Содержание
- Предисловие
- Типы задач
- Роли в продуктовой команде
- Дизайн-процесс
- Постановка задачи
- Поиск идей
- Исследование
- Продуктовые гипотезы
- Проектирование
- Прототипирование
- Юзабилити-тестирование
- Финальный вариант
- Разработка
- Дизайн-ревью
- QA-тестирование
- Релиз
- Результаты
- Выводы
- Полезные материалы

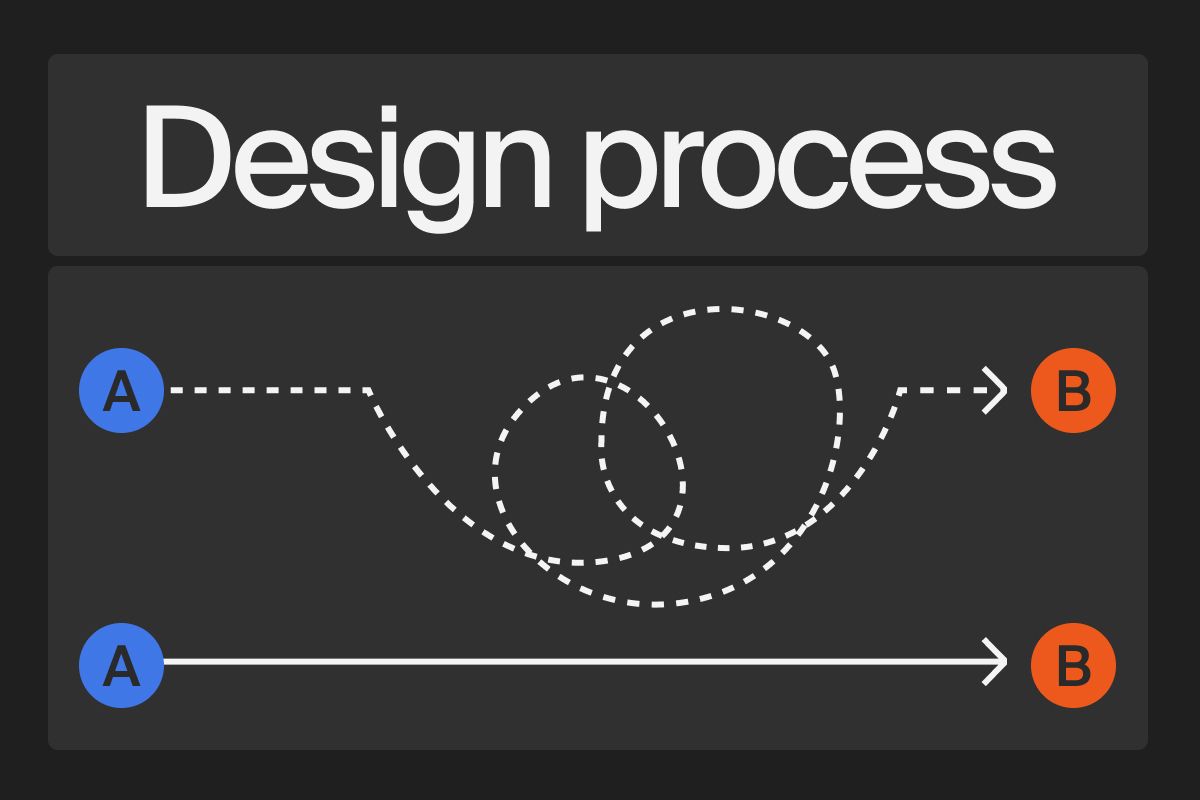
Все мы когда-то работали по принципу: появилась задача — сразу делаю макет
Нас не смущали невнятные формулировки задач и минимум вводных. Такой импровизацией мы набивали первые шишки и получали бесценный опыт. А потом узнали про A/B-тесты, метрики, интервью, юзабилити-тестирование и другие полезные инструменты. Процесс начинал приобретать смысл, но в голове все равно оставалась путанница.
В этой статье я собрал практики лучших специалистов и добавил свои выводы о том, каким должен быть дизайн-процесс — от появления задачи до ее реализации.
Хороший дизайн-процесс помогает:
- Определять реальные потребности пользователей и создавать полезный и актуальный продукт.
- Делать настолько качественный продукт, чтобы им хотели пользоваться вне зависимости от его стоимости.
- Ориентироваться, в какой точке процесса вы находитесь, и не сбиваться с намеченного пути.

Есть нюансы
В статье я описываю идеальный дизайн-процесс, но в работе все бывает иначе: этапы могут меняться местами, и это нормально. Например, вопреки всем рекомендациям, дизайнер может накидать прототип на этапе проработки идей или устроить коридорное тестирование до полноценного исследования. Дизайн-процесс живет ради пользователя и бизнеса, поэтому некоторые этапы можно упростить или вовсе пропустить.

Задачи бывают разные
Баг/фикс
Маленькая задача без исследований и долгих согласований. По процессу все просто: берете и исправляете.
Продуктовая задача
Полноценная задача, требующая продуктового процесса. Тут уже необходимо исследовать, проводить интервью, опросы, юзабилити-тестирования, защищать свои решения и доводить задачу до релиза.
Задачи делают люди, и у них свои роли
Продакт-менеджер. Управляет продуктом, намечает стратегию, отвечает за рост показателей и метрик.
Продуктовый дизайнер. С учетом всех желаний, возможностей и ограничений проектирует понятный и удобный интерфейс.
Дизайн-лид. Выстраивает визуальную стратегию продукта, проверяет решения дизайнеров, следит за единообразием и качеством решений.
Дизайнер дизайн-системы. Отвечает за целостность и развитие дизайн-системы , которая экономит ресурсы и время на принятие решений для команды дизайна.
Графический дизайнер. Визуализирует коммуникации в продукте и вне его. Рисует баннеры, логотипы, иконки, ачивки и сложные визуальные анимации.
UX-копирайтер. Смотрит глазами пользователя на продукт и пишет понятные тексты, которые помогают легко ориентироваться в продукте. Следит за Tone of Voice и опирается на редполитику.
UX-исследователь. Изучает пользователя, исследует его боли и потребности, собирает обратную связь и предлагает гипотезы для улучшения продукта.
Системный аналитик. Выявляет технические возможности и ограничения продукта. Является посредником между разработкой и остальными членами команды.
Продуктовый аналитик. Размечает макеты, отслеживает метрики и анализирует изменения, чтобы вовремя обнаруживать и решать проблемы.
Разработчик. Оживляет макеты кодом и адаптирует их под разные устройства.
Тестировщик. Проверяет продукт на разных устройствах вручную или пишет автоматические тесты, находит баги.
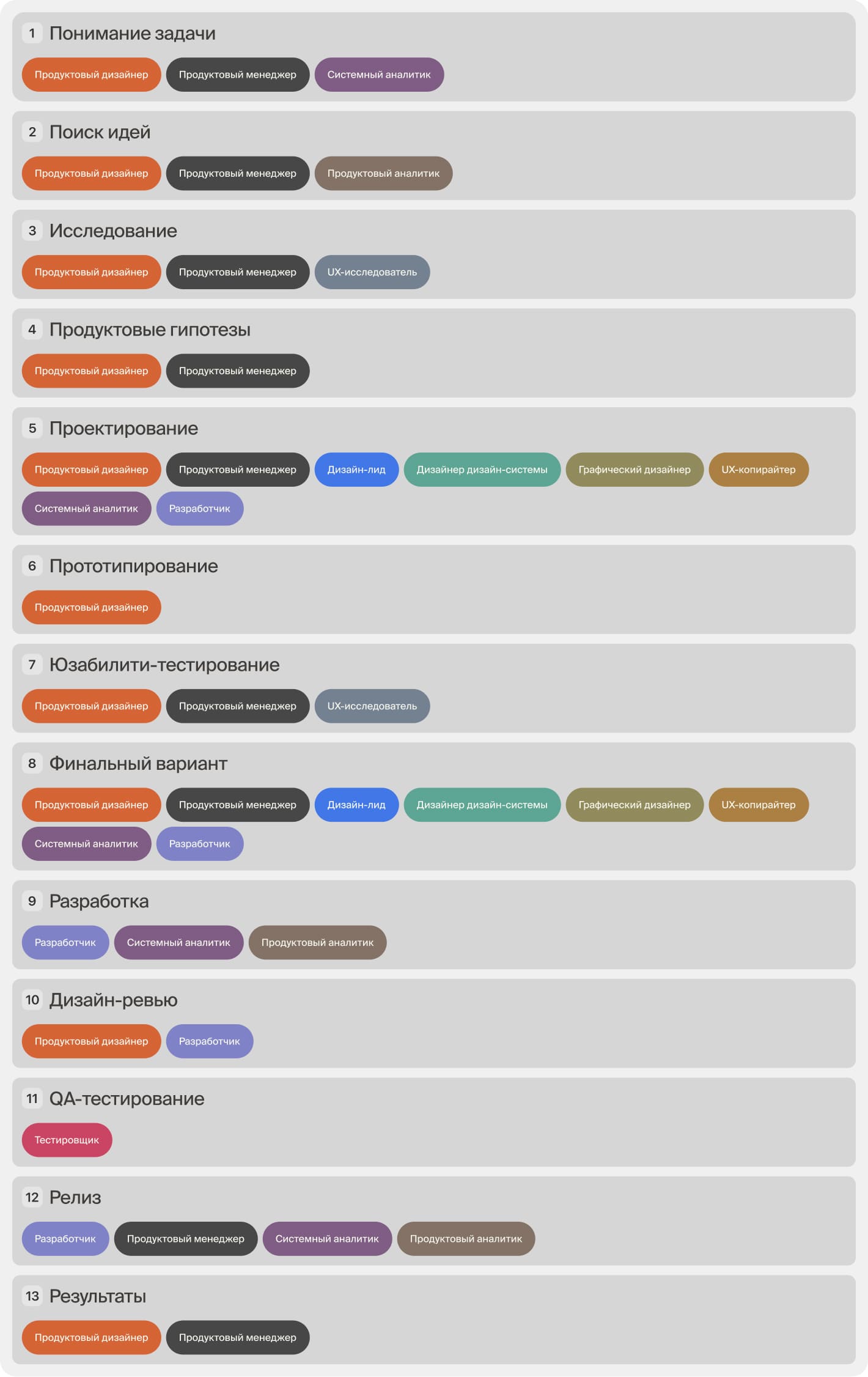
Дизайн-процесс

1. Постановка задачи
1. Продуктовый дизайнер
2. Продуктовый менеджер
3. Системный аналитик
Правильная постановка задачи — это отправная точка, которая повышает вероятность попадания фичи в ожидания клиента и фиксирует единое представление о задаче у всех членов команды.
Хорошо, когда менеджеры умеют правильно ставить задачу, но так бывает не всегда. Часто задача составляется некорректно и дизайнеру приходится додумывать. Например, менеджеры не формируют JTBD, а берут готовые решения: «Сделай мне так, чтобы при попытке послушать трек пользователю вылетал пейволл. Не спрашивай зачем».
С таким подходом хорошего результата можно не ждать. Невозможно сделать качественный продукт, если вы не понимаете, что и для кого вы делаете, а главное, какого результата хотите добиться.

