Содержание
- Айдентика
- Антиква
- Ахроматические цвета
- Базовая линия
- Баланс
- Баннер
- Билборд
- Брендинг
- Брендбук
- Бриф
- Брошюра
- Буклет
- Векторная графика
- Верстка
- Выносной элемент
- Выравнивание
- Гайдбук
- Градиент
- Графический дизайн
- Графический редактор
- Грейдирование
- Гротеск
- Грязные цвета
- Дедлайн
- Засечки
- Иконка
- Интерлиньяж
- Инфографика
- Исходник
- Итерация
- Кегль
- Кейс
- Кернинг
- Кириллица
- Композиция
- Латиница
- Леттеринг
- Лигатура
- Лицензия
- Логобук
- Логотип
- Майндмэп
- Макет
- Маскот
- Модульная сетка
- Мокап
- Монограмма
- Монохром
- Мудборд
- Плагиат
- Плагин
- Плакат
- Полусериф
- Портфолио
- Продуктовый дизайнер
- Растровая графика
- Референс
- Симиляр
- Спецсимволы
- Стилизация
- Сторителлинг
- Типографика
- Товарный знак
- Трассировка
- Трекинг
- Фавикон
- Фирменный стиль
- Цветовой круг Иттена
- Целевая аудитория
- Чистые цвета
- Шрифт
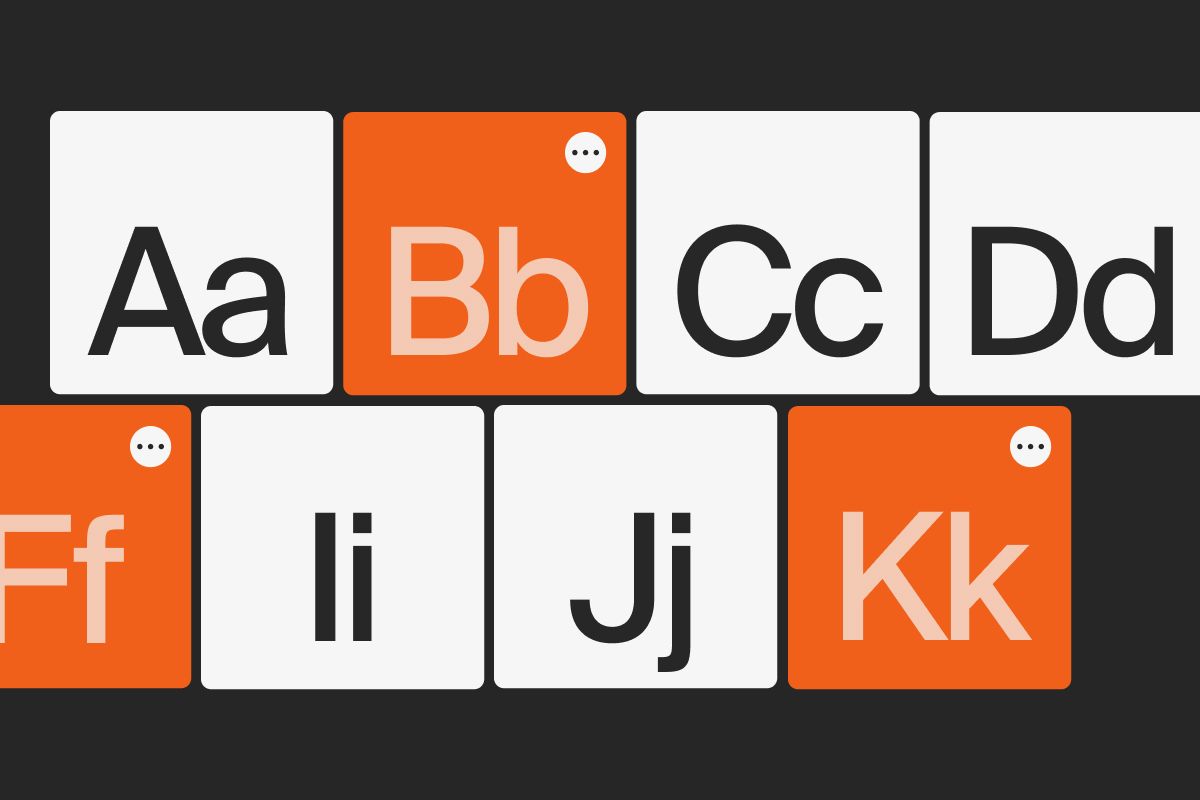
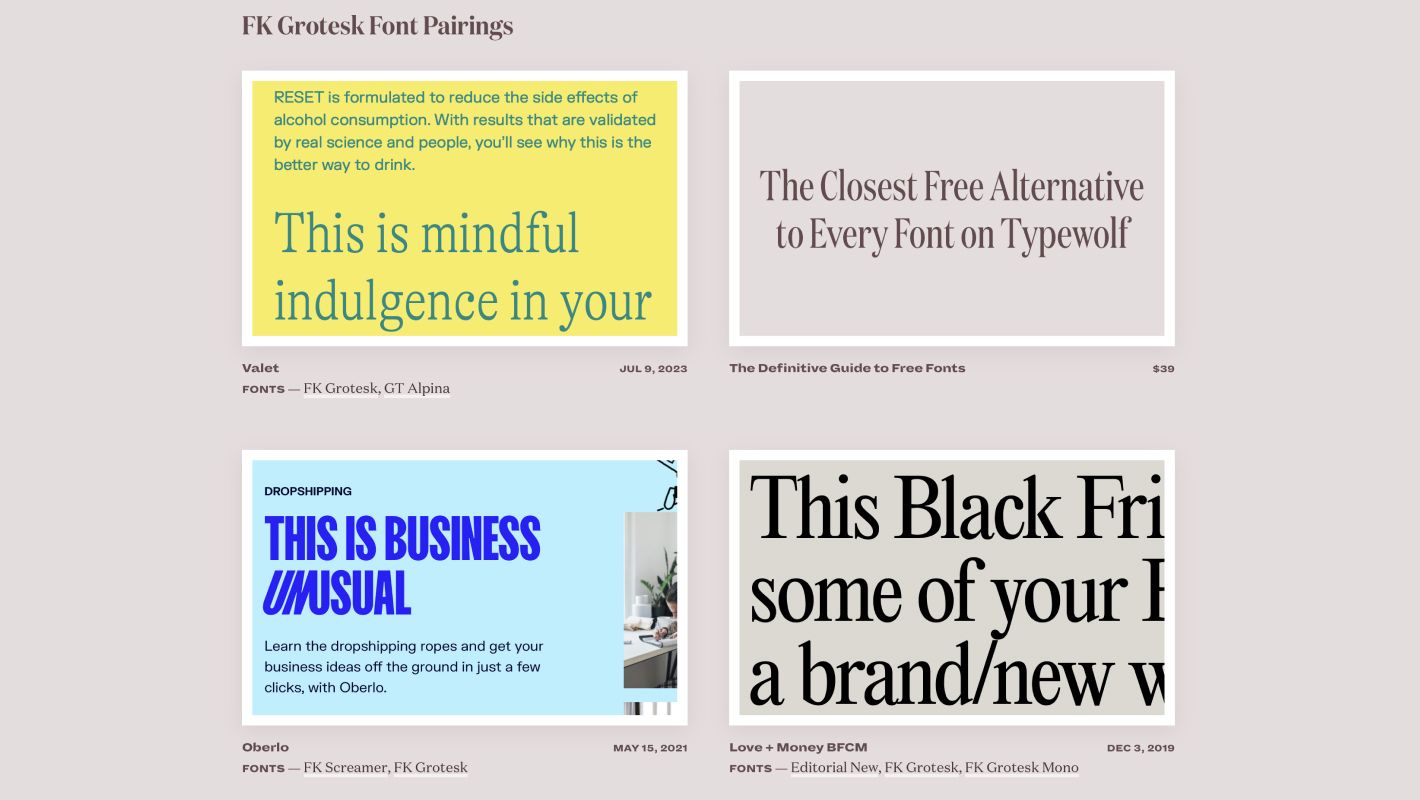
- Шрифтовая пара
- Экспорт
- AI
- CJM
- CMYK
- EPS
- GIF
- JPEG
- Pantone
- PPI/DPI
- PNG
- PSD
- RGB
- SVG
- TIFF
- UI
- UX

Баланс
Уравновешивание элементов композиции, процесс создания визуальной гармонии.

Бриф
Краткое и четкое описание задачи или проекта. В контексте дизайна и маркетинга бриф является основным инструментом для передачи информации от заказчика к исполнителю. Он содержит ключевые данные, такие как цели проекта, целевая аудитория, особенности бренда, требования к дизайну и другие важные параметры.

Верстка

Этот термин в графическом дизайне означает расположение визуальных и текстовых блоков на макете. В веб-дизайне это же слово означает написание кода программистами.
Курс «Типографика и верстка: внимание к тексту»
Научитесь сначала применять, а потом нарушать типографические правила, работать с композицией и сетками, создавать проекты для разных задач и управлять вниманием. Освоите инструменты работы с текстом в Illustrator и InDesign.
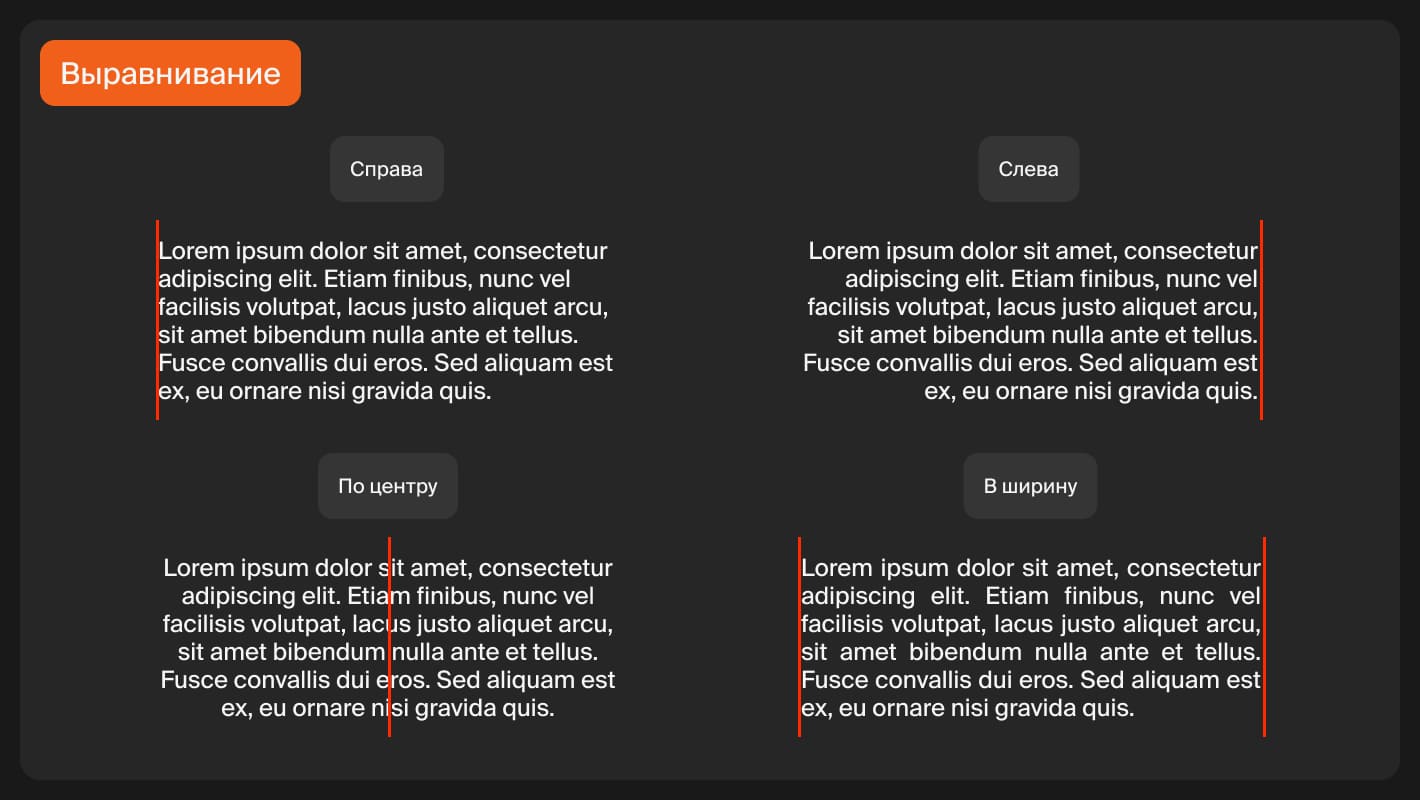
Выравнивание
Выключка текста в типографике относится к способу выравнивания или распределения текста по ширине блока. Существует несколько типов выравнивания: по левому краю, по правому краю, по центру и по ширине.


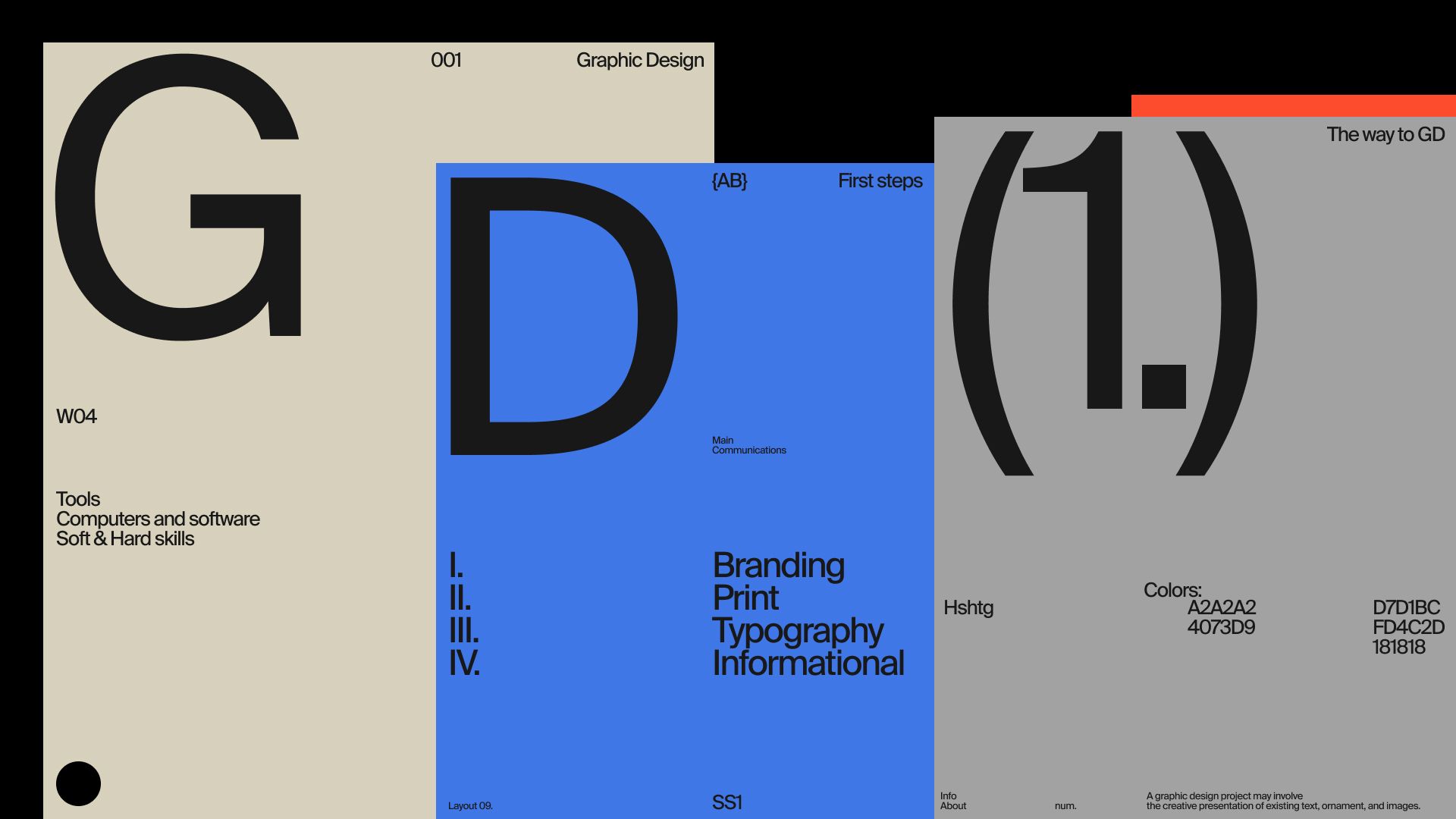
Графический дизайн
Технически графический дизайн — это объединение различных визуальных элементов: изображений, цвета и типографики. По отдельности они могут значить не так много, но, когда графический дизайнер сочетает их правильным образом, они создают убедительное визуальное сообщение, которое является не просто красивой картинкой, а мощным средством коммуникации.

