка — маскот (персонаж-талисман) не всегда нужен!
Что еще почитать по теме
1. Исследование от Nielsen Norman Group про UX-дизайн для детей 3–12 лет;
2. Статья от исследовательского центра Pew о воспитании детей в диджитал-эпоху;
3. Отчет Common Sense Media о взаимодействии детей и медиа. Common Sense Media — это организация, которая оценивает технологии и средства массовой информации с точки зрения их пригодности для детей;
4. Книга Тимоти Уокера «Финская система обучения: Как устроены лучшие школы в мире»;
5. Книга Ю-Кай Чоу «Геймифицируй это».