Что должно быть в задаче
- контекст
- миссия (как хотим помочь клиенту)
- цель (как хотим помочь бизнесу)
- целевая аудитория
- критерии успеха
- результаты исследований и технические ограничения (если повезет)
Фреймворк постановки задачи
- Вводные. Все идеи, мысли, желания и инсайты. Все это потом сортируется по остальным блокам структуры задачи.
- Миссия. Какую пользу решение принесет клиенту.
- Цель. Какую пользу решение принесет компании. Целью должны быть аргументы, почему задачу вообще стоит делать.
- Целевая аудитория. Описание сегментов пользователей, для которых мы будем делать решение. Сколько таких пользователей? Сколько их от общего количества? Есть ли специфические сегменты?
- Критерии успеха. Понимание того, при каких результатах мы будем считать, что справились с задачей, что не хотим сломать и что будем делать, если результат не будет соответствовать ожиданиям.
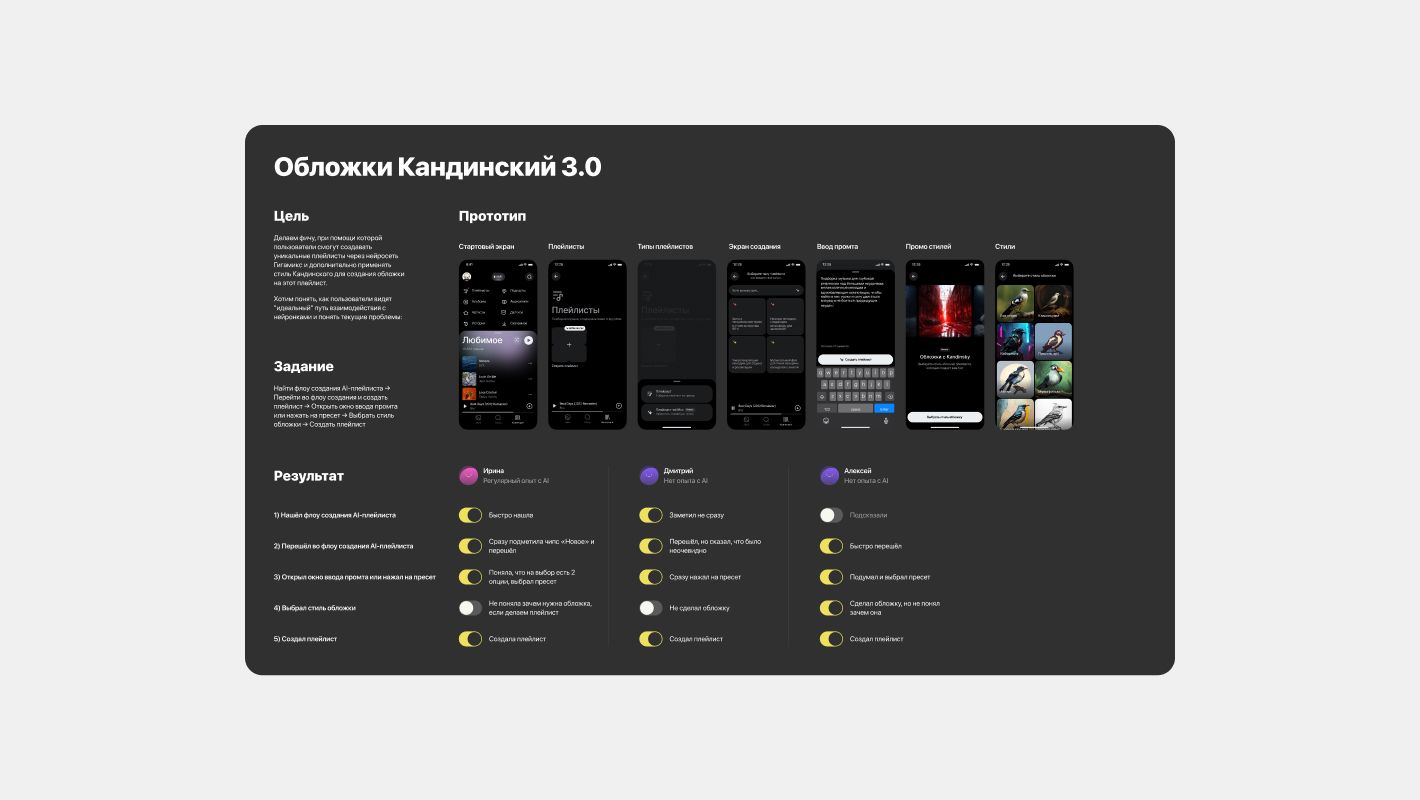
Пример правильной постановки задачи
Вводные. С развитием социализации в «Звуке» плейлисты стали попадать в публичную выдачу, а люди стали добавлять их к себе в коллекцию. Сейчас у плейлистов нет достаточной визуальной самостоятельности. Разрабатываем модуль создания обложек для плейлистов при помощи нейросети «Сбера» — «Кандинский 3.0», увеличивая вовлечение пользователя в создание плейлистов, их количество и возвращаемость пользователей в существующие плейлисты.
Миссия. Помочь людям избавиться от хаоса в коллекции и быстрее находить плейлисты. Исследования показали, что пользователям трудно отличать один плейлист от другого, а дизайн стандартных обложек вызывает раздражение — много визуального шума.
Цель. Вовлекать людей в создание обложек «Кандинский 3.0». Создание обложек при помощи искусственного интеллекта формирует вовлечение, а с ростом вовлечения растет лояльность. Рост лояльности влияет на рост продаж подписок «СберПрайм», следовательно, доход компании растет.
Целевая аудитория. Активные пользователи «Звука», которые часто создают плейлисты. Это каждый пятый пользователь.
Критерии успеха. Статистически значимое
- вовлечение в создание плейлистов
- увеличение количества плейлистов
- увеличение возвращаемости в плейлисты
Проверять будем A/B-тестом на проде. Если показатель будет ниже ожиданий, фичу не отключим и будем развивать базовый функционал. Если выше, начнем развивать функционал.
Фиксация понимания задачи
Вы и команда образно подписываетесь под тем, что вы делаете и зачем. В будущем это поможет не сбиться с намеченного пути.
2. Поиск идей
1. Продуктовый дизайнер
2. Продуктовый менеджер
3. Продуктовый аналитик
На этом этапе собирается информация о конкурентах, обратная связь пользователей, данные по разметке и составляются первичные гипотезы, которые будут исследованы на пользователях.
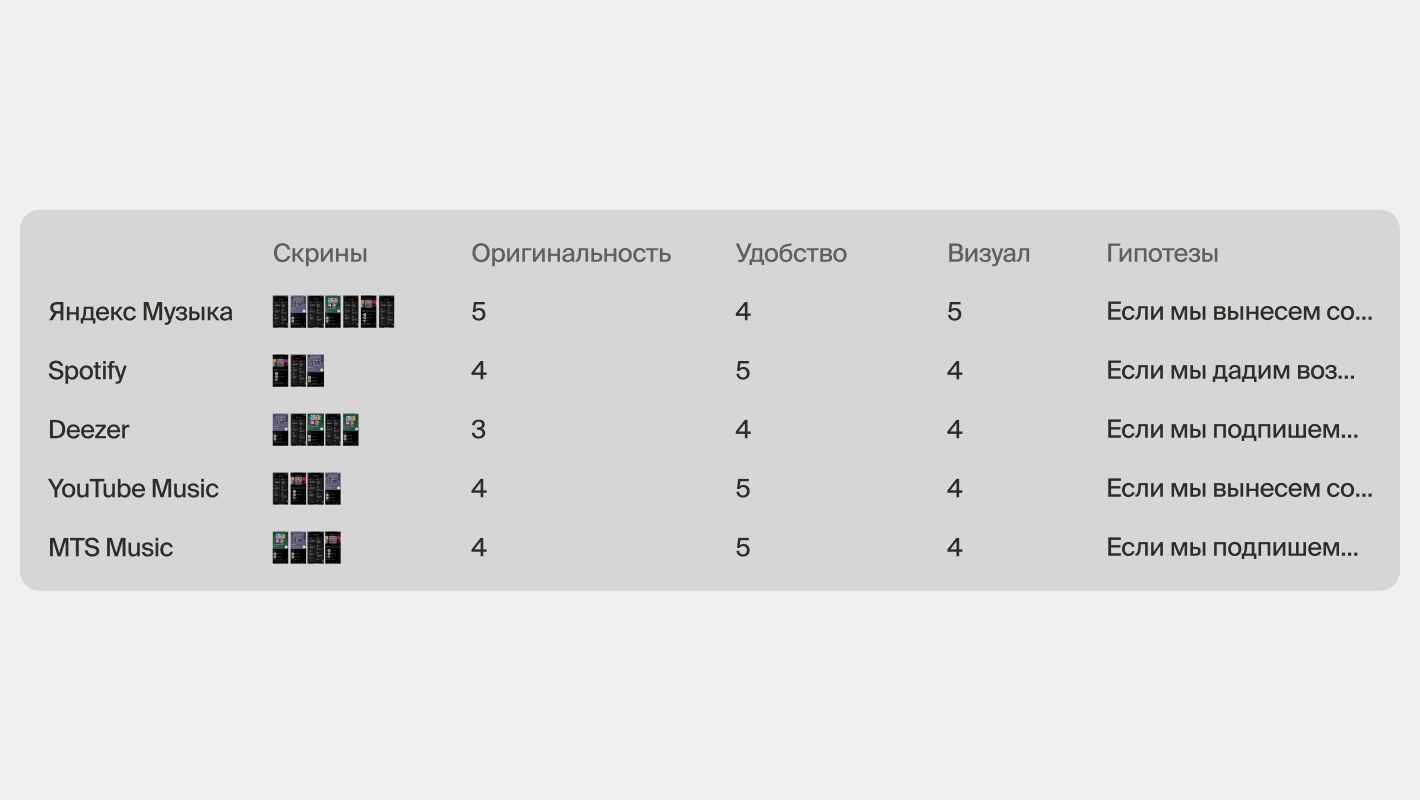
Конкуренты
Сделайте скриншоты всех экранов конкурентов и систематизируйте их в виде таблицы для удобства сравнения. Каждого конкурента проанализируйте по ключевым критериям: оригинальности, удобству, визуалу. Отдельно по каждому конкуренту составьте гипотезы.