Глобально графический дизайн — это практика использования визуальных элементов для передачи идеи, сообщения или концепции. Эта область может охватывать как традиционные формы (печатные издания и рекламу), так и более современные форматы (дизайн веб-сайтов и графику в социальных сетях).
Освойте профессию с нуля под руководством ведущих дизайнеров и основателей студий. Сможете брать первые заказы уже после 6 месяцев обучения.
Графический редактор
Программа, позволяющая создавать, просматривать и редактировать цифровые изображения (рисунки, картинки, фотографии) на компьютере.
Предлагаем список основных программ, которые советуем изучить начинающему дизайнеру, и объясняем, зачем они нужны.
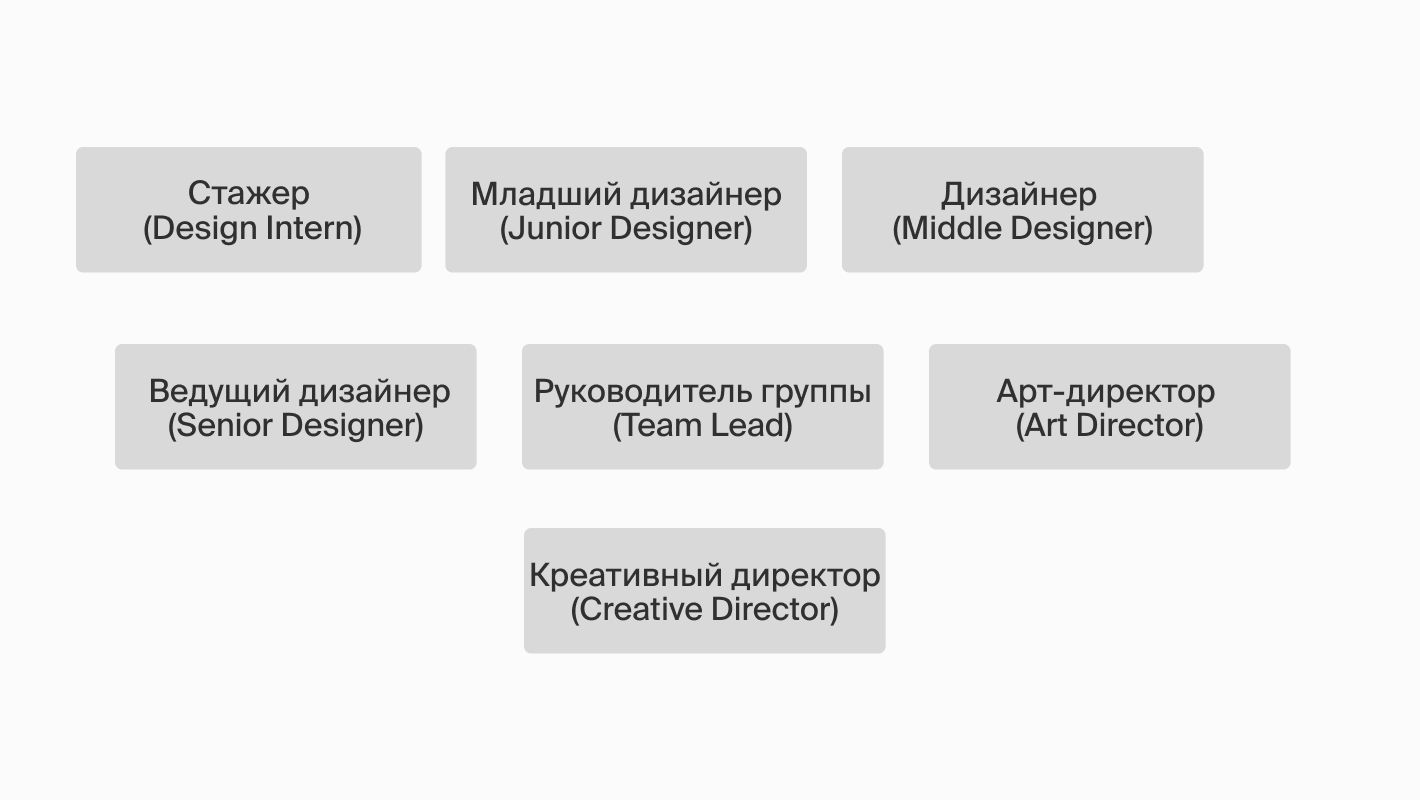
Грейдирование
Многоступенчатая система должностей, в которой для каждого уровня есть свой набор навыков, знаний, достижений и условий роста.

- Стажер (Design Intern). Умеет выполнять поручения, действуя по инструкции.
- Младший дизайнер (Junior Designer). Способен выполнять нечетко сформулированные задания, уточняет информацию, если требуется.
- Дизайнер (Middle Designer). Самостоятельно отслеживает задачи по мере их поступления, выбирает одно из подходящих и известных решений.
- Ведущий дизайнер (Senior Designer). Берет на себя ответственность и приходит с готовым планом. Придумывает нестандартные и уникальные решения.
- Руководитель группы (Team Lead). Полностью отвечает за сложные задачи и выстраивает рабочий процесс.
- Арт-директор (Art Director). Не только находит решения, но и формулирует новые задачи.
- Креативный директор (Creative Director). Находит людей, которые решат задачи. Отвечает за процессы, стратегию и культуру команды. Находит, растит и назначает управленцев. Принимает окончательные решения относительно конечного визуального дизайна продукта.
Дедлайн

Крайний срок, в который необходимо завершить работу и предоставить результаты проекта.
Иконка

Маленькое изображение, часто символизирующее программу, функцию или объект. Занимает меньше места, чем надпись, и помогает ориентироваться в интерфейсе.
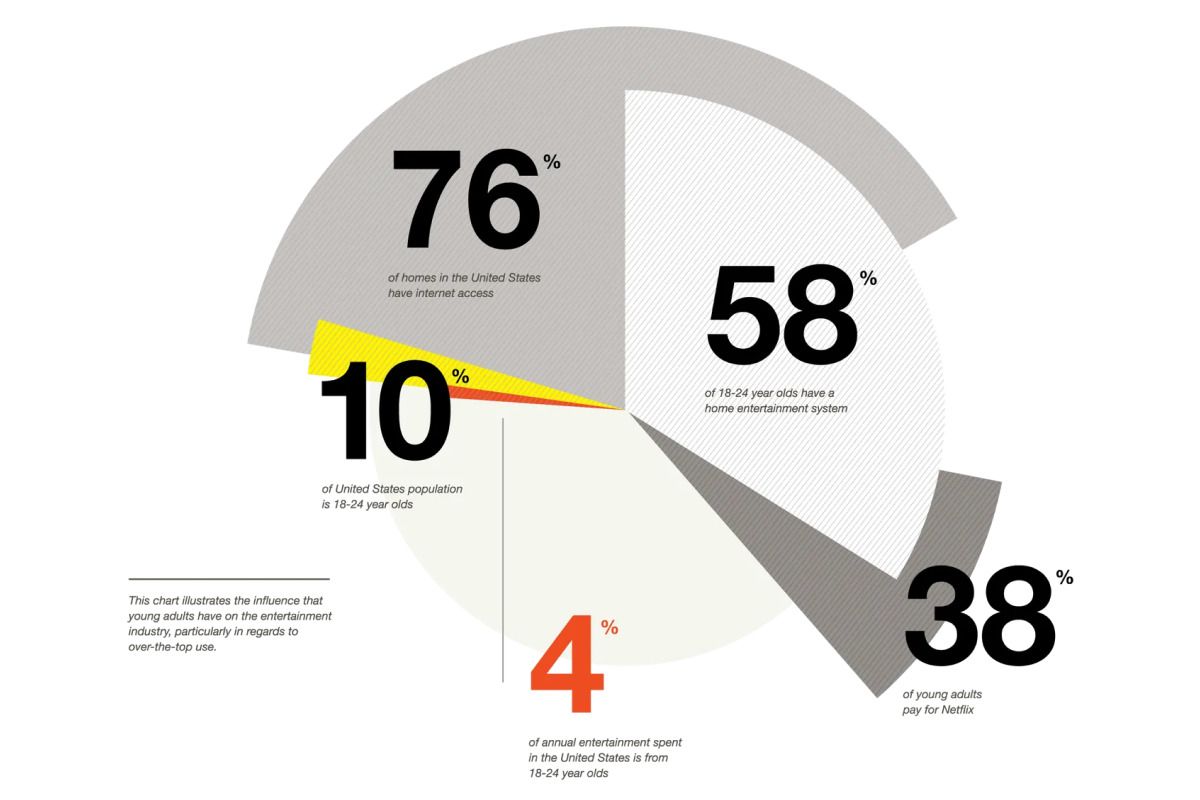
Инфографика
Направление в графическом дизайне, которое используется для наглядной систематизации данных и может включать в себя диаграммы, схемы, таблицы, изображения.

Инфографика используется в маркетинге, рекламе, образовании, науке, статистике и других сферах. Представить данные клиенту, сделать акцент на важных этапах исследования, оформить годовой отчет, познакомить учащихся со сложной темой по предмету — создание инфографики помогает сформировать визуально приятный и понятный для восприятия материал из огромного количества сложной информации.

Итерация
Изменение и улучшение дизайна, в том числе на основе полученной обратной связи или правок от заказчика. Могут быть скорректированы графические элементы, цвета, шрифты или расположение информации. Этот этап работы может повторяться несколько раз, пока не будет достигнут оптимальный вариант дизайна.
Кейс

Подробное описание задачи из практики или проблемы вместе с решением. В портфолио добавляются кейсы, где специалист описывает, что он сделал и что получил в результате. Это способ наглядно показать, как вы мыслите, подходите к решению задач, какими инструментами пользуетесь.
Кейсы помогают работодателю и заказчику оценить навыки дизайнера и принять решение о сотрудничестве.
Композиция
Организация пространства и взаимодействия элементов, первый этап работы над любым проектом, будь то плакат, картина, логотип или интерьер. Именно основы композиции позволяют, с одной стороны, выразить идею, а с другой — довести ее до совершенства.

Леон Баттиста Альберти, архитектор эпохи Возрождения, в своем труде о живописи писал, что «композиция — это сочинение, выдумывание, изобретение». Она показывает, как вы придумываете работу: соотносите целое и части, расставляете акценты, задаете динамику и с помощью этого управляете зрительским восприятием.
Курс «Секреты композиции»
Разберетесь в правилах композиции и научитесь выстраивать ее так, чтобы найденное решение работало на вашу идею.
Лицензия
Юридический документ, определяющий условия использования материалов, учитывая авторские права и права на распространение. Для разных целей нужны разные виды лицензии. В дизайне лицензии нужны при разработке и использовании шрифтов.
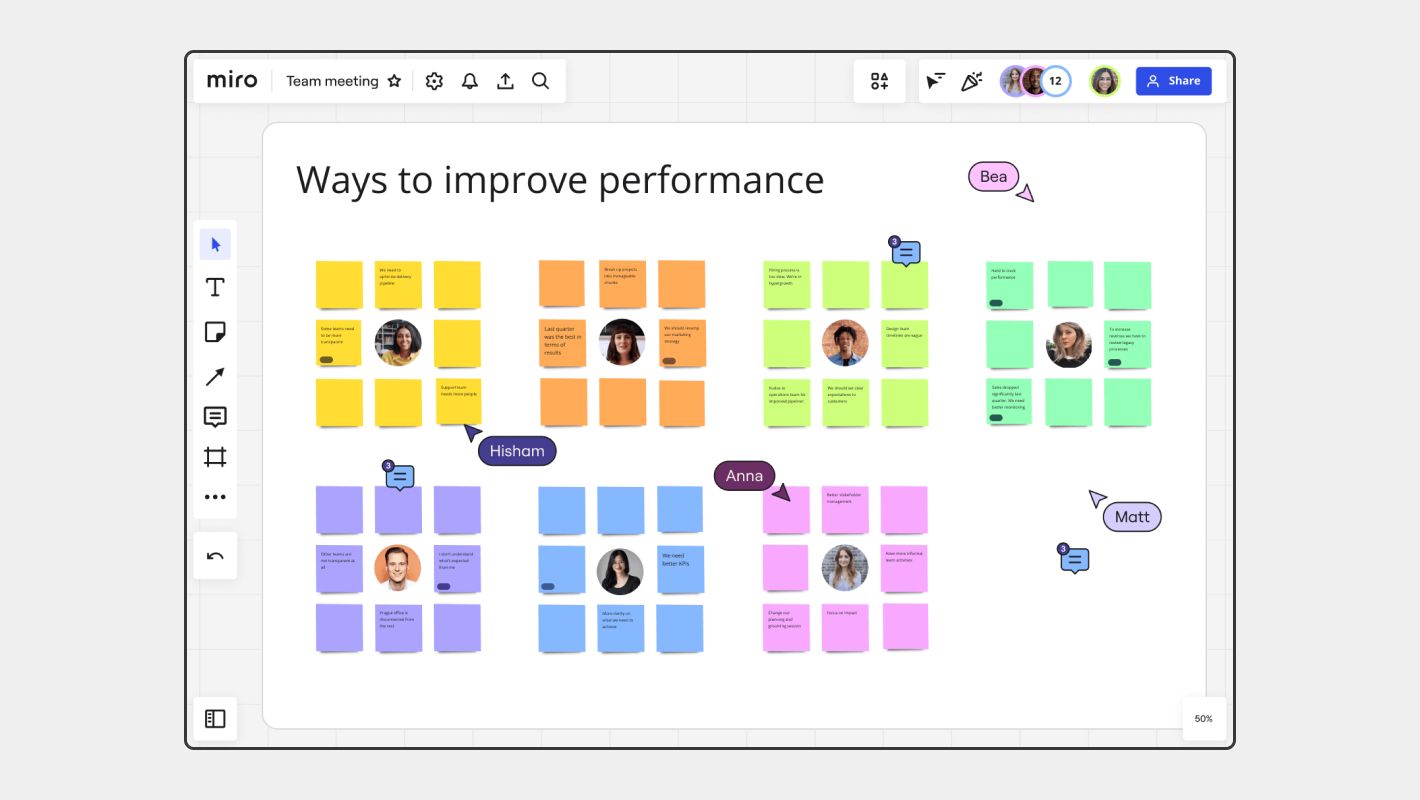
Майндмэп

