Содержание
- Зачем нужно UX-тестирование
- Виды UX-тестирования
- Методы UX-тестирования
- Этапы UX-тестирования
- Как проводить UX‑тестирование
- Онлайн-сервисы для анализа юзабилити

UX-тестирование — это этап разработки продукта для конечного пользователя, который включает в себя оценку пользователями и выявление возможных проблем. Цель UX-тестирования — убедиться, что продукт легок и интуитивно понятен для использования.
Зачем нужно UX-тестирование
UX-тестирование позволяет выявить и устранить проблемы до того, как продукт будет запущен на рынок. Это сокращает расходы на доработку и поддержку после запуска. У продуктов с высоким уровнем удобства использования больше шансов привлечь и удержать пользователей, что приводит к увеличению доходов и росту бизнеса. В условиях конкуренции и высоких требований к качеству продукта UX-тестирование становится обязательным этапом разработки.
Исследования помогают понять:
- насколько хорошо работает интерфейс;
- справятся ли новые пользователи с основными сценариями;
- соответствует ли продукт показателям эффективности;
- какова скорость выполнения заданий респондентами.
Чем раньше провести тестирование, тем дешевле будет исправление ошибок. Оно помогает выявить проблемные места в user flow. Исследователь (это может быть как дизайнер, так и продакт-менеджер) может увидеть реальный путь пользователя, а не опираться на собственные представления о логике работы с интерфейсом, задать вопросы о принятии решений, мотивации, образе мыслей и поведении. Исследование проводят до тех пор, пока гипотеза не будет доказана или опровергнута или пока показатели эффективности не достигнут высоких значений.
Тестирование проводится и на новом, и на существующем продукте. При создании обновленной версии рекомендуется сравнить обе и выявить, какие решения сделали интерфейс лучше или хуже. На основании данных UX-тестов, команды разрабатывают востребованные и конкурентоспособные продукты, что приводит к снижению затрат на разработку, удовлетворению клиентов и росту бизнеса.
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. Сможете зарабатывать от 90 000 ₽ на уровне Junior и быстро вырасти до Middle-дизайнера с доходом от 160 000 ₽.
Виды UX-тестирования
Модерируемое
Исследования проводятся с участием или присутствием модератора — ведущего, который направляет респондентов, задает вопросы и участвует в беседе.
Модерируемые исследования бывают очные, когда респонденты и модератор находятся в одном помещении, и удаленные — с использованием видеосвязи.
Плюс этого вида тестирования: оно позволяет глубоко изучить поведение и мотивацию респондентов и, благодаря модератору, адаптировать процесс. Но возможно и искажение результатов исследования из-за его присутствия модератора.
Немодерируемое
Респондентам отправляется ссылка на тестирование, которое они проходят самостоятельно, без прямого взаимодействия с исследователем. Благодаря такому исследованию экономится время и ресурсы, повышается комфорт пользователей и увеличивается охват по количеству респондентов и географии.