Обратная связь
Собирайте обратную связь через баннеры в приложении, email-рассылки, пуш-уведомления и отзывы в магазинах приложений. Используйте любой канал, где можно услышать пользователя. Это поможет отделить реальные проблемы и желания пользователя от наших фантазий.

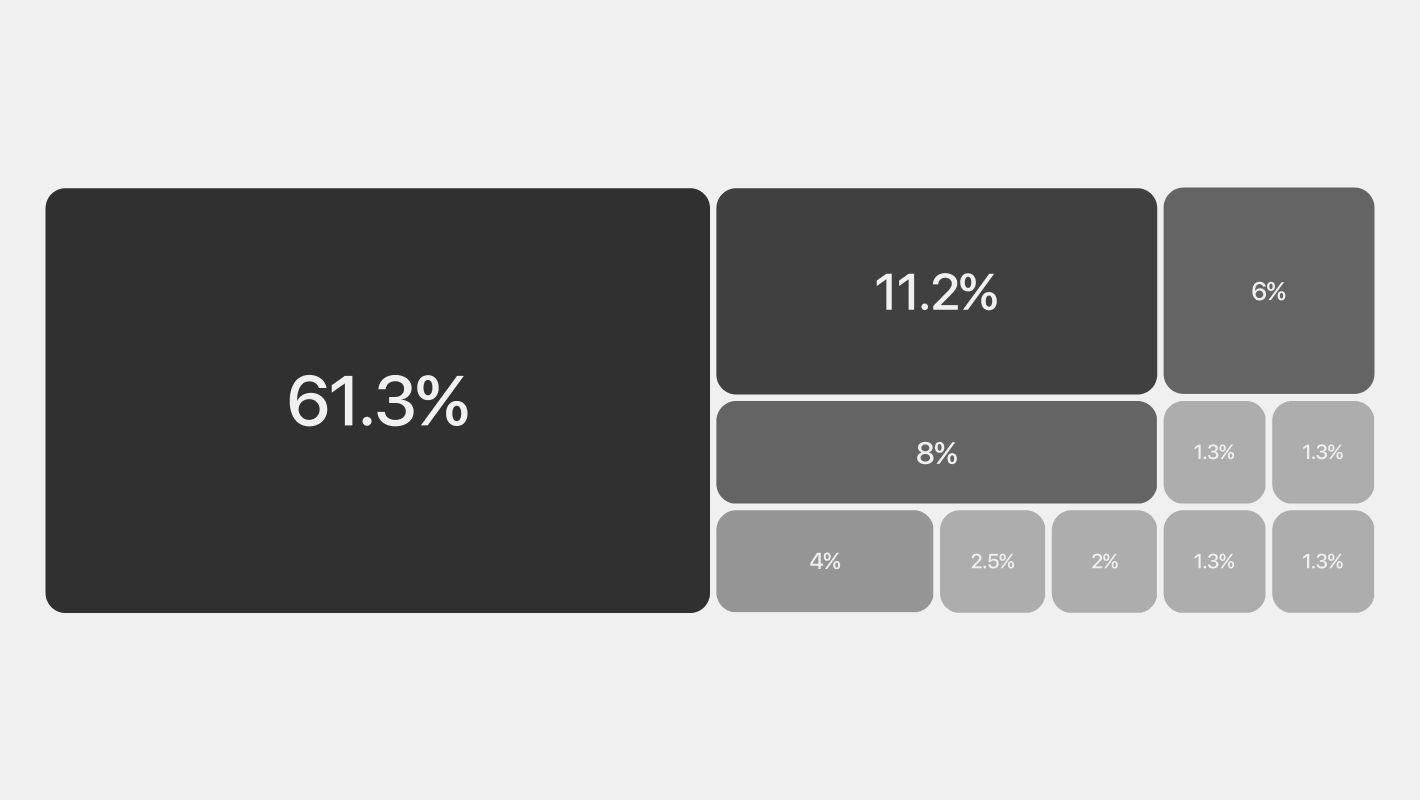
Данные по разметке
Данные по разметке показывают, куда и как часто пользователи заходят, что нажимают. Это поможет найти узкие горлышки в продукте и решить, куда положить фичу. Важный функционал должен быть на виду, а минорный можно чуть спрятать.

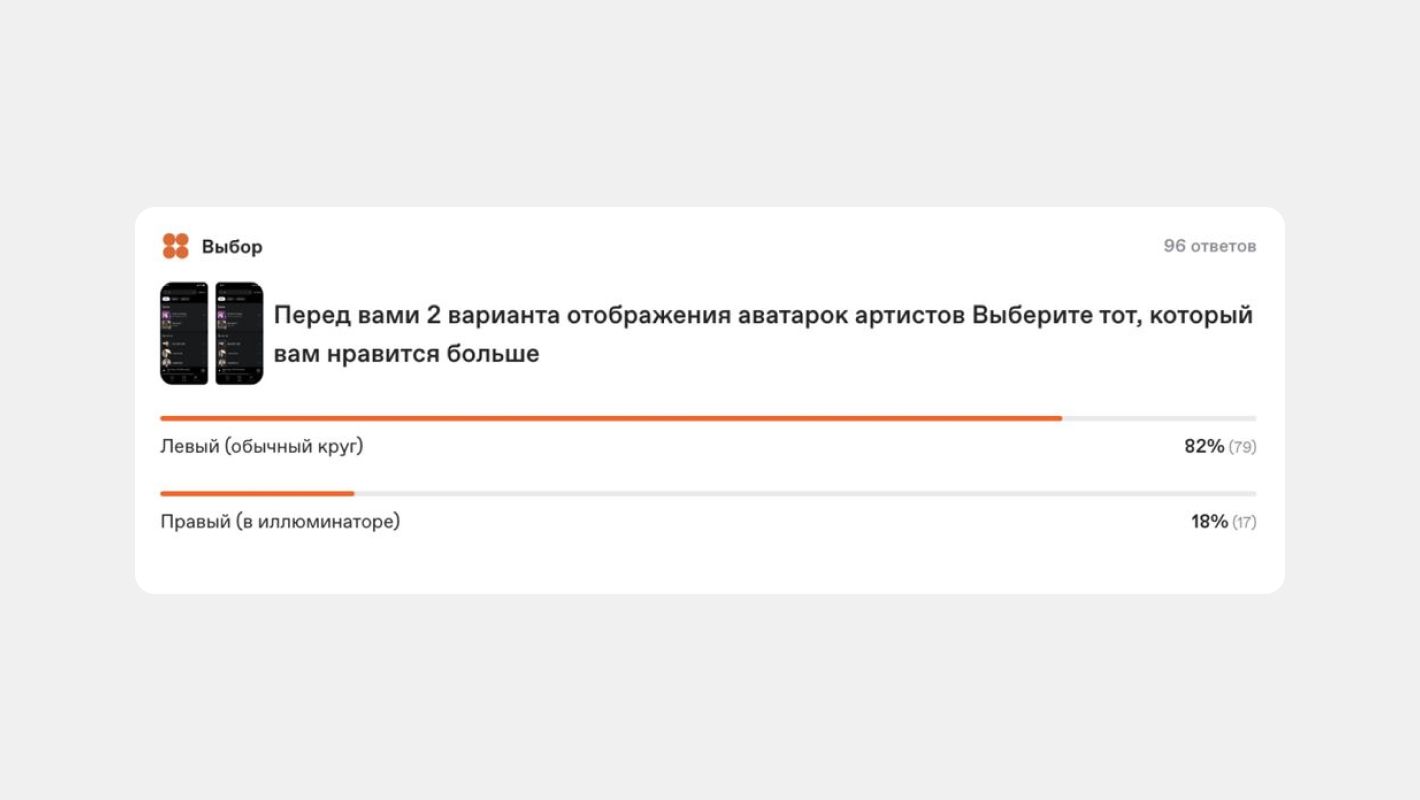
Опросы
Накидайте быстрые идеи и проведите опрос среди коллег, друзей или знакомых. Это самый быстрый и дешевый способ проверить свои идеи на ранних этапах.