Графическое изображение идей и концепций в виде ветвей, которое помогает в организации и структурировании мыслей.
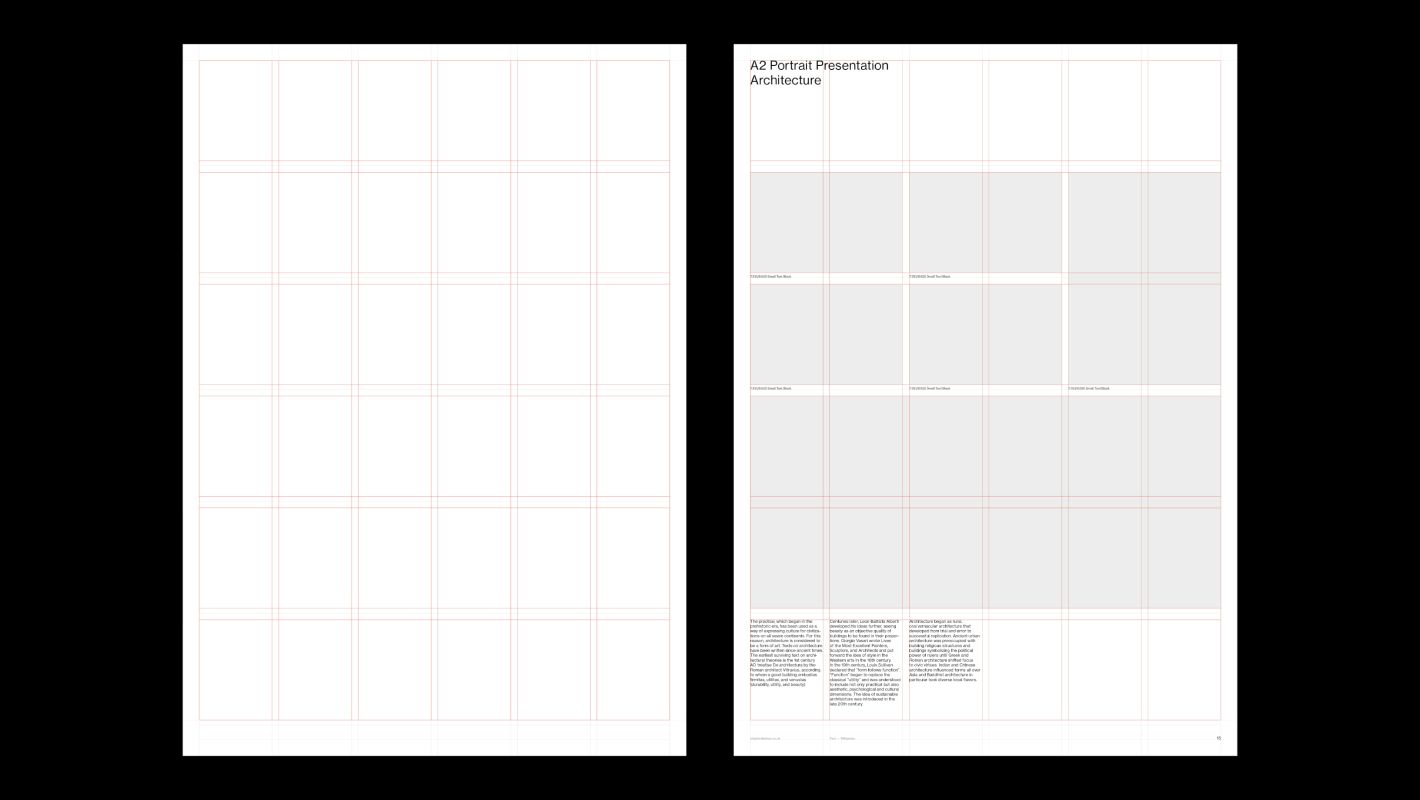
Модульная сетка

Инструмент, помогающий расположить элементы на макете, сохраняя симметрию. Состоит из колонок или рядов. Модульная сетка упрощает работу не только дизайнера, но и верстальщика, так как снижает вероятность ошибки при переносе макета на интернет-страницу.
Мокап
Модель объекта, на которой размещен предполагаемый дизайн. Обычно это файл в формате PSD со слоями и смарт-объектами.

На мокап «примеряют» визуальное решение, чтобы понять, как будет смотреться логотип, типографика или иллюстрация на разных носителях в реальной жизни.

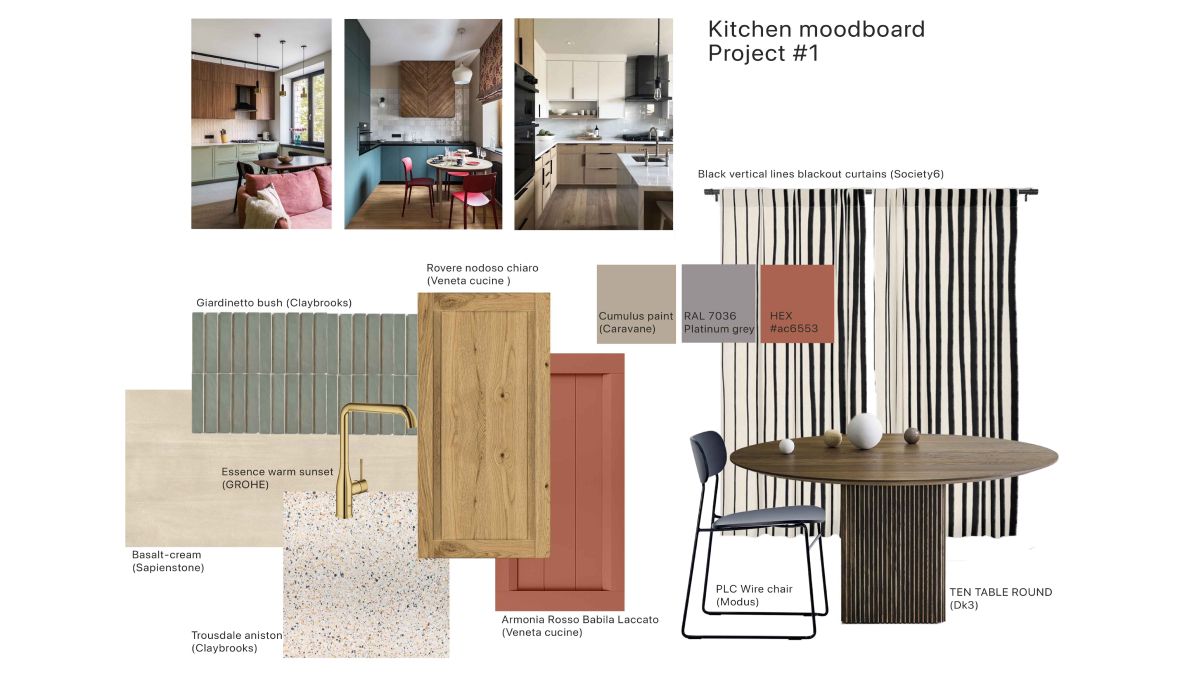
Мудборд
Подборка идей и концепций, созданная с использованием изображений, цветов, текстур и других компонентов дизайна.

Мудборд выполняет функцию вдохновляющего и ориентировочного гайда, облегчая понимание общего настроения работы.

Плагиат

Незаконное копирование произведения целиком или его отдельных элементов, за которое предусмотрена уголовная ответственность.
Плагин

Внешний модуль, который расширяет стандартный функционал программы. Так, в Figma популярным плагином является Lorem Ipsum, который позволяет ускорить процесс создания макетов и прототипов с использованием текста заполнителя. Он значительно упрощает работу и позволяет сосредоточиться на самом дизайне, а не на поиске и вставке подходящего текста.
Портфолио
Собранные в одном месте примеры работ и кейсов, которые подтверждают навыки и профессионализм специалиста. Это инструмент самопрезентации дизайнера и иллюстратора при поиске работы и заказчиков.
Портфолио помогает отстроиться от конкурентов, подчеркнуть профессионализм и сильные стороны.
«Портфолио — это презентация профессиональной деятельности через кейсы. Вы транслируете себя через работы. Определите, чего хотите именно вы: что делать и где. Ответьте, для кого вы это делаете: для клиента, для себя или коллег, для работодателя. Посмотрите, что вы умеете, сверьтесь с вашими работами, откройте топовые вакансии, прочитайте, что там хотят. А потом совместите со своим опытом, и станет понятно, чего вам не хватает, а где все отлично»
Юля Белицына, мультидисциплинарный дизайнер и наставница годовой программы по графическому дизайну.

Продуктовый дизайнер
Формирует концепцию продукта, определяет, как с помощью дизайна решать проблемы бизнеса и достигать поставленных целей, и вместе с менеджером продукта ведет продуктовую команду к воплощению стратегии. Учитывает ограничения и потребности рынка и технологий. Инициирует исследования и тестирования. Имеет целостное представление обо всей экосистеме продукта, разрабатывает или курирует создание дизайн-системы. Итог работы продуктового дизайнера — работающий цифровой продукт.
Вебинар «Кто такой продуктовый дизайнер?»
Разберемся, чем продуктовый дизайн отличается от направления UX/UI, почему его роль остается актуальной и какие навыки для него требуются.
Референс
Образец или шаблон, который может послужить отправной точкой для создания замысла. Это может быть изображение, иллюстрация или даже мудборд.
Английское слово reference переводится как «пример», «отсылка». Многие используют референсы, чтобы на их основе придумать что-то свое.
Референс помогает создать полноценное представление о том, каким должен быть будущий проект. Шрифты, архитектурные объекты, диджитал-изображения, образцы одежды, материалы и даже природные явления могут служить референсами для дизайнера.

Симиляр

Иллюстрация, основанная на ранее созданной, но отличающаяся ракурсом, оттенком, наполнением и т. д. Отличаются симиляры от референсов тем, что создаются только на основе своих собственных иллюстраций.
Стилизация
Метод, основанный на подражании существующему стилю.
Стилизация встречается во всех сферах, связанных с творчеством и дизайном. Везде, где есть стиль, может возникнуть стилизация: в фотографии, музыке, изобразительном искусстве, дизайне.


Для одного проекта рисунок рождественской елки можно стилизовать под картины эпохи барокко, а для другого — под конструктивизм.

Сторителлинг
Маркетинговый инструмент, позволяющий рассказывать истории через дизайн, иллюстрации, текст или видео, Сторителлинг вовлекает зрителя и вызывает желание досмотреть страницу или видео до конца. Используется в рекламе, в социальных сетях, в личных и корпоративных блогах.
Курс «Сторителлинг в иллюстрации»
Овладеете основами визуального сторителлинга: научитесь создавать сюжет, персонажей и декорации визуальной истории, работать со светом и цветом для создания атмосферы.
Целевая аудитория

Группа лиц, потенциально заинтересованных в покупке вашего продукта. Иными словами, это круг потребителей, на которых должен быть ориентирован бизнес или дизайн.
Так, компания, которая запускает сервис доставки здорового питания, рассмотрела группы спортсменов и бизнесменов. Для первых разработала специальное высокобелковое меню и распространила рекламу рядом со спортивными комплексами, а для второй группы, как для занятых работников, сделала гибкий график доставки, а рекламу расположила в офисах и местах проведения конференций.
Экспорт

Процесс сохранения или преобразования файлов из графического редактора в нужный формат для дальнейшего использования или публикации.
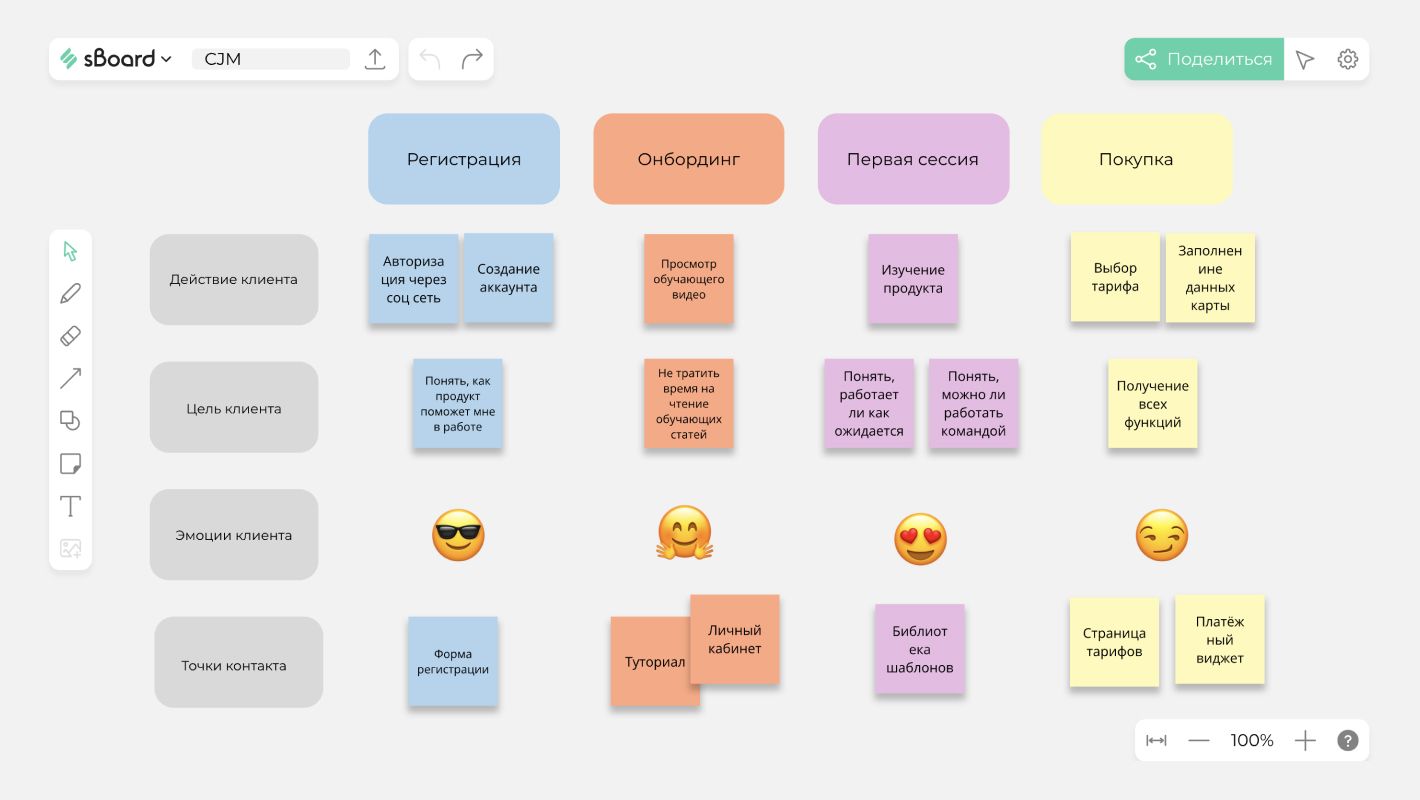
CJM
Customer Journey Map — карта пути клиента, от первого контакта с продуктом или брендом до завершения покупки. Построение CJM помогает посмотреть на бизнес глазами покупателя, изучить его цели, ожидания и страхи.

Составление карты пути пользователя, определение структуры продукта на ее основе и дальнейшее проектирование сценариев использования — одни из основных обязанностей UX/UI-дизайнера.

