Направления
Учиться по подписке
Библиотека знаний
Сотни творческих уроков из разных областей — от дизайна и моды до геймдева и маркетинга.
Подробнее

Помощь с выбором
Помощь
Информация
Ответим на все ваши вопросы и поможем подобрать профессию

Поддерживаем и помогаем прийти к результату
Комьюнити
У BBE большое отзывчивое сообщество новичков и профессионалов из разных направлений. В комьюнити-хабе мы проводим встречи, делимся опытом и возможностями для развития вне учебы.
Преподаватели и наставники
Авторы курсов работают с VK, «Яндексом», Google и другими крупными компаниями и студиями. Они помогут углубить знания, разобраться в том, как работает рынок, и поддержат после выпуска.
Обратная связь
Вы не останетесь один на один с лекциями и вебинарами — мы сопровождаем процесс обучения, а эксперты разбирают работы и дают бережный профессиональный фидбэк.
Работа после выпуска
Помогаем сформировать портфолио с кейсами заметных брендов. На длительных программах — подбираем стажировку у партнеров. А карьерный центр подготовит к собеседованию или фрилансу.
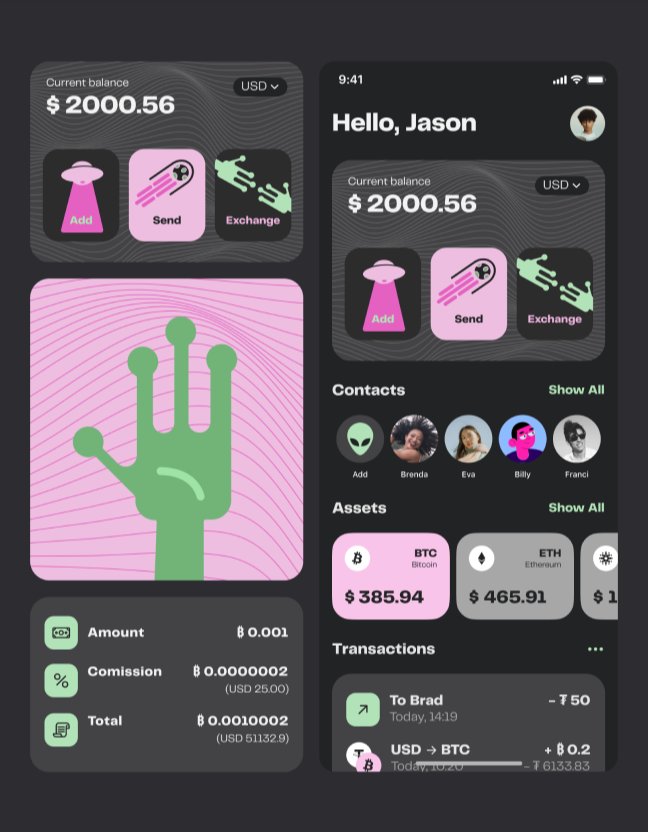
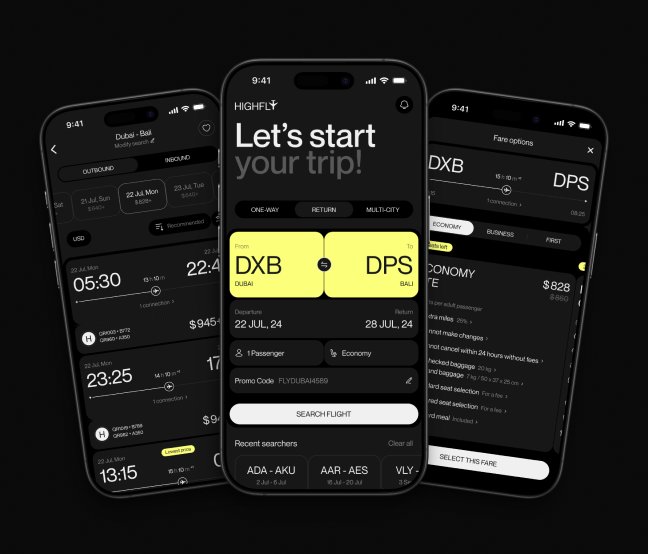
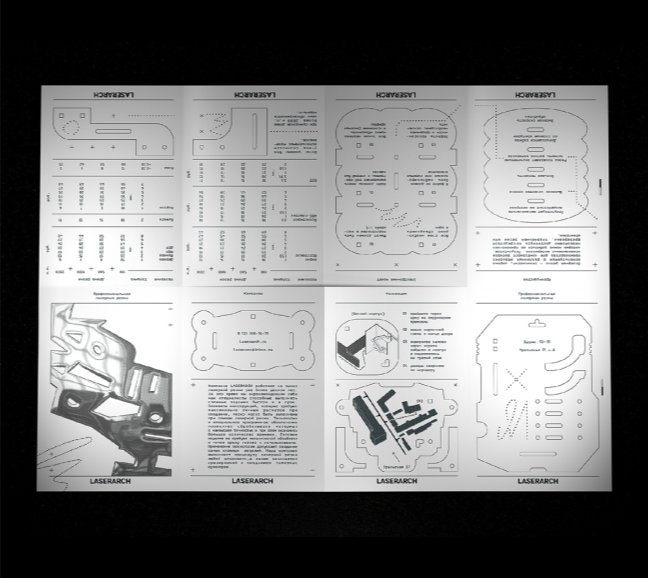
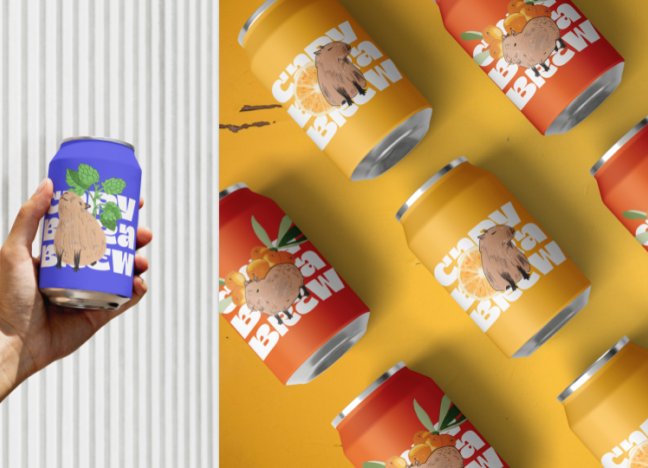
Много практики
Знакомьтесь с работами наших студентов, которые они сделали на курсе.
Ближе к делу
Помогаем начать карьеру, обрасти проектами и состояться в профессии.
Отзывы студентов
Говорят сами за себя.
Часто задаваемые вопросы
Если вы не нашли ответ на свой вопрос — оставьте заявку, и гид по школе вам поможет.
Вопросы об обучении
Онлайн-курсы быстрее адаптируются к изменениям в индустрии по сравнению с программами вузов. Но нужна ответственность — важно не пропускать занятия и дедлайны.
Вопрос 1
Как решить, каким дизайнером стать, если тяжело определиться с выбором?
Мы разработали профориентационный тест, который поможет найти любимое дело. А если теста недостаточно, записывайтесь на курс «Дизайнер: старт в профессии». Первые два месяца будете разбираться в особенностях разных направлений, а после — сможете продолжить обучение на длительной программе.
Вопрос 2
Сколько времени в неделю нужно на обучение?