Нейросети
Можно переживать, что ИИ скоро заменит дизайнеров, а можно применять нейросети в работе. На основе JTBD или описания проблемы нейросеть может предложить разные идеи. Они довольно поверхностные, но можно найти за что зацепиться.
Это не занимает много времени и позволяет получить быстрые идеи, которые потом можно проверить во время интервью и юзабилити-тестирования.

3. Исследование
1. Продуктовый дизайнер
2. Продуктовый менеджер
3. UX-исследователь
Все, что нужно для создания продукта, находится не в ваших головах, а в головах пользователей. Общайтесь с ними, ведь исследование — незаменимый способ понять, как пользователи закрывают свою потребность в вашем продукте или продукте конкурентов.
Правильно проведенное исследование может спасти бизнес от бессмысленных трат на разработку неактуальных решений и помочь построить продукт, который действительно нужен пользователю.
Качественные исследования
Помогают понять поведение и мотивы пользователя через ответы на вопросы: почему, зачем, как именно. Методов качественного исследования много, но вполне будет достаточно одного — интервью. Обычно для интервью отбирают около десяти респондентов.
Хорошо, если есть UX-лаборатория, которая может сама найти респондентов и провести интервью. Если ее нет — позовите на интервью тех, до кого сможете дотянуться, и опирайтесь на рекомендации ниже.
Частые проблемы при проведении интервью:
- размытая цель исследования
- нерелевантная выборка респондентов
- недостаточное количество интервью
- упрощенная методология. Сокращенные интервью — быстрый результат, сомнительное качество
- поверхностные выводы: «Пользователь слушает музыку, чтобы поднять настроение»
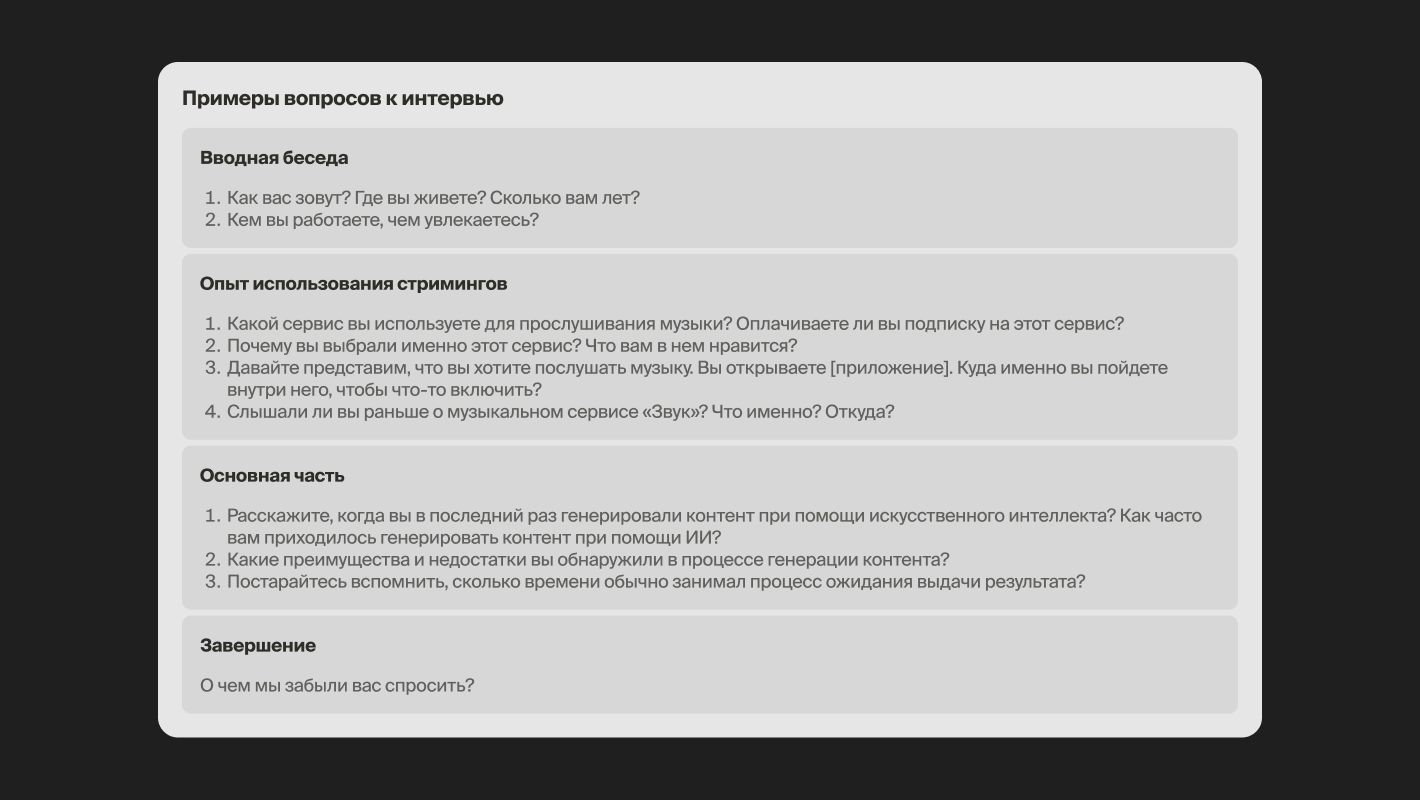
Гайд по интервью
- Начните с пары вопросов о человеке и его жизни. Это поможет ему расслабиться, а вам — понять, с кем вы общаетесь.
- Идите от общих вопросов к частным. Важно постепенно погрузить человека в контекст и не ввести его в ступор. Например: «Когда последний раз слушали музыку?», «Как часто вы слушаете музыку в течение дня?».
- Спрашивайте о конкретном опыте человека в прошлом. Например: «Когда вы в первый раз задумались о покупке подписки?». Так человек будет рассказывать о своем опыте без лишних фантазий.
- Задавайте открытые вопросы. Так вы даете возможность человеку порассуждать о своем опыте, выразить эмоции, озвучить идеи.
- Разделите интервью на смысловые блоки. Так проще соблюдать последовательность беседы: одни вопросы вытекают из других, и респондент не будет перескакивать и терять мысль. Например, сначала мы спрашиваем, когда он последний раз создавал плейлист, а затем — о проблемах, с которыми он столкнулся в процессе.
- Будьте осторожны с чувствительными вопросами. Они могут вызвать сильные эмоции, болезненные воспоминания или неприятные чувства. Невозможно предусмотреть все, но есть темы-табу: финансовая ситуация, личная жизнь, здоровье, психологические проблемы и вредные привычки.
- Как бы хорошо вы не подготовились к интервью, вы все равно ограничены в понимании опыта каждого отдельно взятого человека. Добавьте вопрос: «О чем я забыл вас спросить?». Так у него будет возможность рассказать что-то от себя.
- Проявляйте дружелюбие и интерес, не оценивайте ответы и не спорьте. Ваша задача — создать непринужденную обстановку, в которой человеку будет комфортно делиться своими мыслями и эмоциями.
1. Определите цель интервью.
2. Составьте список вопросов.
3. Составьте список гипотез, которые будете проверять.
4. Сделайте прототип.
5. Соберите релевантную выборку респондентов.

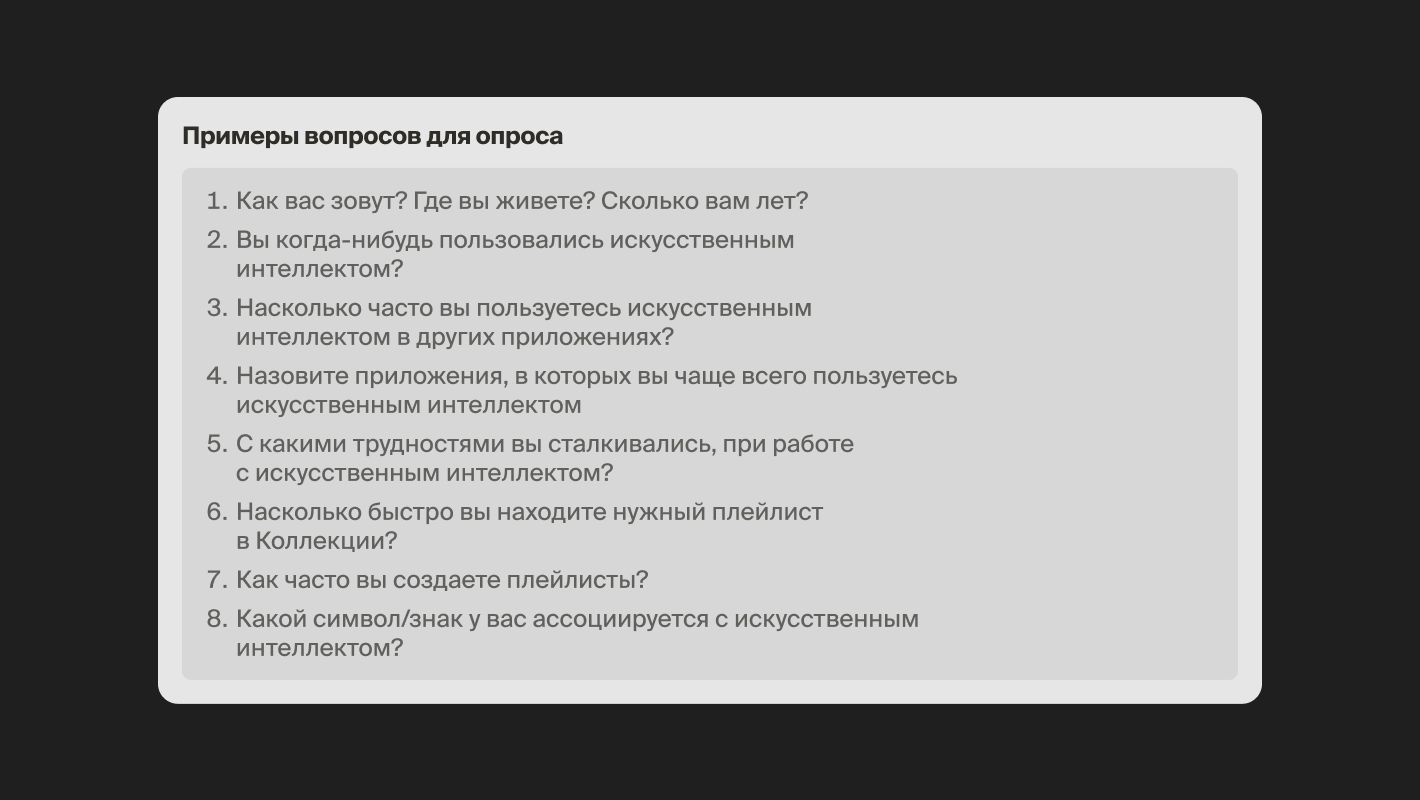
Количественное исследование
Такие исследования помогают дополнительно проверить ваши гипотезы и инсайты на большой выборке респондентов через ответы на вопросы: как много, как часто, как долго.
Сделайте опрос. Он прост в проведении и позволяет получить быстрый результат. Как и с интервью, при отсутствии UX-лаборатории задействуйте любые каналы для распространения.
1. Определите цель опроса.
2. Составьте список вопросов.
3. Составьте список гипотез, которые будете проверять.
4. Соберите релевантную выборку респондентов.