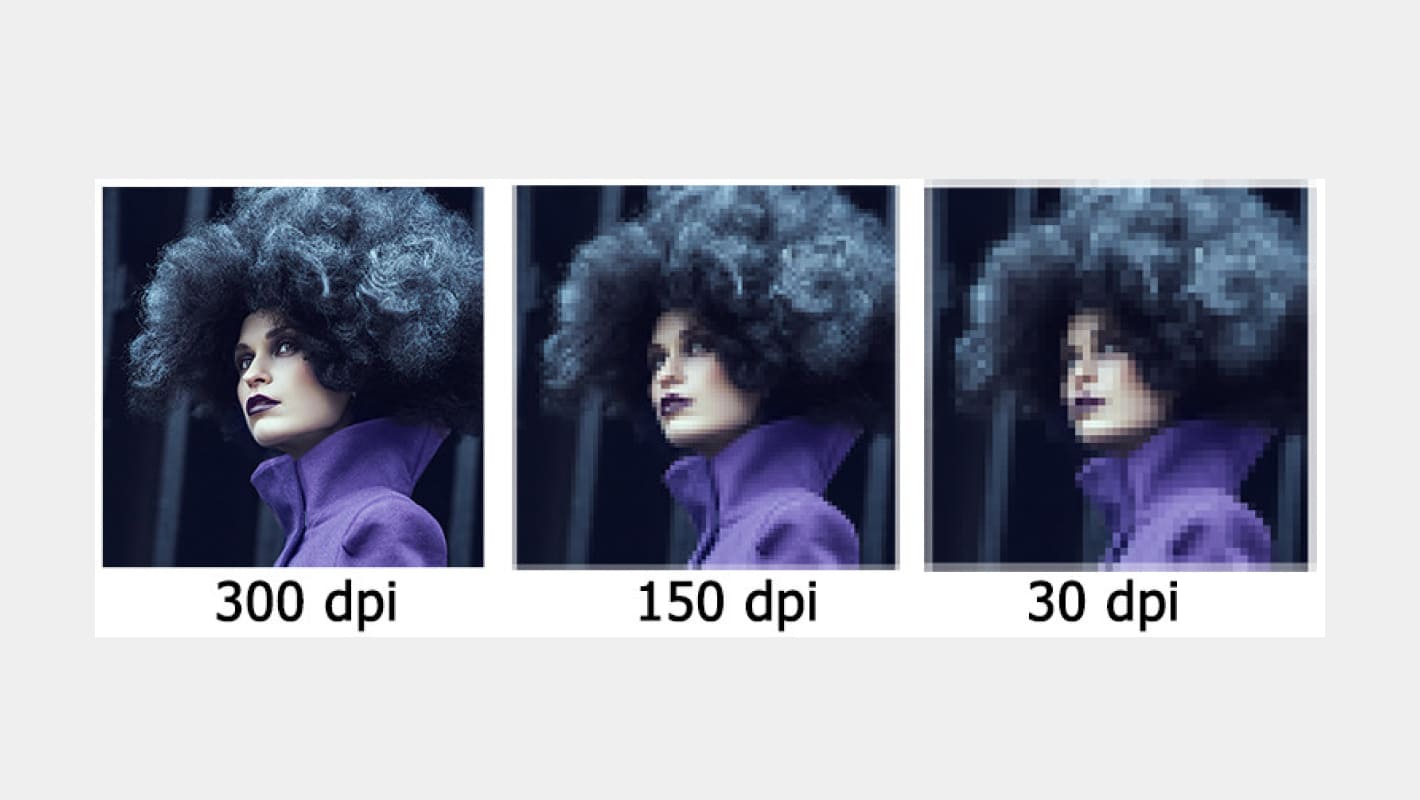
PPI/DPI
Разрешения файла, используемые для растровой и векторной графики.
PPI (Pixel Per Inch) — количество пикселей, содержащихся в одном дюйме изображения, выводимого на монитор компьютера.
Пиксельная структура растровых изображений создается пиксельной сеткой, содержащей информацию о цвете. Увеличение количества пикселей обеспечивает более детализированное изображение.
Растр идеален для фотографий и изображений с обилием деталей, но при увеличении размера может потерять качество из-за физических ограничений пиксельной структуры.
DPI (Dots Per Inch) — количество физических точек, которые принтер печатает на бумаге или любом другом материале в пределах одного дюйма.
Векторная графика создается математически с использованием формул, точек и инструкций для рисования линий и форм. Эта особенность обеспечивает бесконечную масштабируемость изображения без потери его четкости. Именно поэтому векторная графика отлично подходит для логотипов, иконок и других элементов, где важны точность и четкость.

Оба термина взаимозаменяемы, так как современное оборудование поддерживает схожие значения.

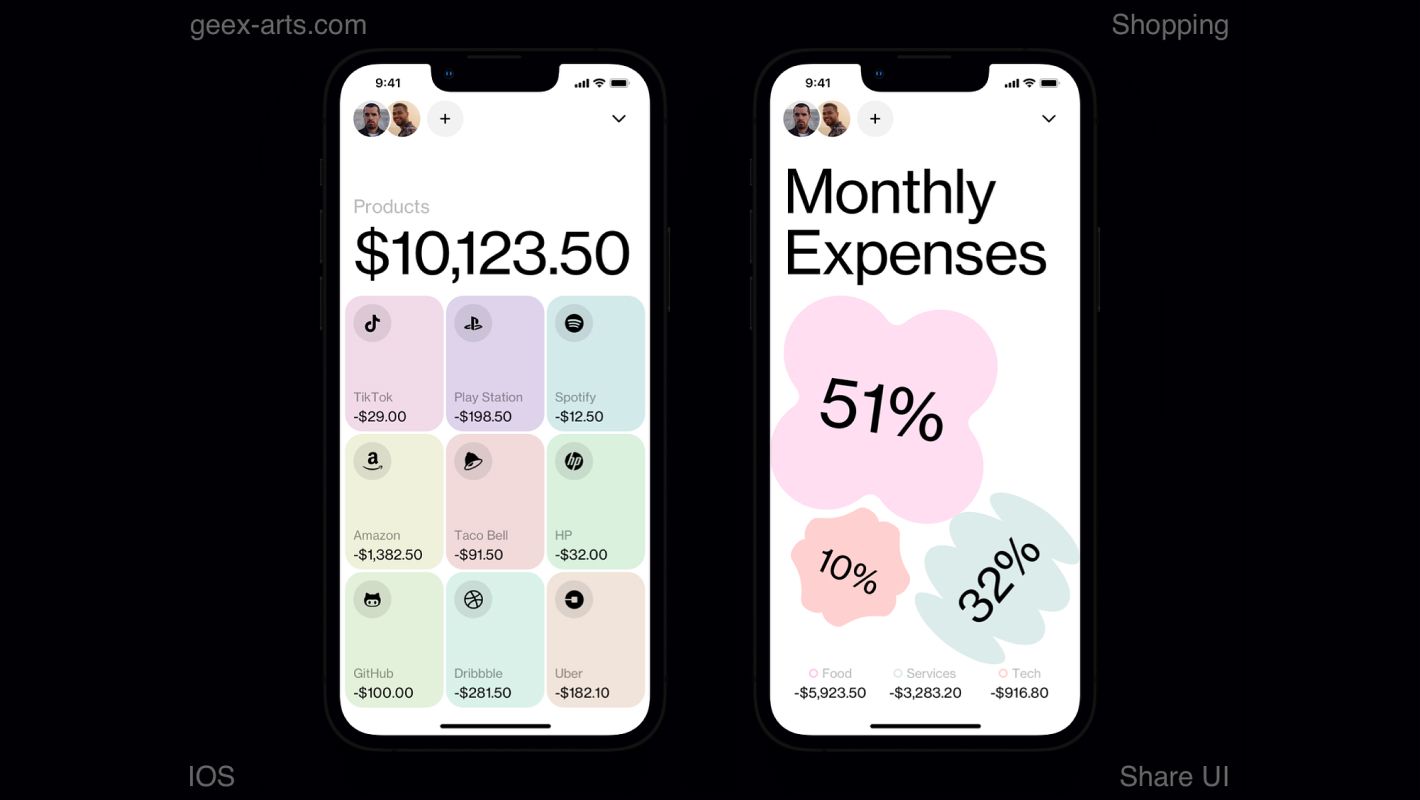
UI (User Interface)
Пользовательский интерфейс: наполнение сайта, его элементы (кнопки и поля для ввода текста), выбор цветов и шрифтов, визуальная композиция и другие графические элементы.

UI-дизайнер визуализирует структуру продукта и отвечает за то, как в итоге будут выглядеть его разделы.
UX (User Experience)
Пользовательский опыт: все, что связано с исследованиями болей пользователей, анализом и планированием структуры продукта на основе этих данных.
Научитесь проектировать удобные интерфейсы для сайтов и мобильных приложений. После окончания курса сможете зарабатывать от 70 000 рублей на позиции Junior.

Антиква
Шрифты с засечками на концах буквенных элементов.

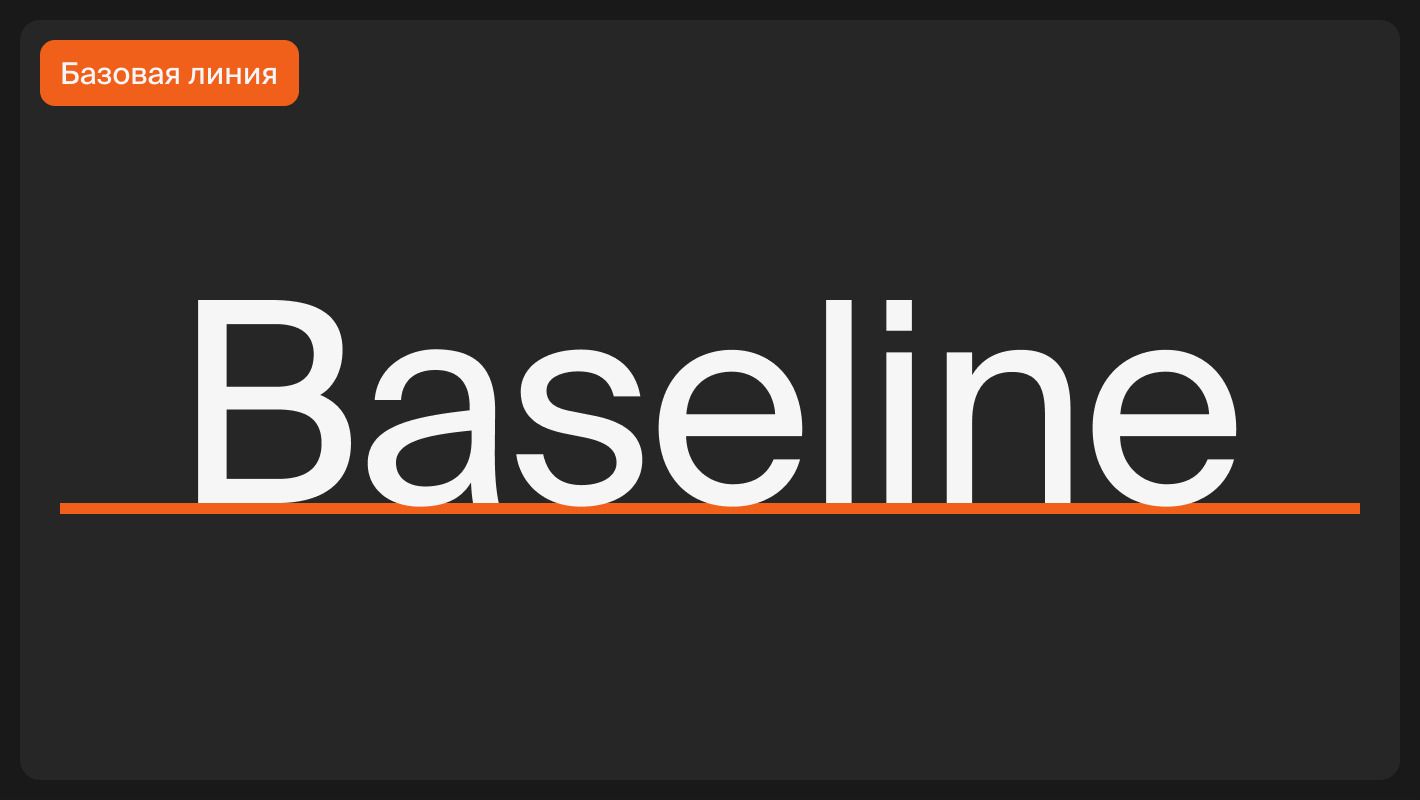
Базовая линия
Это воображаемая горизонтальная линия, на которой расположены строчные буквы. От нее отсчитывается высота знаков как в положительную сторону, так и в отрицательную (в случае с нижними выносными элементами).

Выносной элемент
Выносные элементы — те, которые «свешиваются» вниз относительно базовой линии (как у «р, д, у, ф, ц») или «вылетают» наверх относительно линии высоты строчных (как у « б, ф»). Размер выносных элементов очень важно учитывать при определении межстрочного интервала.
Гротеск

Шрифты без засечек на концах букв.
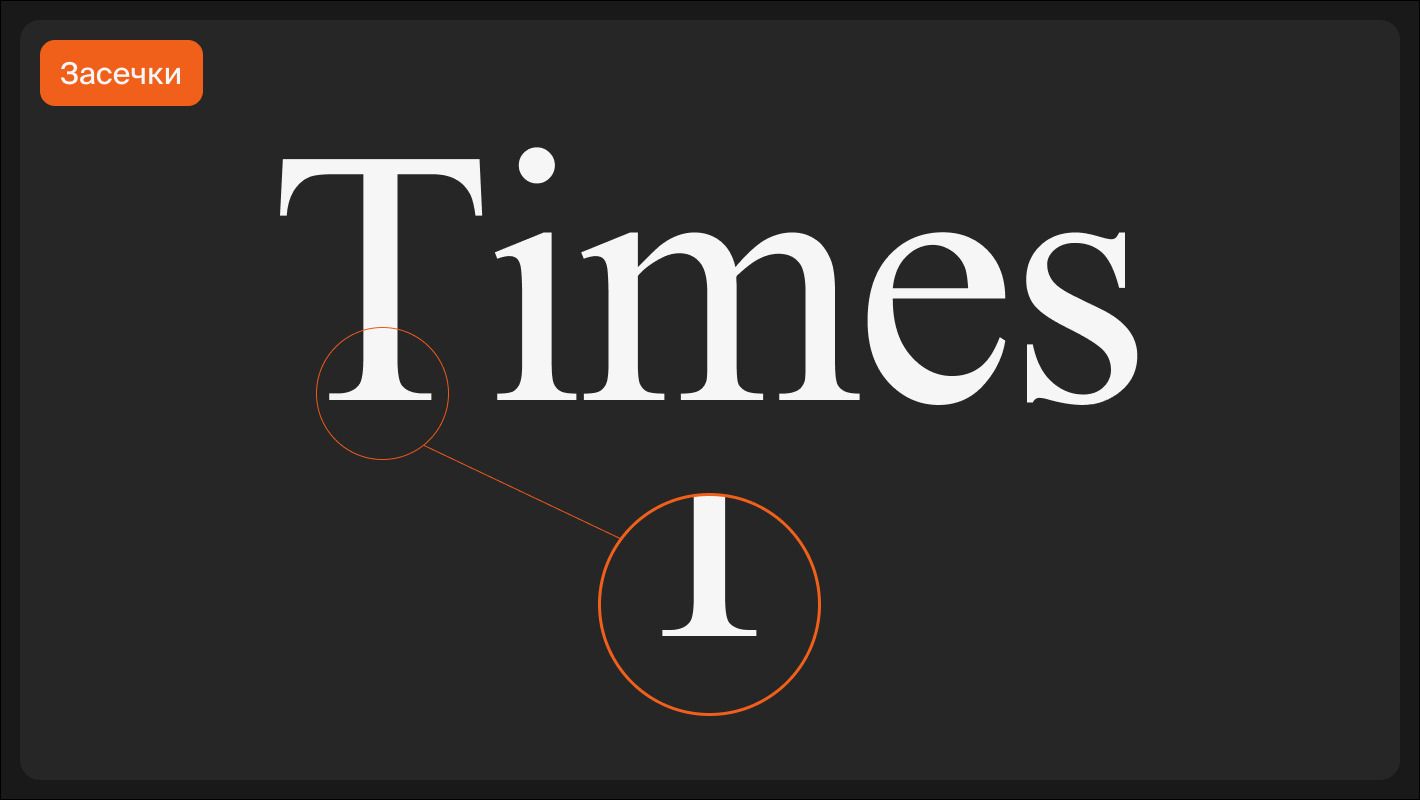
Засечки