Методы UX-тестирования

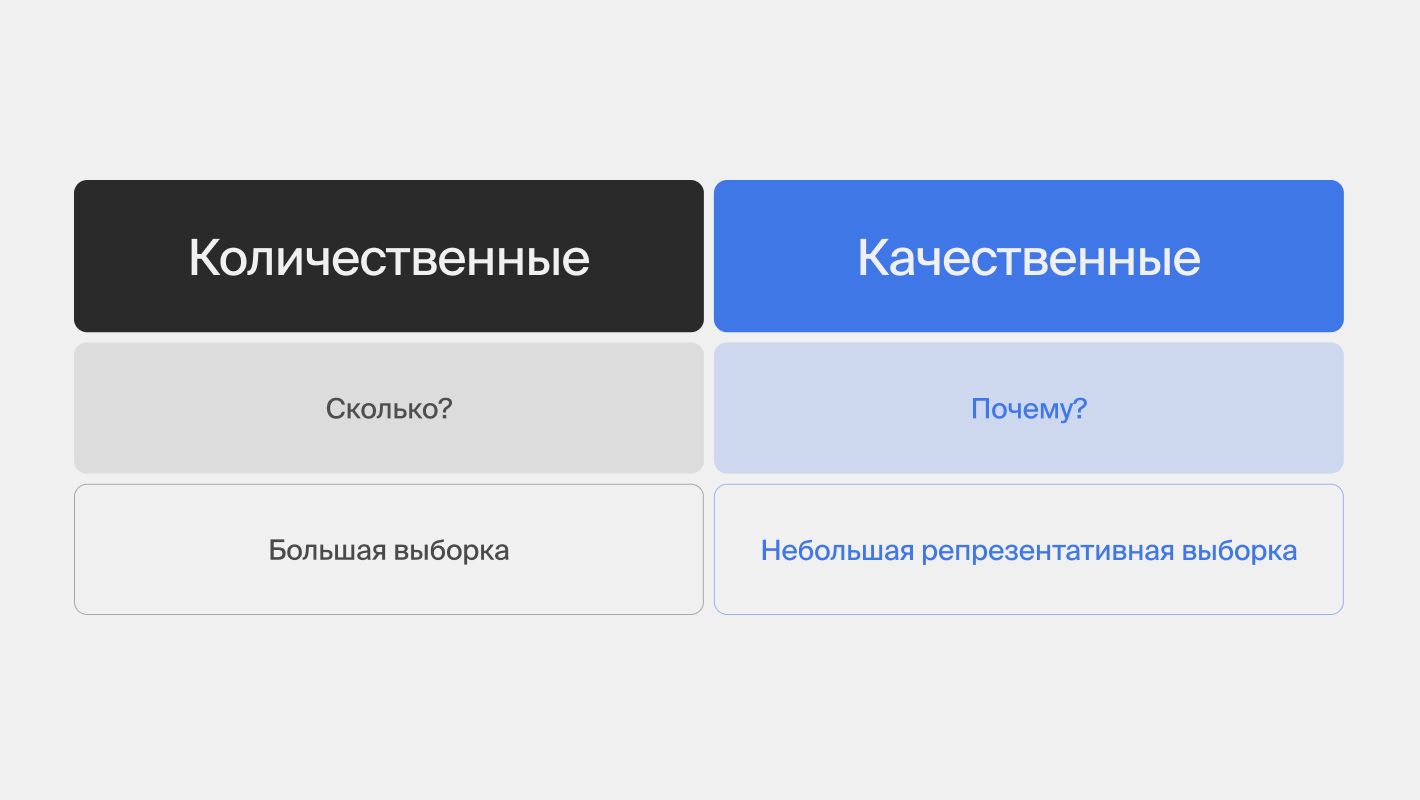
Количественный метод — это цифры и математические расчеты, то есть все, что можно рассчитать или вычислить. Проводится с помощью опросов, которые направляют пользователям. Оптимальное количество — от 1 000 человек.
Качественный метод — описания, за которыми можно наблюдать, но которые невозможно вычислить. Проводится в фокус-группах из 5–6 человек.