После исследований
У вас сложится представление о поведении, мыслях и глубинных мотивах пользователей. Это ваш фундамент, на который вы будете опираться при составлении продуктовых гипотез.
4. Продуктовые гипотезы
1. Продуктовый дизайнер
2. Продуктовый менеджер
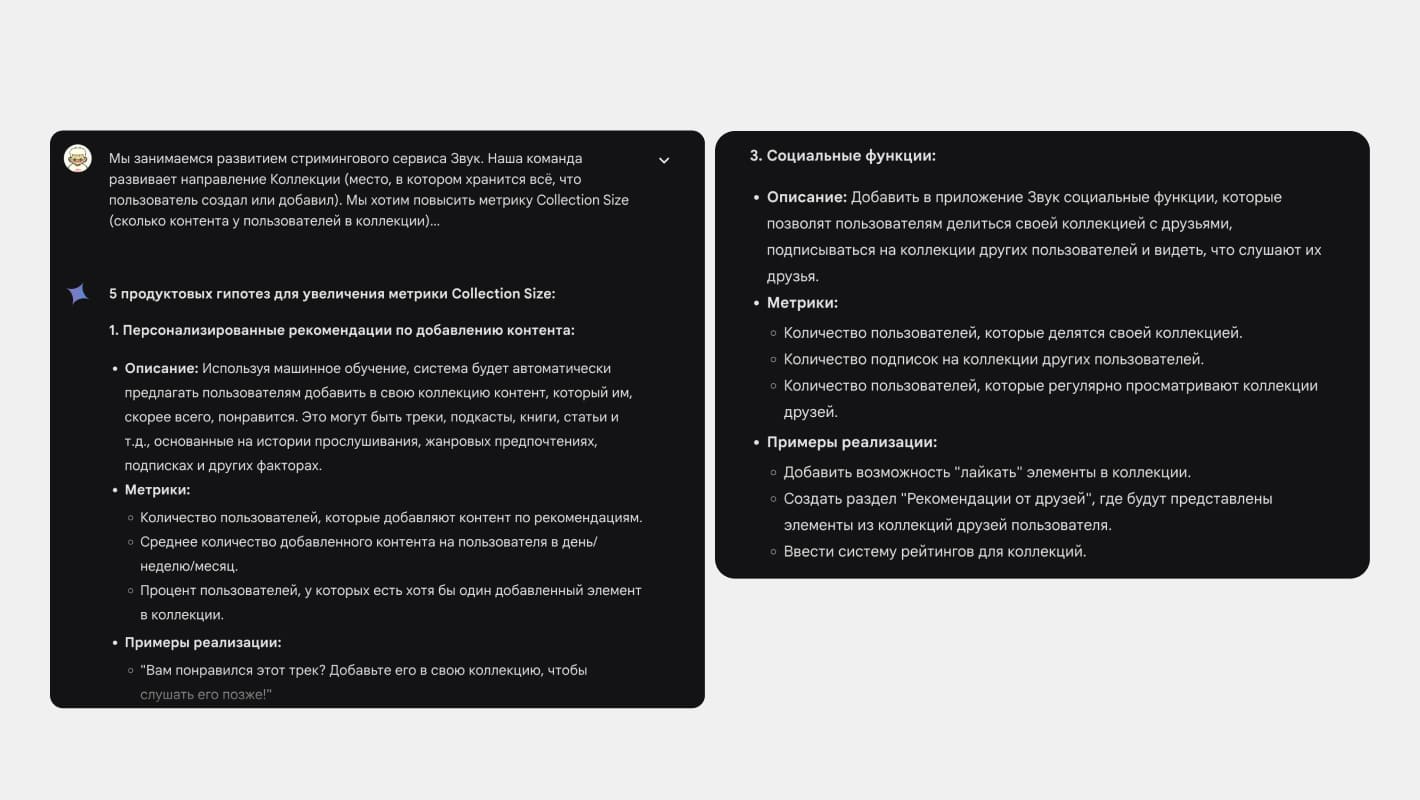
Продуктовые гипотезы — это конкретные интерфейсные решения, которые будут закрывать каждую потребность пользователя.
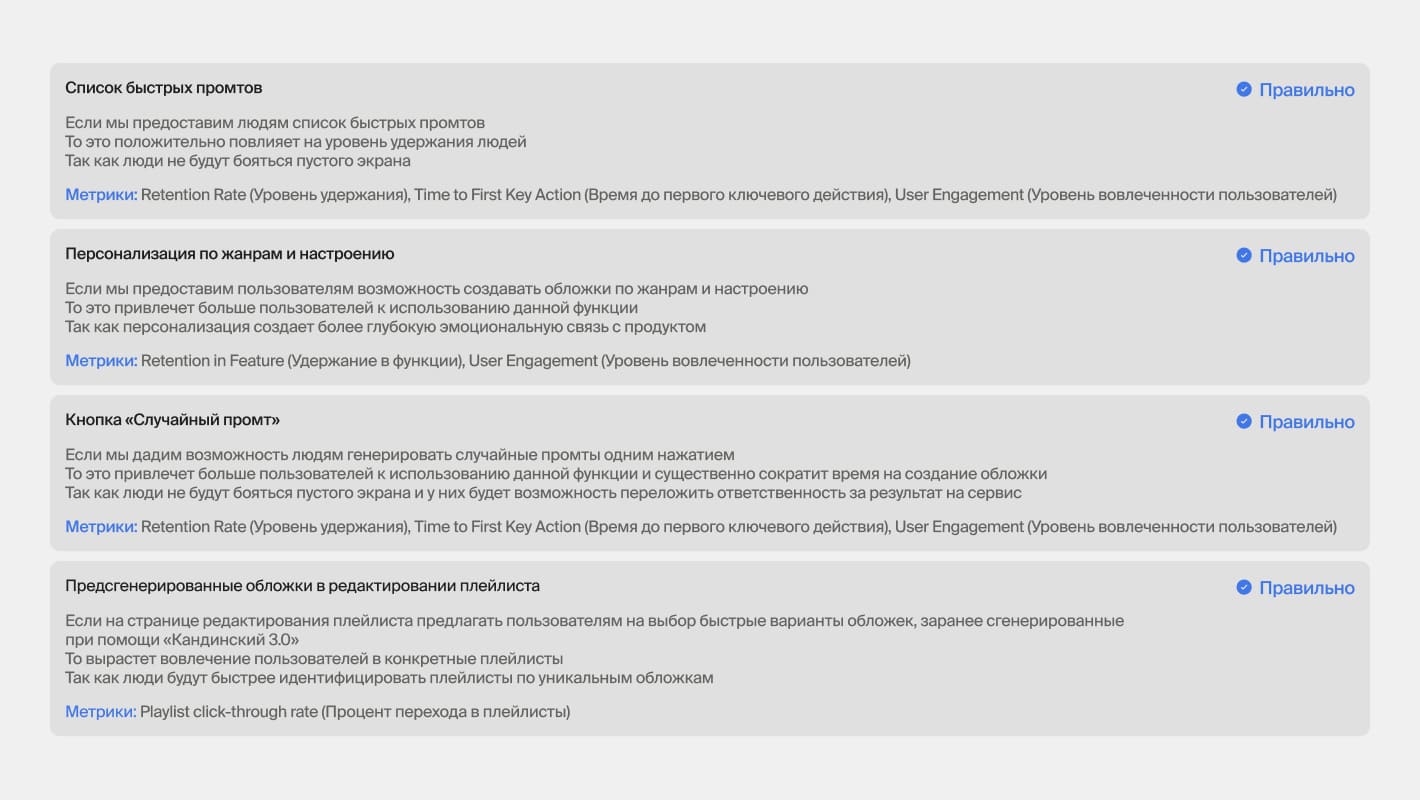
Составление гипотез
Чтобы составить гипотезы, вам поможет эта формула:
Если мы [идея], то [это сможет положительно повлиять на [критерий успеха]], так как [почему эта идея хорошая].
Кратко назовите их для удобства и подпишите к каждой из них, какую метрику она будет растить.