Короткие, обычно перпендикулярные штрихи на конце буквы. Используются в антиквенных шрифтах.
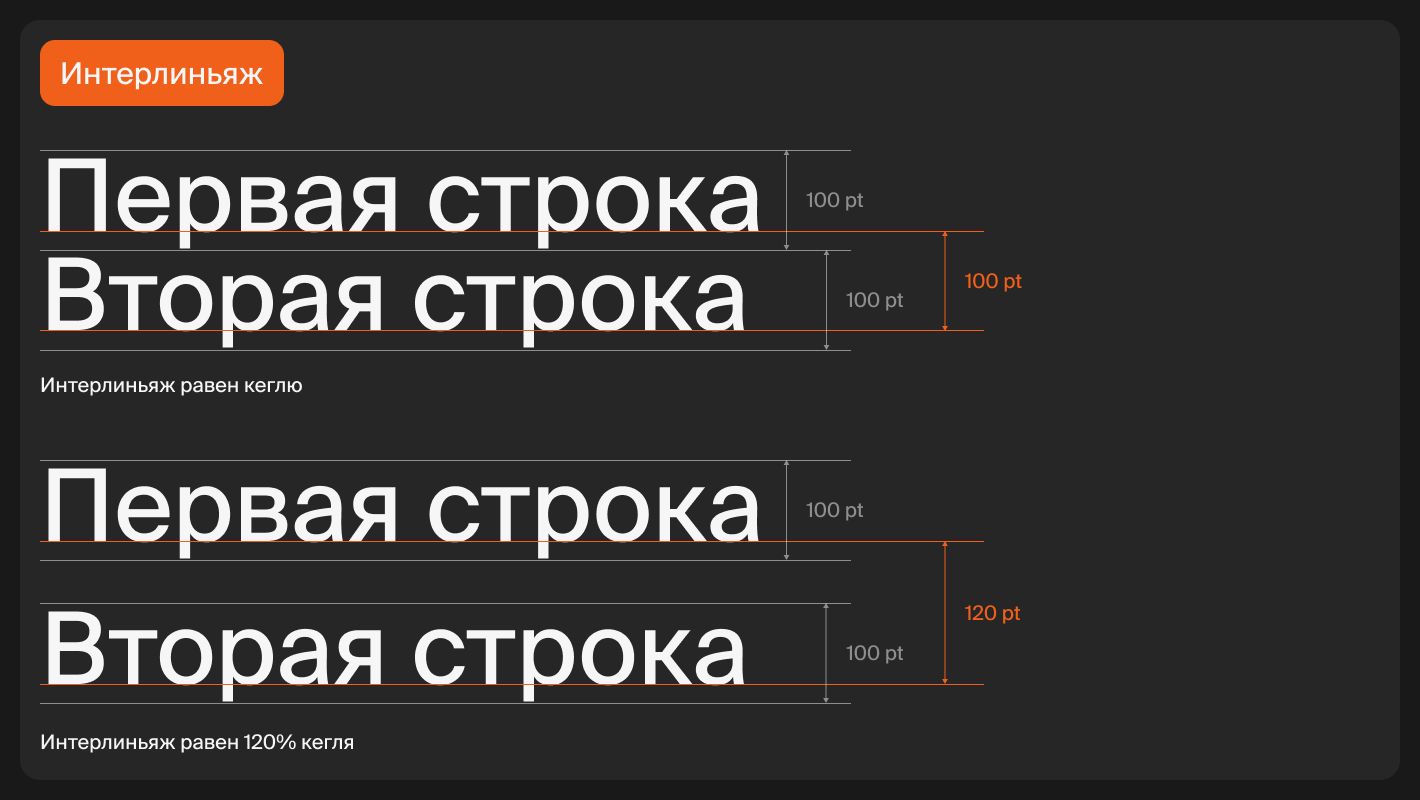
Интерлиньяж
Или межстрочный интервал. Расстояние между строками текста по вертикали (или расстояние между базовыми линиями соседних строк). В зависимости от программы, в которой работает дизайнер, интервал может быть задан в кеглях и в процентах от кегля шрифта, или в пикселях.

При определении интервала очень важно учесть размер выносных элементов, длину строки, объем текста, кегль и характер выбранного шрифта. Четкого правила не существует, ведь при разных шрифтах блоки текста будут выглядеть по-разному. Обычно интерлиньяж выставляется на 15–25% больше размера текста.
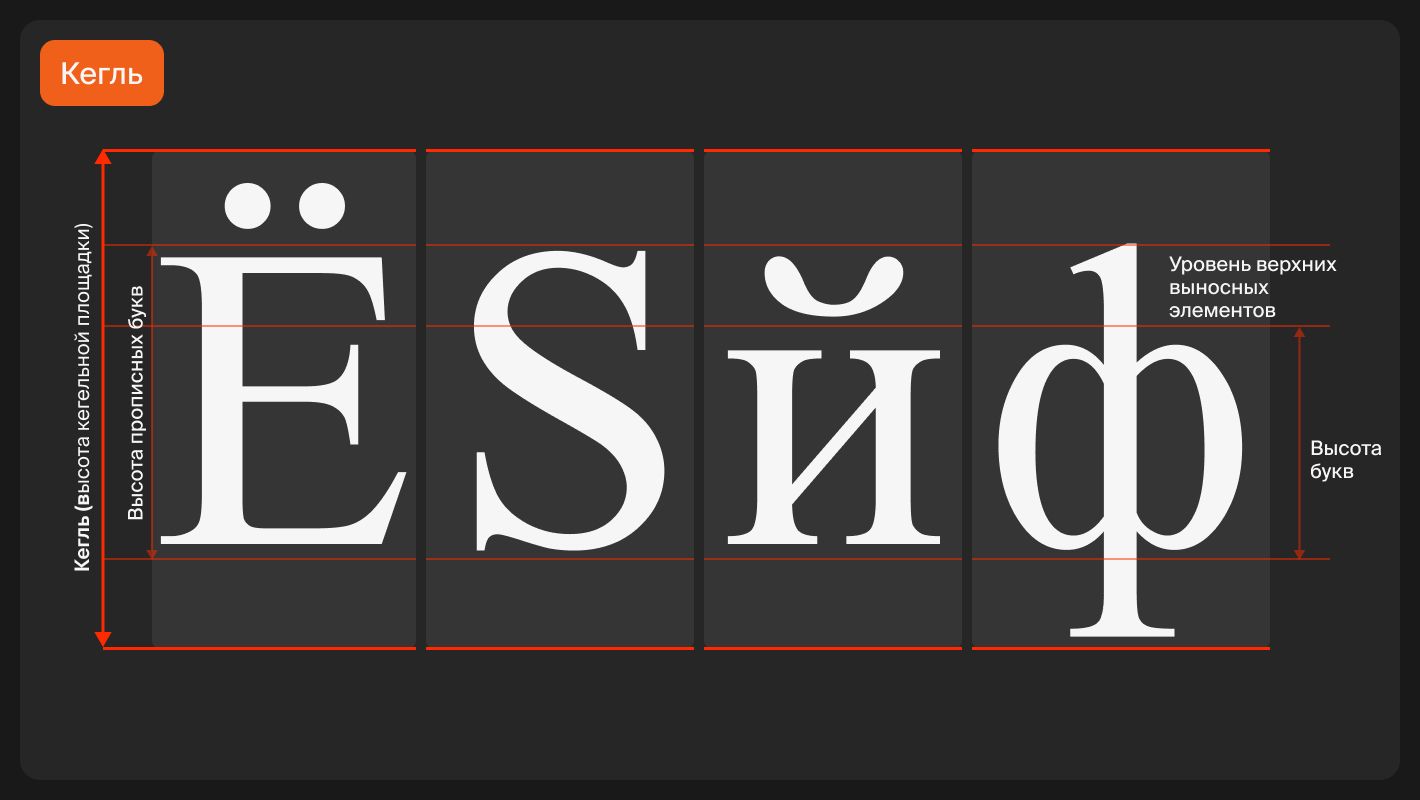
Кегль
Единица измерения высоты шрифта, или шрифтовой размер, измеряемый в пунктах.

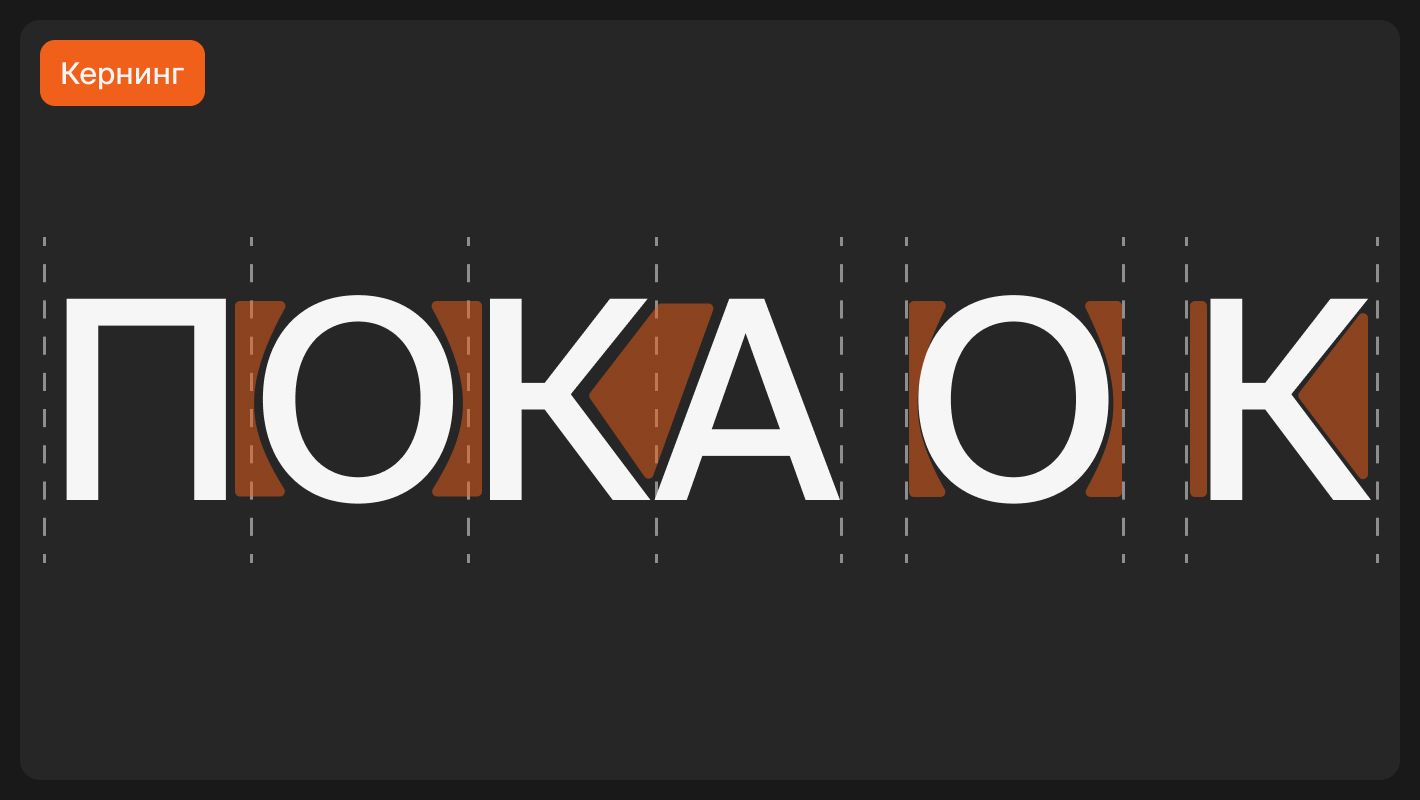
Кернинг
Расстояние между отдельными символами в зависимости от их формы. Коррекция кернинга позволяет достичь оптимального распределения пространства между буквами в слове, обеспечивая читаемость и равномерность.

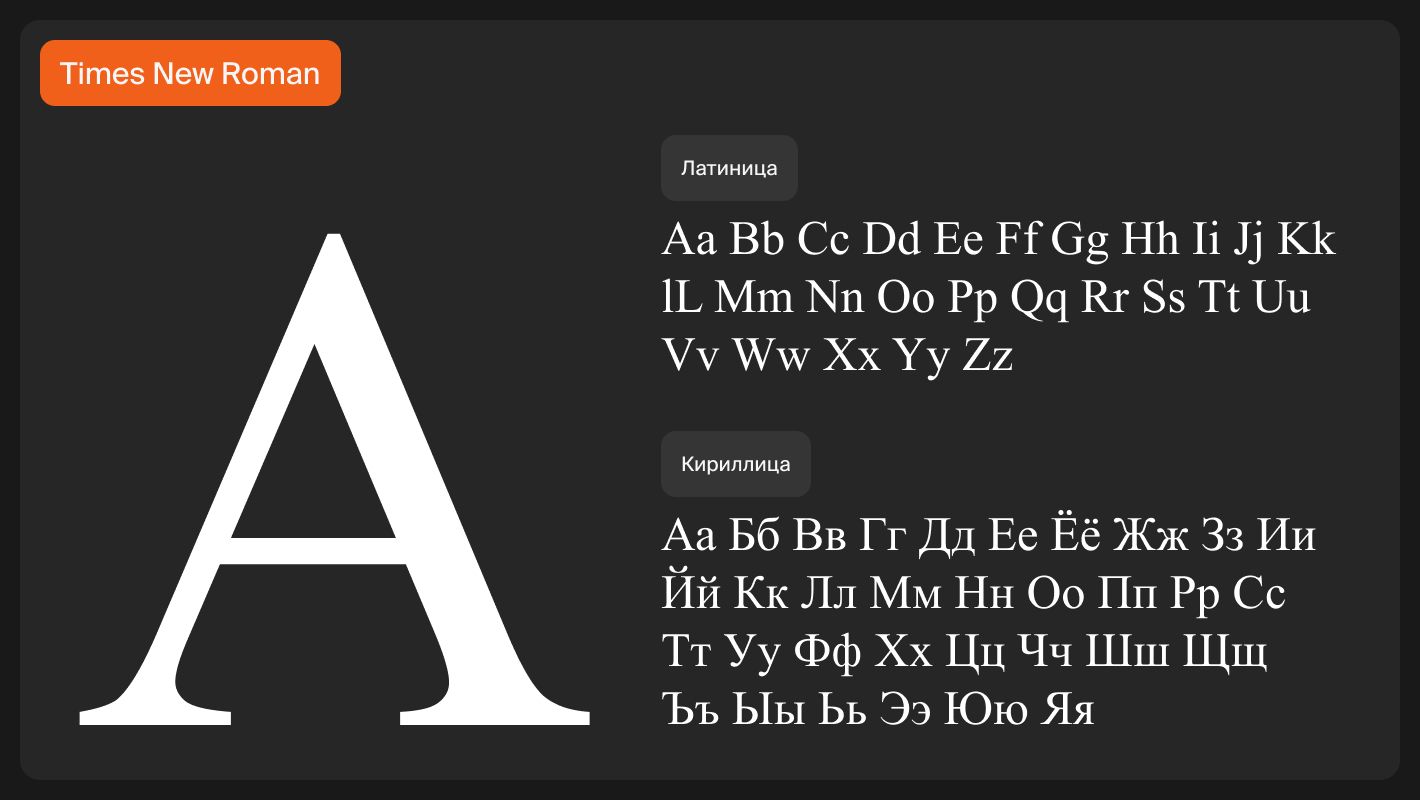
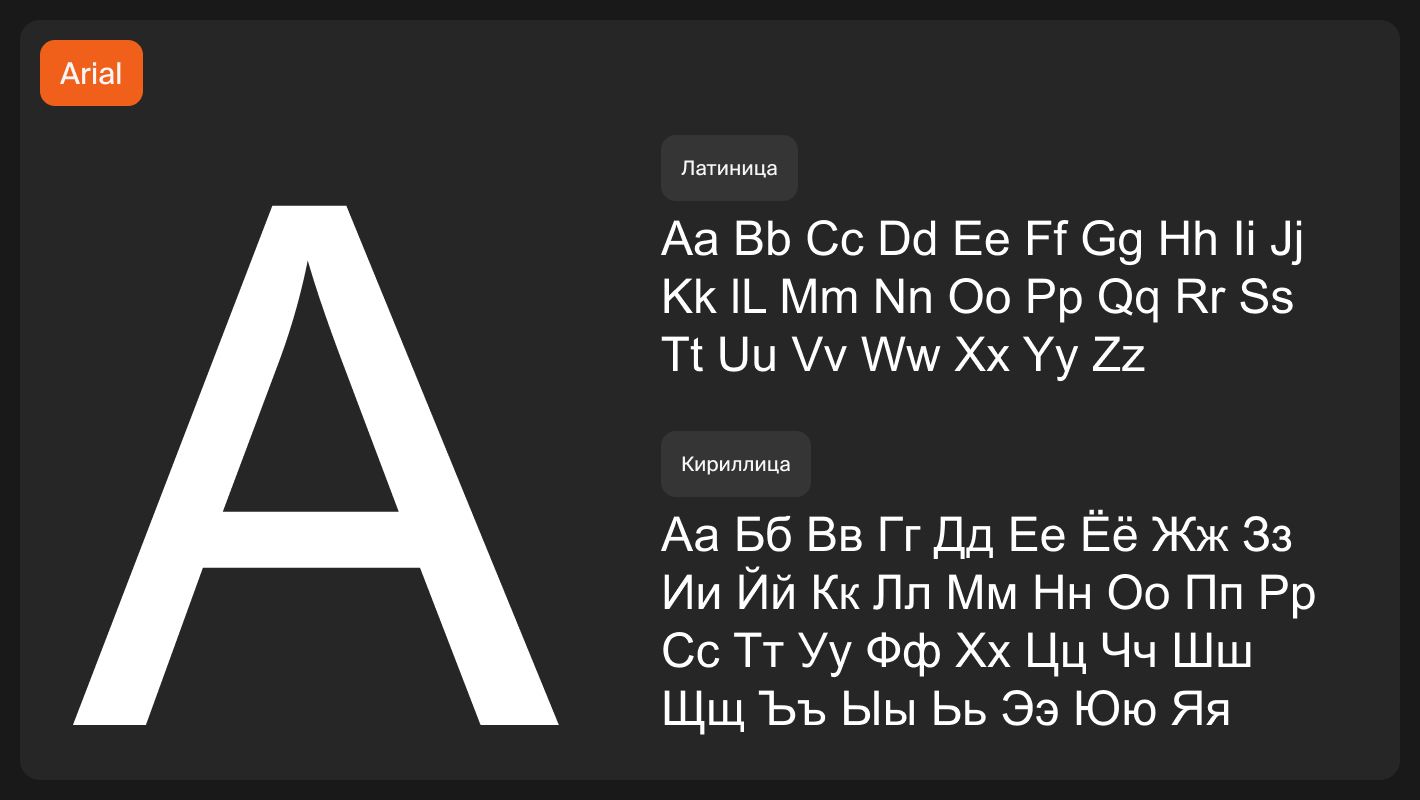
Кириллица
Система письменности, состоящая из знаков кириллического алфавита.
Курс «Как устроены буквы»
Поймете, чем кириллица отличается от латиницы, на примере современных шрифтов, леттеринга и каллиграфии. Узнаете, какие грубые ошибки нельзя допускать при рисовании шрифта или леттеринга.
Латиница

