Содержание
- Что такое типографика и зачем она нужна
- Основные термины
- Классификация шрифтов
- Как и зачем сочетать разные шрифты
- Анатомия типографики
- Правила типографики
- Как использовать шрифт и не нарушать авторские права
- Тренды в типографике

Что такое типографика и зачем она нужна
Типографика — это искусство оформления текста, которое базируется на работе со шрифтами и версткой, то есть распределении текста и визуала в макете. Типографика влияет на читабельность и восприятие текста, управляя вниманием читателя.
Основные термины
Познакомимся с терминами, необходимыми для работы любому дизайнеру, который хочет разбираться в основах типографики.
Шрифт
Графическое изображение букв, объединенных едиными пропорциями и стилем. Шрифт содержит не только буквы и цифры, но и знаки пунктуации и диакритики, математические символы и обозначения валют.
Кегль
Это единица измерения высоты шрифта или шрифтовой размер, измеряемый в пунктах.
Выключка
Выключка текста в типографике относится к способу выравнивания или распределения текста по ширине блока. Существует несколько типов выравнивания: по левому краю, по правому краю, по центру и по ширине. Чаще всего используют выравнивание по левому краю, но, в зависимости от дизайнерских задач, могут быть использованы и другие.
Межстрочный интервал (интерлиньяж)
Это расстояние между строками текста по вертикали (или расстояние между базовыми линиями соседних строк). В зависимости от программы, в которой работает дизайнер, интервал может быть задан в кеглях, в процентах от кегля шрифта или в пикселях.
При определении интервала очень важно учесть характер выбранного шрифта, размер выносных элементов, длину строки, объем текста и кегль. Четкого правила не существует, ведь при разных шрифтах блоки текста будут выглядеть по-разному. Обычно интерлиньяж выставляется на 15–25% больше размера текста.