Приоритизация гипотез
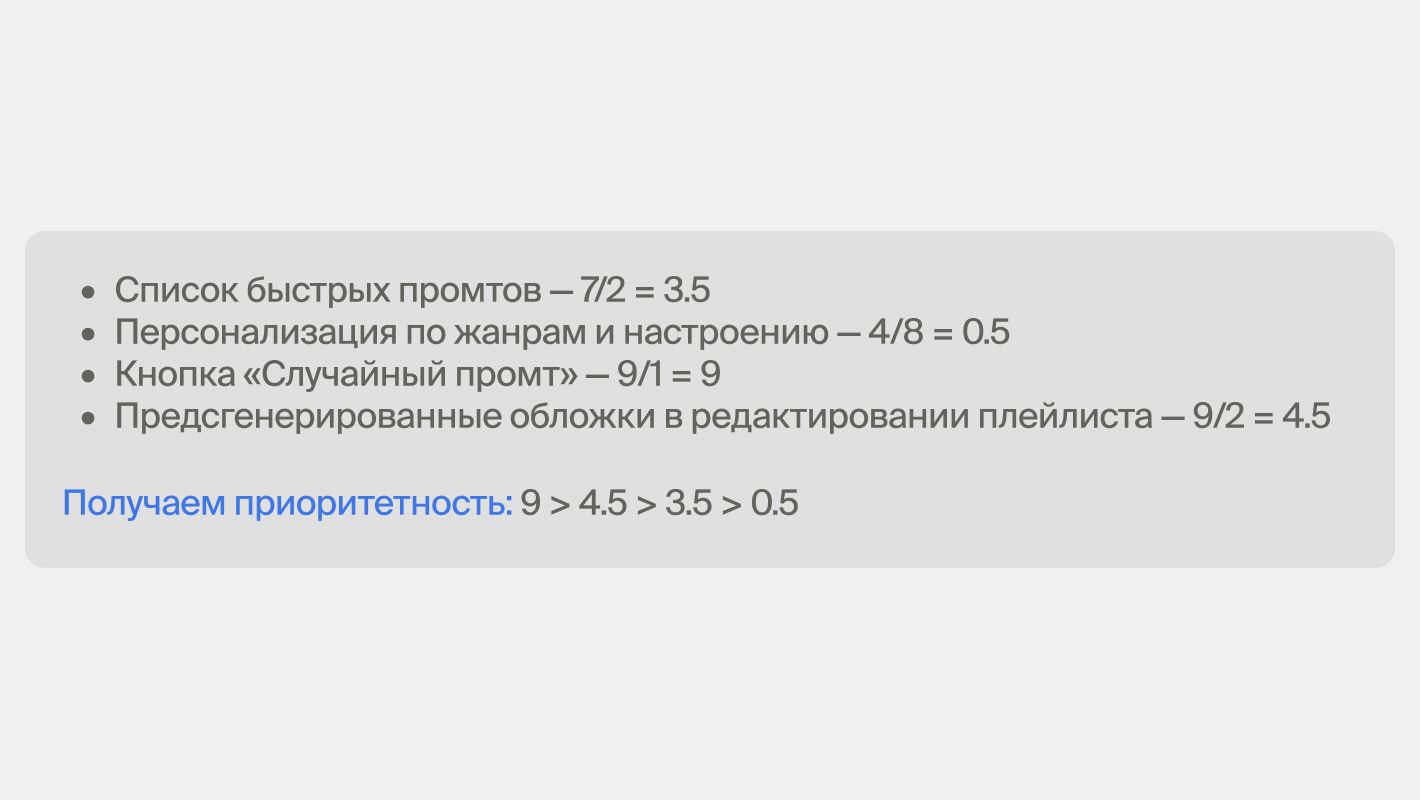
Это нужно для того, чтобы понять, какие гипотезы стоит проработать в первую очередь, а какие отложить в бэклог. Я пользуюсь фреймворком IE: Impact (влияние) и Effort (трудозатраты). Его я подсмотрел у команды «Тинькофф», и мне он показался удобным и простым в использовании.
Фреймворк IE состоит из двух частей:
- Impact (влияние). Какое влияние функционал окажет на аудиторию. Для оценки используют значения от 1 до 10.
- Effort (трудозатраты). Насколько сложно будет разработать функционал. Для оценки используют значения от 1 до 10.
Совместно с командой оцените каждый из двух параметров и посчитайте по формуле: IE = Impact/Effort. Чем выше получится значение, тем приоритетнее будет задача.

Бэклог по задаче
У вас сформируется список гипотез. Гипотезы с высоким приоритетом попадут в первую итерацию. Все остальное — в бэклог до лучших времен.
5. Проектирование
1. Продуктовый дизайнер
2. Продуктовый менеджер
3. Дизайн-лид
4. Дизайнер дизайн-системы
5. Графический дизайнер
6. UX-копирайтер
7. Системный аналитик
8. Разработчик
Поиск UI-референсов
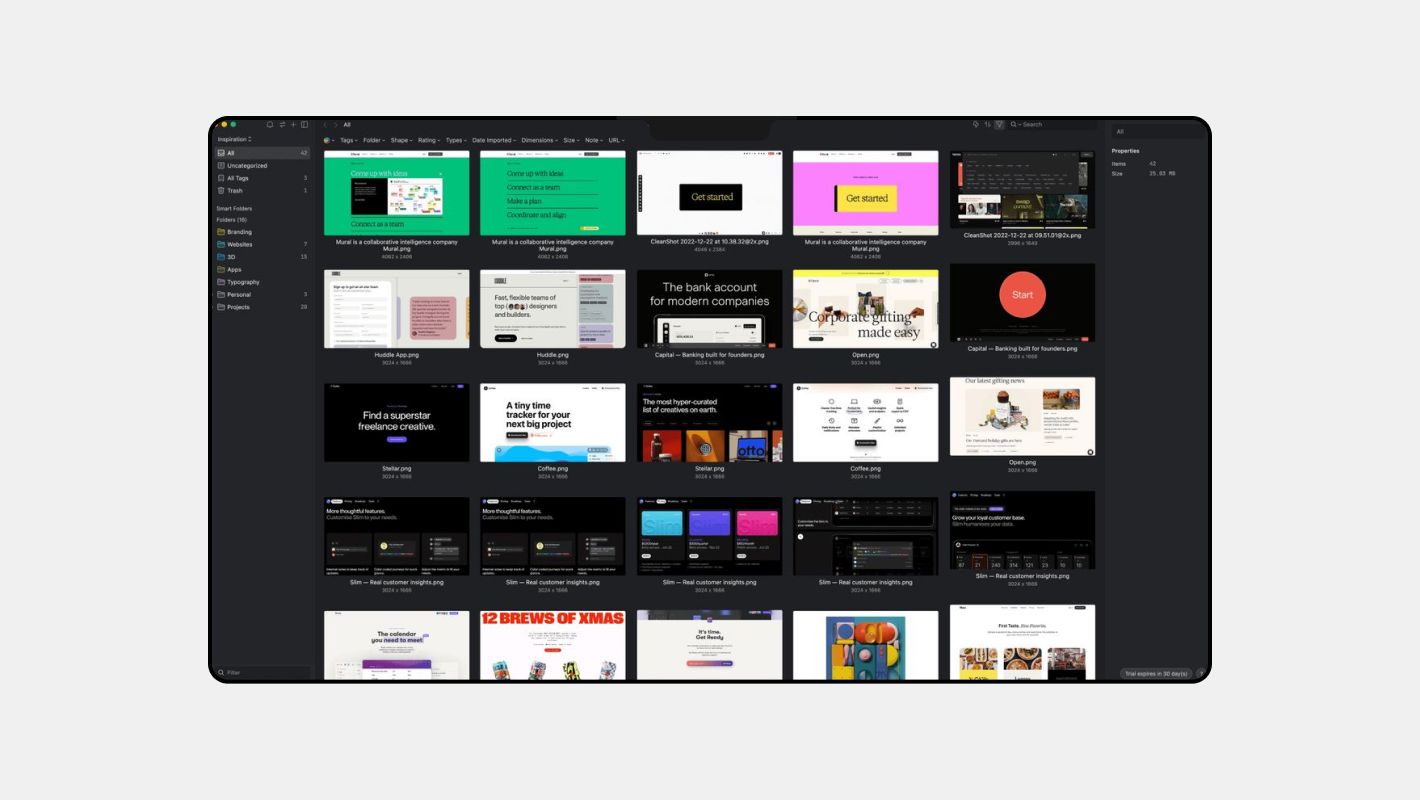
Ищите визуальное вдохновение на Behance, Pinterest, Dribbble, Are.na и не забывайте изучать реальные сервисы. Интересные визуальные решения можно найти там, где их не ждешь. Важно обращать внимание не на функциональность, а на UI-составляющую: цвета, формы, отступы, текст, композицию.
Чтобы упростить поиск референсов, можно скачать программу для хранения референсов Eagle и ежедневно пополнять свою библиотеку красивыми картинками.