Система письменности, состоящая из знаков латинского алфавита.
Леттеринг
Искусство рисования букв. Леттеринг применяется в дизайне, рекламе, искусстве.

Лигатура

Знак, образующийся при соединении двух или более графем.
Монограмма

Знак, составленный из начальных букв инициалов или названия компании, которые могут быть переплетены между собой, поставлены рядом или соединены друг с другом.
Полусериф
Шрифт, сочетающий признаки антиквы и гротеска с умеренным количеством засечек.

Спецсимволы
Символы, не являющиеся буквами или цифрами, такие как знаки пунктуации, подстрочные и надстрочные индексы, символы валют, математические, диакритические, фонетические и другие.

Типографика
Искусство оформления текста, которое базируется на работе со шрифтами и версткой, то есть распределением текста и визуала в макете.

Типографика влияет на читаемость и восприятие текста, управляя вниманием читателя.
Курс «Типографика: о форме и содержании»
Разберете основы верстки и принципы сочетания шрифтов, научитесь использовать мнемонические и выразительные средства типографики. Примените знания на практике. По окончании курса сформируете базовое портфолио.
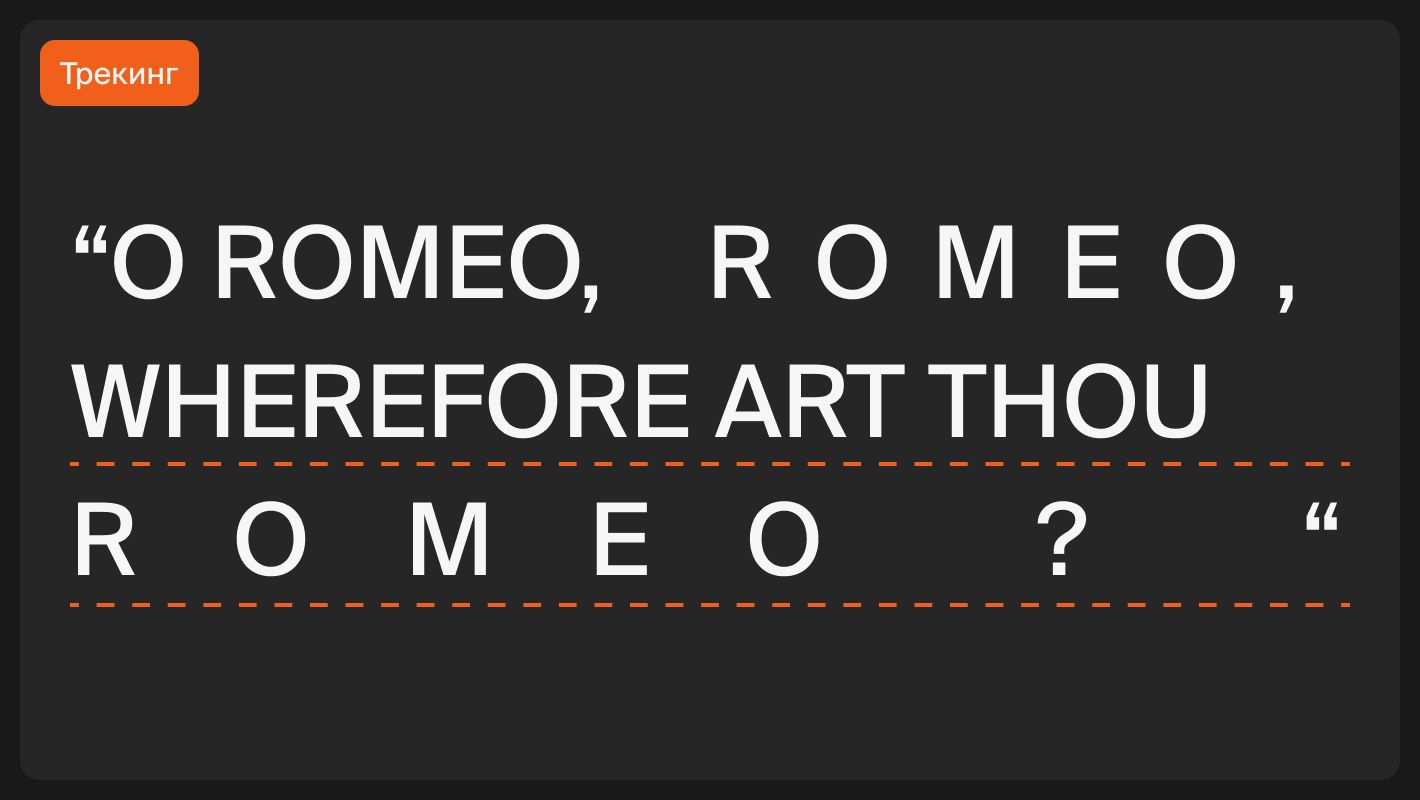
Трекинг
Увеличивая или уменьшая трекинг, можно регулировать интервал сразу между всеми символами. Этот параметр используется для достижения оптимального баланса между читаемостью и эстетикой.

Шрифт
Графическое изображение букв, объединенных едиными пропорциями и стилем. Шрифт содержит не только буквы и цифры, но и знаки пунктуации и диакритики, математические символы и обозначения валют.
Шрифтовая пара

Комбинация шрифтов, которые визуально сочетаются между собой и решают дизайнерские задачи. Парами оформляют одно пространство — интерфейс, книгу, рекламный баннер, брендбук, дизайн-код города. Обычно пара состоит из текстового и заголовочного шрифта.

Ахроматические цвета
Цвета, которые не имеют цветового тона и отличаются друг от друга по светлоте (черный, серый, белый).

Градиент

Плавный переход от одного цвета или оттенка к другому.
Грязные цвета

Все смешанные цвета: коричневые и земляные оттенки.
Монохром
Дизайн, в котором используются оттенки только одного цвета, отличающиеся яркостью и насыщенностью.

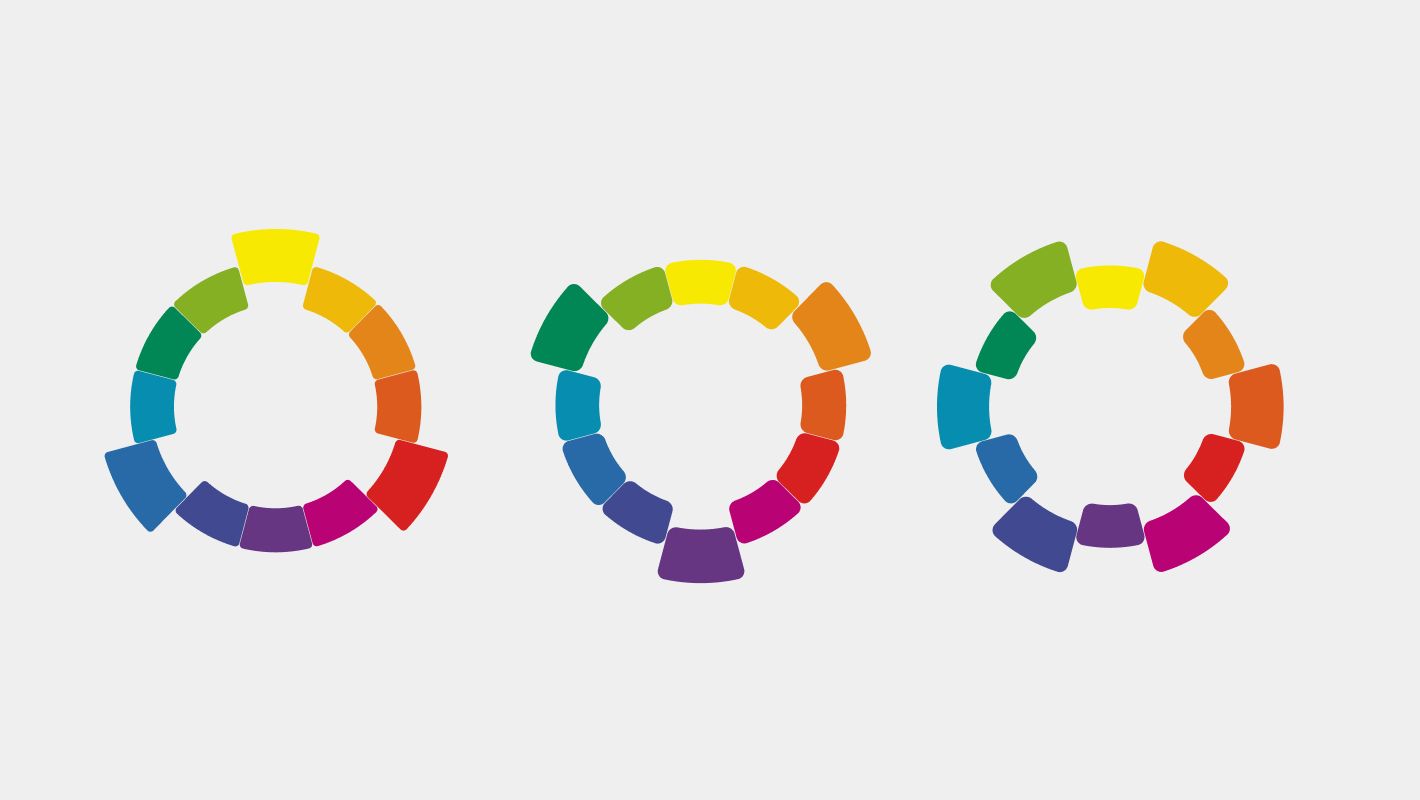
Цветовой круг Иттена
Созданная швейцарским художником и педагогом Иоханнесом Иттеном система визуализации взаимоотношения цветов и создания гармоничных цветовых композиций.
Круг разделен на двенадцать секторов, каждый из которых представляет основной цвет или цветовой тон.

- Первичные: красный, желтый и синий. Основные цвета, которые нельзя получить путем смешивания.
- Вторичные: зеленый, оранжевый и фиолетовый. Находятся между первичными на цветовом круге и представляют собой результат смешивания пары соседних первичных цветов.
- Третичные образуются путем смешивания одного первичного и его соседних вторичных цветов.

Чистые цвета
Цвета, которые нельзя получить путем смешивания: красный, синий, желтый.

