Содержание
- Что такое теория цвета
- Цветовой круг Иттена
- Характеристика цвета
- Цветовые модели
- Цветовое воздействие
- Правила использования цвета
- Психология цвета в маркетинге
- Инструменты для подбора цветовых комбинаций
- Как выбрать цветовую палитру при создании дизайна
Что такое теория цвета
Это область науки, которая изучает восприятие и свойства цвета. Она применяется в различных сферах, включая дизайн, искусство и психологию.
Что мы знаем о цвете
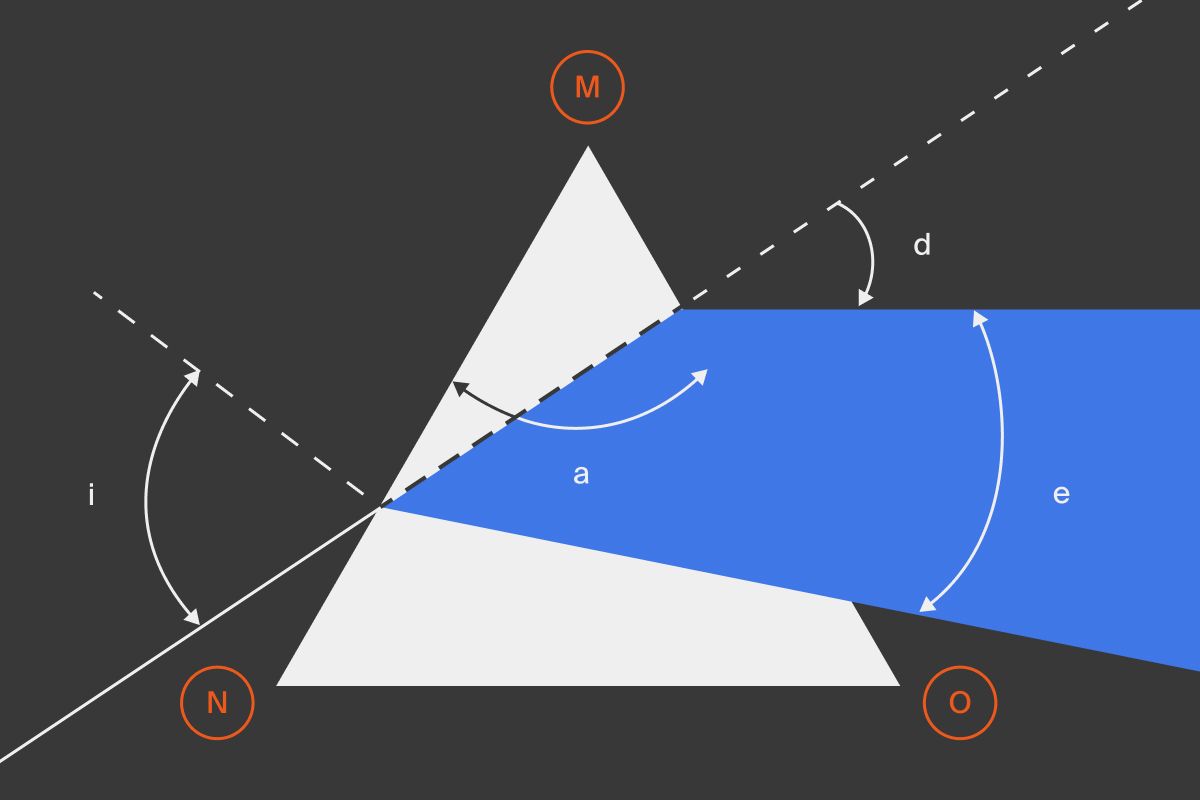
В 1672 году Исаак Ньютон провел ряд экспериментов с пропусканием солнечного света через прозрачную призму и обнаружил, что он разлагается на семь разных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. А когда они объединяются, то создают белый свет.