Помните: чем больше кегль, тем больше интерлиньяж. Но в крупных плакатных заголовках может быть и отрицательный интерлиньяж, когда расстояние между строк намеренно сокращают для выразительности.
Кернинг
Расстояние между отдельными символами в зависимости от их формы. Коррекция кернинга позволяет достичь оптимального распределения пространства между буквами в слове, обеспечивая читабельность и равномерность.
Трекинг
Увеличивая или уменьшая трекинг, можно регулировать интервал сразу между всеми символами. Этот параметр используется для достижения оптимального баланса между читабельностью и эстетикой.
Спецсимволы
Включают в себя символы, не являющиеся буквами или цифрами, такие как знаки препинания, символы валют и другие.
Начертание
Визуальный облик букв и символов, которые создаются с помощью типографских элементов. Задает форму и стиль шрифта.
Гарнитура шрифта
Гарнитура шрифта — набор различных начертаний одного и того же шрифта. В гарнитуру входят жирный, курсив, полужирный и другие начертания.
Семейство шрифтов
Это объединение нескольких гарнитур одного шрифта. Они могут различаться по пропорциям или ширине знаков.
Суперсемейство
Объединяет несколько семейств шрифтов с различными начертаниями. Один и тот же шрифт может быть и гротескным, и антиквенным, и представленным в разных пропорциях внутри семейства.
Классификация шрифтов
Антиква
Характеризуется наличием засечек на концах буквенных элементов.
Гротеск
Эти шрифты отличаются отсутствием засечек на концах букв.
Полусериф
Шрифт, сочетающий признаки антиквы и гротеска с умеренным количеством засечек.
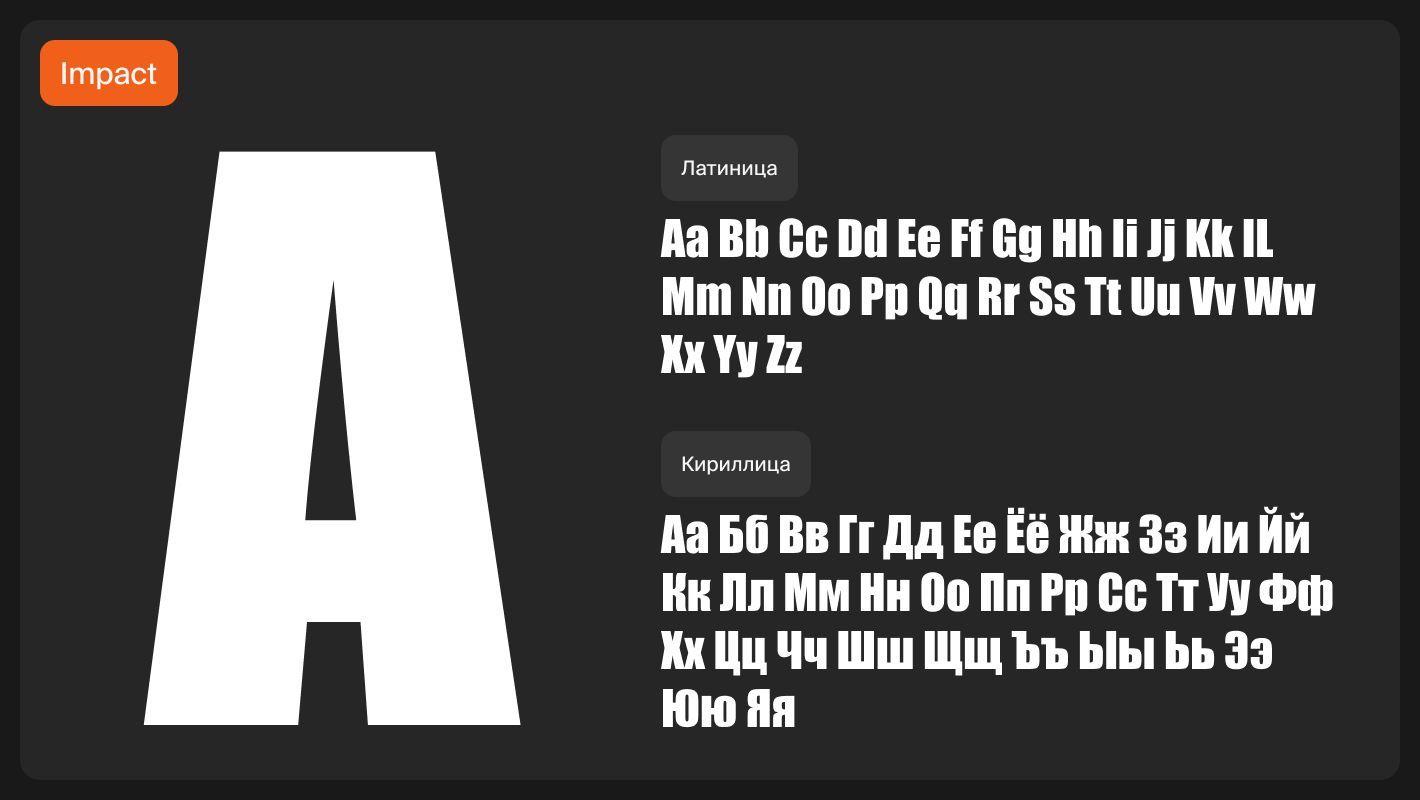
Брусковый
Шрифт с широкими засечками и толстыми линиями, напоминающими бруски.