Чтобы получить профессию или освоить навык, закладывайте 8–10 часов в неделю. Но если конкретной цели пока нет, присмотритесь к «Библиотеке знаний», где можно попробовать разное и учиться в свободном ритме.
Вопрос 3
Я смогу пройти стажировку или получить практический опыт во время учебы?
Большинство годовых программ школы построено на практике и работе с брифами и кейсами компаний. Например, на курсе «Моушн-дизайнер» студенты сотрудничают с мебельными и ювелирными брендами, а на курсе «Графический дизайнер Plus» — с Самокатом и Ozon.
Вопрос 4
Получится ли устроиться на работу после годовой программы?
С поиском работы помогут специалисты из Карьерного центра: подскажут, как оформить портфолио, подготовят к собеседованиям или фрилансу.
Вопрос 5
Я смогу изучать материалы курса после обучения?
Материалы всех программ школы доступны в течение шести месяцев после окончания курса.
Вопросы о школе
Школа развивает систему междисциплинарных программ. Вы можете сочетать навыки и формировать свой карьерный трек, участвуя в проектах, которые вдохновляют.
Вопрос 1
Как я смогу подтвердить свое образование?
После окончания курса мы выдаем сертификаты, а на части годовых программ — дипломы установленного образца. У школы есть лицензия об образовательной деятельности, подробнее о ней можно почитать в статье «Сведения об образовательной организации».
Вопрос 2
Где почитать истории выпускников?
Мы гордимся успехами и рассказываем, как сложилась карьера выпускников, в журнале «Точка зрения» и в телеграм-каналах школы. Пообщаться со студентами можно в комьюнити-хабе.
Вопрос 3
Как устроено сообщество школы?
У BBE большое отзывчивое сообщество новичков и профессионалов из разных направлений. В комьюнити-хабе мы проводим встречи, делимся опытом и возможностями для развития вне учебы.
Вопрос 4
Я смогу вернуть деньги, если курс мне не подойдет?
До начала обучения вернуть деньги можно в полном объеме. Если вы уже получили доступ к материалам курса, мы удержим от 30% стоимости. После прохождения середины курса деньги вернуть уже не получится. Подробнее — в статье «Условия использования».
Вопрос 5
Где почитать отзывы выпускников и как оставить свой фидбэк о школе?
Мы собрали отзывы студентов и студенток на специальной странице школы. Чтобы оставить свой отзыв, напишите координатору вашей программы после обучения.