Цветовой круг Иттена
Швейцарский художник и педагог Иоханнес Иттен был одним из учредителей Баухауса — известной немецкой школы искусств начала XX века. Он проводил многочисленные эксперименты и разработал знаменитый цветовой круг, чтобы визуализировать взаимоотношения цветов и помочь художникам и дизайнерам создавать гармоничные цветовые композиции.
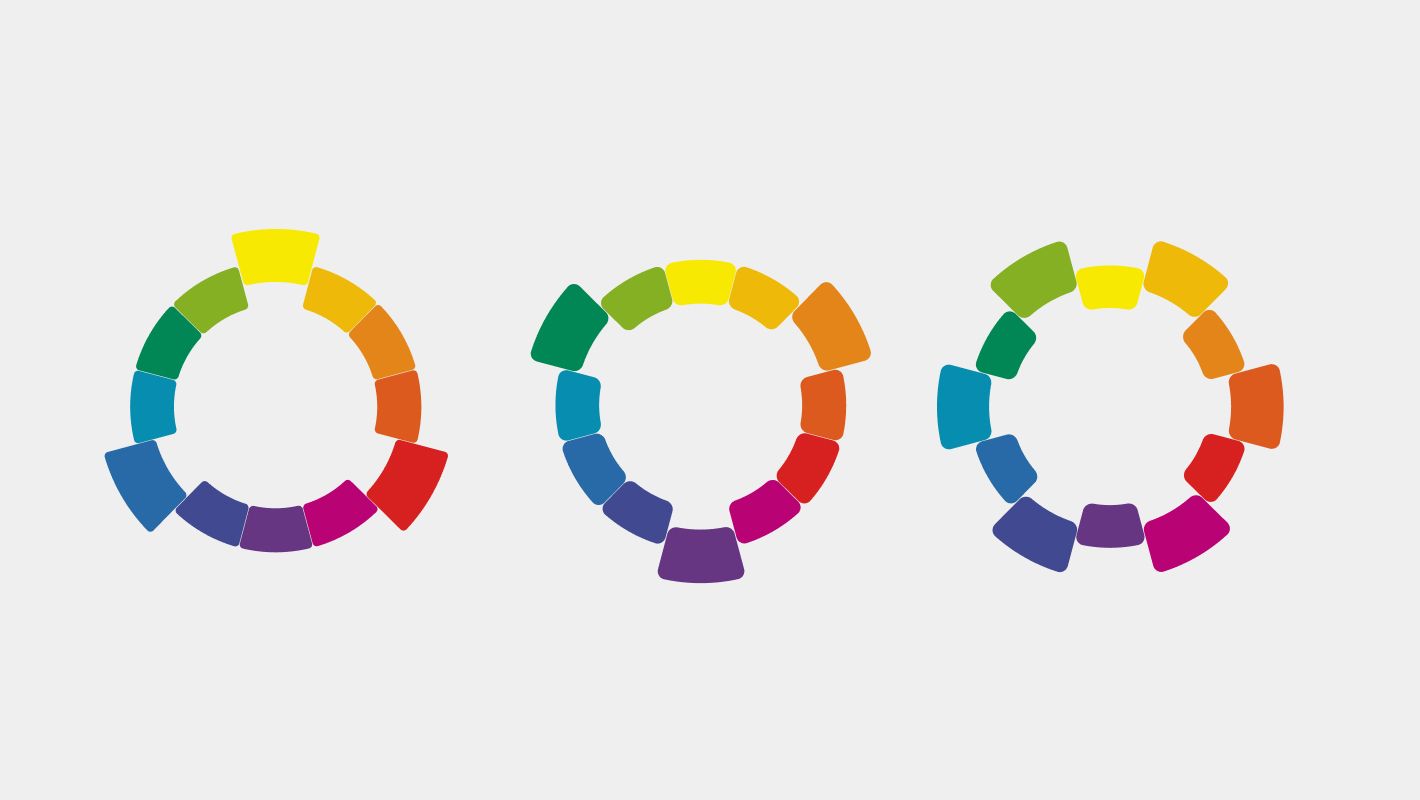
Круг разделен на двенадцать секторов, каждый из которых представляет основной цвет или цветовой тон.
- Первичные: красный, желтый и синий. Основные цвета, которые нельзя получить путем смешивания.
- Вторичные: зеленый, оранжевый и фиолетовый. Находятся между первичными в цветовом круге и представляют собой результат смешивания пары соседних первичных цветов.
- Третичные образуются путем смешивания одного первичного и его соседних вторичных цветов.


