Начинать новое дело страшно: нужно приложить много усилий, потратить кучу времени без гарантий на успех. Но когда стоит выбор между работой, которую ненавидишь, и любимым делом — хочется рискнуть. Об этом история Славы Шейкина, лида Webflow-отдела в Redis.Agency и преподавателя на курсе «Webflow: как создать сайт без кода».
Узнали о том, как Слава попал на стажировку, почему никто не поддержал его во время переезда и почему он остается в студии уже почти семь лет. Надеемся, что эта история вас вдохновит.
Как началась твоя карьера дизайнера?
Я родился в Торжке, и у нашей семьи не было денег вообще нисколько. Даже чтобы переехать в Тверь, нужна подушка безопасности — первое, с чем сталкиваются люди из провинции. А у меня не то что не было подушки безопасности — оказалось, мама вообще в долгах. Пришлось идти на первую попавшуюся работу, и я три с половиной года проработал фрезеровщиком.
Приходил на работу и чувствовал, что изо дня в день деградирую: условия были ужасные, денег не хватало. Но я все равно приходил домой и оставшиеся два-три часа после работы сидел сонный за компом — пытался что-то делать. Много что попробовал. Иллюстрация с дизайном у меня лучше всего получились. Благодаря набору навыков, которые я наковырял на фрилансе за копейки, смог уже в 2015 году устроиться в студию Redis.Agency.
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Практика на реальных задачах и кейсах компаний. После окончания курса сможете зарабатывать от 70 000 рублей на позиции Junior.
Как ты попал на стажировку?
Сделал кучу тестовых и попал в Redis, максимально надоев Паше Дергачеву, основателю студии. Везде ему писал: нашел его друга, который дал мне его страничку «ВКонтакте», — замучил, в общем. Он понял, что я настойчивый, и взял на стажировку.
Когда был стажером, обрабатывал фотографии в Photoshop и адаптировал макеты под разные устройства. Шесть лет назад у нас не было грейдов, я просто пришел работать работу. Спустя два года Дергачев сказал: «Все, ты дизайнер теперь!»

Ты переехал ради работы. Как прошел переезд и поддерживали ли тебя?
У меня была навязчивая идея — уехать из провинциального города и изменить жизнь. Но все люди вокруг говорили: «Зачем тебе это надо? Вот у меня знакомый поехал в столицу — его там обманули на деньги! Он три месяца работал бесплатно и вернулся побитый!» И это были сотни людей вокруг, даже моя собственная мама сказала: «Ты никуда не поедешь!»
Оказывается, это называется «менталитет краба», когда крабов, которые могли бы выбраться из ведра, затягивают обратно другие крабы. После армии у меня почти не было друзей, и я общался только с коллегами по работе. Много кто пытался оправдать свое бездействие вместе с остальными «крабами».

Что ты чувствовал, когда попал в студию?
Я прямо кайфанул. До студии было так: мне 19 лет, я прихожу изо дня в день делать работу, которую ненавижу, и у меня нет возможности самореализовываться — чувствовал, что мое сознание взаперти. Пытался найти выход, и одним из этих выходов была стажировка в Redis.
У меня хоть и был маленький багаж знаний, но на самом деле я был никакущий. Очень благодарен, что меня всему научили. Хотя до сих пор стараюсь почаще вспоминать свою жизнь в Торжке: считаю, что работа в IT меня избаловала.
Ты работаешь в студии уже больше шести лет. Почему?
Мне очень нравится работать в команде, я себя не вижу одиночкой. Понимаю, что крутые вещи можно сделать только вместе. И одному можно, конечно, но это большая редкость. Могу вспомнить только Stardew Valley — инди-игру, которую сделал один человек. Но обычно за крутым проектом стоит команда.

Вторая причина — мне до сих пор есть куда расти. Плюс я внутри команды успел переметнуться на другую специализацию по Webflow и стать таким полуразработчиком. Сейчас я уже лид Webflow-отдела, но одновременно еще HR и ментор. Оцениваю проекты и отвечаю за их дальнейшее делегирование. До этого был просто дизайнером: рисовал, адаптировал и анимировал сайты. Был опыт в создании приложений, успел помучиться с брендингом тоже.

Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Сможете зарабатывать от 90 000 ₽ на уровне Junior и быстро вырасти до Middle-дизайнера с доходом от 160 000 ₽.
Что тебе больше всего нравится в работе?
Нравится возможность развития — для меня это самое главное в жизни. Я много лет назад поставил для себя четкую цель — стать арт-директором.
Я отлично понимаю, что дизайн — это такая область, где ты просто работаешь очень долго, особенно в брендинге, и балансируешь между кайфом от получившегося результата и выгоранием. В моменты выгорания сложно говорить о любви к работе, но это просто специфика деятельности.
Ты как-то справляешься с выгоранием?