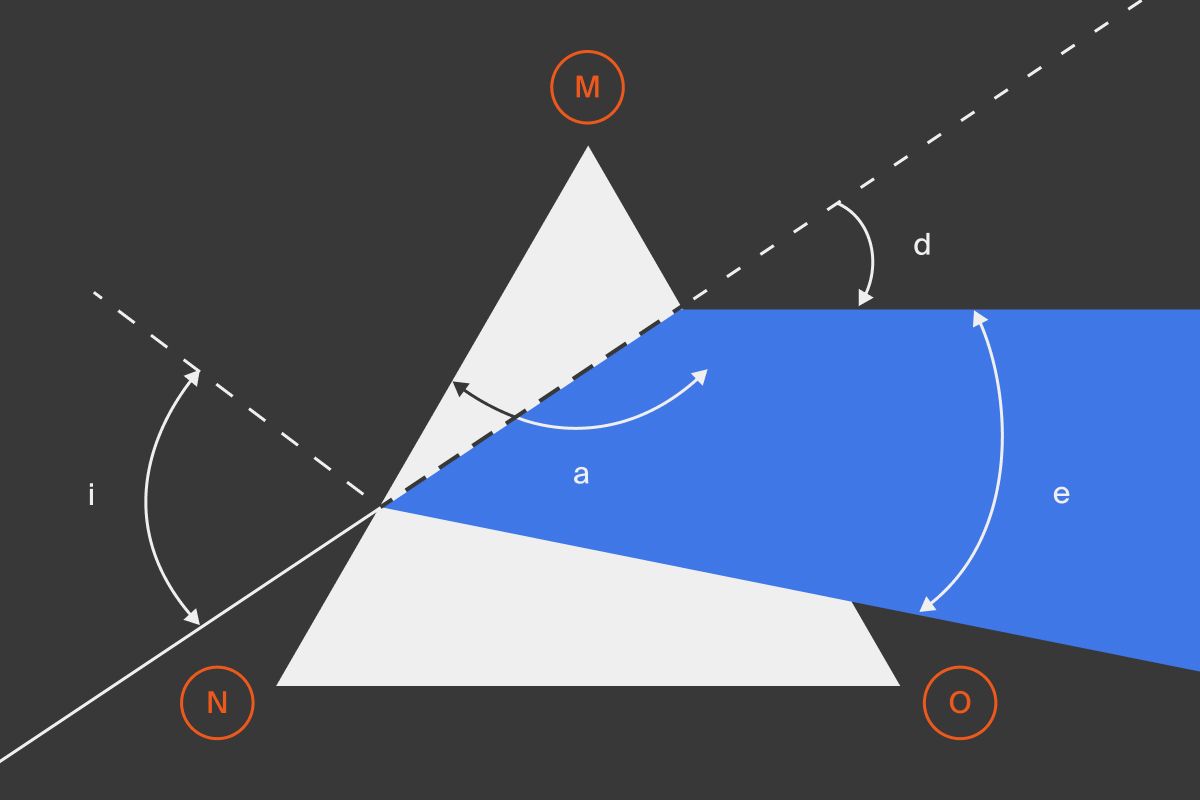
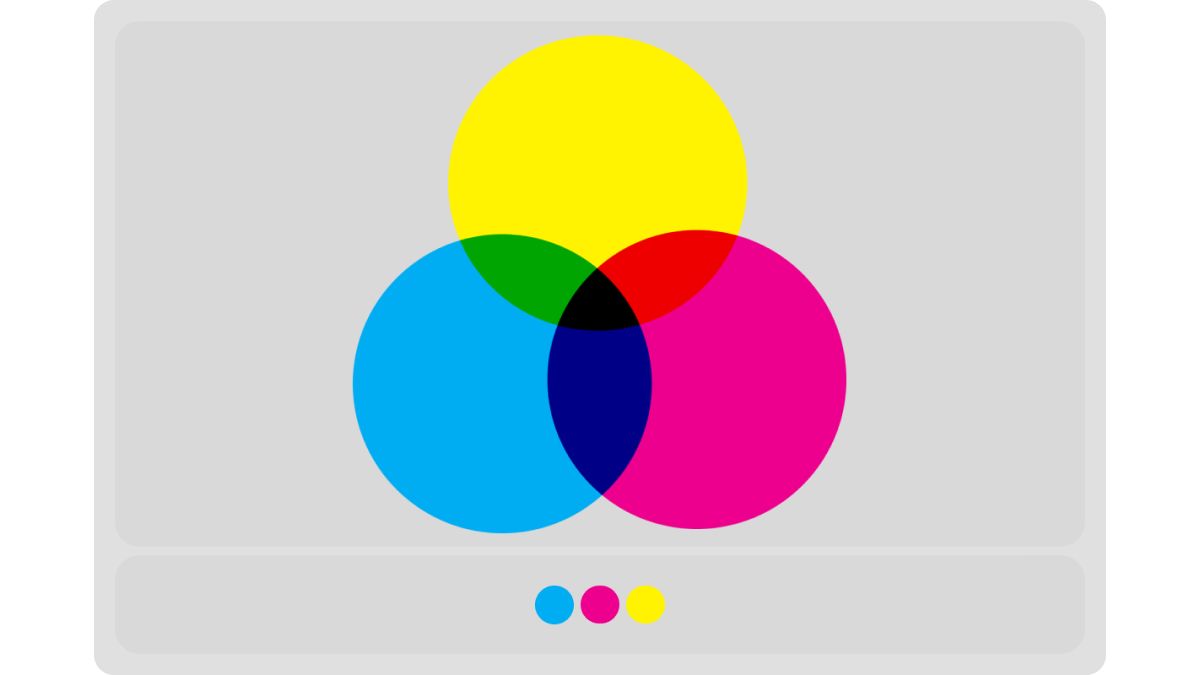
CMYK
Пространство, которое используется в полиграфии для печати фотографий, цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
В основе цветовой модели CMYK лежат три цвета: сине-зеленый, пурпурный и желтый.

Обычно изображения не редактируют в CMYK. В это пространство конвертируют готовый файл из RGB, Lab или HSB, чтобы проверить совпадение цветов и предельно допустимую сумму красок под нужный тип бумаги.
Pantone
Стандарт для точного определения цветов в печати. Каждый оттенок в системе имеет уникальный код для обеспечения консистентности в воспроизведении и представляет собой точное определение, не зависящее от смешения основных цветов.

Идеален для логотипов и элементов брендинга, однако не так универсален, как CMYK, и его применение может быть более дорогим.
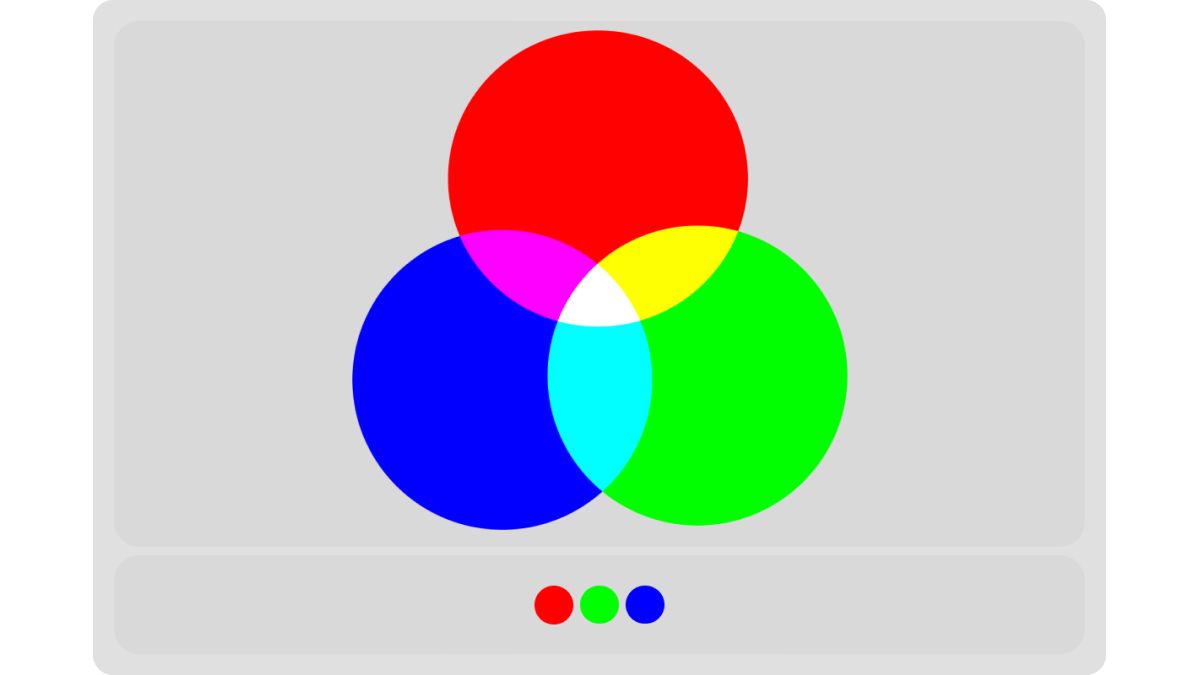
RGB

Цветовая модель, в основе которой лежат три цвета: Red (красный), Green (зеленый) и Blue (синий). Эти же цвета образуют и все промежуточные. Пространство служит для вывода изображения на экраны мониторов и другие электронные устройства.

Баннер
Распечатанное на полотне или сетке рекламное изображение, которое крепится на стену, фасад здания или помещения.

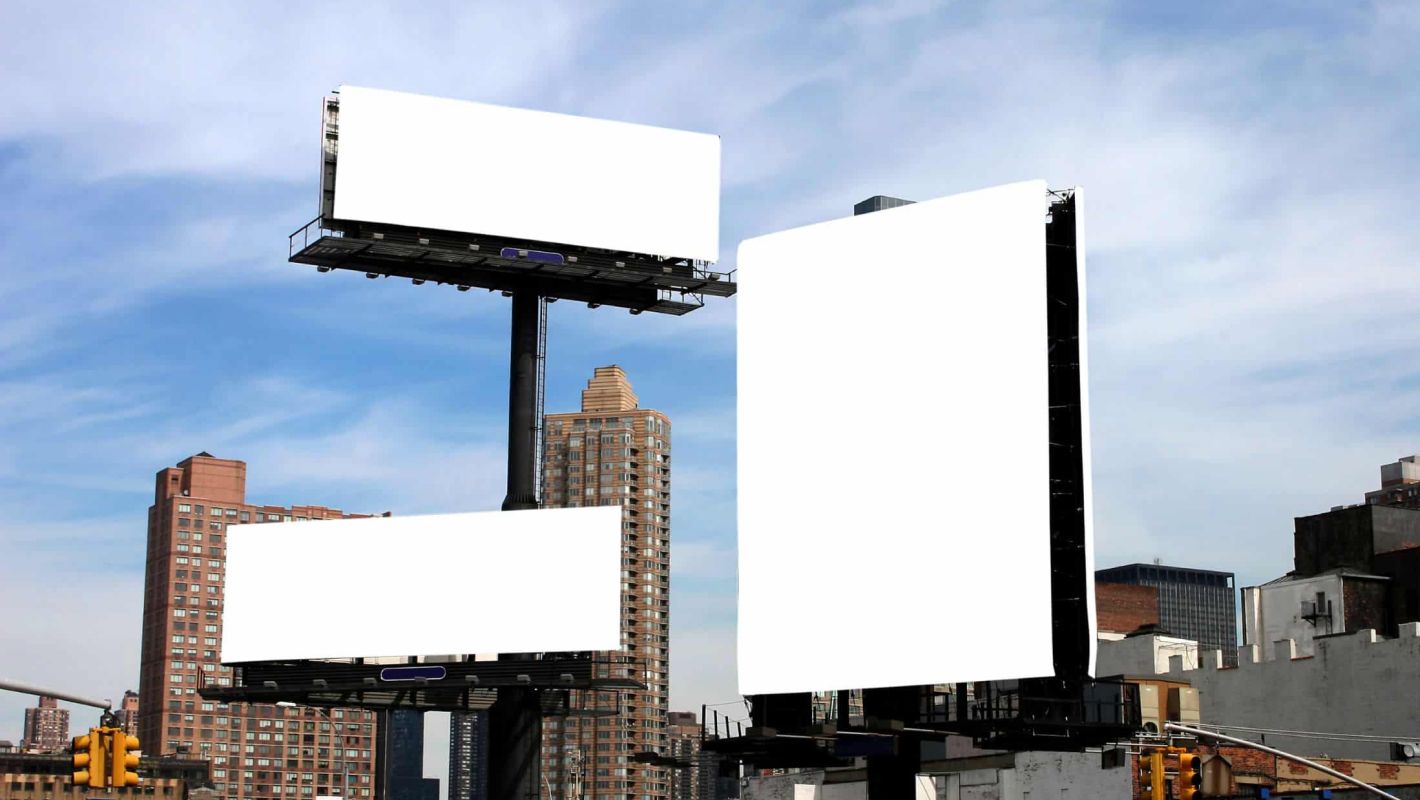
Билборд
Отдельно стоящая металлическая конструкция на опоре с рекламным щитом. Отличается от баннера необходимостью в держателях (опорах).

Брошюра
Книжное издание (блок скрепленных в корешке листов) от 4 до 48 страниц.
Буклет

Издание в виде одного листа, сфальцованного любым способом в два сгиба и более.
Исходник
Файл для редактирования, в котором сохранены все наработки (в векторном или растровом формате).
Макет
Готовая к печати продукция с нужным разрешением. В UI-дизайне макет означает графическое представление расположения элементов.
Плакат
Или постер. Листовое издание, используемое для агитационных, инструктивно-методических, рекламных, декоративных целей.
Вебинар «Основы композиции: как сделать плакат в Figma с нуля»
Старшая дизайнерка в бренд-агентстве Настя Кавицкая рассказывает про основы композиции и на практике показывает, как можно сделать свой первый плакат с нуля в Figma, используя фотографии из фотопленки.

Векторная графика
Изображения, основанные на математических формулах и векторах — линиях и кривых. В отличие от пикселей, они не теряют в качестве при изменении размеров файла, поэтому векторные изображения остаются четкими и подробными при всех видах масштабирования.
К самым частым форматам векторных файлов относятся AI, EPS, PDF и SVG.
| Сфера | Причины и примеры использования |
|---|---|
| Цифровая графика и веб-дизайн | Из-за легкости масштабирования в векторе часто выполняются всевозможные иллюстрации, логотипы, баннеры и визитки. В вебе вектор применяют для интерактивных элементов, кнопок, иконок и других элементов веб-страниц |
| Проектирование | Векторная графика применяется при разработке планов зданий, мебели и элементов декора, а также при создании их 3D-моделей |
| Компьютерные игры и анимация | В геймдеве и анимации векторная графика позволяет отрисовывать персонажей, объекты и фоновые изображения |
| Техническая документация | В векторе также выполняются различные чертежи, схемы, инструкции по эксплуатации и другие документы |
Растровая графика
Способ построения изображения из пикселей. Каждый из них окрашен в свой цвет и имеет свое расположение. Вместе эти маленькие квадратики складываются в графику разной степени детализации. Ее степень зависит от количества пикселей: чем их больше, тем качественнее будет изображение, и наоборот.
Главные области применения растровой графики — цифровые фотографии и различные изображения в форматах JPEG, PNG, GIF, TIFF и PSD. Соответственно, для их создания используются цифровые камеры и графические редакторы. Чтобы лучше представить ареал распространения растровой графики, рассмотрим ее применение в разных сферах.
| Сфера | Причины и примеры использования |
|---|---|
| Фотография | Датчики камеры фиксируют изображение в формате RAW, не сжимая его. Когда же происходит конвертация исходников в более компактные форматы, они переупаковываются в пиксельные растровые изображения |
| Цифровая графика и веб-дизайн | Баннеры, кнопки, фоновые текстуры, уже упомянутые фотогалереи — все это также относится к растру |
| Анимация и кинематограф | Для этих индустрий очень важны сохранение и передача тонких цветовых нюансов, с чем растровая графика отлично справляется |
| Медицина | Компьютерная томография и рентгеновские снимки — также примеры растровых изображений |
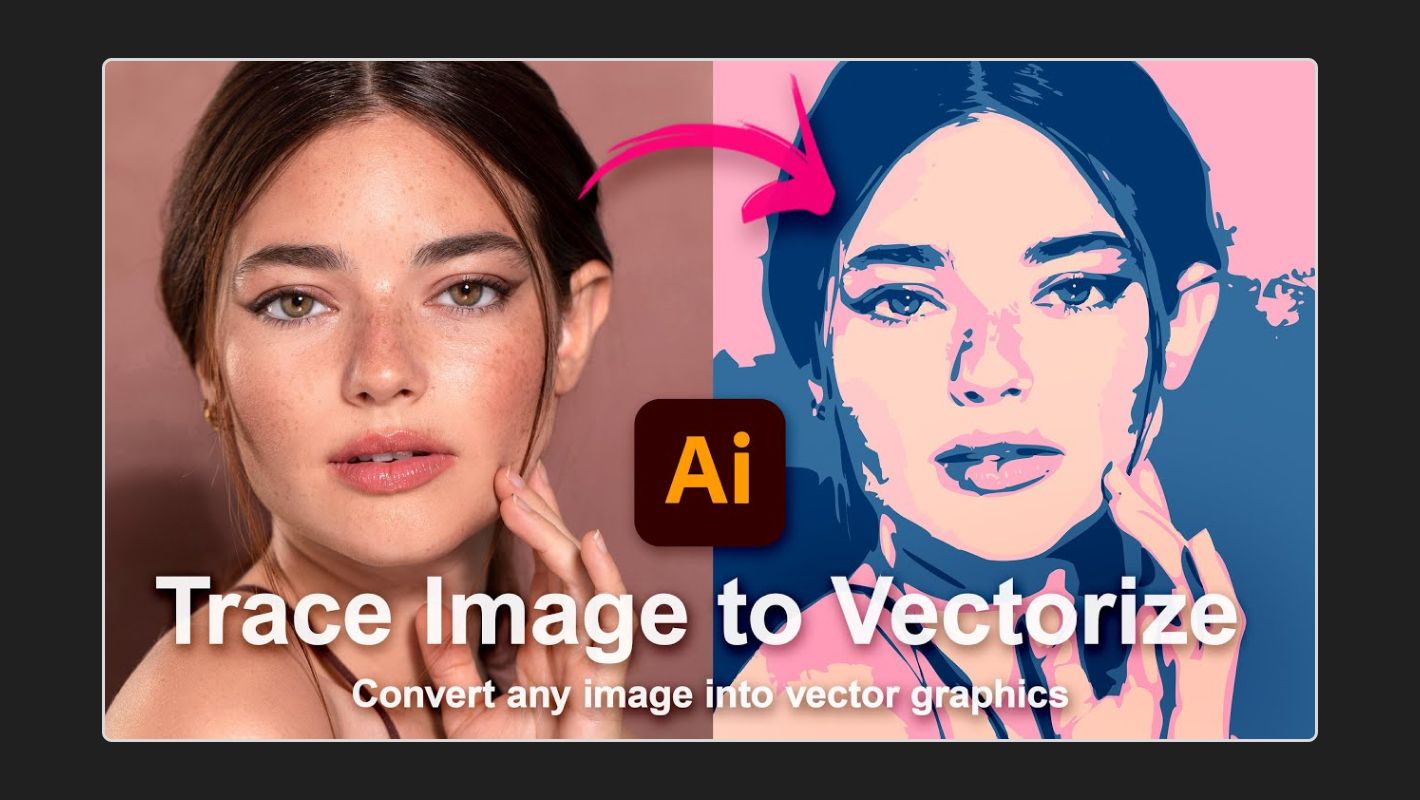
Трассировка