Характеристика цвета
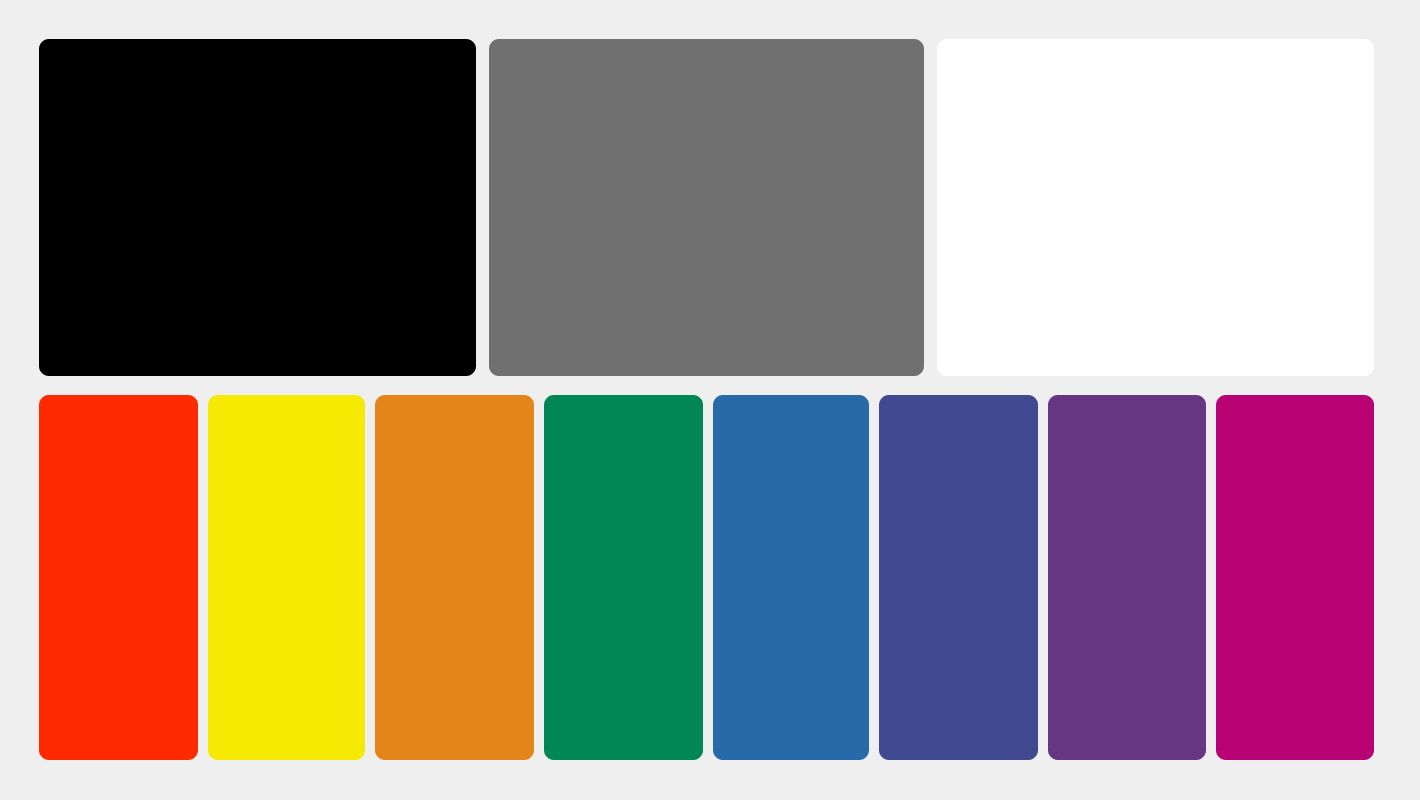
Цвета можно разделить на хроматические и ахроматические.
Ахроматические не имеют цветового тона и отличаются друг от друга по светлоте (черный, серый, белый).
Хроматические различаются по светлоте, цветности (красочности) и насыщенности: красный, желтый, оранжевый, зеленый, синий, фиолетовый и другие.

Цветовой тон — это сам цвет пигмента (красный, синий и зеленый).
Насыщенность — это интенсивность определенного цветового оттенка. Красный имеет высокую насыщенность, а серый — низкую.
Светлота — степень отличия тона от черного. Чем больше он отличается, тем более светлым его считают.