Когда работаешь лидом, есть возможность и самому делать, и переключаться на планирование, менеджмент и более технические штуки. И так не перегораешь. В каждой области есть кайф, и мне нравится развиваться в любой из них, очень круто ими «жонглировать». Ну и ответственность напрямую — это сильно мотивирует. Не то, что тебя кто-то заставил, а ты дал слово — и все.

А что, наоборот, бесит?
Когда плохо получается. Это моя мотивация — улучшать, но есть и предел, конечно. Много лет назад услышал слова Ильяхова: работа не должна быть сделана на идеальные 100%, достаточно 70–90%. Это такой менеджерский подход, когда ты понимаешь, что работа должна решать бизнес-задачу. Есть еще, конечно, и сроки.
Еще мне не нравится, когда люди не самокритичны. Если ты делаешь что-то не так, нужно остановиться и отрефлексировать. Это, конечно, тоже софт-скил — воспринимать обратную связь не как личную критику, а как критику работы.
Понимаю, что звучит, будто «гуру жизни объясняет успешный успех», но это так. Во время работы над дизайн-проектом ты делаешь субъективную вещь, но тут решает бизнес. Клиент нанимает человека, доверяет его субъективному пониманию, и все равно это субъективное потом тестируется — и так получаем объективные показатели. И если тесты показывают, что дизайн не работает, — надо что-то менять.
Изначально ты занимался дизайном, но в итоге углубился в верстку. Почему?
Оказалось, что самому делать круто может быть лучше. С навыками анимации, адаптивов и дизайна мне очень легко «дожимать» сайт. Ко мне могли прийти с грубо накиданным концептом в Photoshop — и всю остальную работу я делал сам. Так стал ответственным непосредственно за верстку.
Тогда удивился, как много всего мы на самом деле можем сделать. Раньше какие-то решения были слишком дорогими. Я шел к техническому директору и спрашивал, можем ли мы сделать, например, плавный скролл? И получал ответ: «Нет, это сложно!» А тут оказалось, что возможность есть, если заранее это предусмотреть.

А еще, если это дело систематизировать, использовать одни и те же библиотеки и настроить под себя, то все можно бесконечно переиспользовать: это становится экономически легким и упрощает многие вещи. В студии мы так и делаем.
Курс «Практики цифровой доступности»
Узнаете о широких возможностях цифровой доступности, как люди с особенностями здоровья используют различные инструменты и адаптивные стратегии.
Что тебе дает знание кода?
Я смотрю на дизайн не как на картинку, а как на реализованный проект, и понимаю, что нужно сделать, чтобы в итоге получилось классно. Мне приносят макеты, и я сразу вижу, что вот тут дизайнер не додумал. Webflow мне сильно помог расширить понимание, как будет выглядеть проект. Даже обычный лендинг на Webflow — это работа на стыке компетенций.
Все ушли от эпохи веб-мастеров, потому что инструментов стало слишком много и появилась потребность в узкой специализации. А Webflow — такой мостик, который помогает дизайнеру получить дополнительную специализацию или вообще полностью уйти в верстку.
Ведь ценность для клиента несет не дизайн-макет, а конечный продукт. Чем круче и быстрее дизайнер сделает задачу с разработчиком в команде, тем лучше. Дизайнер с базовыми знаниями в разработке может нарисовать макет так, что он просто в два раза ускорит работу.
Почему для работы вы выбрали Webflow?
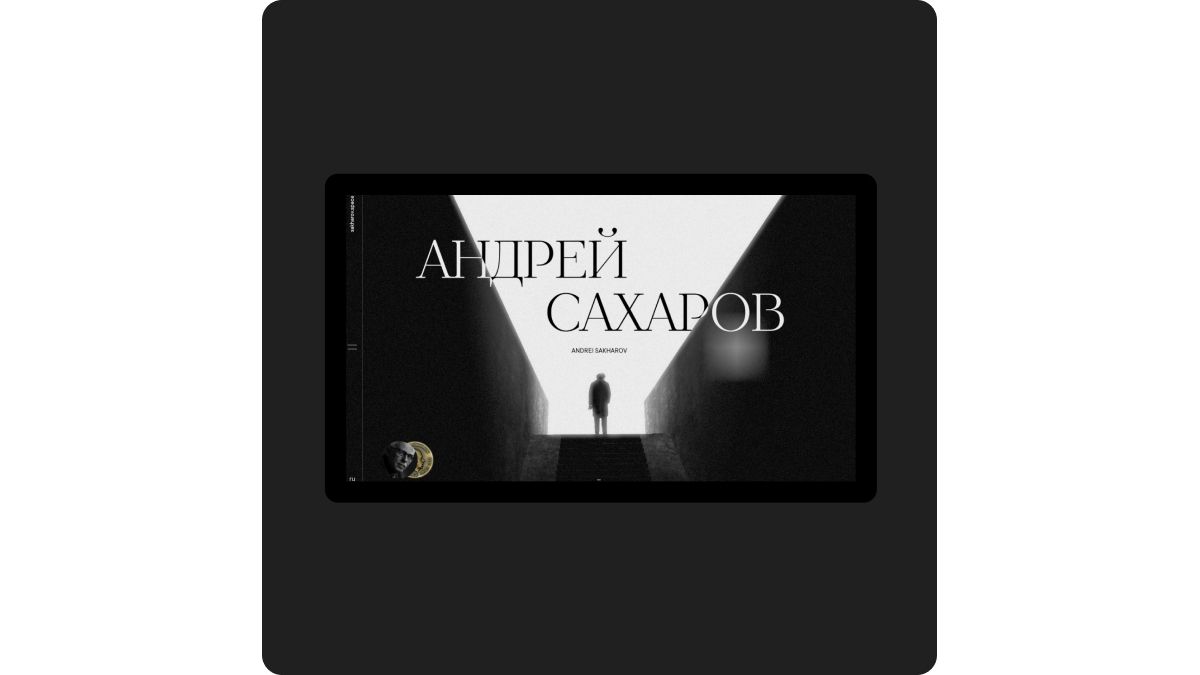
Потому что смогли на нем сделать виртуальный музей Андрея Сахарова. Сначала думали про Readymag, но Readymag не потянул. Потом опробовали пару страниц на Webflow, удивились классному результату и пошли дальше там работать.
Еще одна важная вещь — это дизайн-комьюнити платформы. Люди, которые делают Webflow, — те же дизайнеры, которые понимают продукт и клиента. Webflow помогает раскрыть потенциал того, что можно нарисовать.
У нас в отделе мне кажется вредным, когда человек фокусируется не на продукте, а на специализации: «Я разработчик, мне важно, чтобы код был красивый, систематизированный и правильный». Да, это тоже важная задача, чтобы было легко работать с кодом. Но самое главное — то, что увидит пользователь.