Дизайн макетов
Теперь у вас есть все для того, чтобы приступить непосредственно к дизайну. Я рекомендую прорабатывать как минимум две концепции. Если ограничиться одной идеей, вы можете потратить слишком много времени на то, что в итоге окажется нерабочим.
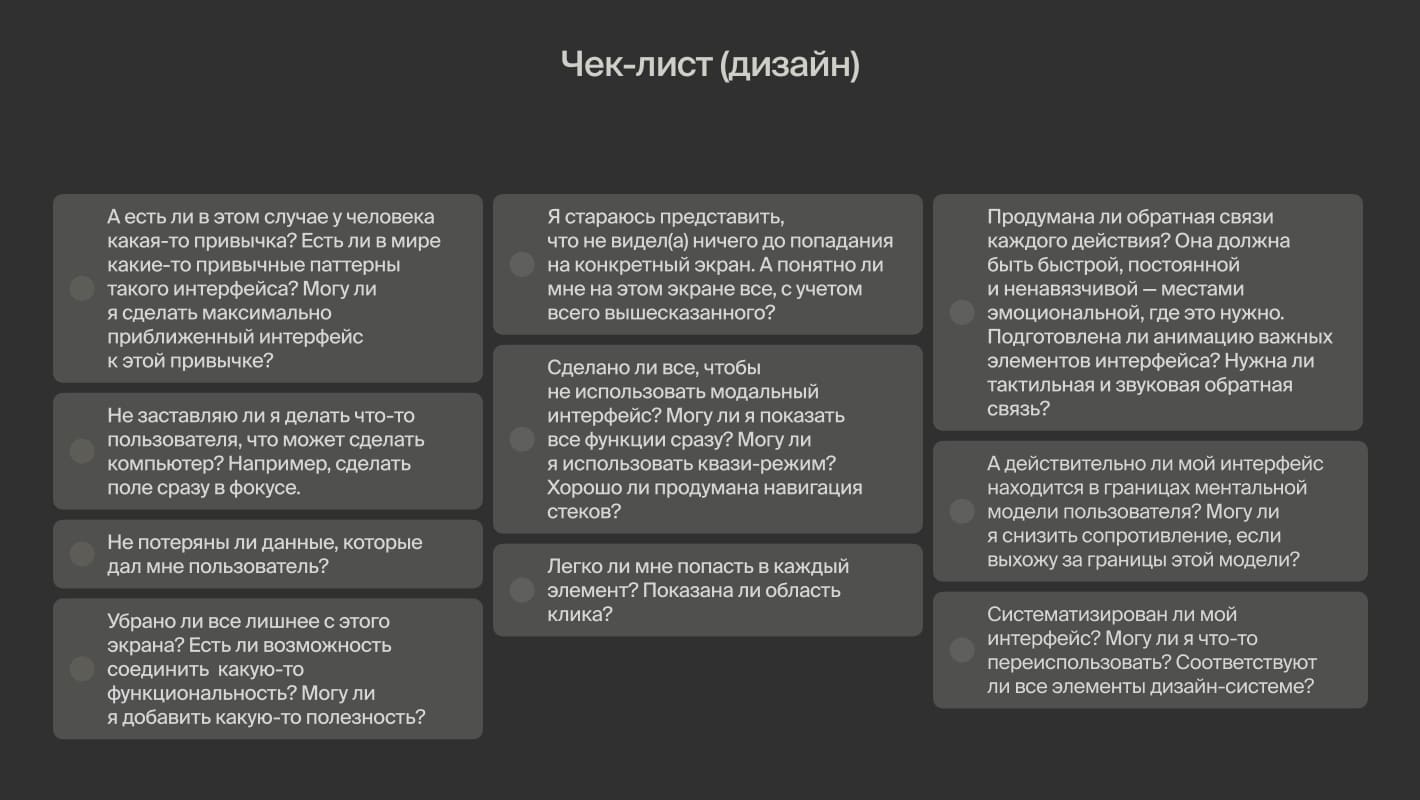
Проверка макетов чек-листом (дизайн)
Часто в процессе работы глаз замыливается, и пропустить какую-то мелочь не составляет труда. Держать все под контролем помогают чек-листы. Для проверки макетов я взял за основу чек-лист Вани Звягина и дополнил своими наработками.

Работа с текстом
Даже самый удобный интерфейс может оказаться бесполезным, если люди споткнутся о неправильно подобранные слова, орфографические или пунктуационные ошибки, несоответствие контексту или даже оскорбительный смысл в невинных, на первый взгляд, фразах. Последствия могут быть разными — от негативных комментариев до репутационных рисков.
Говорить с пользователем надо на его языке: объяснять простыми словами сложные вещи, не нагружать лишней информацией и беречь чувства. Это умеют UX-редакторы. Они не только пишут тексты, но и могут стать дополнительным мозгом при создании продукта. Если UX-редактора в команде нет — ориентируйтесь на рекомендации в этой статье.
Работа с графикой
Для иконок, баннеров и сложной анимации к работе подключается графический дизайнер. Поставьте встречу, дайте подробные вводные и покажите референсы. Это поможет найти общий язык, избежать недопонимания и быстрее получить желаемый результат.
Защита перед дизайн-лидом
Макеты готовы, теперь надо их защитить. Относитесь к презентации ваших решений дизайн-лиду как к возможности получить обратную связь от более опытного дизайнера со свежим взглядом.
Защита перед продуктовой командой
Здесь вы получаете обратную связь на стыке разных дисциплин. Будьте готовы к тому, что ваше решение будут пробовать поломать продуктовый менеджер, системный аналитик и разработчик, а может быть, и еще кто-то.
6. Прототипирование
1. Продуктовый дизайнер
Прототип нужен для того, чтобы разработчикам было понятно, как должен вести себя интерфейс. Важно подсветить все состояния экранов, переходы, анимации и корнер-кейсы.
Прототип в Figma
При сборке простого прототипа Figma сэкономит время. Но если мы говорим про большой сценарий со сложной логикой, созависимостями и большим количеством поочередно открывающихся экранов, то Figma может стать настоящей болью. Такие прототипы сложны в проектировании и еще сложнее в дальнейшем редактировании.

ProtoPie
А вот в ProtoPie можно за короткое время собрать детализированный прототип со сложной логикой и анимациями, который будет максимально приближен к боевому решению на проде. Но для того чтобы разобраться в этом инструменте, понадобится время. Он на порядок сложнее, чем Figma.
Какой инструмент выбрать
Определитесь с тем, будет ли это большой прототип со сложной логикой или что-то простое. Исходя из этого, принимаете решение в сторону одного из вариантов.
7. Юзабилити-тестирование
1. Продуктовый дизайнер
2. Продуктовый менеджер
3. UX-исследователь
С прототипом можно начинать готовиться к юзабилити-тестированию. Оно подсветит проблемные места и поможет увидеть, как пользователь будет взаимодействовать с продуктом в реальности. Обычно для юзабилити-тестирования отбирают около десяти респондентов.
1. Определите цель тестирования.
2. Придумайте понятное задание.
3. Создайте таблицу для фиксации результатов.
4. Соберите релевантную выборку респондентов.
5. Определите критерии успеха и неудачи.
Процесс проведения тестирования
- Познакомьтесь с респондентом и введите его в контекст задания.
- Начните тест и наблюдайте. Попросите респондентов озвучивать вслух все свои действия и мысли (Think Aloud). Проговаривая причины своих действий, они будут стараться поступать более обдуманно, а не пытаться нажать на все кнопки подряд.
- Фиксируйте в таблице результаты: подтвердилась ли гипотеза, справился ли респондент с заданием без ошибок. Также вносите туда инсайты и прочие заметки, описывающие поведение пользователя на том или ином шаге задания.

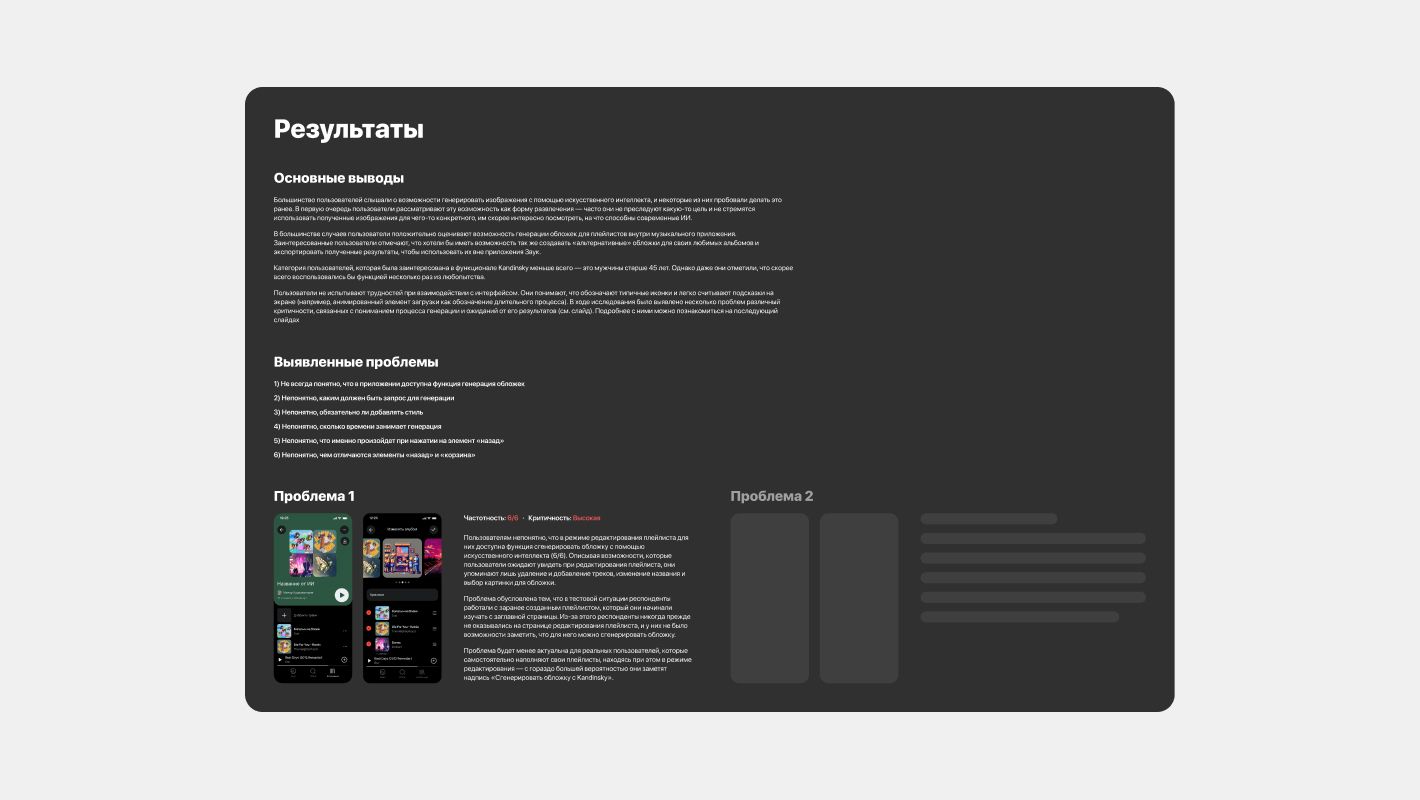
Результаты юзабилити-тестирования
После юзабилити-тестирования вы выйдете с пониманием того, какие гипотезы подтвердились, а какие нет. А еще увидите проблемные места в прототипе — это поможет доработать макеты и сделать продукт удобнее.