Цветовые модели
Чтобы воспроизводить цветовые оттенки на различных устройствах, были разработаны цветовые модели. Самые популярные из них:
RGB. Каждый цвет создается комбинированием трех основных цветов: красного (R), зеленого (G) и синего (B). Смешивание их максимальных интенсивностей создает белый цвет, а уменьшение интенсивности приводит к черному цвету. Варьирование интенсивности в диапазоне от нуля до максимального значения позволяет создавать множество различных оттенков.
CMY(K). Применяется в процессах печати, где цвета создаются путем смешивания красителей. Голубой (C), маджента (M) и желтый (Y) соединяются вместе и создают черный цвет. Поскольку их смешивание не всегда идеально, вводится черная краска (K).

Цветовое воздействие
Отражает идею, что восприятие цвета зависит от окружающего контекста и взаимодействия с другими цветами. Существует несколько основных влияний, которые цвета оказывают друг на друга.
Контраст
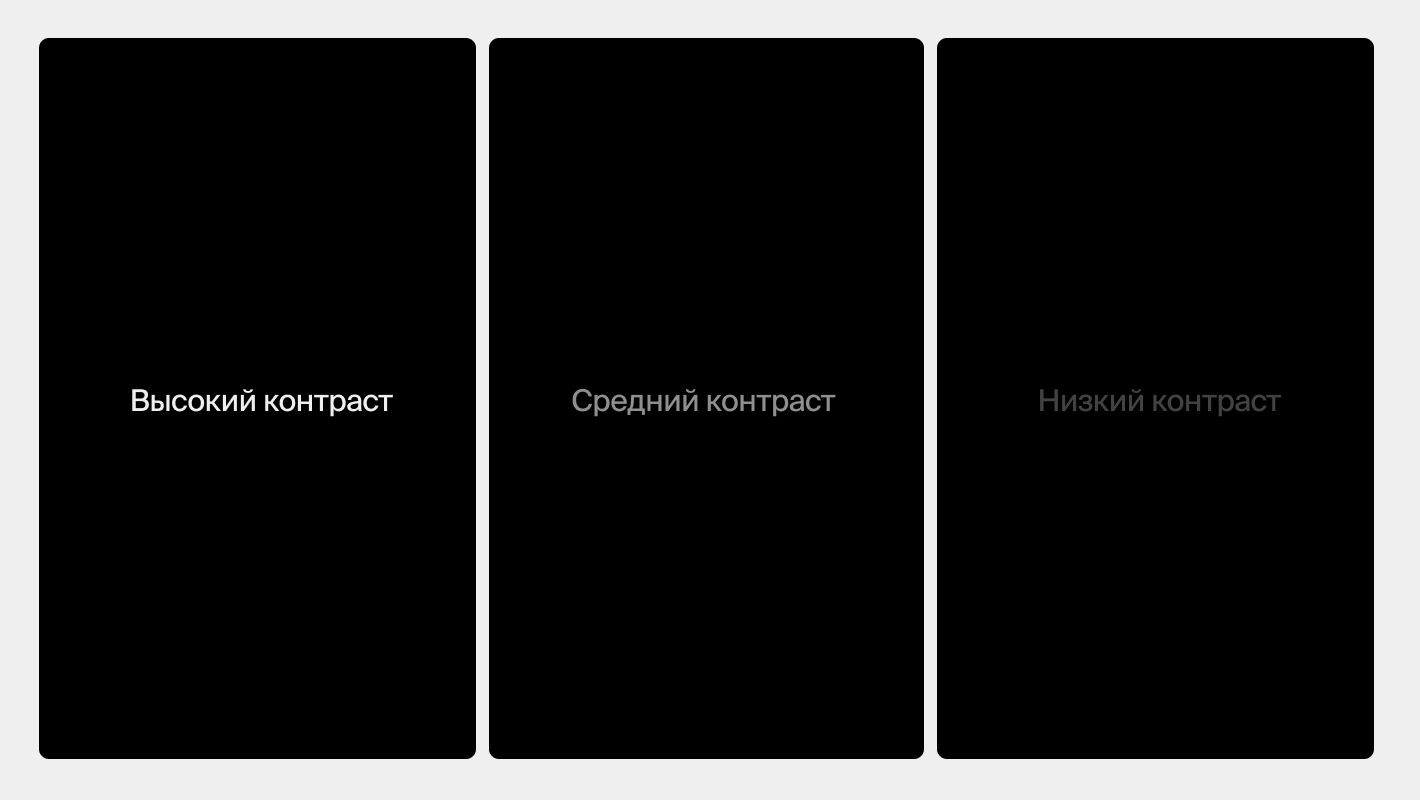
Может быть создан по различным параметрам, таким как оттенок, насыщенность или светлота. Чем выше контраст, тем больше два цвета выделяются на фоне друг друга.