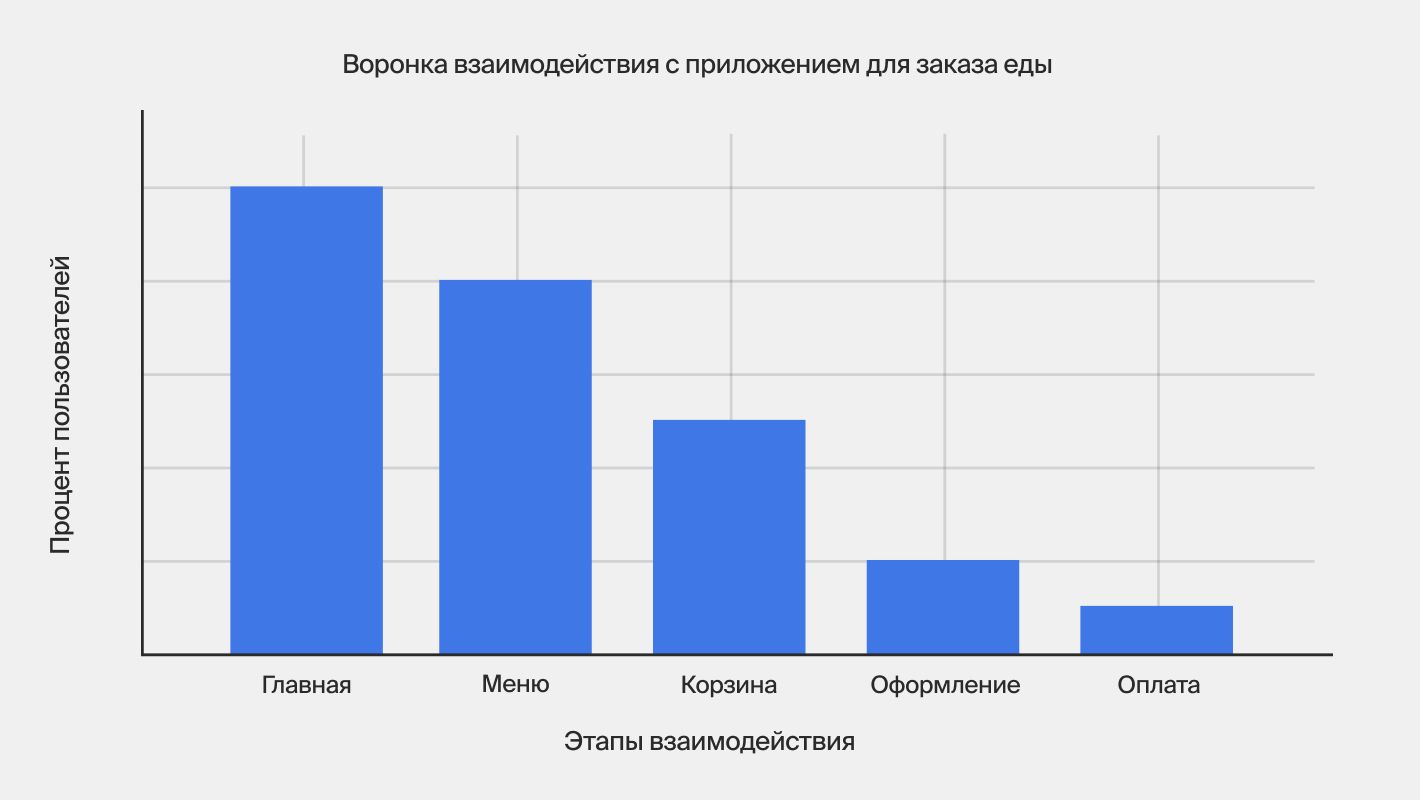
Рассмотрим качественные и количественные данные на примере приложения по доставке еды. На графике видно, что 100% человек открыли приложение, из них 80% перешли в меню, 50% добавили блюда в корзину, 20% перешли к оформлению заказа и 10% оплатили заказ. Данные представлены в виде гистограммы и отвечают на вопрос «сколько?».

Качественные данные отвечают на вопрос «почему?» и в данном случае помогут понять, почему 80% перешли в меню и только 50% из них добавили блюда в корзину. В процессе качественного исследования задается вопрос: «В чем причина оттока пользователей?», и формируются гипотезы: «Что изменится, если упростить дизайн меню?», «Как можно изменить интерфейс, чтобы выделить кнопку оформления заказа?», «Как улучшить информацию о времени доставки и способах оплаты?», «Почему пользователь кладет в корзину, но не покупает?»
Ни один из методов юзабилити-тестирования не дает 100% результат, 80–90% точность по результатам исследования может повысить успех продукта лишь на 30–50%.