8. Финальный вариант
1. Продуктовый дизайнер
2. Продуктовый менеджер
3. Дизайн-лид
4. Дизайнер дизайн-системы
5. Графический дизайнер
6. UX-копирайтер
7. Системный аналитик
8. Разработчик
Сбор выводов, полученных по результатам юзабилити-тестирования: шлифовка графики, анимации, текста и сбор финального MVP-варианта.
Защита решения
Дизайн-лид и продуктовая команда еще раз смотрят на макеты и согласовывают, убедившись в их качестве.
Чек-аут по дизайн-системе
На этом этапе проверяется целостность компонентов в макетах. Дизайн-система не держит вас в жестких рамках, но если вы использовали что-то, чего в дизайн-системе нет, то ваше решение должно быть обосновано.

Если одобрили ваш продуктовый компонент, то пишете к нему документацию, прорабатывайте все состояния и корнер-кейсы, прописывайте тайминги анимации. После этого ставьте задачу, чтобы дизайнеры дизайн-системы добавили компонент в библиотеку.
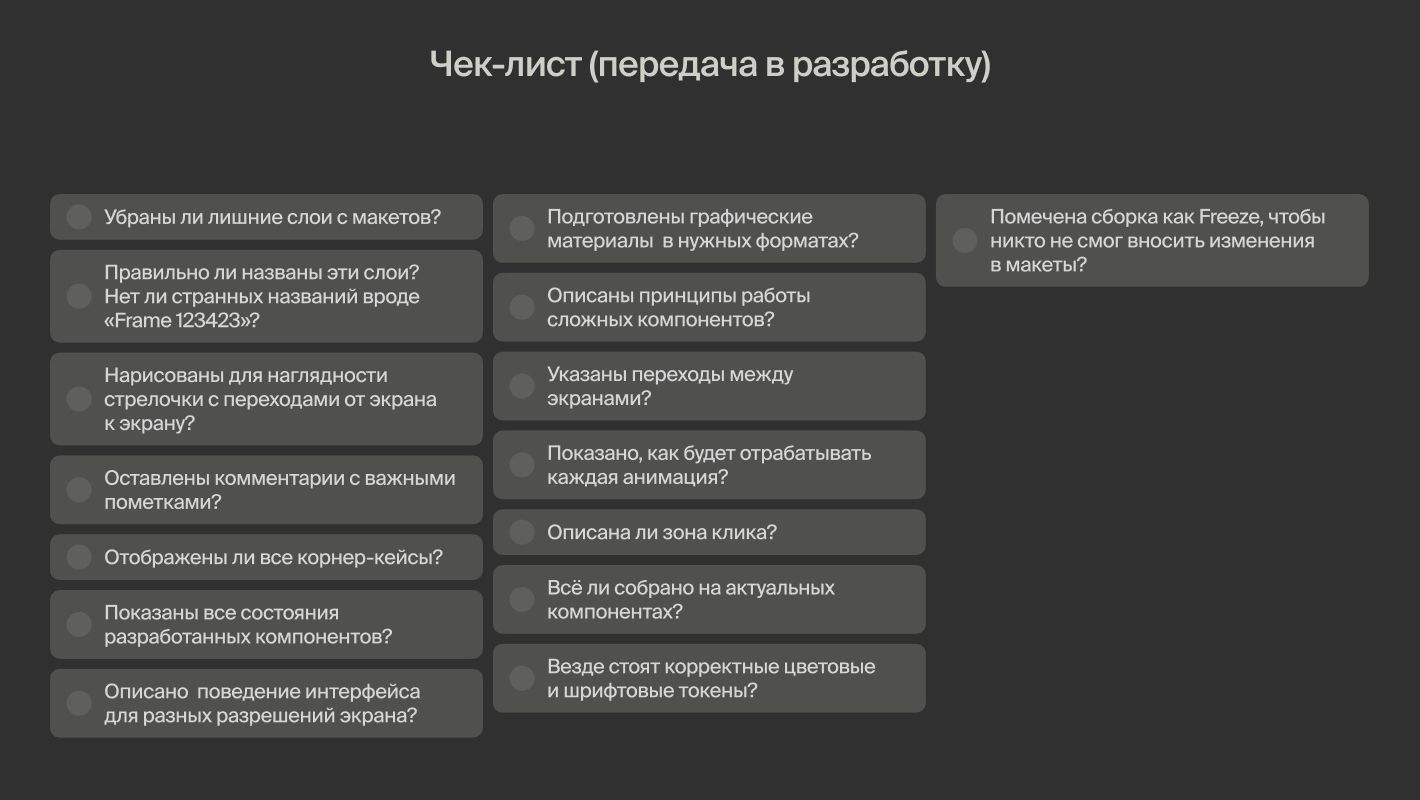
Проверка макетов чек-листом (передача в разработку)
Разработчики — ребята хорошие, но зачастую они разрабатывают так, как поняли исходя из задачи, и не приходят с уточняющими вопросами.
Поэтому лучше несколько раз проверить макеты до того, как они окажутся у разработчиков, чтобы потом не приходилось все переделывать. Для этого используйте чек-лист.

Нарезка на итерации
Здесь надо решить, какой функционал и в какой последовательности будет выходить в свет. Стоит держать в голове, что иногда нужно действовать быстро и оперативно: выпускать хоть какое-то MVP, чтобы закрыть потребности пользователей, или оказаться первым на рынке с уникальным предложением.
9. Разработка
1. Разработчик
2. Системный аналитик
3. Продуктовый аналитик
Системный аналитик описывает макеты, продуктовый аналитик описывает разметку, а разработчики начинают придавать жизнь макетам.
Если вы соблюдали все рекомендации, которые были описаны в предыдущих этапах
Вопросов от разработки будет меньше, но они точно будут. Не тратьте время на переписку, в ходе которой разработчик может понять вас неправильно. Устраивайте созвоны, чтобы оперативно решать вопросы.
10. Дизайн-ревью
1. Продуктовый дизайнер
2. Разработчик
Это еще один важный этап, к которому стоит отнестись со всей серьезностью. В ходе дизайн-ревью можно исправить все появившиеся шероховатости.
Как проводить дизайн-ревью
Разработчик раскатывает тестовую сборку. Вы собираете скриншоты всех багов вплоть до поехавшего пикселя. Это удобно делать в Notion или отдельным файлом в Figma. Разработчик смотрит ошибки и исправляет их. Так вы постепенно доводите экран до идеала.
Если оставить это на потом, то после релиза можно попасть в фича-фриз и ждать месяц, чтобы внести правки.

11. QA-тестирование
1. Тестировщик
Тестировщик проверяет сборку на разных девайсах или пишет автоматический тест. В случае возникновения багов — документирует их и отправляет обратно на исправление.
12. Релиз
1. Разработчик
2. Продуктовый менеджер
3. Системный аналитик
4. Продуктовый аналитик
На прод раскатывается финальная сборка, теперь она доступна пользователям. Иногда перед релизом проводят A/B-тестирование, чтобы обкатать новую фичу на незначительном проценте пользователей. На старте обычно берут около 5% от MAU (количество уникальных пользователей за месяц).
13. Результаты
1. Продуктовый дизайнер
2. Продуктовый менеджер
Самый волнительный момент. Теперь метрики раскроют все карты и покажут, насколько успешно вы справились с задачей, достигли желаемого результата или нет. Изучайте обратную связь во всех возможных каналах. Наблюдайте за тем, как люди пользуются продуктом. Из этого делаете выводы и получаете новые идеи для его развития.
После релиза
Готовите и выпускаете следующие итерации. Возвращаетесь к проработке бэклога и исследуете новые возможности развития продукта. Работа над ним никогда не останавливается: развитие технологий и динамика рынка требуют постоянно держать руку на пульсе и адаптироваться под новые условия.
Выводы
В этой статье я описал идеальный дизайн-процесс, благодаря которому вам будет проще сделать по-настоящему полезный продукт для пользователя. Учитесь работать с дизайн-процессом и самостоятельно выстраивать его в команде.
Работе над задачей это придаст понятную структуру, а вам — добавит баллы в резюме и уважение за профессионализм. Вам начнут доверять более ответственные задачи. А если будете с ними успешно справляться, повышение не заставит себя долго ждать.
Ваш опыт будет востребован на рынке: вам будет легче получить оффер, ведь компании ищут профессионалов, способных самостоятельно решать задачи любой сложности, а не просто исполнителей, которые бездумно рисуют макеты.
Курс «Рисуем кодом»
Получите практические и теоретические навыки, необходимые для создания визуализаций с помощью Processing. Поймете место и задачи технологий в современном креативном процессе, а также научитесь работать с инструментами креативного программирования.
Полезные материалы
- Все по полочкам: большой гайд по RFM-анализу
- ABCDX-сегментация
- Jobs to Be Done, или всё, что следует знать о желаниях пользователей
- RICE и ICE Scoring: простые техники приоритизации для продвинутых менеджеров продукта
- Глубинное интервью — Иван Звягин
- Как и зачем использовать HADI-циклы?
- Куда складывать референсы? или Eagle, как панацея для дизайнера
- Как сформировать правильное понимание задачи в продуктовом дизайне
- Гайд по глубинному интервью. Как выжать максимум