При оценке контраста важно учитывать и их тон. Два разных цвета с одинаковым тоном не создают высокого контраста.
Сравнения

Восприятие изменяется в зависимости от того, с чем сравнивается цвет. Он может казаться более ярким или менее насыщенным в зависимости от того, какие цвета находятся рядом с ним.
Комплементарность

Комплементарные цвета — те, которые расположены друг напротив друга на цветовом круге, — при визуальном воздействии могут создавать более яркое и выразительное восприятие.

Ассоциации
Цвета могут вызывать различные эмоции и ассоциации в зависимости от контекста.

Научитесь подбирать гармоничные цветовые сочетания и использовать цвет, чтобы вызывать эмоции и передавать впечатление. Открывает бесплатный доступ к 80+ курсам.
Правила использования цвета
Сначала создайте дизайн в оттенках серого, так вы сможете больше сосредоточиться на разработке четкой визуальной иерархии, а не на изучении большого количества возможных цветовых комбинаций.
Правило «70 на 30», где 70% отводится спокойному базовому тону, а 30% — дополняющим акцентам.
Правило «60–30–10», в котором 60% — основной цвет, 30% — второстепенный и 10% — акцентный.

Правило трех. На основе исследования Университета Торонто можно сделать вывод, что люди предпочитают простые комбинации из 2–3 цветов. Но, если вы считаете, что для вашего дизайна этого мало, попробуйте использовать более темные и светлые оттенки уже выбранных цветов.
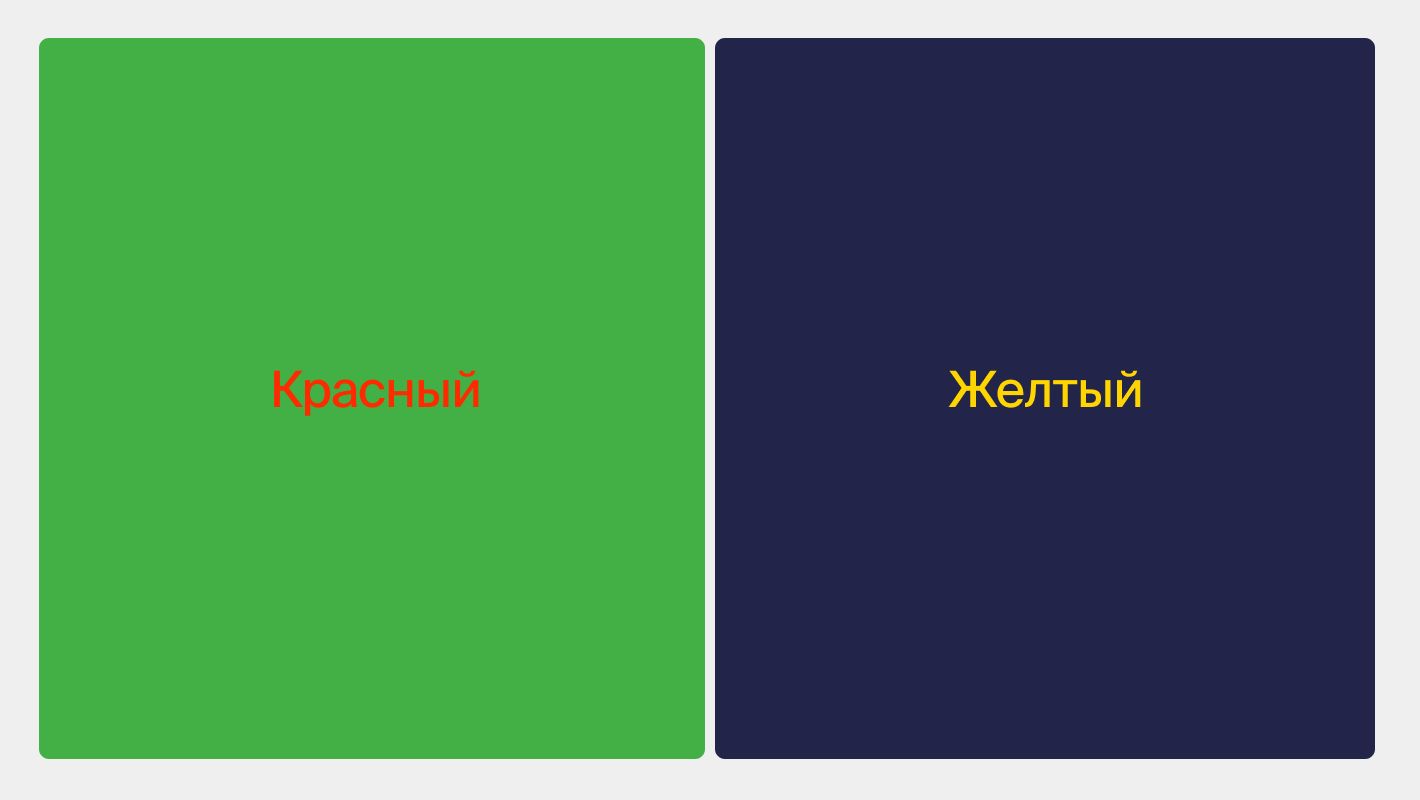
Соотношение цвета и контрастности. Правильный контраст между текстом и фоном — важная часть пользовательского опыта. Когда вы размещаете два цвета с низким контрастом рядом друг с другом, текст становится труднее читать. Выбирайте те, которые дополняют друг друга и не создают цветовой диссонанс.