Вебинар «UX-тестирование: как найти и исправить ошибки»
Изучим три вида тестирования продукта: юзабилити-тест, тест на восприятие навигации и удаленный тест. Разберете, как правильно к ним готовиться, как вести себя с пользователями и как анализировать полученные результаты.
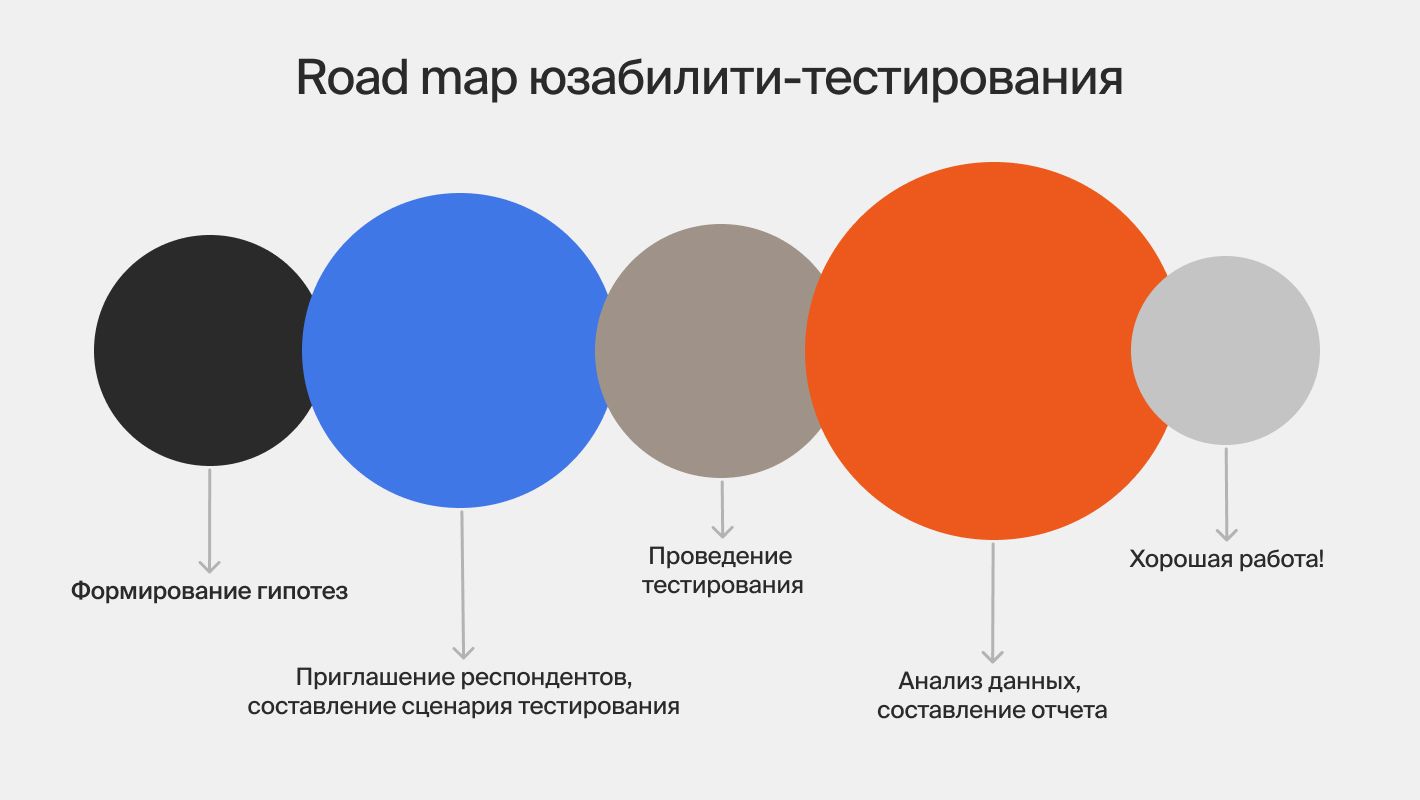
Этапы UX-тестирования

Процесс начинается с формирования гипотез и идей. Далее создается прототип с изменениями, пишется сценарий и инструкции к нему. После этого набираются респонденты, проводится тестирование и анализ данных.