Вот мы делали новый сайт агентства с бесконечным скроллом, и у нас все в команде понимали, что мы хотим. Быстренько заанимировали, поняли, как это круто. Появились какие-то ограничения — мы все вместе обсуждали, как их обойти. В других местах ты можешь прийти к разработчику и получить ответ в категориях того, что он уже умеет: «Я не знаю, как это сделать, я не буду это делать».
Это проблема узкой специализации, ты должен думать как дизайнер: фантазировать, предлагать, экспериментировать. И Webflow про это: все члены команды могут быть дизайнерами вместе с тем, кто непосредственно рисует макеты.

Как вы придумали бесконечный сайт?
У нас не было времени готовить контент, поэтому решили сделать его бесконечным. Но мало кто замечает, что люди на фоне меняются, а если навести курсор — можно увидеть сотрудников с редисками. Еще это круто выглядит. Звучит скучно, но нам всем нравится.

Ты научишь на курсе делать такие же крутые проекты?
Я постараюсь сфокусироваться на том, чтобы не просто научить делать какие-то конкретные штуки и переиспользовать их дальше, а показать, как эти элементы работают изнутри и как с ними можно взаимодействовать.
На нашем сайте для Webflow не так много кода: плавный скролл и шторка сделаны без него, это все связанные друг с другом анимации. Удали код — и особо ничего не поменяется. Сможет ли так сделать любой человек? Да, сможет. У него есть руки, аккаунт в Webflow и все — можно делать.
Буду ли я объяснять, как начать работать и как мы сами работаем с конструктором в студии? Да, буду. А то, смогут ли студенты придумать такие штуки, — зависит от них или от дизайнеров, которые поставят задачу.
Еще научу верстать свои сайты красиво и быстро. Когда ты можешь реализовать то, что ты сам задумал, — это круто. Нарисуешь сайт, а он потом и в браузере, и на устройствах работает, как задумано, — чувство потрясающее. Нет стены между макетом в Figma и готовым дизайном — кристально видишь все от и до, видишь моменты, которые проработаны или не проработаны.
Курс «Webflow: веб-дизайн без кода и границ»
Освоите востребованный на западном рынке ноу-код конструктор и создадите два сайта для портфолио. Сможете брать заказы на дизайн и верстку за рубежом. Получите вечный доступ к базе знаний и обратную связь от эксперта.
Кого ты ждешь на курсе?
Я жду три типа людей:
- Дизайнеров и фрилансеров, которые смогут реализовывать то, что задумывали до этого.
- Ребят из студий, которые видят ноу-код-нишу и хотят туда заскочить, чтобы делать классные сайты дешевле, чем на разработке, а местами и круче.
- Людей, которые пока ничего не умеют, но хотят научиться верстке в Webflow — это легче, чем разработка с нуля. Круто понимать хотя бы базовые правила дизайна, например про внутреннее и внешнее, чтобы что-то выровнять или компенсировать при необходимости. Но знание дизайна необязательно. По-хорошему все в макете должен предусмотреть дизайнер. Если процессы в компании хорошо настроены, можно быть просто верстальщиком, не охватывая дизайн.