Видите, как красные буквы на зеленом фоне почти «вибрируют»? Красный борется с зеленым за внимание зрителя, что может визуально раздражать и затруднять чтение.
Иерархия в подаче информации. Цвет помогает в создании логической структуры. Один цвет может использоваться для выделения всех элементов раздела, а яркая кнопка призыва к действию — первый элемент, который пользователи заметят при посещении сайта.
Психология цвета в маркетинге
Цвета могут оказывать сильное воздействие на эмоции, восприятие бренда и поведение потребителей, а также вызывать разные ассоциации и чувства. Правильный выбор цветовой палитры может повысить узнаваемость бренда, привлечь внимание и укрепить позитивные впечатления о нем.
Вот, что писал в своей книге о цвете дизайнер Ян Уайт:
- Цвет повышает узнаваемость бренда до 70%.
- Цветную рекламу читают на 52% чаще, чем такую же черно-белую.
- На 92,6% людей при принятии решения о покупке товара влияют визуальные факторы (а не вкус, запах и т. д.).
- Согласно исследованию Канадского университета, люди выносят подсознательное суждение о человеке, окружающей среде или продукте в течение 90 секунд после первого просмотра, и 62–90% этой оценки основано только на цвете.
В 2000 году Heinz к премьере фильма «Шрек» изменил цвет своего фирменного кетчупа Heinz EZ Squirt с красного на зеленый, в результате чего объем продаж увеличился на 8%.
Специалисты маркетинговой платформы HubSpot в своем блоге рассказали, что после изменения кнопки призыва к действию с зеленой на красную они обнаружили, что красная кнопка работает лучше зеленой на 21%.
Психологический подход к использованию цветов
Опираясь на исследование американского дизайнера Microsoft Джо Хэллока и книгу о влиянии цвета дизайнера Яна Уайта, можно сделать следующие выводы о восприятии людьми разных цветов.
Красный связан с энергией, силой, весельем и скоростью. Он привлекает внимание и вызывает аппетит. Часто используется для создания ощущения срочности или обозначения акций.


Синий связан с доверием, безопасностью и надежностью.
По данным исследования Adobe, синий входит в число лучших цветов для бизнеса: 33% ведущих мировых брендов используют его в своем фирменном стиле.

Зеленый символизирует прозрачность, экологичность, натуральность, природу и способен заставить людей чувствовать себя в безопасности.

Желтый отражает свежие идеи, творческие проекты или новые бизнес-инициативы.

Оранжевый ассоциируется с теплотой, энтузиазмом, дружелюбием и бодростью.


Фиолетовый часто ассоциируется с роскошью, богатством и благородством.
Исторически этот цвет был дорогим и сложным в производстве, что делало его доступным только для высших слоев общества.