Процесс перевода растрового изображения в векторное. На данный момент существует множество сайтов для автоматической трассировки: Vector Magic, online-converting.ru или Convertio.
AI
Формат файлов, созданных в программе Adobe Illustrator. AI файл сохраняется в виде векторных данных, что позволяет легко редактировать и масштабировать его без потери качества.
GIF
Graphics Interchange Format. Формат растровых файлов, поддерживающий до восьми бит информации на пиксель. Формат позволяет совмещать несколько изображений, представляя их в виде анимации.
Курс «Быстрая анимация иллюстрации в After Effects»
Научитесь создавать трехмерный параллакс-эффект из иллюстрации, подготовленной в Adobe Illustrator, и частично изучите персонажную анимацию Puppet Pin’ом для дальнейшего рендера в MP4- и GIF-файлы.
EPS
Encapsulated PostScript. Универсальный формат файла, который сохраняет изображения в виде векторных и растровых данных. Он совместим со множеством программ и используется для передачи файлов между разными приложениями и для печати.
JPEG
Joint Photographic Experts Group. Популярный формат растрового изображения, используемый для фотографий и веб-графики.
Portable Document Format. Универсальный формат файлов, созданный компанией Adobe. Он используется для представления документов, включающих текст и изображения, и обеспечивает высокое качество при просмотре на различных устройствах и платформах. Файл также отлично подходит для печати.
PNG
Portable Network Graphics. Формат растрового изображения, который поддерживает прозрачность и используется в веб-дизайне.
PSD
Photoshop Document. Формат Adobe Photoshop, который сохраняется как многослойный файл и хранит данные о слоях, стилях и тексте.
SVG
Scalable Vector Graphics. Формат векторной графики, поддерживающий прозрачность и интерактивность. Эти характеристики делают его идеальным для создания логотипов, иконок и другой веб-графики, которую можно масштабировать для разных экранов.
TIFF

Tagged Image File Format. Гибкий формат растрового изображения, используемый при печати, сканировании, отправке факсов, распознавании текста и в полиграфии.

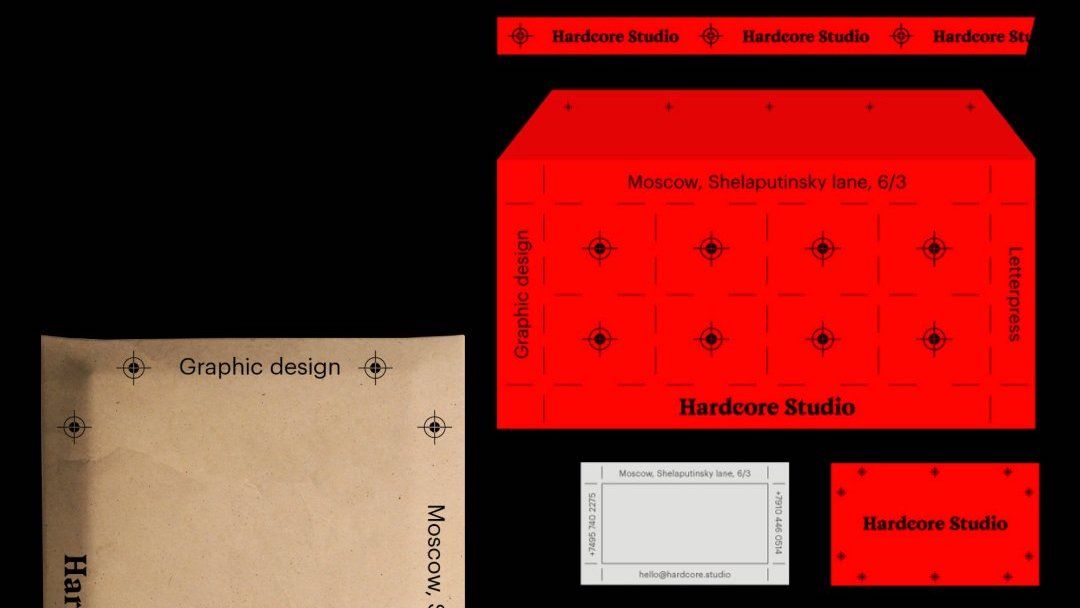
Айдентика
Визуальная идентичность компании, представленная системой уникальных визуальных элементов и включающая в себя логотип, цветовую палитру, шрифты, формы и стили, которые объединены общей концепцией.

Основная цель айдентики — создать узнаваемость и уникальность компании в глазах целевой аудитории и выгодно выделить ее среди конкурентов. Поэтому, когда потребители видят узнаваемый стиль, они моментально ассоциируют его с определенной маркой, что делает идентификацию бренда ключевым фактором в процессе принятия положительного решения о покупке.

Компании с высоким уровнем дизайна имеют на 32% больше доходов и на 56% выше общую прибыль для акционеров (исследование McKinsey).

Курс «Айдентика: от идеи к визуальному воплощению»
Научитесь выражать концепцию бренда через графические формы и привлекать внимание аудитории.
Брендинг
Стратегическое позиционирование, охватывающее как аспекты айдентики, так и фирменный стиль. Брендинг включает в себя создание и укрепление узнаваемости бренда, его позиционирование на рынке, формирование уникального предложения и стратегии взаимодействия с потребителями. Это стратегическое управление восприятием, направленное на создание долгосрочных связей с клиентами.
Брендбук
Документ компании, в котором описаны правила использования всей визуальной идентичности бренда на различных носителях. В брендбуке также описана философия бренда, его позиционирование и целевая аудитория бренда.
Курс «Дизайн упаковки для реального мира»
Разберем все этапы проектирования упаковки бренда: анализ рынка, потребителей и конкурентов, позиционирование, разработку дизайн-концепций, материалы, подготовку к производству, создание руководств — брендбука, гайдлайна, сейлзбука.
Гайдбук
Документ, схожий с логобуком, но включающий также инструкции по использованию айдентики, логотипа и элементов фирменного стиля.
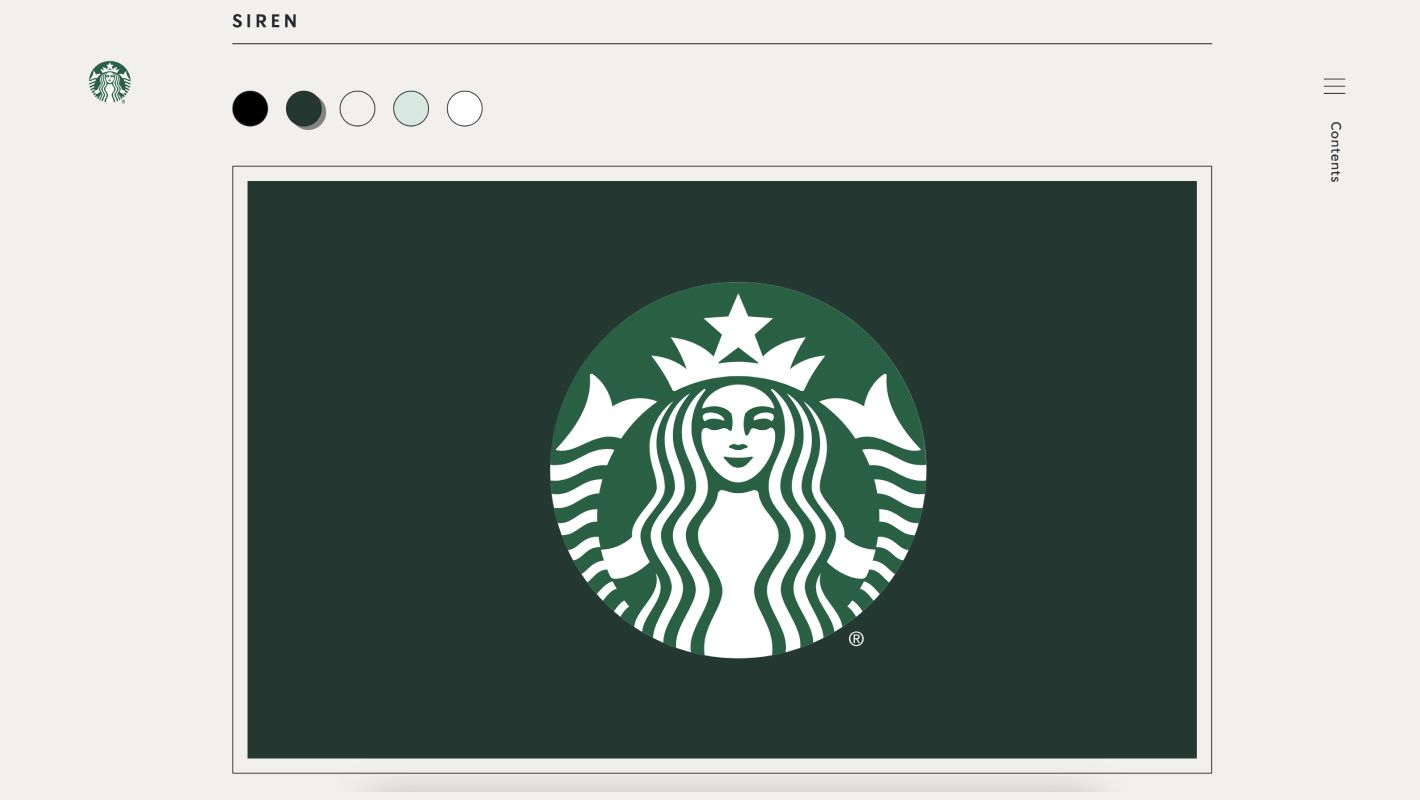
Логобук

Разновидность брендбука, которая фокусируется исключительно на правилах использования логотипа компании (содержит пропорции логотипа, минимальные размеры, использование на разных фонах, дополнительные версии).
Логотип
Оригинальное изображение, символизирующее компанию. Задача логотипа — быть запоминающимся и узнаваемым, идентифицировать бренд.

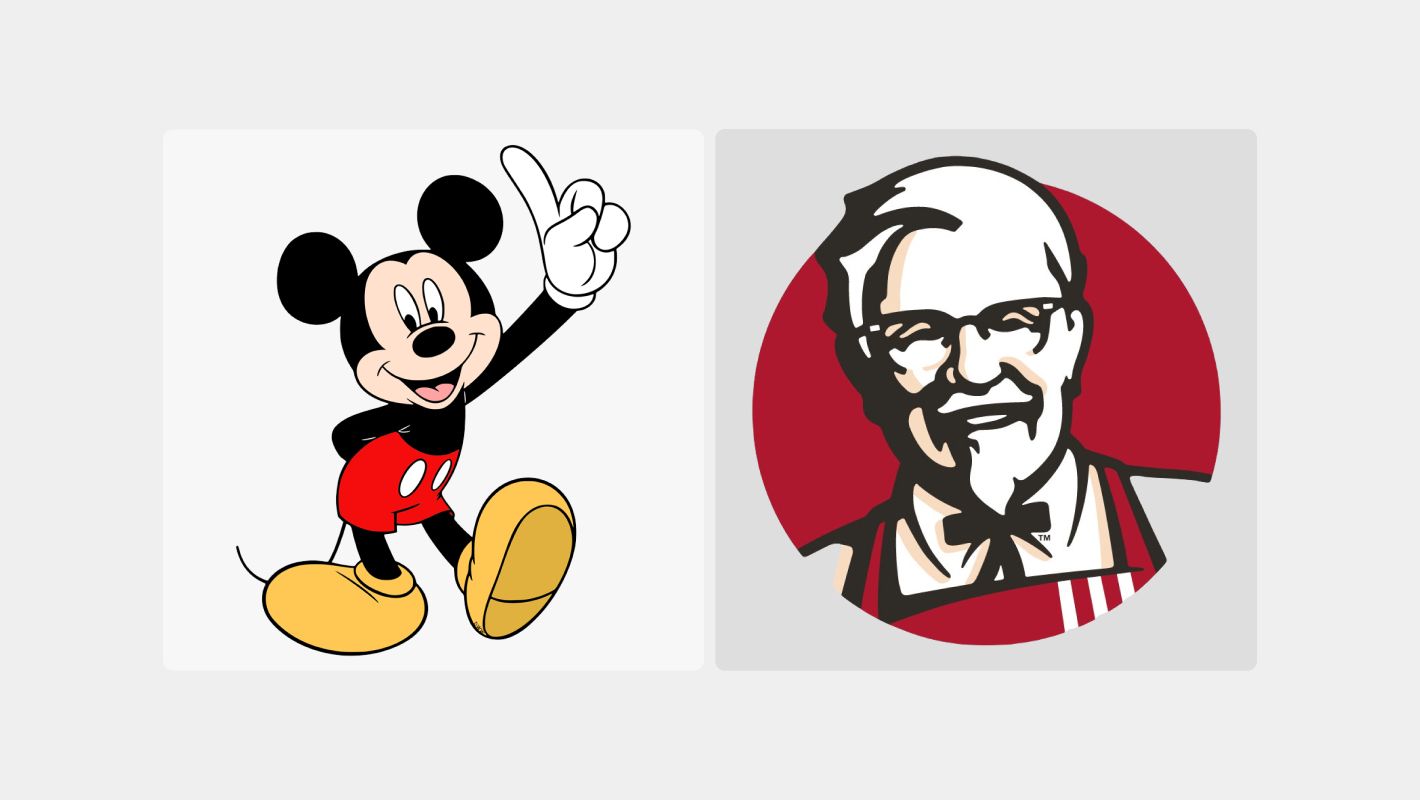
Маскот
Персонаж-талисман, используемый для представления группы, организации, команды или бренда. Маскот часто антропоморфный, то есть имеет человеческие черты, хотя может быть животным, вещью или вымышленным существом.
В его разработке участвует не только иллюстратор или дизайнер, но и маркетологи, — все те, кто хорошо знает аудиторию компании.

Персонажи и их дизайн разрабатываются для того, чтобы вдохновлять команду или группу людей, создавать узнаваемость бренда и укреплять корпоративную культуру. Они могут выступать в рекламе, на мероприятиях, в медиа. Примерами маскотов являются Микки Маус из Disney, Рональд Макдональд у McDonald's и Мишка, талисман Олимпийских игр 1980 в Москве.

Товарный знак

Логотип, зарегистрированный в Роспатенте. Товарный знак помогает бизнесу выделиться на рынке, а потребителям не спутать товар с аналогами.
Фавикон
Небольшой значок размером 16x16 пикселей, используемый в веб-браузерах для показа на вкладке.
Фирменный стиль

Широкий диапазон компонентов, в который входит тон коммуникации, миссия компании, ее ценности, а также общий стиль обслуживания клиентов. Фирменный стиль формирует образ бренда, исходя не только из дизайна, но и из общего восприятия и опыта взаимодействия.