Рукописный
Шрифт, который имитирует письмо от руки и персонализирует текст.
Акцидентный
Декоративный шрифт со сложным рисунком и выразительной графикой. Акциденция может быть разной — от имитирующей рукопись и подражающей традиционной народной письменности до напоминающей граффити или имеющей строгие геометрические формы.

Как и зачем сочетать разные шрифты
Комбинирование различных шрифтов помогает расставить акценты, установить визуальную иерархию в тексте, выделяя заголовки, подзаголовки и основной текст. Задача заголовков — привлечь внимание, а основного текста — быть комфортным и понятным для чтения.
При создании эффективных комбинаций дизайнер сталкивается с задачей подбора шрифтов, которые контрастируют, но не конфликтуют между собой. Эти комбинации известны как шрифтовые пары.
Чтобы правильно сочетать шрифты, стоит учесть несколько принципов.
Разграничьте функции шрифтов, используя один для заголовков, а другой для основного текста.
Не используйте слишком много шрифтов в одном проекте. Если нет навыков и особой необходимости, ограничьтесь двумя, чтобы избежать визуального хаоса.
Базовые принципы сочетания — подобие и контраст. Шрифты в паре могут быть максимально похожи, а могут сильно контрастировать, главное — визуальная целостность проекта. Самый простой пример — использование шрифта без засечек и с засечками. Беспроигрышный вариант — использовать шрифты одного суперсемейства.
Попробуйте использовать разные шрифты одного дизайнера. Они будут хорошо сочетаться, так как автор интуитивно использует одинаковые пропорции и внедряет схожие идеи в разные шрифтовые проекты.
Совет от куратора курса «Графический дизайнер Plus» и шрифтового дизайнера Феди Аброськина.
Анатомия типографики
Существуют различные элементы шрифтов, такие как базовая линия, высота строчных букв, линии верхних и нижних выносных элементов и межбуквенный просвет. Рассмотрим подробнее каждый элемент.
Базовая линия
Это воображаемая горизонтальная линия, на которой расположены буквы. От нее отсчитывается высота знаков как в положительную сторону, так и в отрицательную (в случае с нижними выносными элементами).
Высота букв
Расстояние от базовой линии до верхнего края буквы, причем у строчных и прописных букв высоты разные. Высоту строчных букв измеряют по строчной букве «х», так как у нее нет выносных элементов.
Линии верхних и нижних выносных элементов
Выносные элементы — те, которые «свешиваются» вниз относительно базовой линии (как у «р, д, у, ф, ц») или «вылетают» наверх относительно линии высоты строчных букв (как у «б, ф»).
Межбуквенный просвет
По сути, количество воздуха между буквами. Этот параметр закладывается во время проектирования шрифта и формирует его ритмический рисунок. Чтобы чтение было «плавным», ритм должен быть максимально равномерным, а в тексте не должны возникать плотные черные сгустки или, наоборот, заметные глазу пустые пространства.

Правила типографики
Ниже приведем главные правила, которые необходимо соблюдать, работая с типографикой.
- Помните об аудитории и целях коммуникации. Если вы работаете с книгой или статьей, то выбирайте текстовые шрифты, а если с рекламным плакатом бренда-бунтаря, то вам нужен броский и «неправильный» шрифт.
- Комбинируйте разные шрифты — и похожие, и контрастные, — чтобы понять, какого ощущения вы хотите добиться от проекта.
- Выбирайте размер, который обеспечит максимальную читабельность с учетом дистанции от глаз зрителя до текста.
- Избегайте висячих предлогов и союзов.
Как улучшить типографику на сайте
Помимо общих правил типографики, можем дать несколько рекомендаций для работы с сайтами.
- Убедитесь, что ваша типографика адаптирована для разных устройств, от смартфонов до компьютеров, а также разных браузеров.
- Добавьте режимы светлого и темного фона, чтобы адаптировать текст под разные условия просмотра.
Как использовать шрифт и не нарушать авторские права
Для соблюдения авторских прав и легального использования шрифтов советуем помнить о следующих правилах.

- Внимательно читайте лицензию, предоставленную автором или владельцем прав. Этот документ определяет правила работы со шрифтом, включая коммерческое и некоммерческое использование и распространение.
- Лицензия на шрифт — гарантия того, что вы используете его легально. Бесплатный шрифт тоже должен иметь лицензию или описание с правилами использования. Если вы не находите никакую информацию о шрифте, лучше не брать его в работу, даже если речь о студенческом проекте.
- Некоторые лицензии могут содержать ограничения по числу проектов, количеству пользователей или типу использования. Для веб-проектов может понадобиться своя лицензия.
- Изменение дизайна шрифта может требовать отдельного разрешения.
- Указывайте авторство шрифта и делитесь активными ссылками на автора, если того требуют правила, или просто в благодарность за пользование.
Тренды в типографике
Зачем вообще следить за трендами? «Важно понимать контекст, в котором работаешь. Не только локальный, но и мировой», — такой ответ дает арт-директор журнала «Театр» и преподавательница курса по типографике Наташа Агапова. Следить за трендами нужно не для повторения, а для переосмысления. Делимся проектами, которые держит в поле зрения сама Наташа.
Лекции о дизайне Insights Design Lecture Series, подготовленные Центром искусств Уокера в Миннесоте (Walker Art Center), — помимо лекций со знаменитыми творческими единицами, у музея есть блог о дизайне Gradient и свой ютуб-канал.
Премии немецкого фонда «Искусство книги» (Stiftung Buchkunst): The Best German Book Design, Sponsorship Prize for Young Book Design и Best Book Design from all over the World. Сборник эссе и писем Луи Альтюссера «Об искусстве», оформленный Наташей Агаповой и выпущенный издательством V-A-C Press, вошел в шорт-лист третьего конкурса в 2020 году.
Немецкий издательский дом Spector Books. Издает книги об искусстве и дизайне и, по словам Наташи, является образцом «передового контента и прогрессивного дизайна».