Черный ассоциируется у людей с высоким качеством, поэтому этот цвет делает бренд изысканным и премиальным.

Белый — символ чистоты, простоты и свежести. В дизайне может использоваться для передачи чувства простора и открытости.

Национальность, возраст, окружение, опыт влияют на восприятие цвета разными людьми.
В Японии и Китае цвет траура — белый. У мусульман зеленый цвет считается священным. В Египте черный ассоциируется с возрождением.
Синий — самый популярный цвет, независимо от возраста и пола. Зеленый и фиолетовый делят второе место, затем идут красный и черный.
Инструменты для подбора цветовых комбинаций
Adobe Color Wheel позволяет создавать и сохранять различные варианты цветовых палитр, а также исследовать цветовые сочетания на основе правил цветового круга.
Coolors — онлайн-инструмент для генерации цветовых палитр. Можно создавать случайные комбинации или регулировать цвета вручную.
Paletton предоставляет инструменты для создания цветовых схем в соответствии с цветовым кругом и помогает в выборе цветов с учетом их контрастности.
Color Hunt — ресурс с красивыми и вдохновляющими цветовыми палитрами, созданными сообществом дизайнеров.
Material Design Palette предоставляет готовые цветовые палитры, соответствующие рекомендациям дизайна от Google Material Design.
Как выбрать цветовую палитру при создании дизайна
Теперь, когда вы лучше понимаете теорию и психологию цвета, вы можете создать правильную палитру для дизайна.
Определите основной цвет: это может быть главный цвет вашего бренда или тот, который отражает настроение и характер вашего проекта.
Воспользуйтесь онлайн-инструментами для создания палитр и используйте цветовые модели, чтобы создать баланс и контраст в дизайне. Вот некоторые из наиболее распространенных типов цветовых палитр:
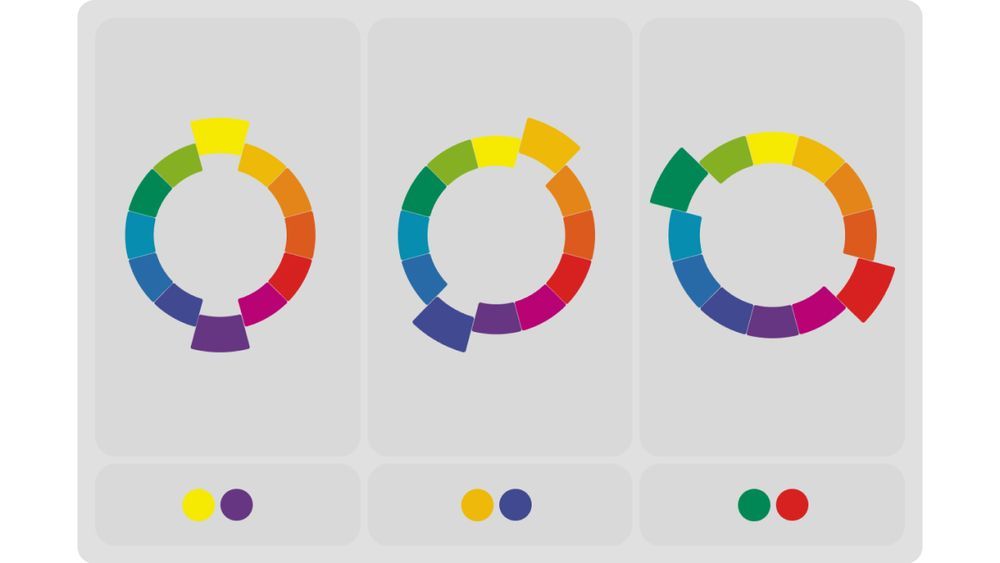
- Аналоговая: цвета расположены близко друг к другу на цветовом круге.
- Монохроматическая: используются оттенки одного цвета.
- Триадная: состоит из трех цветов, равномерно распределенных по цветовому кругу.
- Комплементарная: цвета находятся друг напротив друга на цветовом круге.
- Сплит-комплементарная: палитра использует базовый цвет и два цвета, расположенных по обе стороны от комплементарного.
Обеспечьте достаточный контраст, чтобы текст и другие элементы вашего дизайна были легко читаемыми.