Подготовка сценария
- Четко сформулируйте задание.
- Определите критерии успеха/неудачи.
- Составьте список уточняющих вопросов по заданию.
- Зафиксируйте результаты в протоколе исследования.
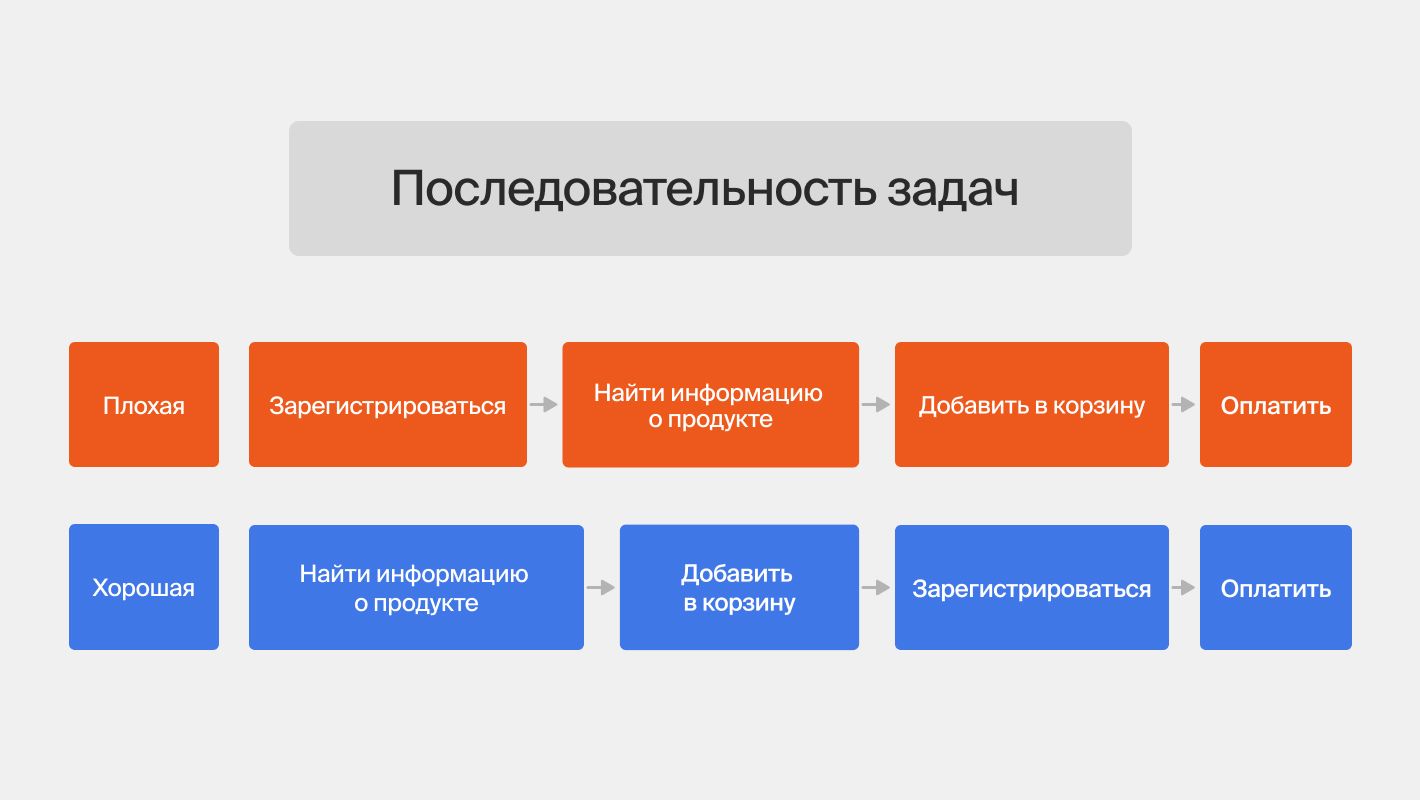
Чтобы сформулировать задание, необходимо разделить глобальную задачу на части. Пример: глобальная задача — «Как пользователи покупают товары, используя наш интерфейс?», подзадачи — «Трудно ли найти товар?», «Понятна ли информация о товаре?». Задания должны быть несложными и просто сформулированными: один вопрос — один ответ, в одном тесте от 2 до 5 заданий. Начинайте с самого простого и постепенно повышайте сложность.
Задания должны перекликаться с задуманным маршрутом. Ниже — два примера: вторая последовательность лучше, поскольку соответствует реальному маршруту пользователя.

Участники UX/UI-тестирования должны понимать потенциального пользователя и ту ситуацию, в которой он находится, чтобы быть более эмпатичными.
В тестировании используйте открытые вопросы, избегайте закрытых или наводящих. Тестируйте задания сначала на себе и коллегах: это поможет улучшить протокол исследования.
Перед тем как приступать к исследованию, проверьте себя:
- Можно ли дать развернутые ответы?
- Есть ли общая логика в вопросах?
- Следует ли перефразировать вопросы?
- Правильно ли коллеги понимают вопросы?
Протестируйте протокол исследования. Убедитесь, что все доведено до совершенства и вы готовы к тестированию на реальных пользователях.
По итогам UX/UI-тестирования получите и зафиксируйте ответы на вопросы.

Как проводить UX‑тестирование
Определите цель теста. Решите, что именно вам нужно: выявить проблемы юзабилити или собрать данные по количеству. Это поможет выбрать тип теста.
Сформулируйте задания. Четко определите, что участники будут делать во время теста.
Выберите респондентов. Они должны подходить под профиль целевой аудитории.
Подготовьте материалы и оборудование. Убедитесь, что у вас имеется все необходимое для теста — от продукта и анкет для участников до записывающих устройств.
Проинструктируйте участников. Четко объясните цели теста и процедуру. Подчеркните, что тестируется продукт, а не навыки респондента.
Проведите тест. Наблюдайте за участниками, записывайте действия и реакции. Избегайте вмешательства.
Обработайте результаты. Анализируйте данные, собранные во время теста, чтобы выявить проблемы и места для улучшения.
Повторите при необходимости. Если выявленные проблемы требуют исправления, внесите изменения в продукт и проведите UX-тест снова, чтобы убедиться в эффекте внесенных изменений.

Онлайн-сервисы для анализа юзабилити
«Яндекс Метрика» предоставляет подробную аналитику посещений вашего сайта, включая отслеживание поведения через вебвизор, анализ скорости загрузки страниц и создание конверсионных воронок.
WhatUsersDo — платформа для удаленного тестирования с пользователями, которые делятся мыслями и впечатлениями во время работы с сайтом или приложением. Сервис позволяет получить видео с комментариями от участников.
Lyssna — сервис для проведения краткосрочных тестов, включая тесты первого взгляда (first-click tests), предпочтений и опросы. Он помогает проверить, насколько интуитивно понятен дизайн вашего сайта и какие элементы привлекают внимание в первую очередь.
Usabilla — инструмент для сбора обратной связи в реальном времени. Вы можете интегрировать его в ваш сайт или мобильное приложение для получения мгновенных отзывов через всплывающие опросы и формы обратной связи. Работает только с VPN.
Crazy Egg помогает визуализировать, как посетители взаимодействуют с вашим сайтом, с помощью карт кликов, тепловых карт и записей сессий. Вы увидите, куда кликают пользователи, как далеко прокручивают страницу и на каких элементах останавливаются.
UserTesting — платформа для сбора обратной связи от пользователей по всему миру. Можно создавать индивидуальные тесты и получать отзывы.